Icon fonts (pictograms) are great for having scalable and easy-to-style icons in web projects and they seem to be used more and more each day. Icon fonts were kinda experimental even few years ago but, today, they are becoming the standard to use icons on websites. They make it so easy to embed vector graphics into a page that designers everywhere are turning to them as the primary way to handle icons.
In this article I have gathered Best Custom Icon Font Generators which will help you to generate your own custom font icons and also give you freedom to choose which icon you will be using without the hassle of long loading time. Enjoy !!
1. Fontastic

Fontastic is great tool which enables us to choose items from multiple icon sets. The chosen items are combined into a single font with a click where this approach helps minimizing the font size as we only choose the icons needed. It is also possible to intervene the naming process and import our own SVG icons.
2. Iconvault
![]()
Iconvault allows adding any number of images by simply drag ‘n’ dropping them to the uploader and creates the necessary files (font and CSS rules) automatically in seconds. It takes the filename and adds a “icon-” prefix to it for the CSS file. Also, there is a growing library of custom icons by Iconvault.
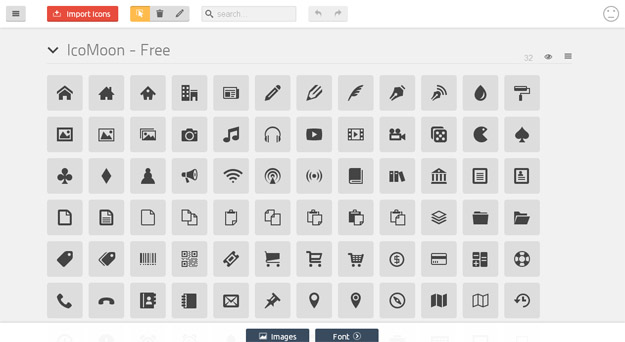
3. IcoMoon

IcoMoon is a free service that enables us to create custom icon sets and icon fonts using different sets. The application includes most of the popular and free icon sets (that can be selected from its library), we can choose which ones to use and select any number of items from them. Once the selection is over, it offers 2 types of downloads: image and font. The image version comes as PNG with optional sprite image + the CSS rules and the font version in multiple formats (EOT, SVG, WOFF, TTF).
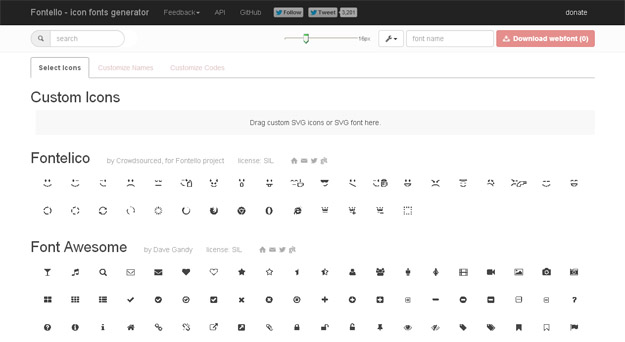
4. Fontello

Fontello is a web-based and open source project that allows us to combine any selected items from multiple iconic fonts to create a custom + lighter font. There are 3 built-in iconic fonts (Entypo, Iconic, Web Symbols). Within few steps (select any letters from the icons, re-arrange them), you get a new font.
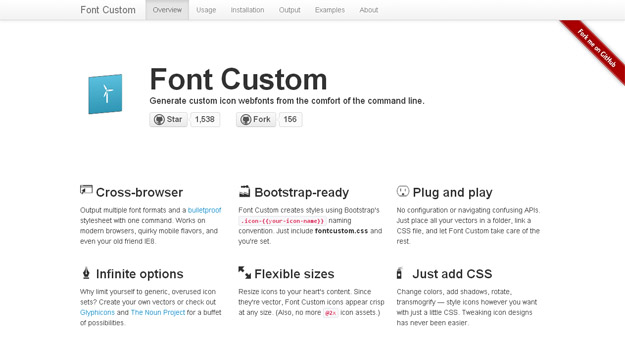
5. Font Custom

Font Custom, an open source tool, is a command line alternative for it. Simply target the folder that has your SVG or EPS icons and it’ll generate the fonts. Also, it’ll keep watching the folder in case you make any changes to the icons and will always keep the fonts up-to-date. P.S. The rules in the CSS generated are named similar to Twitter Bootstrap which is nice for the fans of the framework.
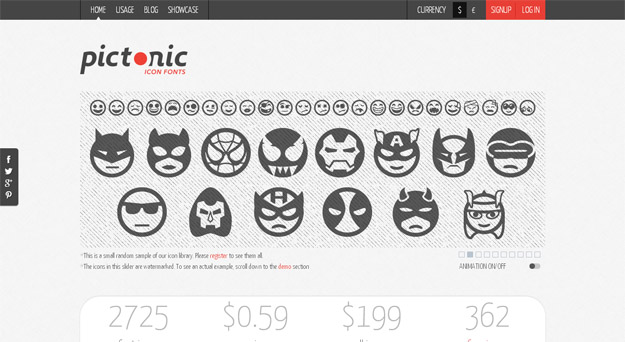
6. Pictonic

Pictonic is available in both and premium versions, to use this site, you have to sign up for an account. From there, you get three options. You can use the free icons, use paid icons at a rate of $0.59 per icon or receive unlimited access for $199.
7. We Love Icon Fonts
![]()
This is a free web app that can also create icon fonts for your website. There are many sets and collections of icons which you can choose from.
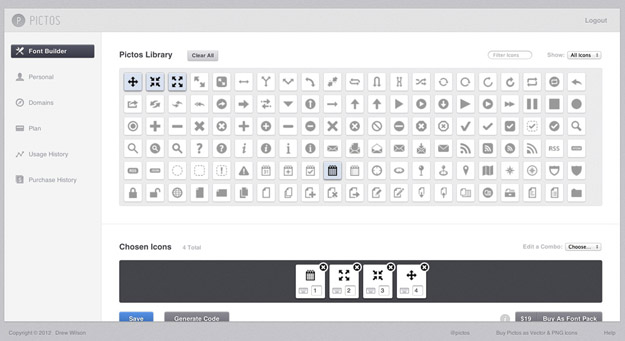
8. Pictos Server

Pictos Server goes about things quite a bit differently than the other sites. Instead of building a custom font that you download and embed on your own server, Pictos hosts the icons for you. It’s generally known as “the Typekit of icons”, which is a decent description of what you can expect from the service.