Template Inheritance is an extremely useful technique for making reusable HTML layouts for a site. It is much more flexible than alternative techniques, such as “including” common elements of a page (like a header and footer file). The concept has been around for a while, most notably in the Django template engine. Unlike other libraries, JavaScript Template Engine lets you have a much cleaner code base, and much better workflow to work with.
For this roundup we are sharing 15 JavaScript Template Engines that will help you with your development tasks and will learn about some new ones that had not crossed your path until now.
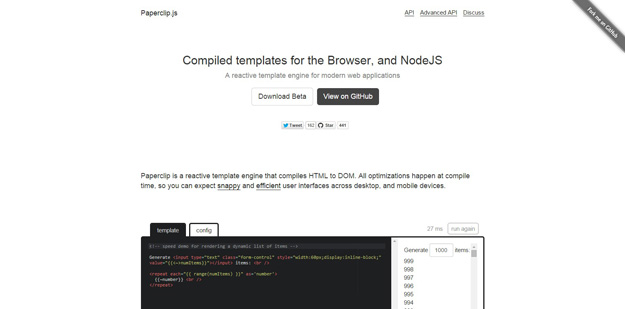
1. Paperclip.js

Paperclip is a reactive template engine that compiles HTML to DOM. All optimizations happen at compile time, so you can expect snappy and efficient user interfaces across desktop, and mobile devices. Paperclip comes with a set of operators that give you complete control over data flow. Define blocks that are unbound, two-way data-bound, or one-way data-bound.
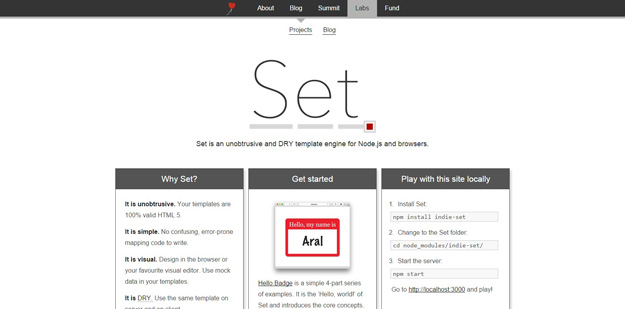
2. Set

Set is an unobtrusive, dry template engine for Node.js and browsers that gives you 100% valid HTML5 templates. It’s visual, so you can design in your favorite visual editor and even use mock data in your templates.
3. Hogan.js

Hogan.js is a 3.4k JS templating engine developed at Twitter. Use it as a part of your asset packager to compile templates ahead of time or include it in your browser to handle dynamic templates.
4. Jiko

Jiko is a modern, full-featured template engine for JavaScript that’s easy to use. It gives programmers a way to write templates that’s as powerful as server-side template engines like Jinja and Mako.
5. Kata

Kata is a JavaScript JSON templating engine that works on a basis of ten block types. There are template blocks, conditional blocks, import blocks, and many more.
6. CoffeeKup

CoffeeKup is a Node.js templating engine that lets you write your HTML templates entirely in CoffeeScript. It’s very simple to use, with intuitive markup and thorough documentation.
7. Mustache.js

Mustache is a logic-less template syntax. It can be used for HTML, config files, source code – anything. It works by expanding tags in a template using values provided in a hash or object. We call it “logic-less” because there are no if statements, else clauses, or for loops. Instead there are only tags. Some tags are replaced with a value, some nothing, and others a series of values.
8. doT.js

doT.js is fast, small and has no dependencies. It was built in order to find the breaking point for speed and flexibility, and it certainly has achieved that feat.
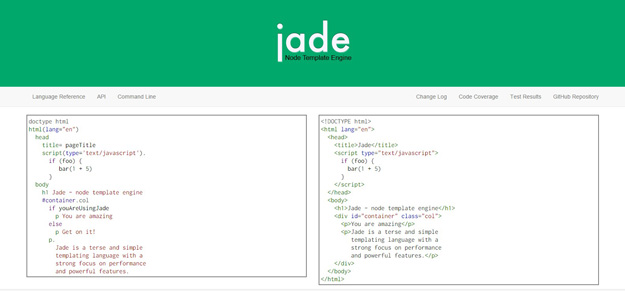
9. Jade

Jade is a high performance template engine heavily influenced by Haml and implemented with JavaScript for node and browsers. For bug reports, feature requests and questions, open an issue. For discussion join the chat room.
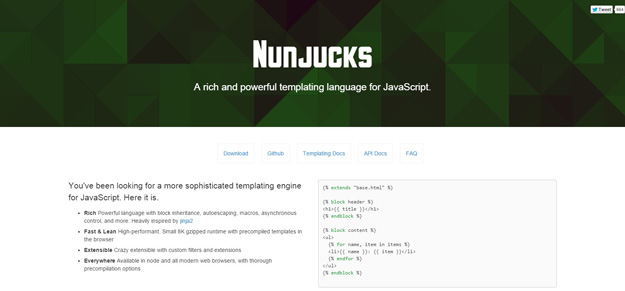
10. Nunjucks

A powerful templating engine with inheritance, asynchronous control, and more (jinja2 inspired).
11. T.js

T.js is a template engine that uses simple Javascript data structure to represent html/xml data.
12. Pithy.js

An internal DSL for generating HTML in JavaScript. It’s great for small client-side projects, but not recommended to use for HTML heavy webpages.
13. ECT

ECT has a demo setup on its homepage that you can play with and see live results. It’s built for speed, and claims to be the fastest templating engine for JavaScript. (built withCoffeeScript)
14. Templayed.js

The fastest and smallest Mustache compliant Javascript templating library written in 1806 bytes(uncompressed).
15. Chibi.js

Chibi is really tiny: 6KB minified, 2KB gzipped, small enough to stick inline on single page web apps, saving an extra HTTP request. Supports modern desktop and mobile browsers including Chrome, Firefox, Internet Explorer, Opera and Safari.