JSON (JavaScript Object Notation) is a lightweight data-interchange format. It is easy for humans to read and write. It is easy for machines to parse and generate. JSON is a text format that is completely language independent but uses conventions that are familiar to programmers of the C-family of languages, including C, C++, C#, Java, JavaScript, Perl, Python, and many others. These properties make JSON an ideal data-interchange language.
For this roundup I have generated a list of 15 Best jQuery JSON Plugins for developers, following plugins will help you to use JSON data mapping and convert to JSON from jQuery and back to jQuery again with ease. Lets explore the list.
1. jQuery JSONview

jQuery JSONView is a plugin to view JSON in a more readable format. It offers some methods and options to customize.
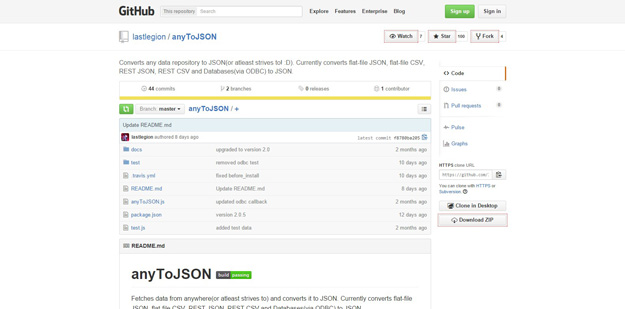
2. anyToJSON

anyToJSON is a javascript library that fetches data from anywhere and converts it to JSON.
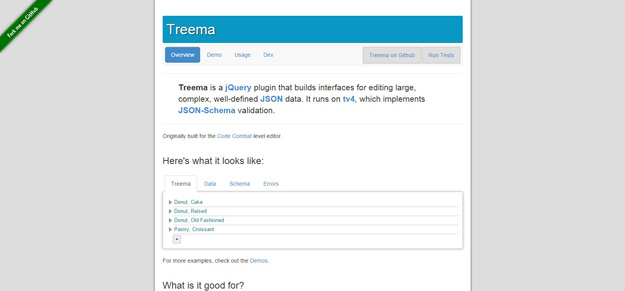
3. Treema

Treema is a jQuery plugin that builds interfaces for editing large, complex, well-defined JSON data. It runs on tv4, which implementsJSON-Schema validation.
4. jPut

jPut is a small jQuey plugin which you can put your JSON as customized HTML format easily.It supports loading JSON via ajax.
5. QueryBuilder

QueryBuilder can be used on advanced search engine pages, administration backends, etc. to build complex queries or filters. It is highly customisable and can be used with many jQuery widgets like autocompleters and sliders. It outputs a structured JSON of rules which can be easily parsed to create SQL/NoSQL/whatever queries. It can also directly create a SQL WHERE statement.
6. Columns

Columns is an easy way of creating JSON data into HTML tables that are sortable, searchable, and paginating. All you need is to provide the data, and Columns will do the rest.
7. Dynatable

Dynatable is a funner, semantic, interactive table plugin using jQuery,HTML5, and JSON. The purpose of Dynatable is to provide a simple, extensible API, which makes viewing and interacting with larger datasets easy. Dynatable provides a framework for implementing the most common elements out of the box, including sorting, searching and filtering.
8. Table-to-JSON

Table-to-JSON is a jQuery plugin that converts an HTML Table into a javascript object (JSON). Useful for working with user-editable tables or accessing output from 3rd party tools.
9. XML to JSON Plugin

XML to JSON Plugin (jQuery.xml2json) is a script you can use to convert simple XML into a JSON object.
10. jQuery HTML JSON Forms

A jQuery implementation of the draft for submitting forms encoded as JSON.
11. Sheetrock

Sheetrock is a jQuery plugin for querying, retrieving, and displaying data from Google Spreadsheets. Use it to load entire sheets or leverage SQL-like queries to treat Google Spreadsheets as a quick-and-dirty JSON datastore. Sheetrock can be used in the browser or on the server (Node.js). It has no dependencies—but if jQuery is available, it will register as a plugin.
12. SerializeJSON

Serialize an HTML Form to a JavaScript Object, supporting nested attributes and arrays. The serializeJSON function does not return JSON, but an object instead.
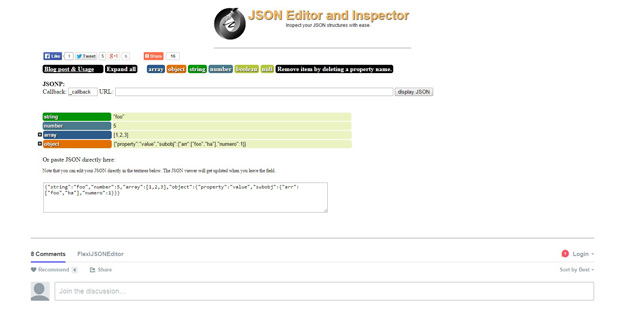
13. FlexiJSON Editor

JSON format became quite a standard format for data exchange. Its simple syntax, JavaScript compatibility and human readability are probably the reasons for its wide adoption. This plugin has a very nice visual editor for customizing the JSON data and a visualizer that provides a different view for it.
14. JSON Slider

JSONslider is a simple jQuery slider for pictures stored dynamically in a JSON file you can edit without messing up your HTML.
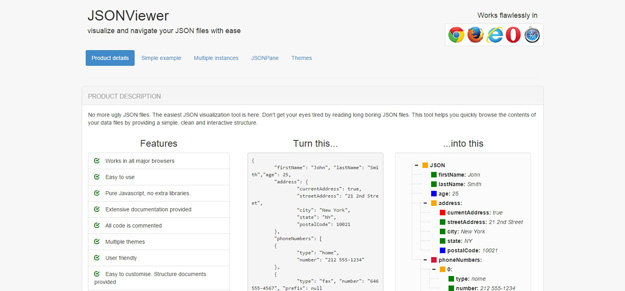
15. JSON Viewer

The best way to visualize data. JSONViewer is a user friendly, easy to use, lightweight, vanilla JS script written in OOP syle. You can use this script to visualize those ugly JSON text files in an interactive pleasant way.