Done with a website doesn’t mean that you have finished its coding, as your website grows your code expands and suddenly you feel hard to maintain messy CSS code and you may end up overwriting one CSS rule with another. This way you can mess up the things and probably end up your code with myriad of bugs and problems.
If such thing is happening with you then it’s the time to audit and optimize your CSS code, for auditing and optimizing your code we have gathered a list of 15 CSS Tools that will help you to perform the action. Some of the following tools help you to reduce the stylesheet filesize by eliminating lines of code that is slowing down your site’s performance.
So, without further ado, let’s check out the following CSS Tools for Audit and Optimizing your CSS Code.
1. Type-o-Matic

Type-o-matic is a Firebug plugin to analyze fonts that are being used in a website. This plugin gives a visual report in a table, bearing font properties such as the font family, the size, weight, color, and also the number of times the font is used in the web page. Through the report table, you can easily optimize the font use, remove what is unnecessary, or combine styles that are way too similar.
2. CSSCSS

CSSCSS analyzes your CSS files to see which rulesets have duplicate declarations. This makes your CSS lighter and easier to maintain. It’s simple to install as a ruby gem and runs in the command line.
3. CSS Lint

CSS Lint helps point out problems with your CSS code. It does basic syntax checking as well as applying a set of rules to the code that look for problematic patterns or signs of inefficiency. The rules are all pluggable, so you can easily write your own or omit ones you dont want.
4. CSS Colorguard

Every CSS project starts out with good intentions, but inevitably, one too many people eye-dropper colors into nooks and crannies that you never knew existed. CSS Colorguard helps you maintain the color set that you want, and warns you when colors you’ve added are too similar to ones that already exist. Naturally, it’s all configurable to your tastes.
5. CSS Dig

CSS Dig is a Python script that runs locally to unearth properties and values from almost any website — from both linked CSS files as well as any styles found in the head — to help you analyze, refactor, standardize and maintain your CSS.
6. Dust Me

Dust-Me is an add-on for Firefox and Opera that will show unused selectors in your stylesheet. It will grab all the stylesheets and selectors that are found in your website and find which selectors you are actually using in the web page.
7. Devilo.us

Devilo.us is an advanced CSS compression and optimization engine that has been modified to also handle CSS3.
8. PurifyCSS

PurifyCSS helps you remove unused CSS from your websites and web apps (both multi-page and single-page). It can even detect dynamically-loaded CSS selectors in your javascript, and reduce your CSS files dramatically.
9. Atomic CSS

Atomic CSS lets you make your CSS files smaller. It lowers payload, reduces style scope, and removes dependencies, among other features.
10. Clean CSS

CleanCSS is a powerful CSS optimizer and formatter. Basically, it takes your CSS code and makes it cleaner and more concise. You can optimize your code for various languages such as javascript, json, python, html, etc.
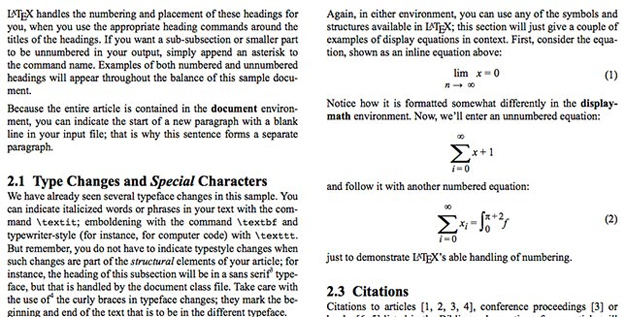
11. PubCSS

PubCSS makes it easier to format academic publications with HTML and CSS. It’s a library of CSS stylesheets for formatting for both print and web.
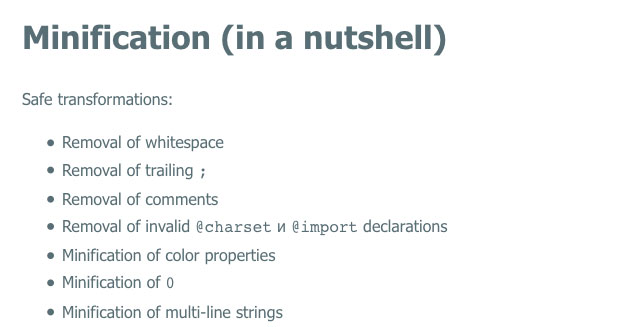
12. CSSO

CSSO (CSS Optimizer) is a CSS minimizer that also performs structural optimization of your CSS files. What are your favorite CSS Tools which you find useful ? Let us know in the comment section.
13. Helium

Helium is a tool for discovering unused CSS across many pages on a web site. The tool is javascript-based and runs from the browser. Helium accepts a list of URLs for different sections of a site then loads and parses each page to build up a list of all stylesheets. It then visits each page in the URL list and checks if the selectors found in the stylesheets are used on the pages.
14. Strip Comments

Strip CSS Comments makes it easy to do just that: remove comments from your CSS files, reducing file sizes. It’s also available as a gulp/grunt/broccoli plugin.
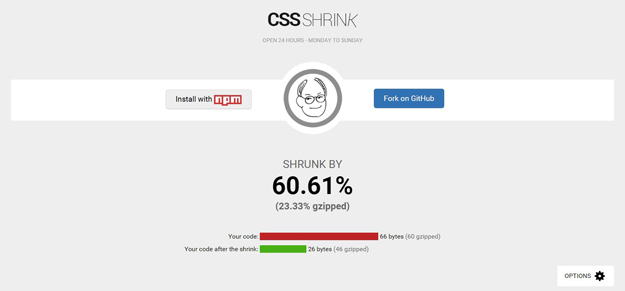
15. CSS Shrinks

CSS Shrink makes it simple to shrink your CSS files while keeping the markup pretty and well-formatted. It has a couple of options for only removing spaces and comments or for keeping browser-specific markup.