Online JavaScript editors are great tools as they facilitate you to edit your code directly from your browser. These browser based editors are great in many terms, another great function / feature is that you can see a live preview of what you’re doing in real time, and that can really help save us time when it comes to building functions, or full-scale projects even.
For this roundup I have generated a list of Best Online JavaScript Editors that will help you to speed up coding process and help to accomplish the task in given deadline. Following editors come with numerous features such as multiple language supports, support for coffeescript, syntax highlighter and many more. I hope you will find the list handy and useful for your development needs. Enjoy !!
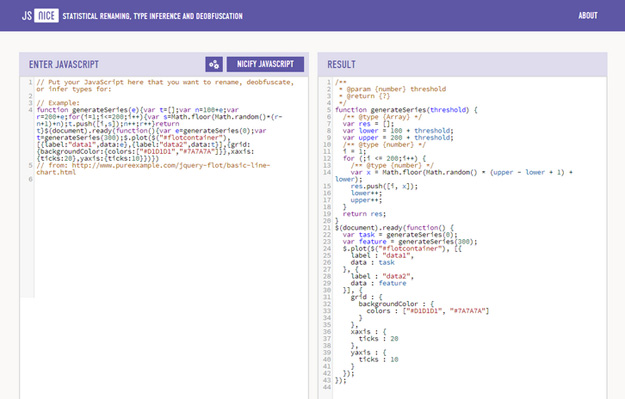
1. JS Nice

JS Nice makes even obfuscated JavaScript code readable. It is a new kind of statistical de-obfuscation and de-minification engine for JavaScript. Given a JavaScript program, JSNice automatically suggests new likely identifier names and types. JSNice uses advanced machine learning and program analysis techniques to learn name and type regularities from large amounts of available open source projects.
2. JS Hint

JSHint is a community-driven tool to detect errors and potential problems in JavaScript code and to enforce your team’s coding conventions. It is very flexible so you can easily adjust it to your particular coding guidelines and the environment you expect your code to execute in. JSHint is open source and will always stay this way.
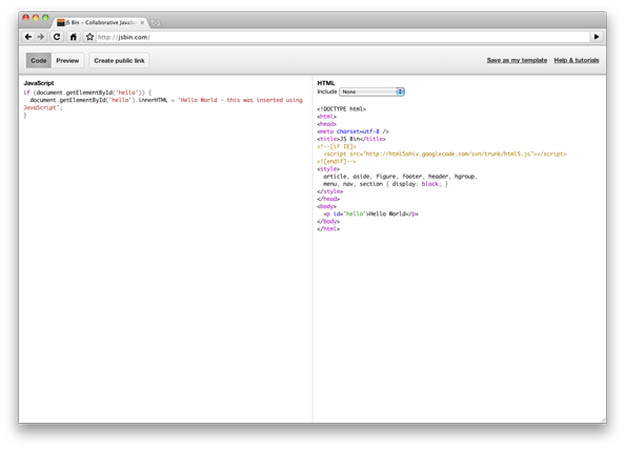
3. JS Bin

JS Bin is a webapp specifically designed to help JavaScript and CSS folk test snippets of code, within some context, and debug the code collaboratively. JS Bin allows you to edit and test JavaScript and HTML. Once you’re happy you can save, and send the URL to a peer for review or help.
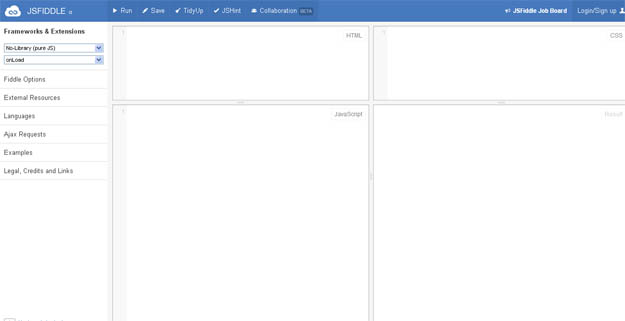
4. JSFiddle

