In many blogs and news sites images are mostly included as an addition to the content. Space is often limited and therefore it would be a good idea to integrate a miniature image gallery that does not occupy a lot of space.
Creating a truly responsive image gallery for your websites can be a very tricky and difficult thing. There are so many factors to consider like the layout and the features, and so many choices to make when it comes to delivering a good viewing experience for every device.
For creating good viewing experience there are myriad of jQuery Image Gallery plugins are out there, with such plugins you can easily transform your website in a beautiful piece and can deliver a better end user experience to your website visitors.
Here is the list of 25 Best jQuery Image Gallery Plugins for 2015 which you should store for your next web projects.
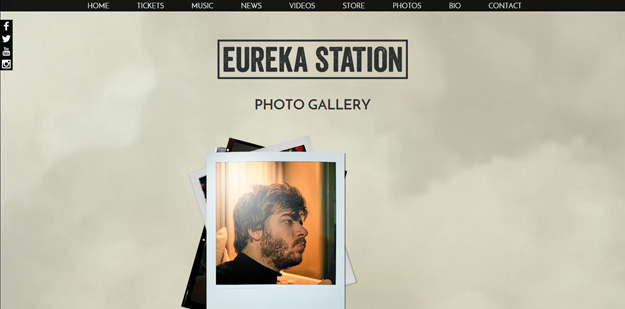
1. ImageStax

ImageStax is a jQuery plugin to create stack/pile/scatter photos or images and shuffle on rotate.
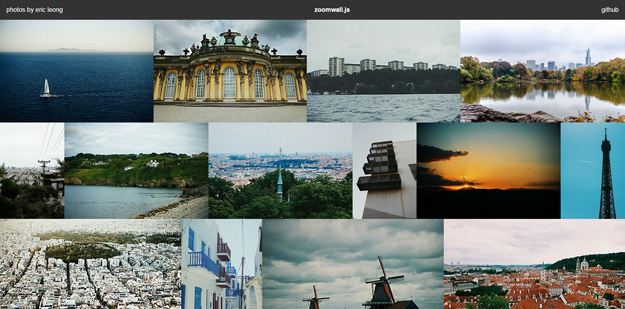
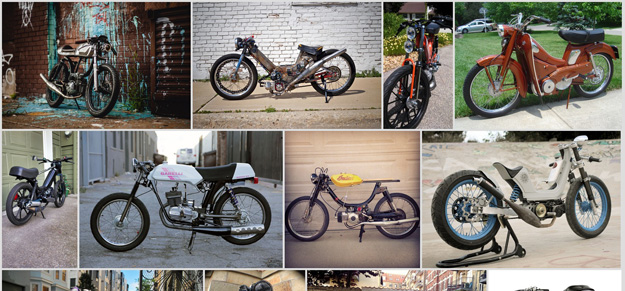
2. Zoomwall.js

zoomwall.js is a content-focused photo gallery using a horizontal masonry layout that scales up in lightbox mode.
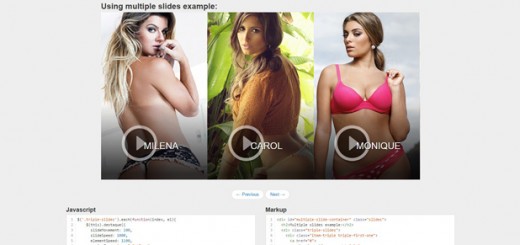
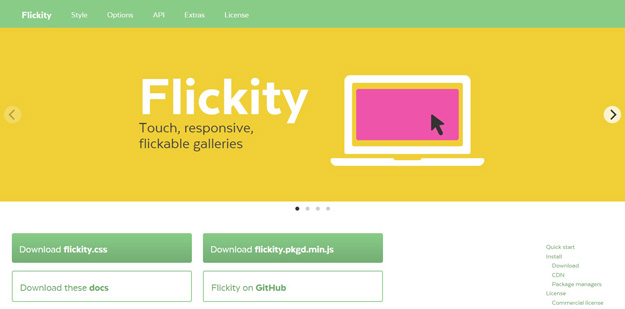
3. Flickity

