Internet is full with useful assets, designer and developer community are dedicate to release new projects all the time which make us excited, curious, inspired and sometimes a little bit jealous.
Today we continue our monthly series of the very best free resources for web designers with a collection that includes web apps, fonts, templates, icon packs, scripts and many more.
Whether you’re a designer, developer, or enthusiast we’re sure you’ll find something here to feed into your next project. If we’ve missed something that you think should have been on the list, let us know in the comments. And if you know of a new app or resource that should be featured next month, tweet it to @codegeekz to be considered!
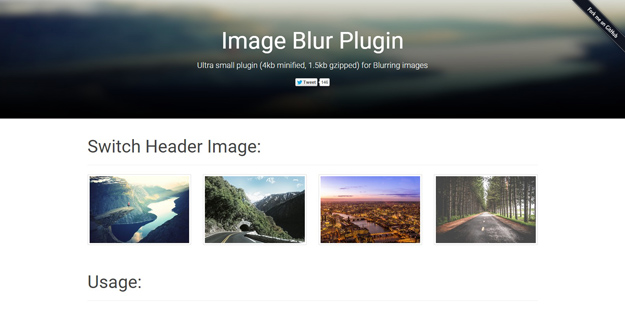
1. Background Blur Plugin

Background Blur Plugin is an Ultra small plugin (4kb minified, 1.5kb gzipped) for blurring images. This plugin utilizes SVG filter to blur the image if SVG is supported by the browser (all except IE), otherwise the plugin creates an IMG tag and applies a special IE-only filter in CSS. If you are using Velocity.js animation library, the plugin will automatically detect its presence and make fade in/fade out animations more performant, especially on mobile. If Velocity is not present on the page, jQuery’s “animate” is used.
2. Squid.ink Solid Icon Pack
![]()
Squid.ink Solid Icon Pack offers 2000 handcrafted, consistent and pixel-perfect icons ready to use. The icons have been specially built to match the current design trends and to help you expand on your projects. These beautiful icons are perfect to create a unique design experience. Here you can download 50 of their best icons from Free Solid Icons Pack. It includes PSD files for 32px & 64px Icons, PNG files for 32px & 64px Icons, SVG files for 32px & 64px Icons, AI & EPS vector files.
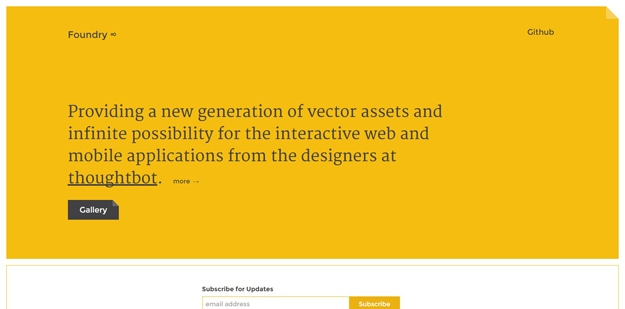
3. Foundry

Foundry is a collection of vector assets for designing mobile apps and other interactive designs. It includes a variety of images, from browser chrome to everyday objects, any or all of which can be downloaded.
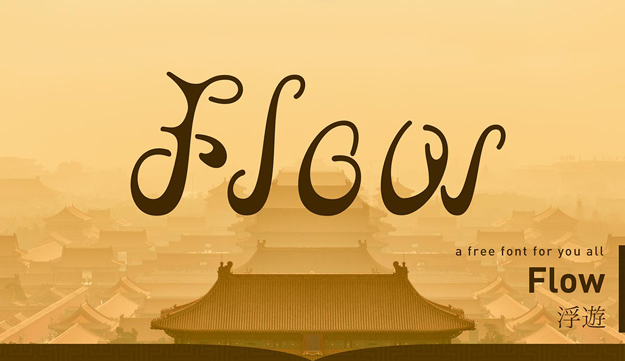
4. Flow