jsFiddle is a shell editor that eases writing JavaScript code by creating a custom environment based on popular JS frameworks. You can select the framework & the version of your choice (MooTools, jQuery, Dojo, Prototype, YUI, Glow,Vanilla). Also, if there is, you can add a complimentary framework like jQuery UI or MooTools More A great feature is the ability to save & share the code created with a unique URL generated. Optionally, jsFiddle has an embedding feature too.
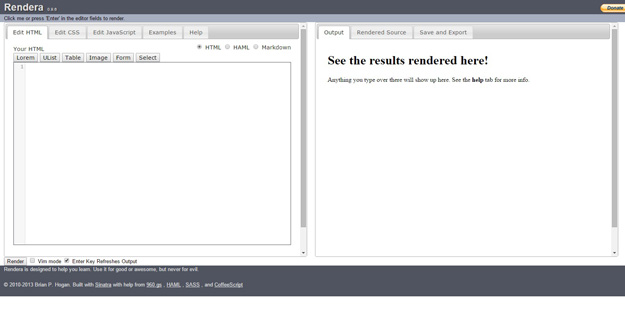
5. Rendera

Rendera provides simple functionality and you can view the results within one single click. It’s very lightweight, and is great development environment for beginners and it is built with Sinatra.
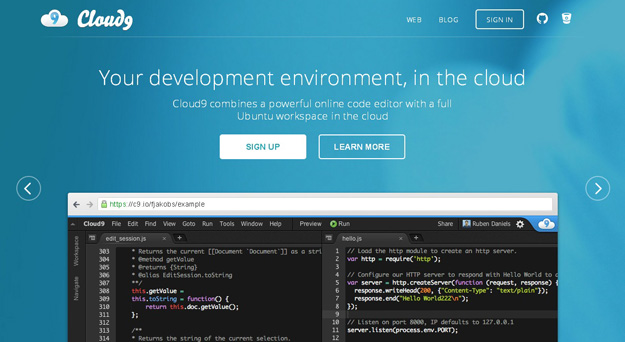
6. Cloud 9

Cloud9 IDE is an open source application that aims to provide a powerful and focused IDE for JavaScript developers. It is powered by the Ajax.org platform + makes use of HTML5, node.js, socket.io and many other projects. The application has a pretty fast text editor with bundled syntax highlighting support for JS, HTML, CSS and mixed modes.
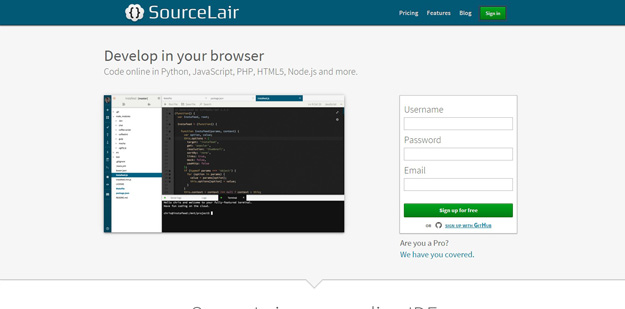
7. SourceLair

SourceLair enables you to develop your software in your browser and never worry about configuring your development environment or maintaining a virtual environment for each project. In fact; you don’t even need your own computer. SourceLair integrates seamlessly with both Git and Mercurial. You can use them either through command palette or the traditional command line.
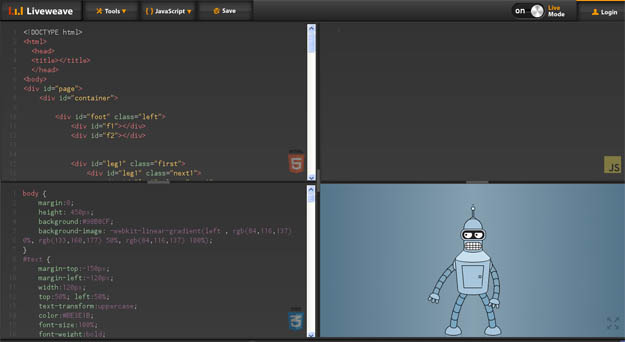
8. Liveweave

