Color can be considered as one of the most popular and vital element of web design, in material design probably you have noticed about the use of bold, vibrant and gorgeous colors. Sometimes your entire design can be shattered by choosing a wrong color palette, and you can’t escape from the process to decide on a color pallete that perfectly suits your requirement as there are infinite number of combinations.
Material design’s color guidelines describe the color style as being “inspired by bold hues juxtaposed with muted environments, deep shadows, and bright highlights.”
You need to spend decent time for caring color management because the color palette you will choose will craft your entire design. For this article we have chosen 10 Best Material Design Color Palette Generators which will help you to create brilliant color combinations and schemes.
Don’t Miss Google Material Design Resources
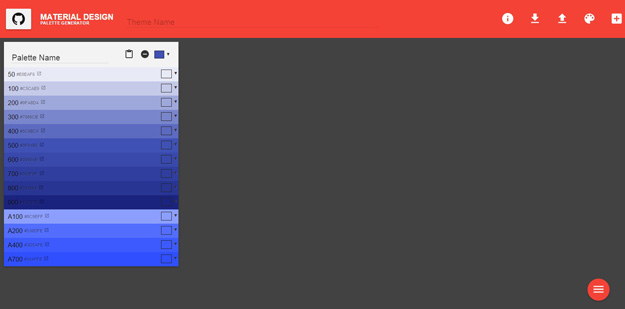
1. Material Design Palette Generator

This material design color tool allows you to quickly and easily create or import a set of colors to create your own, perfect theme from completely customizable palettes. Once you’ve got your theme built, assign the theme and palette names and then quickly export to any front-end framework! Currently, export includes JSON and AngularJS Material design with plans to support Materialize, CSS, Polymer, and more!
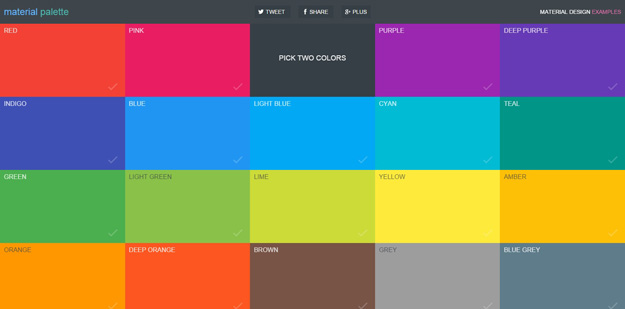
2. Material Palette

MaterialPallete.com is one of my favourite material design #color generators. Very well designed user interface creates a slick experience. With this tool you can start by picking your primary color and accent color. Afterwards, it will show you a live preview of the generated color palette and offer you a variety of ways to download it.
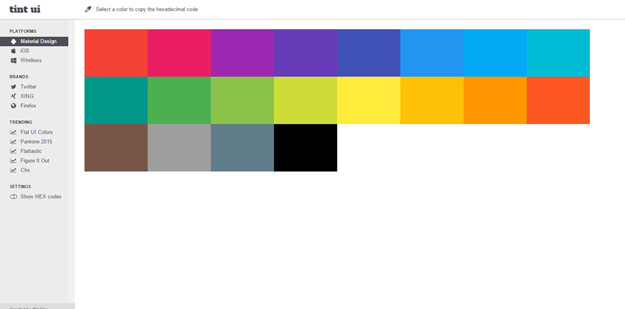
3. Tint ui

Tint UI is a color picker tool with official color palettes like Material Design, iOS, Flat UI Colors and Windows.
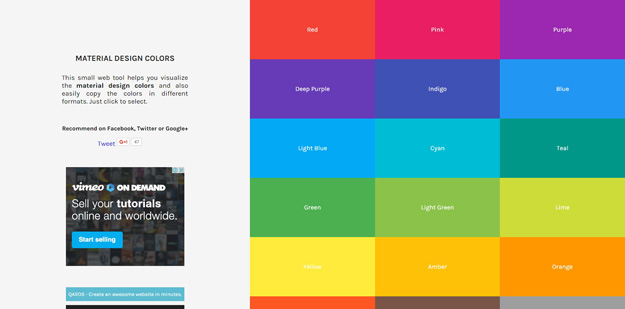
4. Material UI

Material UI is an amazing and nifty tool for graphic and web designers as it comprises primary and accent colors that can be used for illustration or to develop your brand colors.The color palette starts with primary colors and fills in the spectrum to create a complete and usable palette for #Android, Web, and iOS. Google suggests using the 500 colors as the primary colors in your app and the other colors as accents colors.
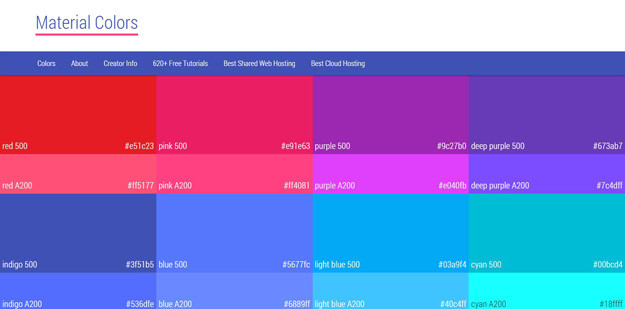
5. Material Colors

