Our audience won’t believe that we have been posting new tools and resources for more than 2 years, in that short time, we have featured at least 20 lists of the freshest resources for web designers and developers. And we’re going to keep this going with a new compilation for June.
In this article we have gathered 20 Best Fresh Tools for Web Developers; this list includes new apps for design teams, mobile apps, browser extensions, JS libraries plugins and online web services for our audience.
Let’s explore the list.
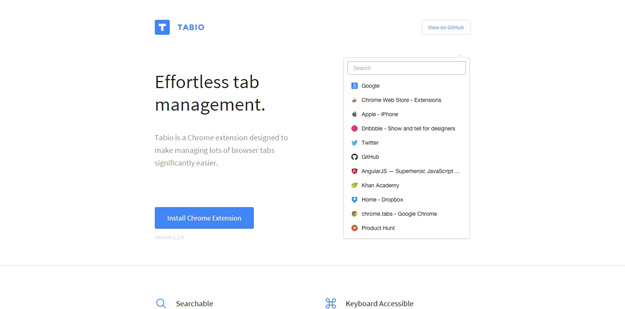
1. Tabio

Tabio is a Chrome extension designed to make managing lots of browser tabs significantly easier. The search feature allows you to quickly and easily find the tab you’re looking for. Tabio makes it easy to organize your tabs. Simply drag and drop to reorder. You can also use the enter, delete and arrow keys to navigate your tabs without leaving the keyboard. Best of all, Tabio is open source.
2. SassLine

Sassline sets text on the web to a baseline grid with Sass & rems using a responsive modular-scale. Sassline aims to spread better typography across the web. It can be used for prototyping, blogs or full website builds. It has recommended base typography styles and Sass mixins to work proportionally from the baseline grid using rems.
3. Lets Chat

Let’s Chat is like #Slack, but opensource and self-hosted. It is a persistent messaging application that runs on Node.js and MongoDB. It’s designed to be easily deployable and fits well with small, intimate teams. It’s free (MIT licensed) and ships with killer features such as LDAP/Kerberos authentication, a REST-like API and XMPP support.
4. Wee

Wee bundles many of the components developers need to architect and produce responsive, interactive websites and apps. True to its name, Wee does this all with a tiny footprint. Wee is mobile-first CSS framework with reset, base, and Less mixin library less than 4KB gzipped.
Wee is organized in a simple, scalable hierarchy with a consistent structure for both style and scripts. Wee’s core JavaScript toolset brings logic to what can often become a daisy-chained nightmare.
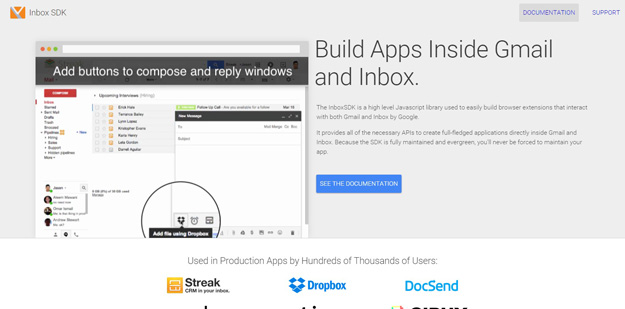
5. InboxSDK

The InboxSDK is a high level Javascript library used to easily build browser extensions that interact with both Gmail and Inbox by Google. It provides all of the necessary APIs to create full-fledged applications directly inside Gmail and Inbox. Because the SDK is fully maintained and evergreen, you’ll never be forced to maintain your app. With InboxSDK, you interact with simple high level classes like ComposeView. You call straightforward methods (like adding buttons or getting the subject) on the class and the SDK abstracts the entire DOM away from you.
6. BasicModal

BasicModal is a dialog-system for modern web-apps. It includes everything you need to display information, ask questions or request input from the user. Modals can be chained, so you can easily build a setup-assistant or show dialogs in a predefined order. Invalid input can be highlighted and handled using the included function. BasicModal uses SASS, CoffeeScript, CSS3 Flexbox and only requires jQuery on your website. It has been tested with the latest versions of Mozilla Firefox, Apple Safari, Google Chrome, Microsoft Internet Explorer (10+) and Opera.
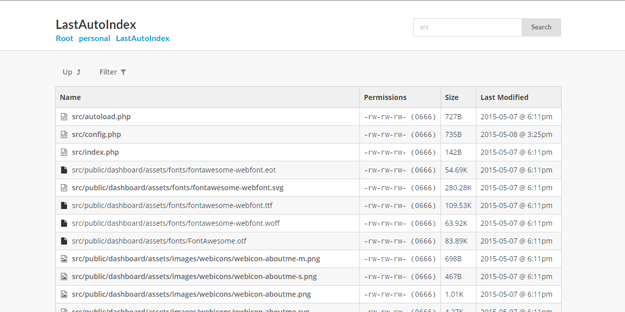
7. LastAutoIndex