Liveweave is a HTML5, CSS3 & JavaScript playground and a real-time editor for web designers and developers. It is a great tool to test, practice and share your creations! It has resizable panels, so that you can write your code (or weave, as we call it) the way you want. Liveweave also has built-in context-sensitive code-hinting for HTML5 and CSS3 tags / attributes that makes life a lot easier.
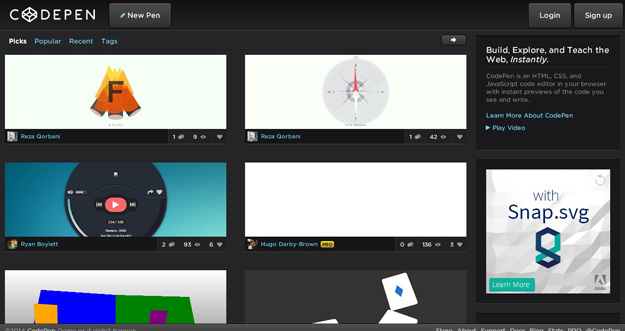
9. CodePen

CodePen is a playground for the front end side of the web. It’s all about inspiration, education, and sharing. The service highlights popular demonstrations (“Pens”) and offers advanced functionality such as sharing and embedding.
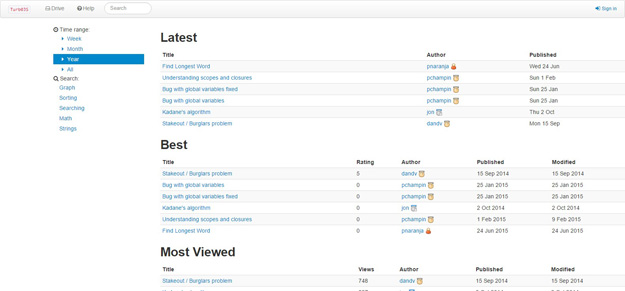
10. Turb0JS

Use Turb0JSbeta to write, store, share and analyze small JavaScript programs. Run the code in the browser step by step, using breakpoints and watch expressions. Just click on the line number and execution will halt at that line, and see the values of your variables in the watch window. Want to change the code? Simply edit the code and run it again.
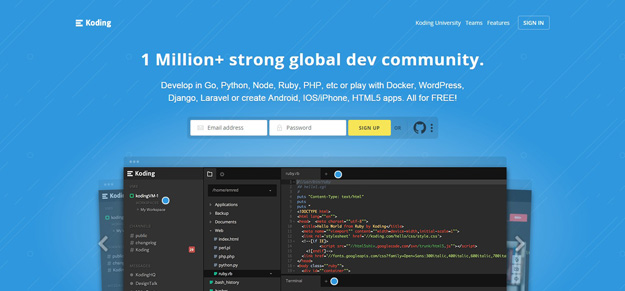
11. Koding

It offers some nice collaboration tools along the way. It’s definitely one of the nicest development environments I’ve seen, as far as the style goes. You’re given a free virtual machine when you signup, to aid you with your development journey.
12. Compilr

Compilr is an online editor & sandbox that lets you write your code all from the comfort of your browser. We do all the heavy lifting so you can just focus on writing and learning code!
13. Codio

The free version is limited to open projects only, the premium is priced at $12 per month. You can check out some open-source projects run by Codio on this page.
14. Kodtest

It has beautiful, GUI, same functionality as JSFiddle has, nothing much changes from the likes of JSFiddle, or Liveweave. The only difference is the interface, and perhaps the choice of ibraries.
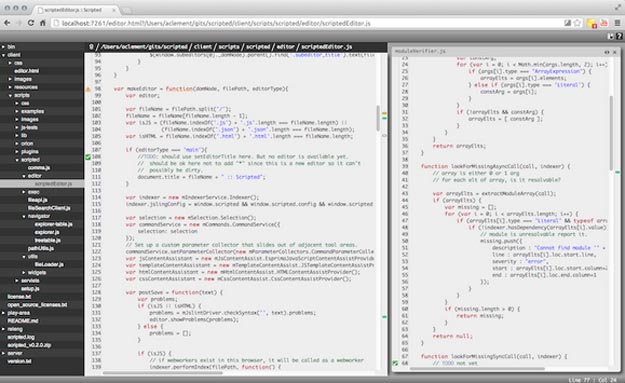
15. Scripted

Scripted is a fast and lightweight code editor with an initial focus on JavaScript editing. Scripted is a browser based editor and the editor itself is served from a locally running Node.js server instance.