SVG is getting more famous and being used by designers & developers for creating retina display and responsive web designs.
Scalable Vector Graphics (SVG) is an XML-based vector image format for two-dimensional graphics with support for interactivity and animation. SVG images and their behaviours are defined in XML text files. This means that they can be searched, indexed, scripted, and compressed.
Here is the list of 18 tools that you can use to work with SVG quickly and efficiently. In this list we have covered mostly online tools, that can help in optimization, conversion, making patterns, and more.
If you like the article you might be interested in our other article on 15 JavaScript Libraries for SVG Animation.
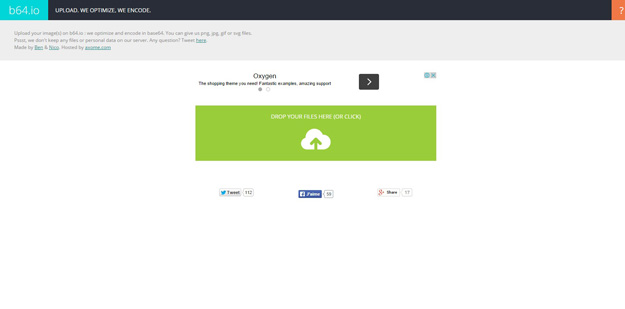
1. B64

b64 is a simple tool to optimize images then turn them into the base64 format. You can drop your SVG images (other formats such as JPG and PNG work too) then grab the CSS with base64 background-image as the result.
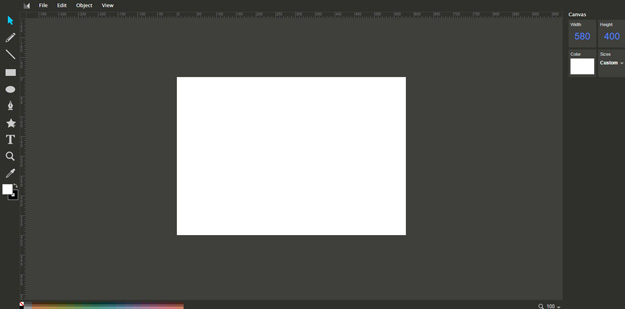
2. Method Draw

Method Draw is a fork of SVG Edit, a web based SVG editor. The purpose of Method Draw is to improve the usability and user experience of SVG Edit. It removes some features such as layers and line-caps/corners in exchange for a more simple and pleasant experience.
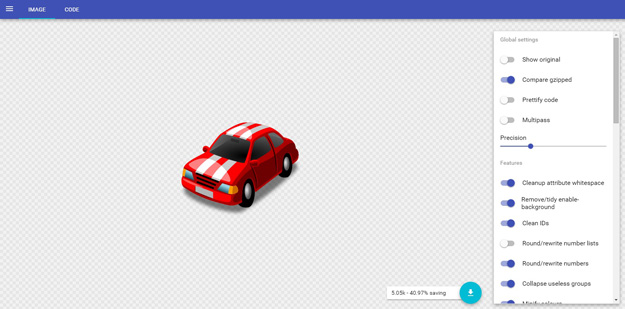
3. SVGOMG

SVG OMG turns the command line of SVGO (the previous tool) into a GUI version that more intuitive and easy to use. Just toggle the buttons to activate or deactivate each feature. In the end you can grab the result as image files and code as well.
4. SVGO

SVG Optimizer is a Nodejs-based tool for optimizing SVG vector graphics files. SVG files, especially exported from various editors, usually contains a lot of redundant and useless information such as editor metadata, comments, hidden elements, default or non-optimal values and other stuff that can be safely removed or converted without affecting SVG rendering result.
5. SVG Stacker

An experimental tool that turns a folder of SVG files into a single SVG Stack. It also creates some demo HTML files that use the stack with different embedding-techniques (iframe, embed, img, object, background-image). SVG Stacker is based on NODE.js.
6. SVG Now

SVG NOW is an alternative SVG exporter for Adobe Illustrator currently under development. It is aimed at optimizing SVG files by post-processing the generated SVG code using SVGO. This tool adds a panel with some options to optimize SVG. You can get SVG Now from the Creative Cloud Add-ons page.
7. Svidget.js

Svidget.js is a JavaScript framework for creating immersive and fully interactive SVG widgets. By componentizing your data visualizations as widgets, you can quickly and easily embed them on any website while keeping a clean separation between SVG and HTML.
8. SVG to PNG Converter