LastAutoIndex is a completely customizable auto index, and is designed to replace Apache’s pre-installed auto index. Installation is very simple, in your server root .htaccess, just disable Apache’s default indexer, and a add LastAutoIndex as a directory index. You can also customize the theme, checkout the src/public/themes directory.
8. Kore.io

Kore.io is an easy to use web application framework for writing scalable web APIs in C. Its main goals are security, scalability and allowing rapid development and deployment of such APIs. Because of this Kore is an ideal candidate for building robust, scalable and secure web things.
Kore makes it easy to get started without having to fiddle with build frameworks such as make. Using the builtin commands you can create, compile and run Kore applications. Kore exposes an easy to use API to build your applications.
9. Better Error Pages

Better Error Pages helps you build free 404, 500-level, and maintenance pages in 60 seconds. Simply give them some info like your website URL, support email address, and whether or not you have a system status page. And then choose from one of the templates and then tweak the little things like colors, images, and shadows. At the end, they will zip up and email you all the files in a nice little package.
10. Vorlon.js

Vorlon.js is an open source, extensible, platform-agnostic tool for remotely debugging and testing your JavaScript. Powered by node.js and socket.io. You can install Vorlon.JS and add a single line of JavaScript to your web app. Run your server and start the Vorlon.JS dashboard. You can remotely connect up to 50 devices simultaneously. Run your code on each or all of them with a single click.
11. Scut

Scut is a set of Sass utilities that aims to save time by improving the implementation of common style-code patterns. It helps you avoid repetitive work, more easily implement hacks in your code, and organize your rules, among other features.
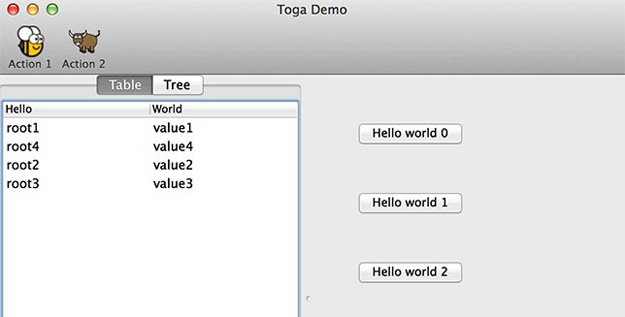
12. Toga

Toga is a Python and OS native GUI toolkit that’s part of the BeeWare suite. It’s an early-stage project and the example code works best with OS X and Ubuntu, with very limited Windows support.
13. Sibbell

Sibbell is a notifications platform for developers that automatically gives you GitHub project release notifications, straight to your inbox. Just sign up and you’ll get notifications delivered straight to your inbox for any project you star or watch.
14. Skit

Skit is a pure JavaScript front-end for creating better web clients. It has zero configuration and almost 100% of the code is shared by both the server and client-side.
15. Bazel

Bazel is a build tool from Google that’s used to build the majority of their software. It’s made to work with huge repositories of source code, as well as Google’s testing and release requirements.
16. Atomic

Atomic CSS lets you make your CSS files smaller. It lowers payload, reduces style scope, and removes dependencies, among other features.
17. Toolbar.js

The newly-redesigned Tooltip.js is a jQuery plugin for creating tooltip-style toolbars. It’s easy to customize with Font Awesome icons.
18. Tweetable

If you run a blog or other website, and want to make it easy for your visitors to tweet your text, then check out the Tweetable plugin. If you make certain excerpts from your post instantly tweetable, you encourage readers to tweet your best lines and gain more traffic.
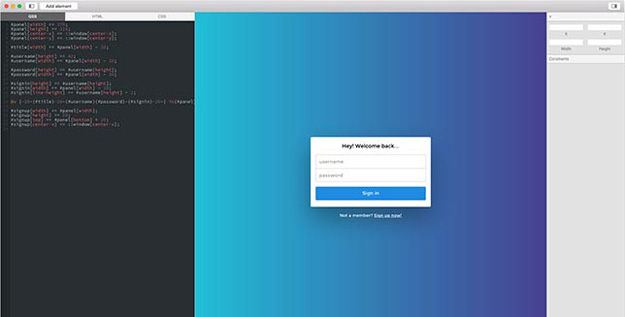
19. Bind

Bind is an open source, experimental, native OSX tool for designing user interfaces. It lets you design using GSS, an auto-layout like language for describing an interface with constraints.
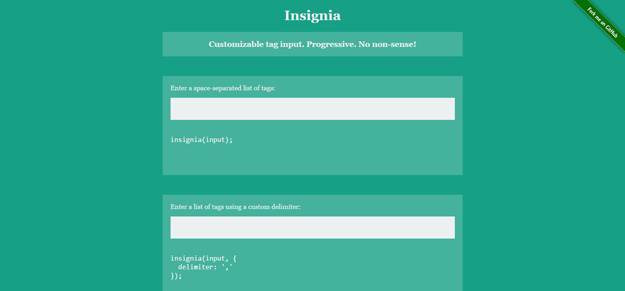
20. Insignia

Insignia lets you add customizable tag inputs. It’s progressive, no-nonsense, and easy to use.