Flow is a free font with a whimsical, organic style.
5. Palitoon

This display brushlike typeface is appropriate for projects aiming at children or young people in good colored and fun print and digital publications. Equipped with small caps, accents and a good variety of symbols and punctuation, Palitoon is a good companion for setting clean, fun and stylish headlines in multiple languages.
6. Animated Weather Icons
![]()
This set consists of 6 amazing icons for weather purposes. The icons are made with CSS and the cool thing about them is that they are nicely animated!
7. Android Icons
![]()
A really big collection of icons for Android, divided into several categories for easy access, totally editable thanks to vector shapes. All of them follow the official Android guidelines for icons.
8. High Resolution IMac PSD Mockup

A high-resolution mockup of an iMac beautifully styled and located, evoking simplicity and professionalism. Includes smart objects to easily add your creations.
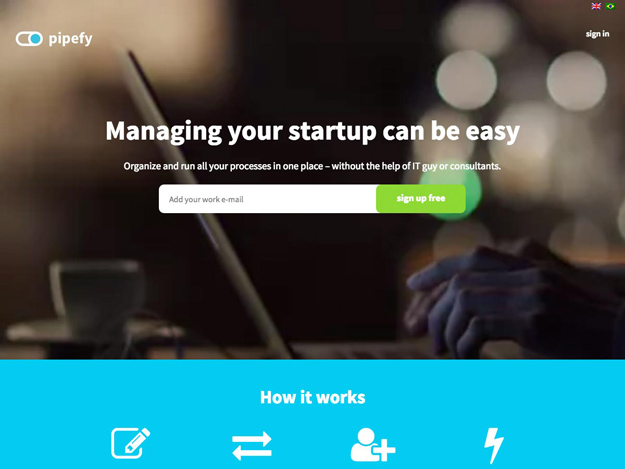
9. Pipefy

Pipefy makes it easier to manage and organize all your startup processes in one place. Just add forms, set the workflow, and invite your team.
10. Tri Fold Brochure Photoshop Template

A clear and easy to modify tri-fold template made in PSD format. It uses clear typography and simple imagery to get to the point (usually selling a product or service).
11. Cute Icons
![]()
300 multipurpose icons and avatars comprised in a single pack, created with a Kawaii style and editable to their core.
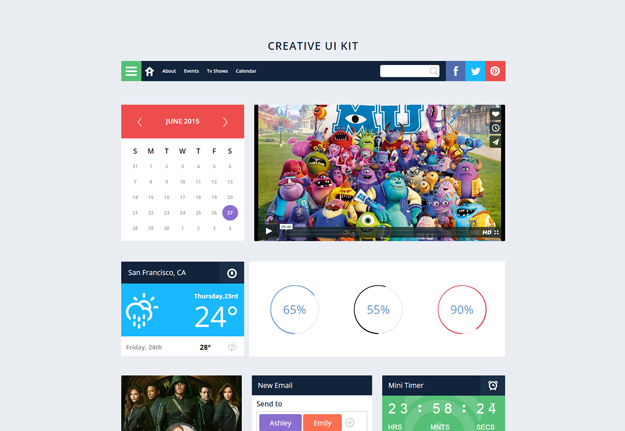
12. Creative UI Kit

A creative and colorful user interface kit for making a complete website. It includes menu bar, video player, calendar, weather and skills widgets, and others.
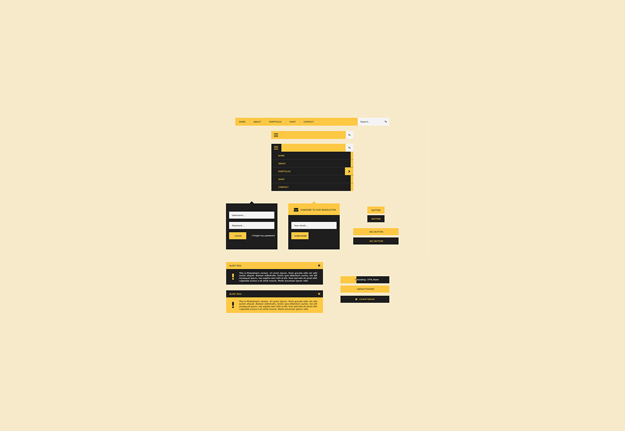
13. Flat User Interface PSD Design Kit

