CSS is game changer and one of the most popular and widely used language which offers number of features and provides many advantages towards accessibility, as well as providing the ability to custom-tailor a page or site for various target devices; which- despite certain devices not being able to understand the styling, they will still go onto displaying the content.
We are back again with another roundup of useful and new CSS Tools that you should use for your development related tasks. If you’ve built something, written something, or know of any other tool, app, or resource to help developers get up to speed with some aspect of CSS, feel free to share it in the comments.
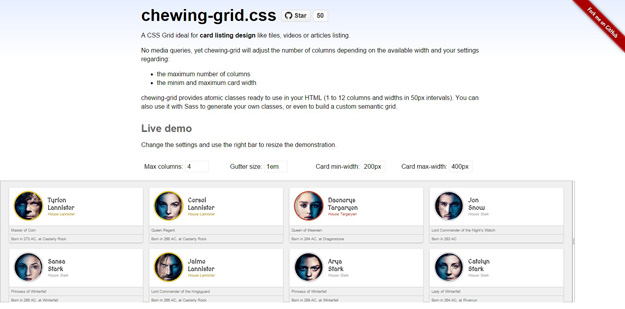
1. Chewing Grid

ChewingGrid is a CSS grid for card listing design, like videos, tiles, or article lists. It doesn’t require media queries, but it adjusts based on the maximum number of columns, and minimum and maximum card width. Chewing-grid provides atomic classes ready to use in your HTML (1 to 12 columns and widths in 50px intervals). You can also use it with Sass to generate your own classes, or even to build a custom semantic grid.
2. CSS Escape

CSS.escape is a robust polyfill for the CSS.escape utility method. It’s very simple to use and is released under the MIT license.
3. ReactCSS

ReactCSS allows you to use classes in inline styles. It uses a class-based data structure, keeps all your styles together, and more. Use the “is” syntax to effortlessly attach inline styles to html elements and spreads to custom components. Keep html and components styles together. Separate the style logic from the display and business logic.
4. PHP Sass

php-sass is a pure PHP SASS to CSS compiler. It supports SCSS 3.2 syntax, imports and mixins, as well as Compass.
5. PurifyCSS

PurifyCSS helps you remove unused CSS from your websites and web apps (both multi-page and single-page). It can even detect dynamically-loaded CSS selectors in your javascript, and reduce your CSS files dramatically.
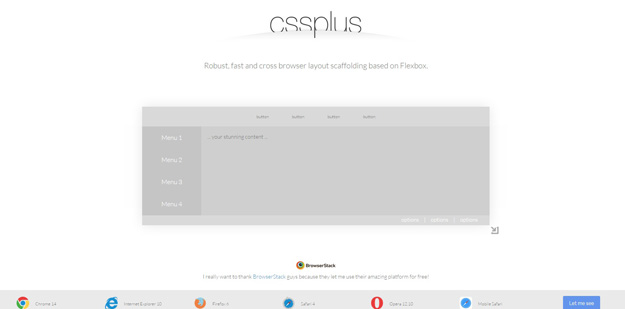
6. CSS Plus

CSS Plus wants to provide a simple and fast way to make flexible layout based on flexbox modeling. This awesome css feature lets you specify a flexible container which the children can also be flexible and re-sized automatically when the size of the container changed. It supports Chrome 14, Internet Explorer 10, Firefox 6, Safari 4, Opera 12.10.
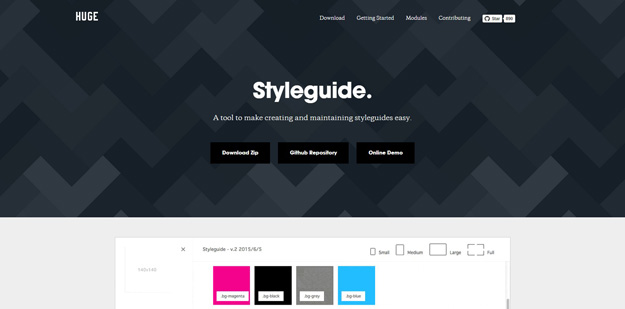
7. Styleguide

