Text or content is a life of a website as it plays an important role while dealing with website design. Elegant and beautifully arranged text or content not only grab user attention but also make websites eye-catching and visually stunning. If you are a developer and looking for some useful text effect plugins then you are at right place.
For this roundup we have compiled a list of Best jQuery Text Rotate Plugins, with these plugins you can easily create various animations such as rotate, curve and various other effects to your text and contents. If you are aware of some other plugins please let us know by posting a comment below.
1. Wodry.js

Wodry.js is a simple jQuery plugin for a text flipping/rotating written in CoffeeScript. It was inspired by the Adjector.js. Wodry.js does the same things but it has new features that allow you to set animation from animations collection, set your own callback on content flipping, etc.
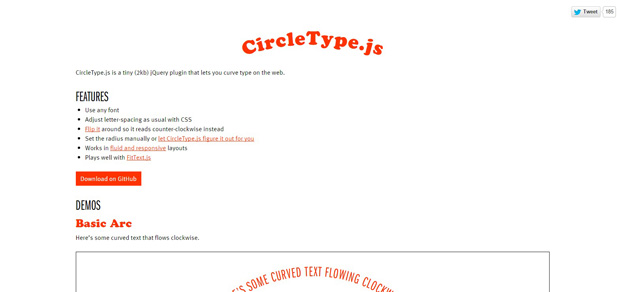
2. Circletype.js

Circletype.js is a tiny (2.7kb) jQuery plugin that lets you set type on a circle. You can use any font, adjust letter-spacing as usual with CSS, flip it around so it reads counter-clockwise instead. You can also Set the radius manually or let CircleType.js figure it out for you.
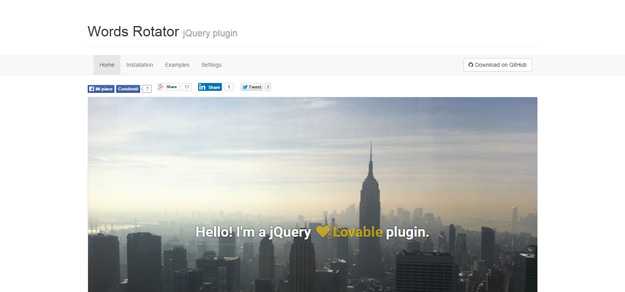
3. WordsRotator

WordsRotator is a jQuery plugin to easily add rotating words with CSS3 animation.
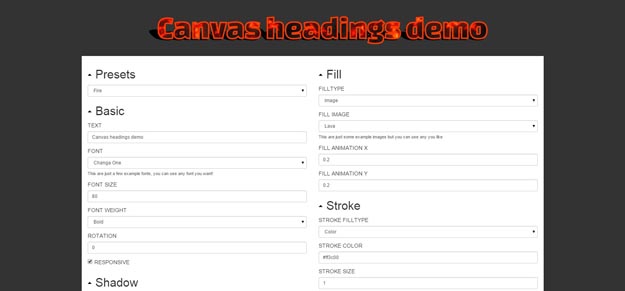
4. Canvas Headings

With this jQuery plugin you can easily create cool looking headings for your pages! It comes with myriad of features such as image fill text animated and non animated, rotated text, 3d text, 3d shadows, distorted text, works with all fonts and many more.
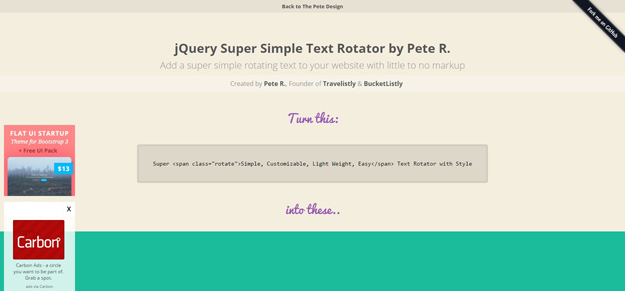
5. jQuery Super Simple Text Rotator

