A framework is a collection of modules or packages that helps a web developer to build useful and innovative web applications and simplifies the workflow for developer as they don’t have to handle minute details like sockets, protocols and many more. A framework gives you a basic structure to create dynamic websites and help you to accelerate your development tasks with tools and features bundled with it.
For this article we have chosen Fresh Frameworks for developers, you will definitely want to give these fresh frameworks a try, some are complex than others and offer more in terms of configuration options, widgets and interface options. However, they will allow you to create better things concerning your site and let you handle almost every topic like mobile design, grid design, UI kits, animations and many more.
We hope you will find the list useful for you development task, so what are you waiting for download them instantly and enhance your arsenal.
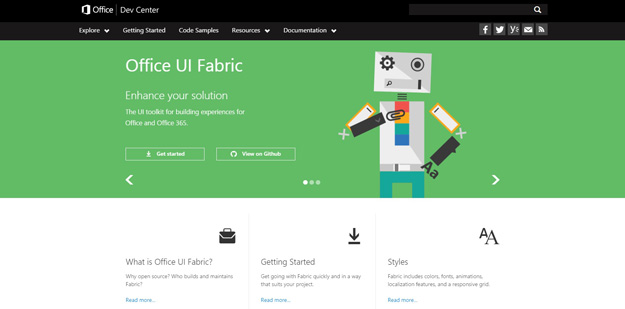
1. Office UI Fabric

Office UI Fabric is a front-end framework for building experiences for Office and Office 365. It’s mobile-first, responsive, and quick and simple to get started with.
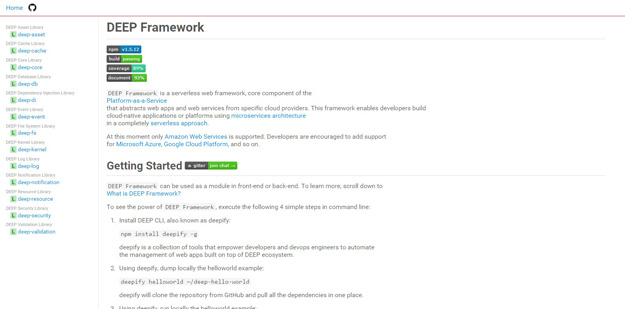
2. Deep Framework

DEEP Framework is a serverless web framework, core component of the Platform-as-a-Service that abstracts web apps and web services from specific cloud providers. This framework enables developers build cloud-native applications or platforms using microservices architecture in a completely serverless approach.
3. Mimic

Mimic isn’t a framework, it’s class-fied inline CSS. It makes controlling your class styles much easier, just by changing the class name.
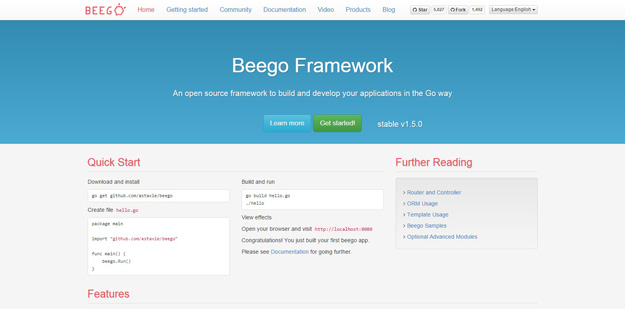
4. Beego

Beego is an open source framework for building applications the Go way. It’s easy to use, modular, and intelligent. With powerful built-in modules including session control, caching, logging, configuration parsing, performance supervising, context handling, ORM supporting, and requests simulating. You get the powerful foundation for any type of applications.
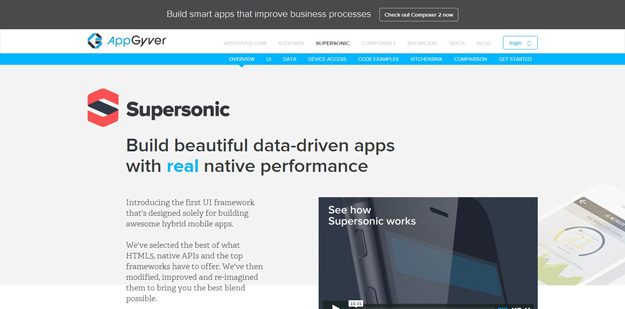
5. Supersonic UI

Supersonic is a UI framework that lets you build data-driven apps that have native performance. Everything is there for hybrid app development right out of the gate.
6. Leaf

Leaf is a CSS framework based on Google’s Material Design principles. It includes a bunch of common components, icons, grid, color palettes, and more.
7. Fox CSS

Fox CSS is a light CSS framework that’s equal parts resets and micro-framework. It’s secure, modular, and uses a Flexbox-based grid system. FOX CSS only includes the essentials: it won’t dictate how your site must look, but it will rather provide some tools to ease your life. The result weighs 23kb minified.
8. Neutron

Neutron is a Sass framework that lets you create clear, flexible, semantic website layouts. It includes powerful features while maintaining a simple syntax. Neutron removes the need to litter your HTML with messy and confusing classes, leaving you with clear and clean code. Want to change the number of columns? No need to change classes scattered throughout your HTML, the number of columns is determined in your CSS right where it belongs.
9. Skel

Skel is a lightweight, responsive framework for building sites and apps. It includes modules for layout, viewport management simplification, and more.
10. A-Frame

A-Frame is a framework for building things for the virtual reality web. You can use markup to create VR experiences that work across desktop, iPhones, and the Oculus Rift.
11. Volt

Volt is a reactive web framework where your Ruby code runs both on the server and the client (via opal). The DOM automatically updates as the user interacts with the page, intelligently updating only the nodes that need to be changed. Data can easily be stored on the page, in a cookie, or in a database.
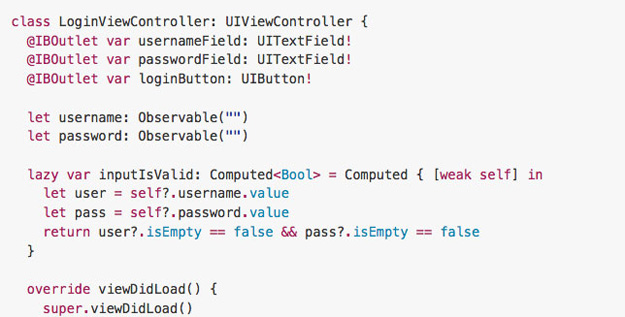
12. Fisticuffs

Fisticuffs is a data binding framework for Swift. It was inspired by Knockout and includes declarative bindings, automatic updates, and automatic tendency tracking.
13. Fromstone

Formstone is a set of thoughtfully crafted front-end components, rather than a traditional framework. It’s responsive, lightweight, modular, and automated. Formstone components are compiled with Grunt and deployable with Bower to ensure code quality and maintain simple implementation.