We all want to provide our audience with an awesome design and advanced features with quick navigation to cheer and brag about. We have seen a rapid rise in the number of sites that have broken away from using typical and boring layouts.
Nowadays you can easily have a dynamic layout that cleverly and seamlessly arranges content into a grid (masonry), or a parallax scrolling layout, or even a layout that allows you to define a custom path for users as they scroll through pages.
For this roundup we have compiled a list of 15 Best jQuery Layout Plugins that will help you to create dynamic layouts and deliver a new look and feel to your web applications to make them more organized and beautiful. Enjoy !!
1. jQuery Layout Balancer

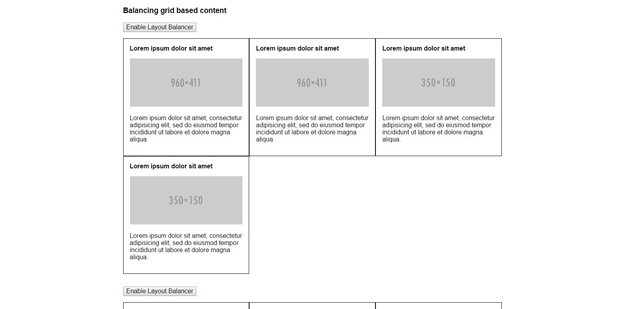
A small jquery plugin will ensure that you don’t have ’empty boxes’ in gallery views. It works well on text and image galleries.This javascript code stretches the primary element (the recently added item) to occupy multiple columns thereby keeping the items in alignment.
2. Brickwork

BrickWork is a reponsive jQuery plugin to create Dynamic layouts. The main goal is to create the best and most customizable dynamic layouts plugins. When uglifid the code is 15KB.
3. jsPanel

A jsPanel is highly configurable by a bunch of options, properties, methods and events. And it’s not limited to the use as a floating panel. You can further use it as modal,tooltip or even as hint. Configuration options include additional toolbars for the header and/or footer sections, support for right-to-left text direction, numerous themes, built in bootstrap support and much more. Content can be loaded by a variety of options including jQuery’s AJAX methods.
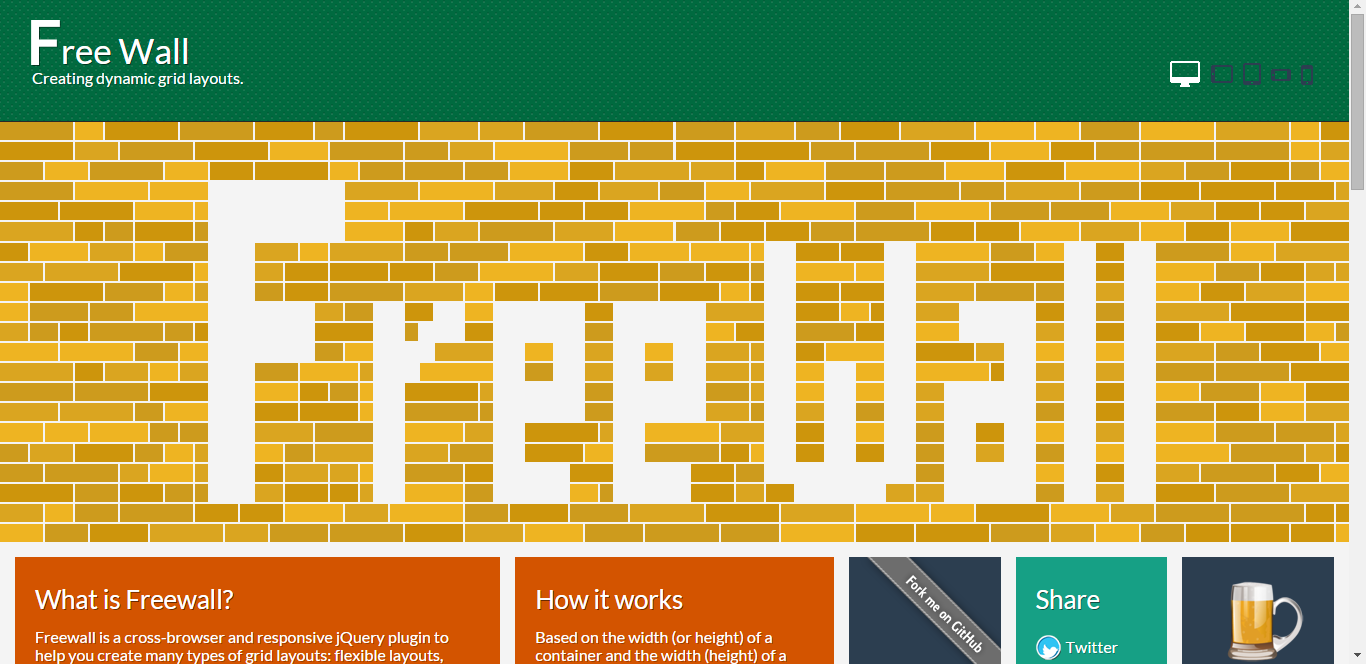
4. Freewall