Super Simple Text Rotator is a lightweight jQuery plugin that will allow you to add a simple rotating text to your website with little to no markup.
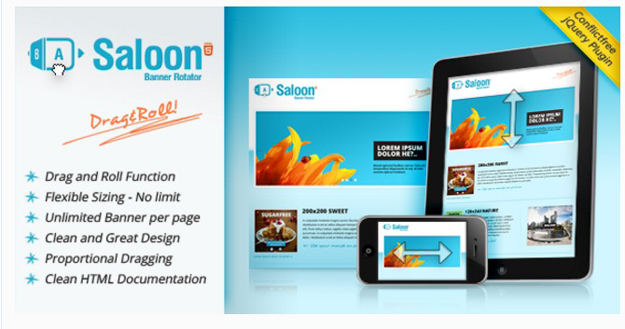
6. Saloon

Saloon – The jQuery Banner Rotator animates your image and text slides with transition effects of the wide library. Easy installation, state-of-the-art transitions and text animations define the freshline style. See the heaps of custom transitions/animations for each object on the page! Customize this slider with just a little HTML and CSS to your very needs. Give each slider a description and more elements to transport your message.
7. Morphext

Morphext is a jQuery text rotator plugin for rotating a group of words/phrases of your text with cool CSS3 animations using animate.css.
8. Quotes Rotator

An autoplay rotator for quotes (or any kind of content). An indicator above the content shows the progress. A blockquote with an image is used as an example. Also, an example media query shows how to resize the content for smaller screens.
9. Arctext.js

While CSS3 allows us to rotate letters, it is quite complicated to arrange each letter along a curved path. Arctext.js is a jQuery plugin that let’s you do exactly that. Based on Lettering.js, it calculates the right rotation of each letter and distributes the letters equally across the imaginary arc of the given radius.
10. jQuery Rotation Animation Plugin

Rotation Animation is a jQuery plugin that animates the rotation of any HTML element, from image tags to divs! You simply provide the angle you wish to rotate the element to, and the plugin does the rest. See the live preview for a demonstration of this!
11. Rotator

Rotator is a lightweight and customizable jQuery plugin for rotating text and some words of your text with awesome CSS3 animations.
12. Text Rotator