Flickity makes galleries, sliders, & carousels that feel lively and effortless. You can use Flickity as a jQuery plugin.
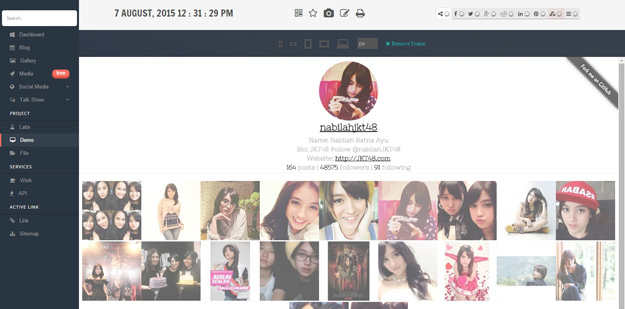
4. jQuery My Instagram Gallery

jQuery My Instagram Gallery is a jQuery plugin to create your own Instagram gallery on your website.
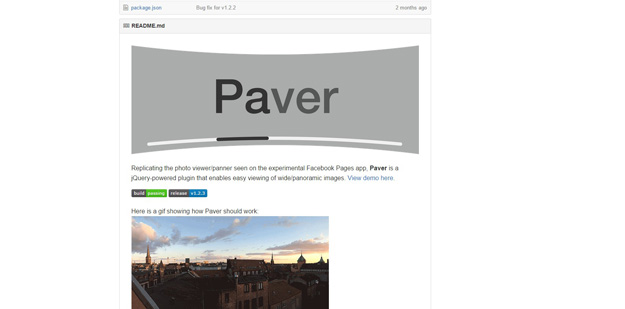
5. Paver

Replicating the photo viewer/panner seen on the experimental Facebook Pages app, Paver is a jQuery-powered plugin that enables easy viewing of wide/panoramic images. Paver had been tested in the latest versions of Chrome, Firefox, Safari and iOS Safari.
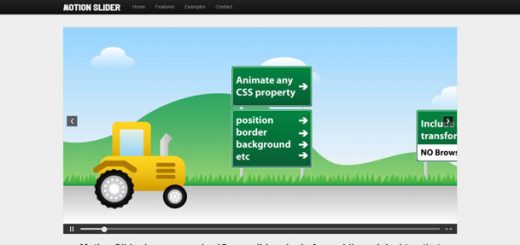
6. Smoothgallery

A 3KB script to generate a slick paginated gallery & lightbox viewer. Oh, and it’s fully responsive.
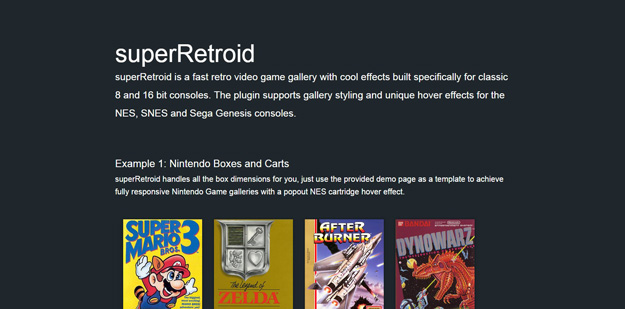
7. superRetroid

SuperRetroid is a simple Copy & Paste plugin creating responsive NES, SNES and Sega Genesis game box galleries. The dimensions are all scaled to fit the 3 consoles – all you need to do is copy and paste your HTML, and update the images! With cool 3D CSS hover animations and retro effects, superRetroid is perfect for gaming and collector sites.
8. Image Gallery Threejs

Threejs based Gallery/Slider Plugin for JQuery. This was forked from djankey’s “WebGL Carousel – Three.js. It didn’t have jquery handling on it as well as better handling of controls for customization. Works well on IOS ipad and iphone aswell ad desktop PCS.
9. OneBook3d

OneBook3D is a jQuery plugin that you can easily create an eye-catching presentation of your books, magazines or portfolio. It is flexible, adaptive and customizable design and comes with auto resizing images, full screen mode and Ideal for photo-albums.
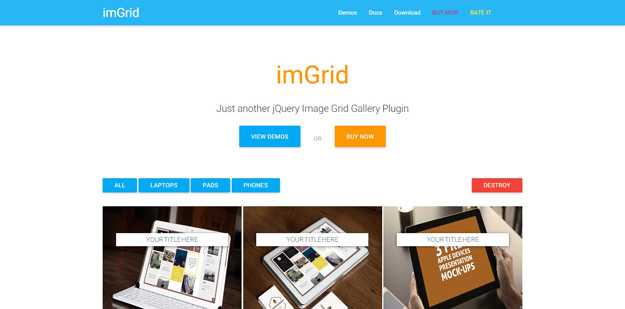
10. ImGrid

This is a JQuery plugin that allows you to create an high quality justified gallery of images. It comes with several features such as 25+ animations, four layout types, 20+hover effects, filtering, fully responsive, support images of any dimensions and many more.
11. Gridder

A jQuery plugin that displays a thumbnail grid expanding preview similar to the effect seen on Google Images.It’s a very nice effect and practical, allowing you quickly see more details without having to reload a new page.The idea is to open a preview when clicking on a thumbnail and to show a larger image and some other content like a title, a description and a link.
12. Lighterbox

