A framework is considered as a software application which helps developers in quickly designing and developing dynamic websites. Every month myriad of frameworks been released by several developers to make development process easy and effective.
In this article I have gathered 11 Fresh and Useful frameworks which will assist you within your coding and inspire you to design and develop cross browser dynamic websites and web applications. We hope these frameworks will serve your code purpose and projects.
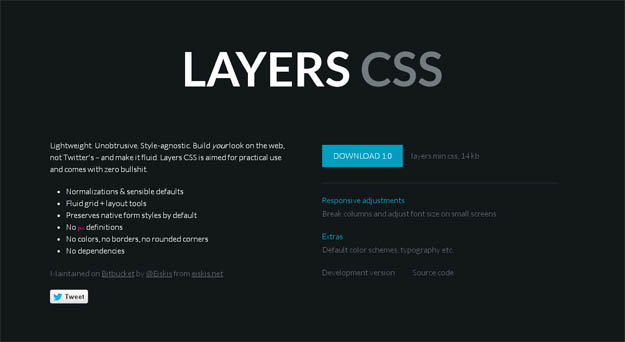
1. Layer CSS

Layers CSS is a lightweight CSS framework that doesn’t emphasize any designs but handles the main structure. It has support for responsive layouts with fluid grids and simple classes are used for dealing with them. There are styles for forms, tables, lists and more but no colors or rounded-corners, customization is totally up to you. Layers also comes with handy “everyday-use-styles” for clear, floats or hiding.
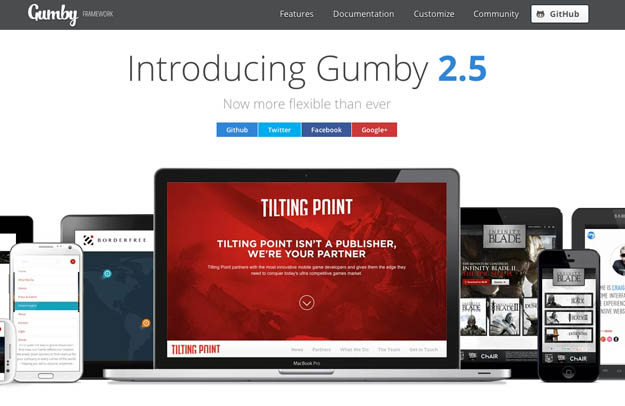
2. Gumby Framework

Gumby Framework is a flexible, responsive CSS Framework, Powered by SASS. Create rapid and logical page layout and app prototypes with a flexible and responsive grid system and UI kit. It is built with the power of Sass. Sass is a powerful CSS preprocessor which allows us to develop Gumby itself with much more speed — and gives you new tools to quickly customize and build on top of the Gumby Framework.
Gumby is developed following the latest standards and specs. In order to stay on the cutting edge, Gumby supports modern web browsers like: Chrome, Firefox, Opera, Internet Explorer 8 – 10.
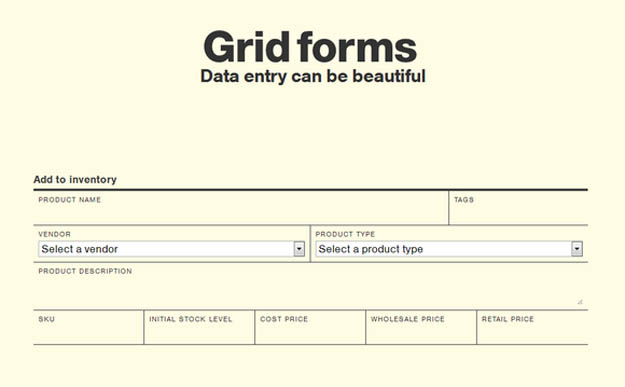
3. Grid Forms