Styleguide is a tool to make creating and maintaining styleguides easy. All you need to do is to add the Styleguide to a separate folder in your project. Use it as your CSS. You just need to import the generated file inside your HTML and you are all set! This way the Styleguide will be synced with your project.
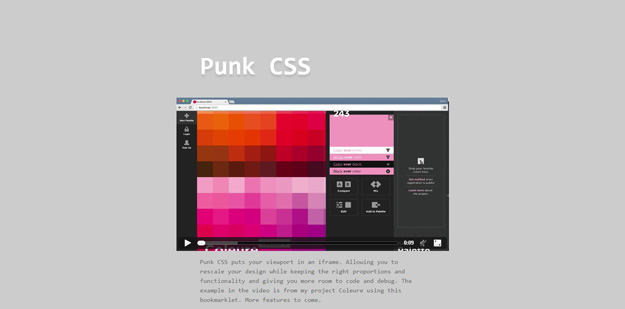
8. Punk CSS

A CSS editor created by Rolando Murillo that allows rescaling your web design and still keeps its proportions. It provides more room to code and debug than regular editors and it’s lightweight.
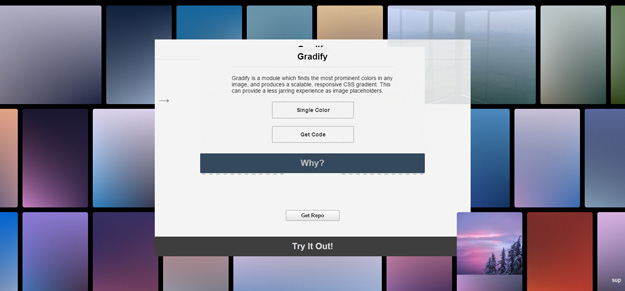
9. Gradify

Gradify is a module which finds the most prominent colors in any image, and produces a scalable, responsive CSS gradient. This can provide a less jarring experience as image placeholders.
10. Outline

Outline is a simple CSS starter responsive boilerplate for any new web project, created by Matt Harris. It’s a modular, mobile-first framework which includes todays best practices for responsive design and core components I use on every project. Outline is designed to be a starting point. A solid foundation for your project, leaving the creativity up to you.
11. Basscss

Basscss is a lightweight collection of base element styles, immutable utilities, layout modules, and color styles designed for speed, clarity, performance, and scalability. Using clear, humanized naming conventions, Basscss is quick to internalize and easy to reason about while speeding up development time with more scalable, more readable code. Basscss strikes a balance between consistency and flexibility to allow for rapid prototyping and quick iterative changes when designing in the browser.
12. Primer

Primer is the CSS toolkit that powers GitHub’s front-end design. It’s purposefully limited to common components to provide our developers with the most flexibility, and to keep GitHub uniquely GitHubby. It’s built with SCSS and available via Bower, so it’s easy to include all or part of it within your own project. It is available for use under the MIT license and built with open source projects like SCSS, Jekyll, Grunt, and more. It includes a small Gruntfile for compiling SCSS, Autoprefixer for vendor prefixes, and Parker for CSS stats.
13. Baseguide

Baseguide is a robust and lightweight Sass-powered CSS framework. It includes all the basic elements—typography, forms, buttons, media, grid and more—in one small package.
14. BlueTrip

BlueTrip is a full-featured CSS framework that has a 24-column grid and sensible typography styles. It also includes clean form styles, a print stylesheet, an empty starter stylesheet, and more.
15. Sassline

Sassline aims to spread better typography across the web. It can be used for prototyping, blogs or full website builds. It has recommended base typography styles and Sass mixins to work proportionally from the baseline grid using rems. Sassline lets you set a modular-scale for each of your breakpoints and easily work from these values to size your type. This combined with the baseline grid allows you to have harmonious proportions across all aspects of your website.