A very small jQuery plugin which provides a simple way to sequentially or randomly fade-in / fade-out a list of text at a certain interval.
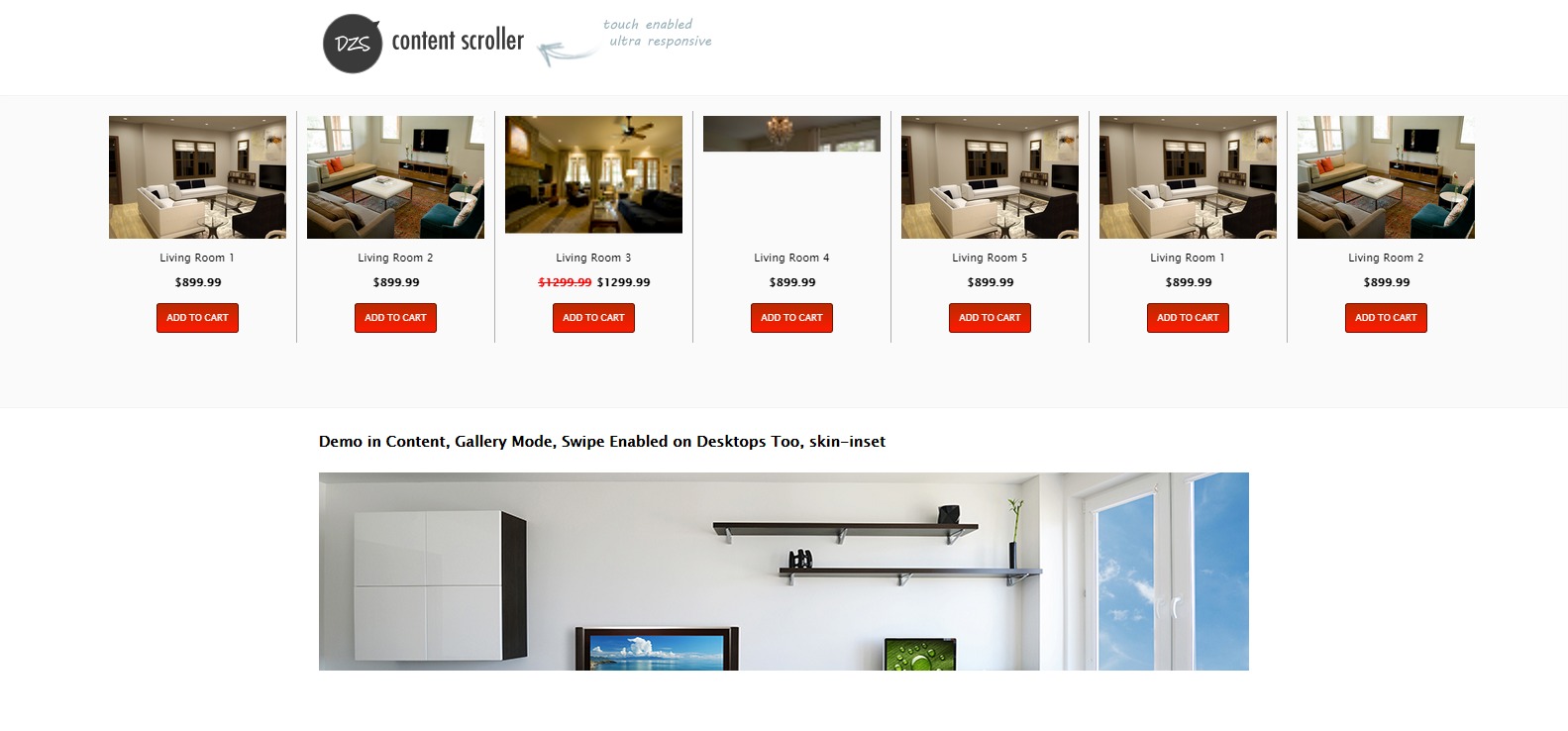
13. jQuery Content Scroller

DZS Content Scroller is a solid, advanced, fully responsive jQuery plugin to scroll content. It can be a html content scroller, a banner rotator or even a image gallery due to the fact that it support inline content and it includes two viewing modes. The first one, is to automatically calculate how many elements fit in the container and then scroll them, and because it is responsive, it will auto adjust elements to your screen size.
14. flippy

flippy is a jQuery plugin used to add a super simple rotating text to your webpage with an interesting text flip effect.
15. TextFX

TextFX is a jQuery text animation tool for animating a single line of text. It is built for easy usage, but also lends itself nicely to more advanced coders with it’s flexible script. TextFX uses jQuery version 1.10.2
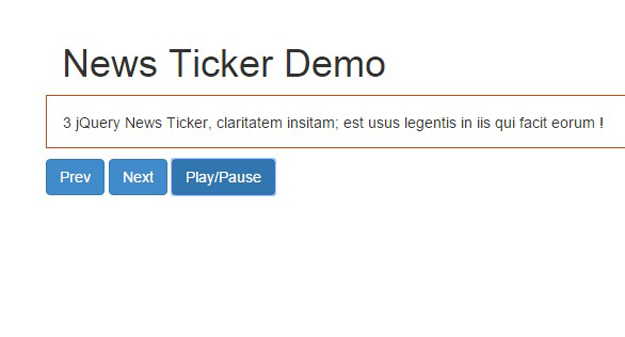
16. News Ticker

News Ticker is a simple jQuery plugin for creating a cross-browser news ticker widget with a simple fade-in text rotating effect. The plugin also provides some functions to control the news widget out of the box, like prev, next, play or pause.