MaterialColors.com is a simple resource for testing and quickly copying Material Design colors. This tool displays just the 500 and A200 colors of material design color swatches.
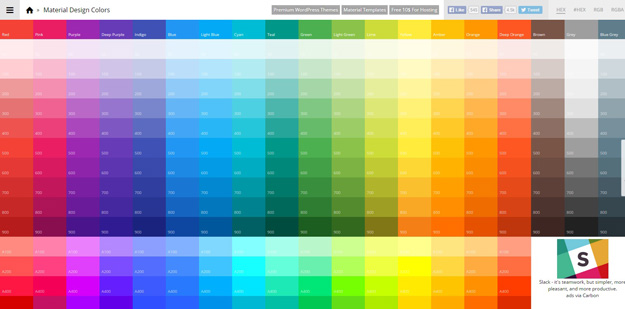
6. Designskillz Material design

This simple tool helps you visualize all the material design color swatches along with their official names (e.g. Pink, Light Blue, etc.).
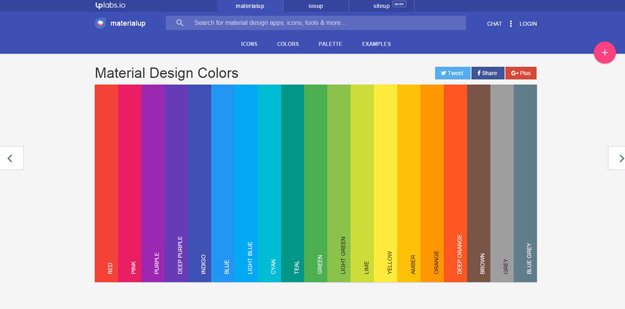
7. Material UP

This is another simple tool for visualizing material design colors. It shows the primary colors side-by-side. Clicking on a “color bar” shows all of the color swatches associated with that color.
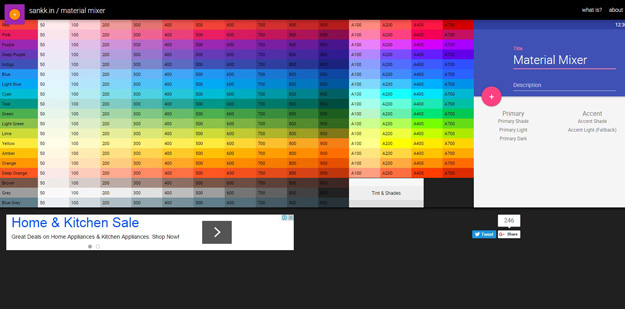
8. Material Mixer

material mixer tool, allows you to mix match primary and secondary color of material design. Based on google’s own material design guidelines, tool calculates tints and shades, also allows to select fallback colors for each primary and secondary(accent) colors. Select from primary and “A” (accent) colors and see what colors complement each other.
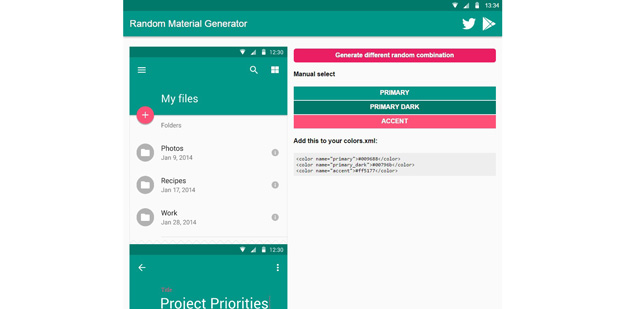
9. Random Material Generator

Lets Random Material Generator choose your material design colors randomly.
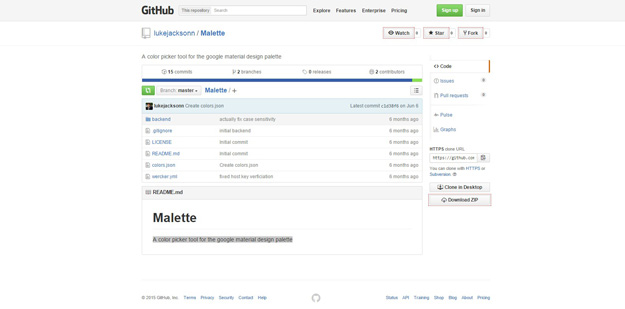
10. Malette

A color picker tool for the google material design palette.