We are back with another roundup of freebies and tools for web designers. For the month of June we have included some of the best and useful resources for web designers which help them to achieve the desired results with less or no endeavors. This list includes lots of web apps, inspiration sources, productivity resources, icons, and much more.
If we’ve missed something that you think should have been on the list, let us know in the comments. And if you know of a new app or resource that should be featured next month, tweet it to @codegeekz to be considered!
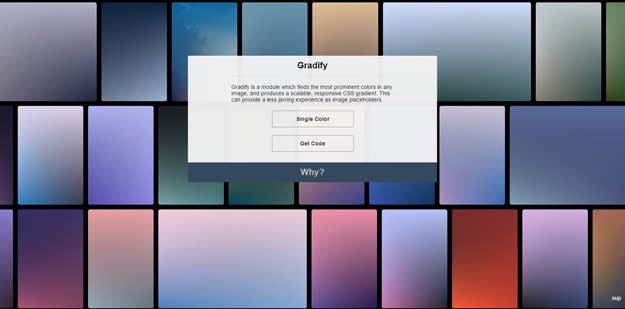
1. Gradify

Gradify is a module which finds the most prominent colors in any image, and produces a scalable, responsive CSS gradient. This can provide a less jarring experience as image placeholders.
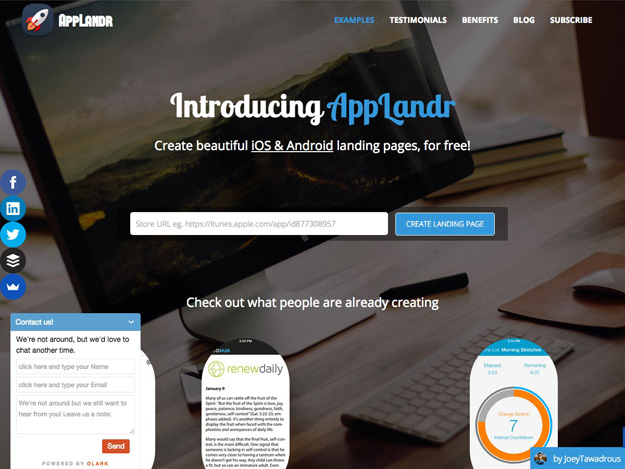
2. AppLandr

AppLandr makes it easy to create beautiful landing pages for iOS and Android apps. It puts the focus on marketing, saves you hours of time, and they offer 24/7 support.
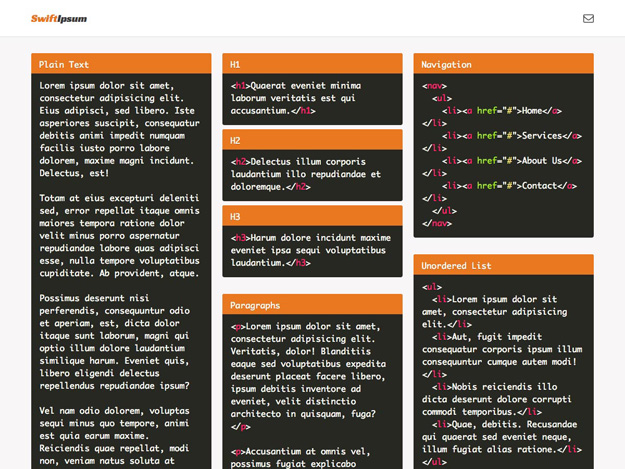
3. Swiftlpsum