This user interface kit is a flat creation made for Photoshop, totally editable and scalable. The UI is free and customizable, usable for personal and commercial projects.
14. Dropper

Dpopper is a complete font which includes regular, italic, regular, greek characters, numbers and additional symbols. It is puffy and can be used in lots of web and printed designs.
15. Free PSD Landing Page Design

A PSD template with an organized template and organized layers and groups. It has a kids-learning focus, especially in the areas of technology and programming.
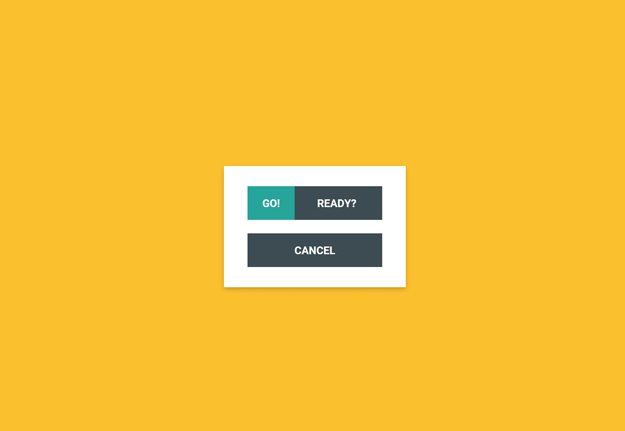
16. Material Button Hover Effect Snippet

This snippet made with pure CSS generates a common button that shows options when hovered over.
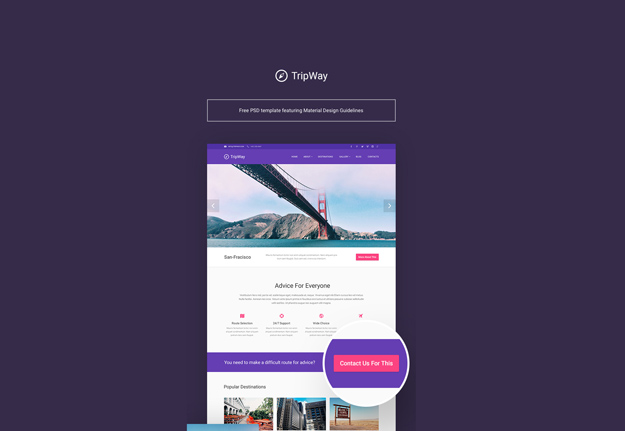
17. Tripway

This PSD template is perfect for travellers and adventurers seeking for ways of showing their experiences. It has a bright color palette with colors that can be easily modified.
19. TurnStyle

Turnstyle is a lowercase font that has a circular shape with some square corners.
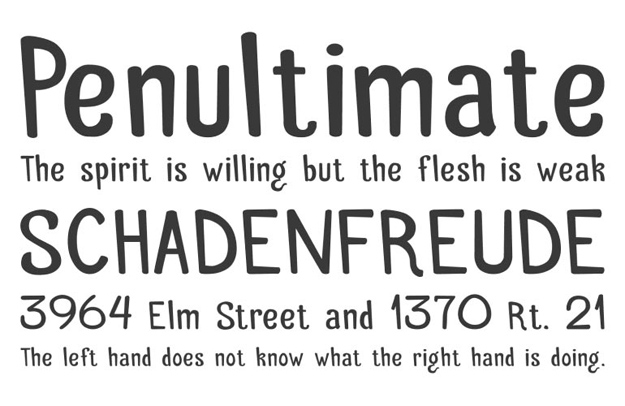
20. Thick Chick

Thick Chick is a handmade typeface that’s free for personal and commercial use.