There are myriad of online tools, themes, plugins, app builders, design aid services and resources available online. But for finding an appropriate one you still have to do some searching to make sure you have searched quality tools. Therefore, sparing you from that time consuming search we have generated a list of some fresh and useful tools for designers and developers, following tools are very useful and capable of accomplishing your various tasks in certain deadlines.
This short list for September 2015 batch includes high quality items and coverers most of the bases (design applications, frameworks, analytics tools, grids, etc), and you can select one or more of these products or services with confidence. If you see an item of interest, click on the hyperlink that takes you to a website for additional details. So, without further ado, let’s check out these tools for September 2015 Batch.
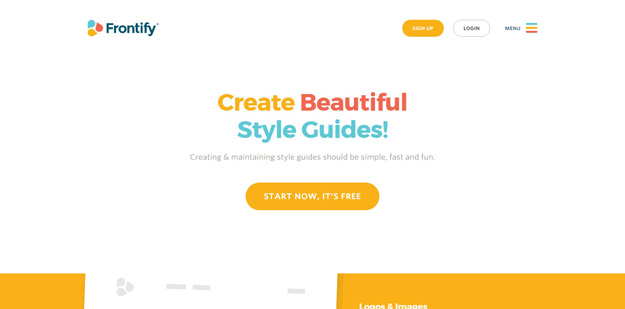
1. Frontify

Frontify lets yous create your complete and beautiful style guide in less than 5 minutes! It’s simple, fast and fun. Document and maintain your brand or design guidelines with an online tool. Forget about the time consuming manual creation of PDF style guides. Frontify Style Guide makes professional style guide creation a fast and fun experience. Frontify Style Guide is build to be usable without learning, so that you can get started instantly. Our educational material, tutorials and documentations are meant to provide best practices, deeper insights and help inspire our users.
2. Flarum

Flarum is free, open-source forum software with a focus on simplicity. You can use Flarum to easily set up a discussion forum for your website. It’s forum software reimagined. Flarum looks and feels great out of the box. The user interface is streamlined so you can spend less time clicking and more time talking. You can keep on scrolling, without having to wait for the next page of posts to load. Flarum lets you scrub anywhere in a discussion quickly and easily. It remembers your position if you come back after navigating away.
3. Lightning Design Systems

Lightning Design System helps you create the world’s best enterprise app experiences. With the Design System you can build custom applications with a look and feel that is consistent with Salesforce core features — without reverse engineering our styles! Simply download our platform-agnostic CSS framework and get started today. You can utilize the detailed guidelines to confidently design excellent apps that fit right into the Salesforce ecosystem. With the Design System, you get access to all of the Salesforce core visual and interaction design patterns so that you can follow established best practices and build apps that have a consistent look and feel with the Salesforce user experience.
4. Rucksack

Rucksack is a little bag of CSS superpowers. It makes CSS development fun again, with features the language should have come with out of the box. It’s built on PostCSS, it’s modular, it doesn’t add any bloat, and it’s lightening fast. Integrating Rucksack into your workflow is easy. There are plugins for most build tools, and an npm module to integrate it manually or process your CSS directly on the command line. Since it’s built on the PostCSS ecosystem it plays nice with all other CSS pre and post processors, and can even integrate into Stylus directly.
5. GridLayout

GridLayout is a lightweight grid system for advanced horizontal and vertical web app layouts, with support for older browsers. If you need to create complex app layouts, similar to native ones, with support for older browsers. GridLayout is a ~1 KB (minified and gzipped) CSS file and a ~0.5 KB JavaScript file used only for Internet Explorer support. If you just support modern browsers, you’re probably better off using Flexbox. GridLayout is licensed under the MIT license.
6. Bonsai

Bonsai is a tool for freelancers and consultants to create, sign, and store work contracts, as well as accept payments and escrow for their work. The contracts component is available today, while the payments and escrow component is currently in private beta. Right now Bonsai supports work contracts for creative professionals. These contracts cover things like payment terms, intellectual property ownership, etc.
7. Apostrophe

Apostrophe is a design-driven, in-context CMS built on Node.js and MongoDB. It provides the tools to develop both simple and complex content-driven websites through simple templating and modular functionality. The editing experience is designed around the idea that content mangement should be easy, and therefore editors can create and manage their content right on the page itself. Apostrophe is built on an accessible technology stack that focuses on ease of use as well as performance. Node.js provides an easy entry point for front-end Javascript developers and a playground for experienced back-end developers.
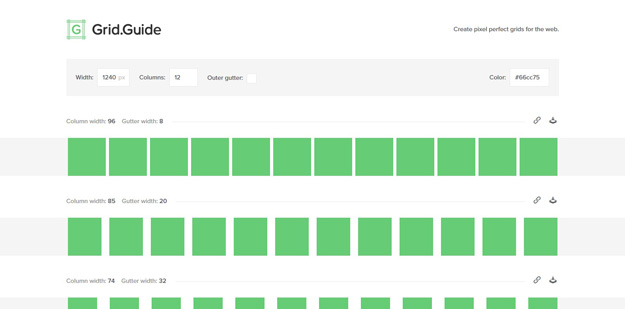
8. Grid.Guide