SwiftIpsum gives you all sorts of formatted lorem ipsum text for free. It includes plain text, headings, paragraphs, lists, and more.
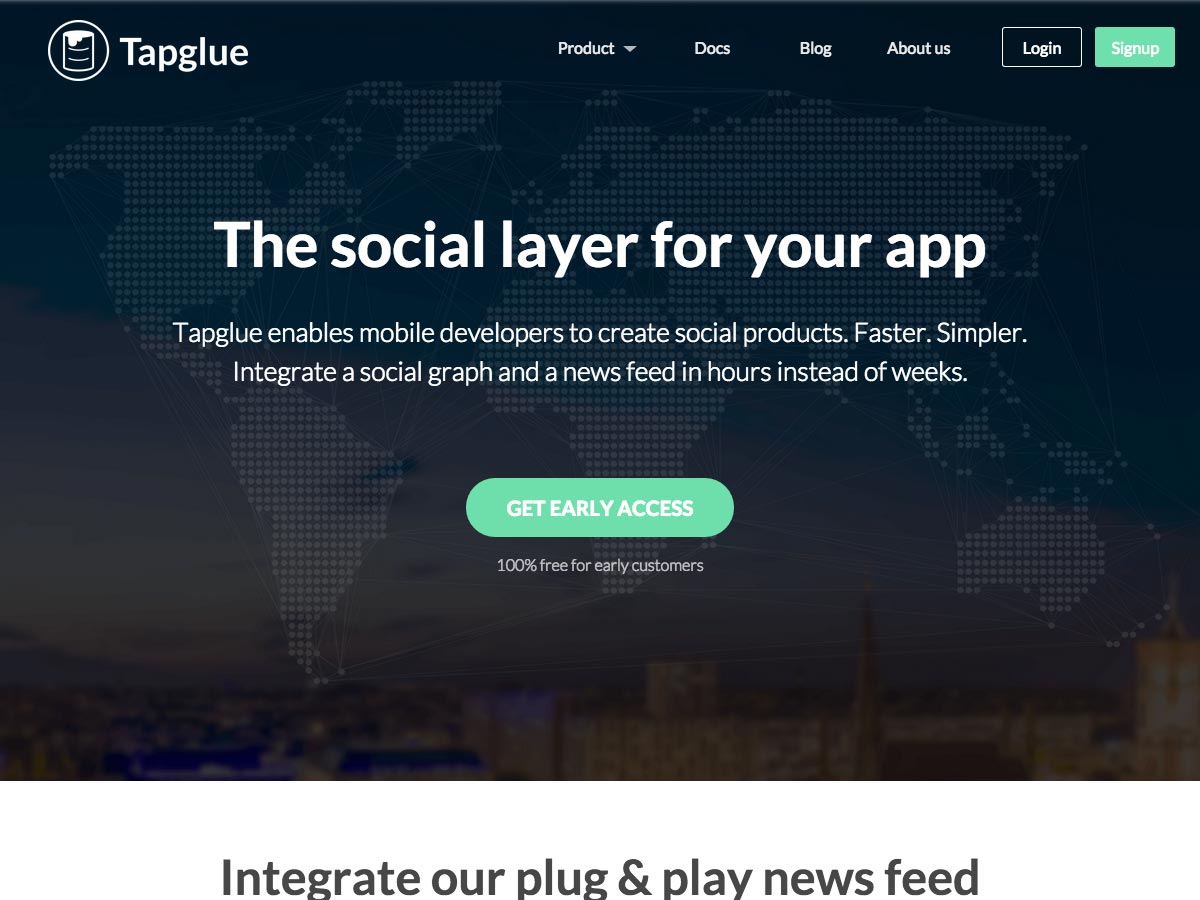
4. Tapglue

Tapglue makes it easier for developers to add a social layer to their apps. You can add a social graph and news feed in hours rather than weeks.
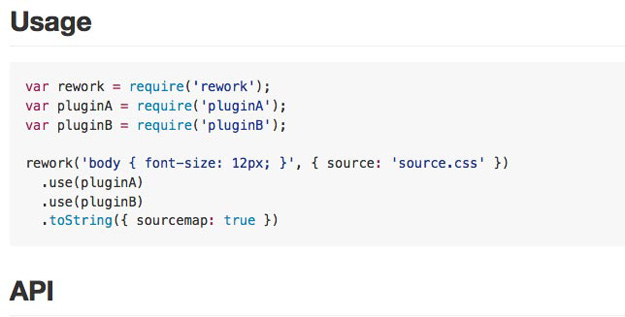
5. Rework

Rework is a plugin framework for CSS preprocessing in Node.js. It lets you do things like automating vendor prefixing, creating your own properties, and more.
6. Apple Watch Icon Gallery

This Apple Watch Icon Gallery includes myriad of icons created specifically for the Apple Watch. There are also links to iOS icons and Mac app icons.
7. Primer

Primer is the CSS toolkit and guidelines that power GitHub. It includes a small Gruntfile for compiling SCSS, Parker for CSS stats, and Autoprefixer for vendor prefixes.
8. reGrid.js

reGrid.js is an in-browser design tool for front-end development. It overlays the fluid grid you specify for each viewport width.
9. Curator 3.0

Curator 3.0 makes it easy to share and collaborate with your creative colleagues. It’s also great for creative presentations. Curator is available and works great on both iPhone and iPad, automatically syncing your content to all your devices (free Sync Account required).
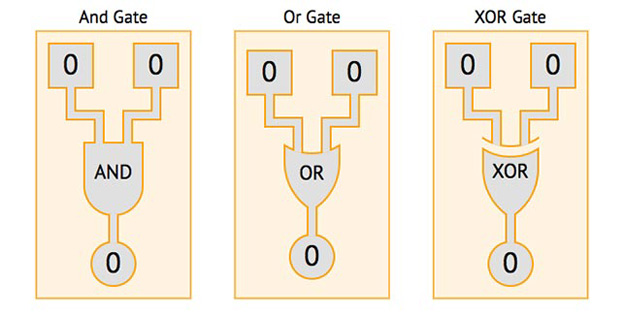
10. Silon

Silon is an experiment in implementing logic gates and adders in pure CSS. It uses LESS to generate selectors from declared logical operations.
11. Stumbbble