Lighterbox is a lighterweight and customizable jQuery lightbox gallery plugin. A simple plugin supporting modern mobile and desktop browsers to minimize configuration and hacky code.
13. jQuery Shuffle Images

Shuffle Images let you display and shuffle multiple images by moving cursor around or several other ways to trigger. It can also be used to create an interactive animation on multiple static images at once.
14. Bootstrap Gallery

A small, light, responsive Bootstrap Gallery.
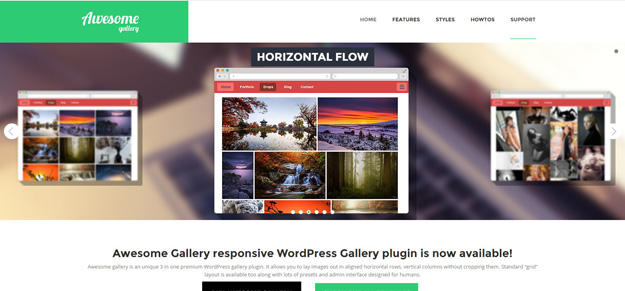
15. Awesome Gallery

Awesome Gallery was built to help you building nice looking galleries using images pulled from various sources, like posts, attachments, pages, custom post types including WooCommerce products, Flickr, Instagram, Facebook, 500px albums, NEXTGEN Gallery, and even RSS feeds.
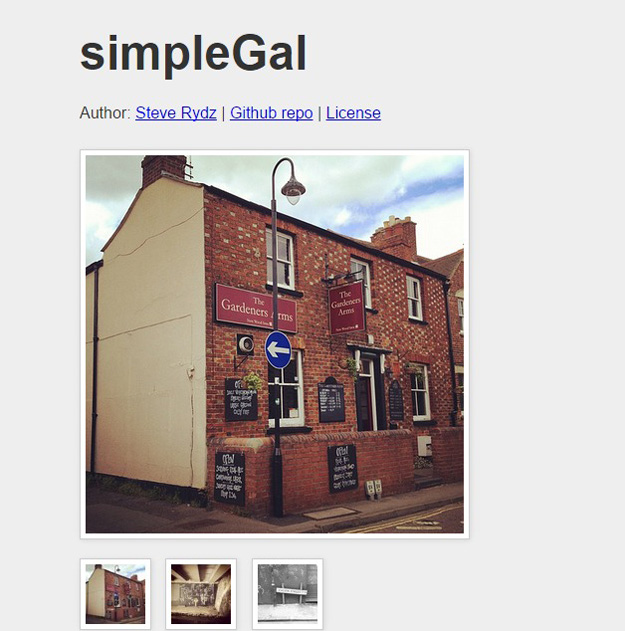
16. SimpleGal

simpleGal is a simple jQuery image gallery plugin. It’s easy to use and thumbnails can be vertical / horizontal.
17. neatShow.js

neatShow.js is a jQuery plugin to fade in images beautifully on your website. When neatShow is applied to an image, it will wait until the image has finished downloading, then instantly fades it in regardless of other images or activity on the page. Works reliably with all images in any state, including downloading, download complete and cached.
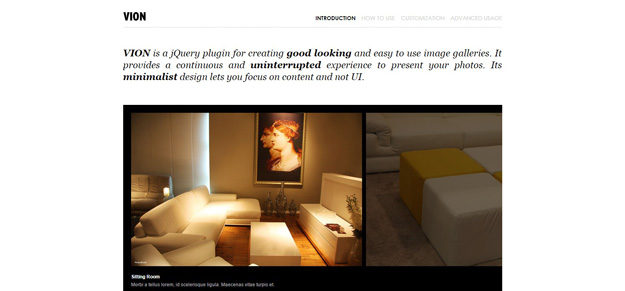
18. Vion

VION is a jQuery plugin for creating good looking and easy to use image galleries. It provides a continuous and uninterrupted experience to present your photos. Its minimalist design lets you focus on content and not UI. VION can be styled through CSS to match your target design.
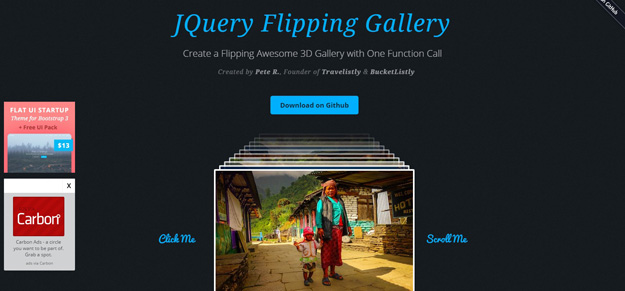
19. jQuery Flipping Gallery