People at Big Bite found it really annoying to have to calculate grid widths — especially within nested spaces — within his designs without ending up with crazy numbers of vertical guides or guide shapes. After not finding a tool that worked exactly how he wanted it too, they at Big Bite created Grid.Guide. Guide to solve the problem. It uses a max width and column count to calculate possible whole pixel column and gutter width combinations. It generates PNGs so you can drag or copy them straight into your designs. It’s free to use!
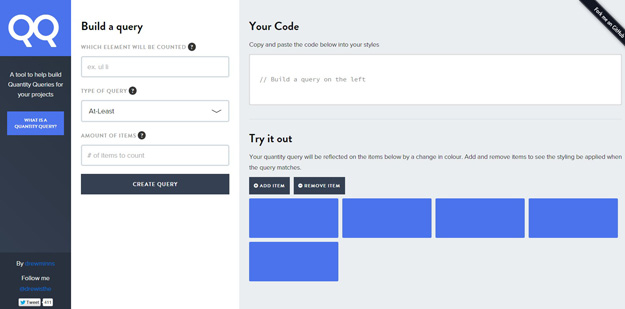
9. Quantity Queries

Quantity Queries: a clever combination of :nth-last-child(), :first-child, and ~ to style elements based on how many elements are in a single parent. Quantity Queries is a tool designed to help build and understand Quantity Queries.
10. Timber

Shopify Timber is a front-end framework which makes building Shopify themes quick and easy. It can be used by theme creators of any skill level for themes of any scope. Seasoned pros and newbies alike can benefit from the starter templates, liquid markup, modules, and CSS frameworks provided in Timber.
11. Now UI Kit

InVision NOW UI Kit is the perfect cross platform UI kit for web, tablet, and mobile designs — and it’s free. This UI kit has over 52 complete design templates, 35 custom icons, and over 180 UI components to handle all your news and publishing app needs. Plus, the design is minimal and flat to keep your focus on the content instead of the UI. The kit includes iOS, tablet, and web templates, and is available for both Sketch and Photoshop.
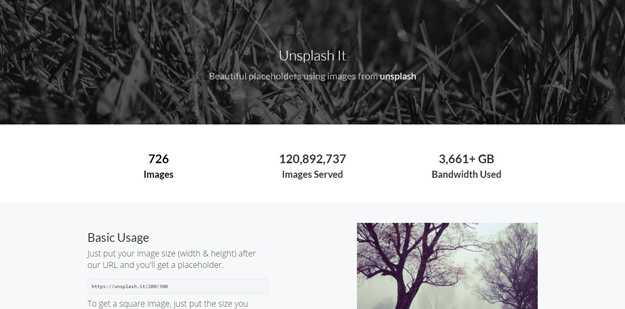
12. Unsplash

Unsplash.it is beautiful placeholders using images from unsplash. Just put your image size (width & height) after our URL and you’ll get a placeholder. You can easily get a random image by appending ?random to the end of the url; Get a blurred image by appending ?blur to the end of the url; Select the cropping gravity by adding ?gravity to the end of the url. You can use the /g/ path to greyscale the image. You can also get a specific image by appending ?image to the end of the url.
13. Gitup

Gitup is a graphical interface application for Git. With it, you can perform Git actions like Commits, creating Branches, and Merge in intuitively. GitUp is a bet to invent a new Git interaction model that lets engineers of all levels work quickly, safely, and without headaches. It’s unlike any other Git client out there from the way it’s built (it interacts directly with the Git database on disk), to the way it works (you manipulate the repository graph instead of manipulating commits).
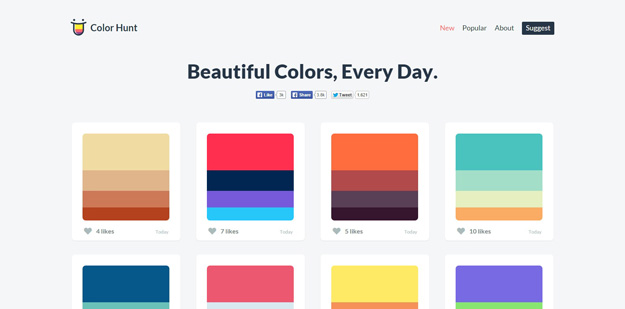
14. Color Hunt

ColorHunt contains a collection of fabulous color combinations. The site is updated every day with new colors and will list popular colors arranged by number of views. If you have your own favorite colors you can submit them to the site.
15. TinyCon

A small library for manipulating the favicon, in particular adding alert bubbles and changing images. Tinycon gracefully falls back to a number in title approach for browers that don’t support canvas or dynamic favicons. Tinycon adds a single object to the global namespace and does not require initialisation.