Stumbbble is a fun way to browse designer portfolios, powered by Dribbble.
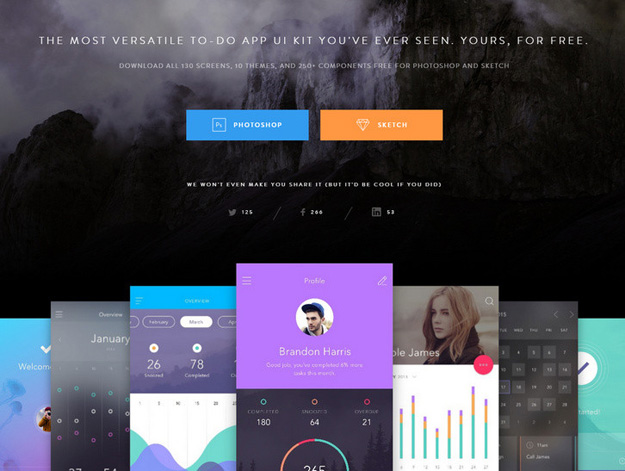
12. The DO UI Kit

The DO UI kit is now available for free for Photoshop & Sketch! It’s got over 130 stunning screens, 10 complete themes, and 250+ components to mix and match to create stunning apps. They are all remixable and retina ready. Best of all, they look very clean and colorful, which makes it perfect fit for today’s flat aesthetic.
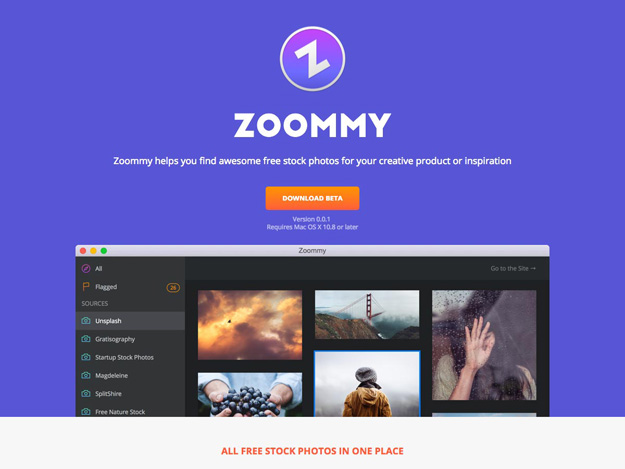
13. Zoommy

Zoommy helps you to find free stock photos for your projects. It gives you direct access to 18 different free stock photo sites in one place.
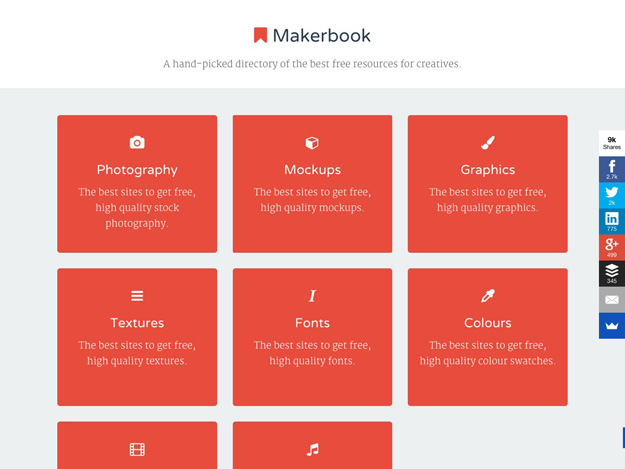
14. Makerbook

Makerbook is a hand-picked directory of the best free resources for creatives. It has categories for photography, mockups, fonts, textures, video, audio, and more.
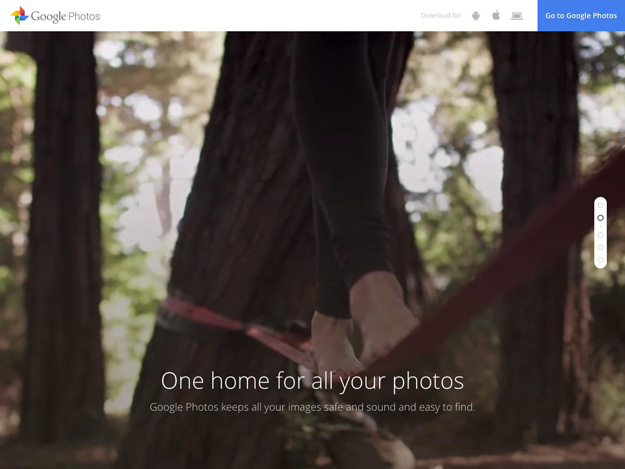
15. Google Photos

Google Photos lets you keep all of your photos organized and easy to find. You can also store videos, and it makes editing and sharing easier.