With SVG to PNG Converter tool you can get image outputs in PNG format and also PNG Base64 data URI if you need it.
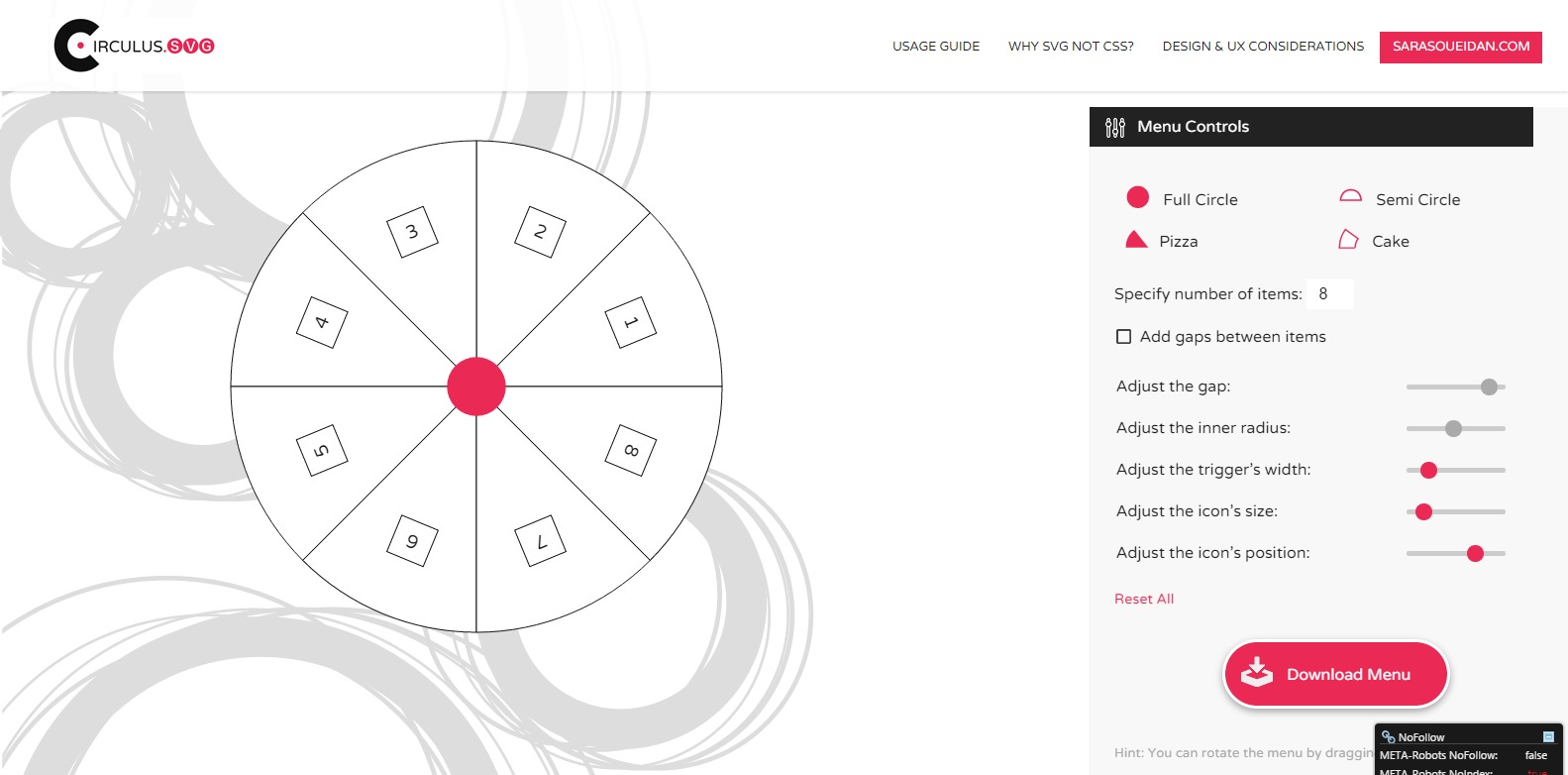
9. Circulus.svg

Circulus.svg is a circular menu generator that lets you generate an SVG menu. It offers two different styles, with full or half circles, and various options for styling, ou almost don’t need to do anything except add your own icons to the menu, add a label or icon to the menu’s trigger—if you want, and then embed the menu directly into your page.
10. SVG Pencil