An effort to make beautiful forms for web applications that make data entry less painful. Grid forms is a front-end library which handles the boiler plate necessary to build grid based forms.
Grid forms are dense forms designed for use in applications that require lots of data to be entered regularly. It’s a tiny Javascript/CSS framework that helps you make forms on grids with ease. You can also include Scott Jehl’s Respond.js if you want the form to be responsive in ie8.
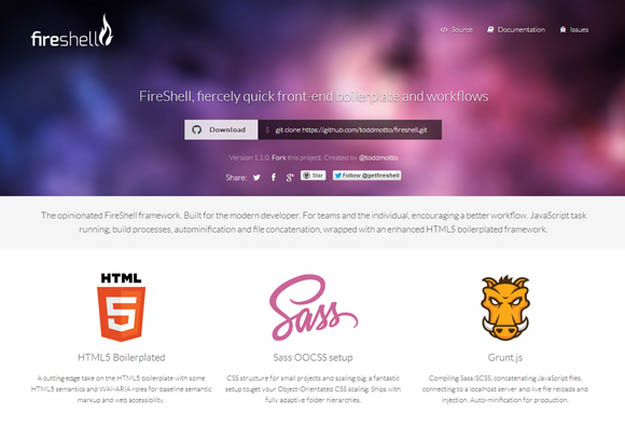
4. FireShell

The opinionated FireShell framework. Built for the modern developer. For teams and the individual, encouraging a better workflow. JavaScript task running, build processes, autominification and file concatenation, wrapped with an enhanced HTML5 boilerplated framework.
It’s a a cutting edge take on the HTML5 boilerplate with some HTML5 semantics and WAI-ARIA roles for baseline semantic markup and web accessibility. CSS structure for small projects and scaling big, a fantastic setup to get your Object-Orientated CSS scaling. Ships with fully adaptive folder hierarchies.
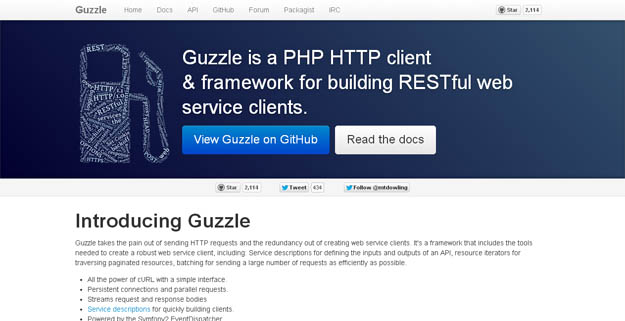
5. Guzzle

Guzzle takes the pain out of sending HTTP requests and the redundancy out of creating web service clients. It’s a framework that includes the tools needed to create a robust web service client, including: Service descriptions for defining the inputs and outputs of an API, resource iterators for traversing paginated resources, batching for sending a large number of requests as efficiently as possible.
6. Behat

Behat is a behavior-driven development (BDD) framework that lets you write human-readable story-driven code that describes how your application should function. It’s quick and easy to get started with, and easy to learn.
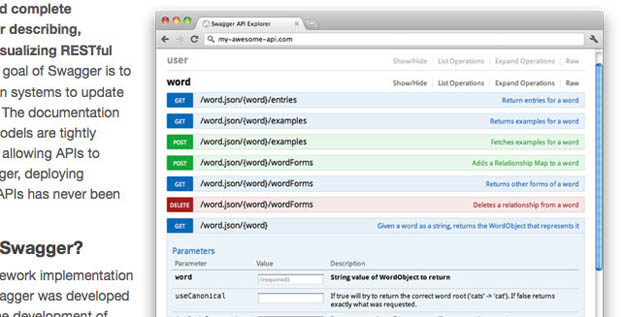
7. Swagger

Swagger is a framework and spec for building, implementing, and visualizing RESTful web services. It’s overall goal is to enable documentation (and clients) to update at the same frequency as the server.
8. Spark

Spark is a micro framework that lets you quickly create web apps using Java. Just download the library and its dependencies, put in your classpath, and you’re all set to get started!
9. Hopscotch

Hopscotch is a framework for adding product tours to your pages. It provides an API for the developer to control the tour, both in how it displays and in the tour progress.
10. Sixpack

Sixpack is an A/B testing framework that works across services written in multiple languages, complete with a beautiful dashboard for viewing your test results. And it only takes a few lines of code to initiate a test.
11. AngularFire

AngularFire is an easy way to create a backend for your Angular application. It has a flexible API (with implicit or explicit sync, depending on whether you want easy to use or powerful), 3-way data binding, and rapid development capabilities.