Freewall is a cross-browser and responsive jQuery plugin to help you create many types of grid layouts: flexible layouts, images layouts, nested grid layouts, metro style layouts, pinterest like layouts … with nice CSS3 animation effects and call back events. Freewall is all-in-one solution for creating dynamic grid layouts for desktop, mobile, and tablet…
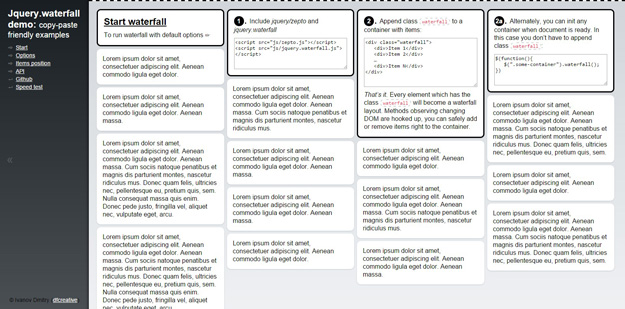
5. Waterfall

Waterfall layout. Lightweight version of fluid columns masonry layout of isotope.Pinterest-like layout with fluid width of columns. Fast, tiny, reliable and free alternative to isotope masonry column shift layout.
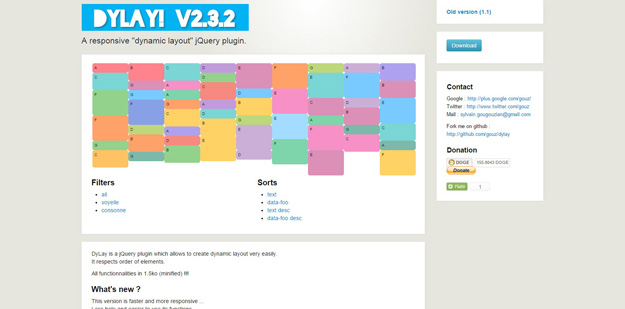
6. DyLay

DyLay is a jQuery plugin which allows to create dynamic layout very easily.jQuery dylay is tested in Safari, Firefox 1.5+ , Internet Explorer 6+, Opera 9+ and Chrome.
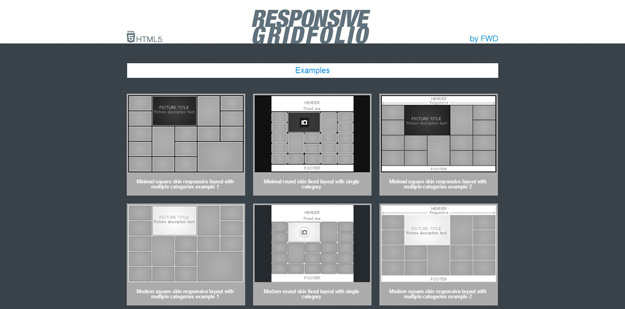
7. Responsive Gridfolio

The Responsive Gridfolio has a fluid / flexible / responsive layout. Basically the grid is added into a html page into a div of your chosing and its adapting based of that div’s width, the grid height is modified based on the thumbnails and if other elements are below the grid div they will be pushed down automatically (document flow).
8. Nested

ested is a jQuery plugin which allows you to create multi-column, dynamic grid layouts. Unlike other libraries and jQuery plugins similar to Nested, this is (as far I as I’ve know) the first script out there that allows you a complete gap-free layout.
9. JResponsive

JResponsive is a simple jQuery plugin that allows you to add a dynamically-resized layout to any page or element, customize the layout the way you want with or without top,right,left or bottom navigations. JResponsive will organize your content in an efficient, dynamic and responsive layout. It can be applied to a container element and it will arrange its children in a layout that makes optimal use of screen space, by “packing” them in tightly.
10. OpenPanel

OpenPanel is a jQuery plugin that allows you to open panel at anywhere in your page, unlimited panels as you want and support for responsive design. With this small plugin you can open more space for your site to add anything you want.
11. Split Layout

A template for a split layout with two sides. When clicking on a half in the initial view, the layout moves into the respective direction with some transition effects.
12. Balanced Gallery

Balanced Gallery is a jQuery plugin that evenly distributes photos across rows or columns, making the most of the space provided. Photos are scaled based on the size of the ‘container’ element by default, making Balanced Gallery a good choice for responsive websites.
13. Wookmark

Wookmark is a free jQuery plugin for creating dynamic and multi column layouts. This jQuery plugin dynamically creates boxes with random heights; it detects the size of the window and automatically organizes the boxes into columns approximately of equal height.
14. jQuery Full Content

Setting it to scroll either vertically or horizontally, fullContent.js will dynamically position a container within the width and height of the browser window, and will smoothly scroll between each container. It is an easy to configure plugin that gives you a nice presentation style layout.
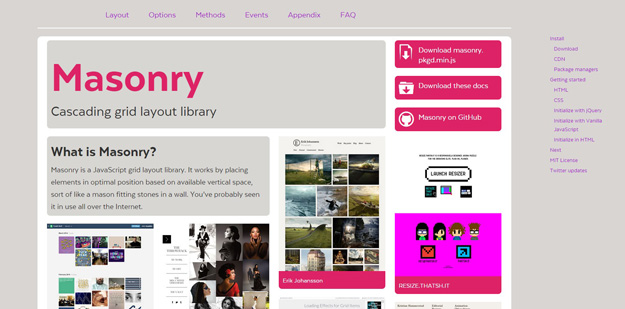
15. jQuery Masonry

Masonry is a dynamic grid layout plugin for jQuery. Think of it as the flip-side of CSS floats. Whereas floating arranges elements horizontally then vertically, Masonry arranges elements vertically, positioning each element in the next open spot in the grid. The result minimizes vertical gaps between elements of varying height, just like a mason fitting stones in a wall.