Its pencil tool for drawing on scalable vector graphics.
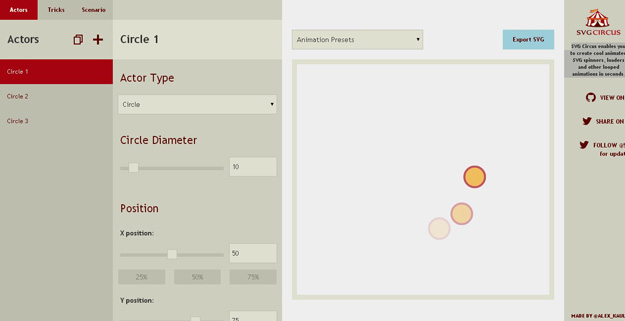
11. SVG Circus

SVG Circus enables you to create cool animated SVG spinners, loaders and other looped animations in seconds. Set the ‘Actor’, position, size, color and others from the panel, then export to get the results.
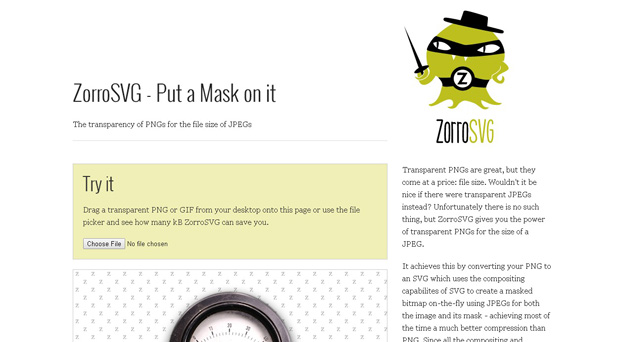
12. ZorroSVG

ZorroSVG makes it easy to add masks to your SVG images. It makes it possible to create images with PNG-like transparency while maintaining small file sizes.
13. Quasi

With quasi you can generate Quasicrystal images. This generator is experimental, but the results are definitely cool. You can play around by changing the options value, and then download the results with the ‘Save SVG’ button.
14. Ramjet

Ramjet makes it looks as though one DOM element is capable of transforming into another, no matter where the two elements sit in the DOM tree. It does so by making copies of the two elements (and all their children), setting a fixed position on each, then using CSS transforms to morph the two elements in sync.
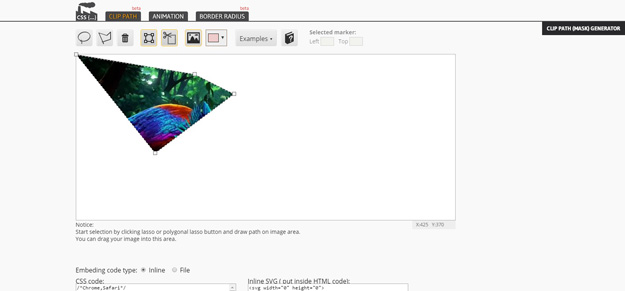
15. Clip Path Generator

SVG allows you to click the image clip with Shape. This is quite easy if the shape is in the form of a square or a circle. But what if the shape is one with a lot of points or is a polygonal shape? That’s where you need this Clip Path Generator tool.
16. Fontello SVG

fontello-svg is a command-line tool that allows to generate an SVG version of a Fontello icon set, with the corresponding CSS file.
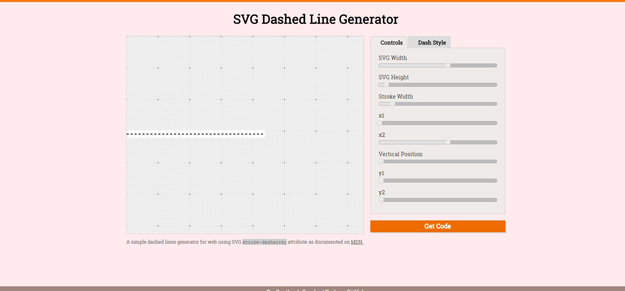
17. SVG Stroke Dash Generator
This is a simple tool to generate dashed lines utilizing SVG stroke-dasharray. First choose one dash type from the list, and then customize it in terms of width, height, rotation or colour. Afterwards you can grab the HTML code and CSS to apply this dash line in your project.
18. Iconizr
![]()
Iconizr takes your SVG drawings and processes them to a CSS icon kit,
coming in several different flavors. It prefers high-resolution (retina) SVG over PNG icons,data URIs over CSS sprites and single images and provides fallbacks for even the least capable browsers. It outputs Sass along with (or instead of) CSS code.