Flipping Gallery let you create a simple but beautiful 3D flipping gallery using minimal HTML markups and one JS call.
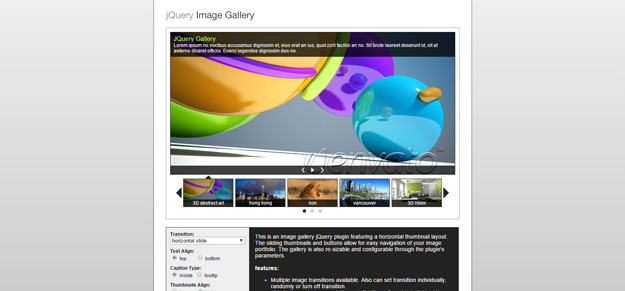
20. jQuery Image Gallery

This is an image gallery jQuery plugin featuring a horizontal thumbnail layout. The sliding thumbnails and buttons allow for easy navigation of your image portfolio. The gallery is also re-sizable and configurable through the plugin’s parameters.
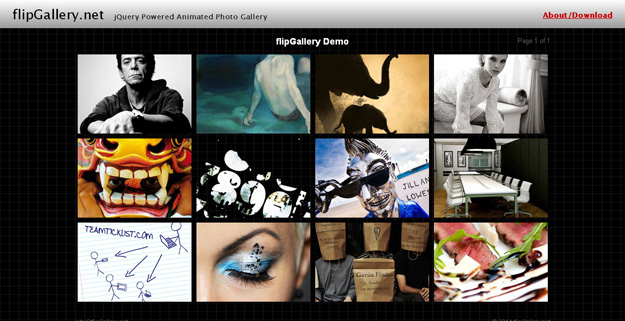
21. Flip Gallery

flipGallery is a free jQuery powered photo gallery with sleek flipping transitions between thumbnails and lightbox enlargements. Other features include dynamic image streaming, auto pagination, auto cropping and transparent image overlay.
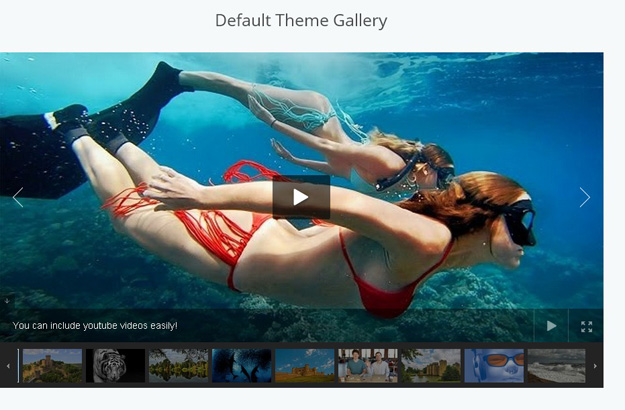
22. Unite Gallery

The Unite Gallery is multipurpose javascript gallery based on jquery library. It’s built with a modular technique with a lot of accent of ease of use and customization. It’s very easy to customize the gallery, changing it’s skin via css, and even writing your own theme.
23. Fancy Gallery

Fancy Gallery is a jQuery plugin that lets you create an extraordinary gallery. It´s highly customizable and very easy to use. You can add umlimited of albums and different medias such as images, videos, youtube/vimeo videos and much more.
24. Balanced Gallery

Balanced Gallery is a jQuery plugin that evenly distributes photos across rows or columns, making the most of the space provided. Photos are scaled based on the size of the ‘container’ element by default, making Balanced Gallery a good choice for responsive websites.
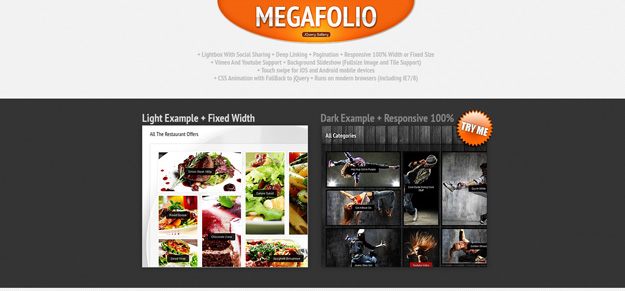
25. Magafolio

Megafolio is a highly customizable jQuery Plugin to present your Gallery or Portfolio. It uses the power of jQuery to present your pics in a grid layout with a masonry effect (custom width or 100% width responsive). The detail lightbox shows the elements in original size(or a video) and gives your viewers the chance to use the usual social buttons and read a describing text.