Every web developer today faces the challenge of checking website compatibility across a large pool of browsers and browser versions in the marketplace. Up and until now, either you could install every browser, verify the website via a visual inspection or there are myriad of tools that let you comprehensively test your websites, and check if it successfully displays across various browsers, platforms and resolutions.
Below we have compiled a list of both free and premium cross-browser testing tools, ranging from cloud platforms to desktop applications. These tools will help you easily test everything from versions of Internet Explorer versions to more than 300 modern browser combinations. Lets explore the list.
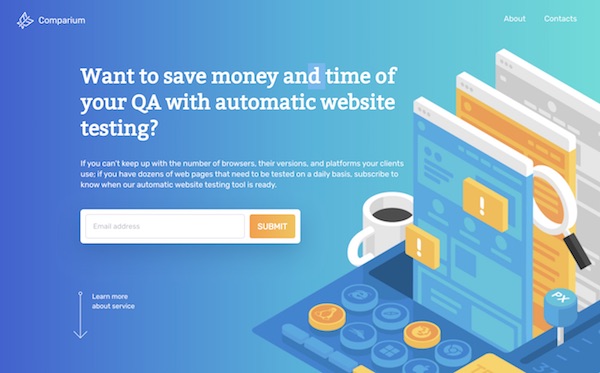
1. Comparium

Comparium is rather simple in use online tool for cross-browser website testing. It allows you to test your site and find any potential visual mismatches in any browser and even more, with specifying different versions of the latest. After entering the URL of the tested site, in just a few minutes you will see screenshots of it taken in each of the selected browsers. This online solution supports all popular browsers (and its versions) as well as operating systems. Comparium is a great way to test a site before giving it to a client.
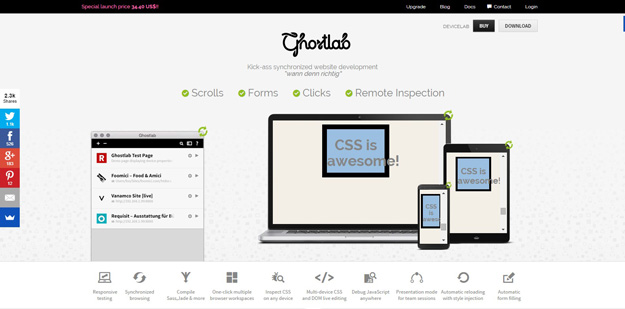
2. GhostLab

GhostLab offers synchronized testing for scrolls, clicks, reloads and form input across all your connected devices, meaning you can test the entire user experience, not just a simple page. Ghostlab is available for both Windows and Mac OS X, with no setup required, as it can instantly connect to any JavaScript-enabled client. Using the Ghostlab server, you can sync pages from your local directory, your localhost Apache setup or any server in the world, with automatic reloading to keep track of file changes.
3. BrowseEmAll

BrowseEmAll is a desktop application which includes desktop browser and mobile browser simulators, automated analytics, screenshots and side-by-side compatibility testing. It is a downloadable program that runs off your local machine. Once launched, users can select their resolution and their browser and will then be able to live test their website within that environment without any server side component. Developer tools can be launched alongside the website to inspect elements and correct any layout issues.
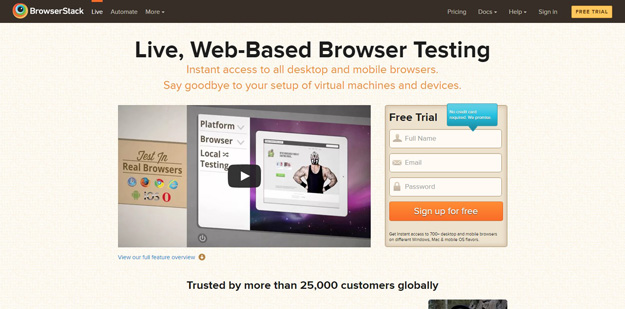
4. BrowserStack

BrowserStack provides live, web-based browser testing with instant access to every desktop and mobile browser (currently more than 300), with the ability to test local and internal servers, providing a secure setup. The cloud-based access means no installation is required, and the pre-installed developer tools (including Firebug Lite, Microsoft Script Debugger and many more) are useful for quick cross-browser testing and debugging.
5. Browserling

Browserling supports Internet Explorer, Firefox, Chrome, Opera and Safari (up until 5.1). Developers load up their website and can immediately see how it will look in their chosen browser version. Browserling does not use an emulator or other form of simulation; instead, they run the selected browser in a virtual machine. This makes their results very accurate. As a HTML5 solution which runs directly in the browser, Browserling also works easily on any system. Testing can be saved in screenshots and a video recording feature is being worked on.
6. Browsera

Browsera will notify you of possible cross-browser layout problems it finds while testing your site. Instead of having to check out each screenshot on your own, you’ll get a report detailing which pages have potential problems. You can quickly see the problems indicated as each screenshot is highlighted in the problematic areas. Browsera is like a tester, looking for visual discrepancies between different browsers.
7. IE Netrenderer

IE NetRenderer allows you to check how a website is rendered by Internet Explorer 11, 10, 9, 8, 7, 6 or 5.5, as seen from a high speed datacenter located in Germany. Just type in a URL in the field above and try it out – it’s free! IE NetRenderer is able to process a large number of requests in parallel and in real time, so it’s an incredibly fast service, with no waiting time. A unique Mixed Overlay and Difference Mode helps to identify subtle positioning differences between IE6 and IE7.
8. Litmus

Litmus offers one-stop email and cross-browser testing. Once you enter your URL, Litmus will show how it appears in the most popular web browsers. Link validation means you can verify all of your links and also make sure the URLs you’re linking to aren’t blacklisted. The flexible setup allows you to add team members, clients and partners to a testing project, without limits on users or tests and unlimited access to all the features available.
9. Multi Browser Viewer

Multi-Browser Viewer is the leading secure Cross Browser Compatibility Testing software application to test in your local development environment without the use of tunnels or VPN’s into 3rd party networks. MultiBrowserViewer also offers a variety of development tools, such as HTML validation, auto-correction, and spell check. It is available in five languages and is one of the few cross browser compatibility programs that can be used offline.
10. Testing Bot

TestingBot provides easy cross-browser testing with Selenium, either manually or automated, with more than 100 browser and OS combinations. The live, manual testing allows you to control any browser in the cloud interactively from your own browser. You can run automated tests in the cloud by specifying which browsers you want to test, when the test should run and for how long.
11. Spoon

Spoon is a platform for building, testing and deploying Windows applications and services in isolated containers. Once an application or service is put into a container, that image can be distributed to testers, Beta users or any Spoon user by pushing the image to the Hub. This sections describes some of the building blocks of the Spoon platform starting with the virtual machine. The runtime environment of Spoon containers is supplied by the Spoon Virtual Machine or SVM, a lightweight implementation of core operating system APIs, including the filesystem, registry, process, and threading subsystems. Applications executing within a container interact with a virtualized filesystem, registry, and process environment supplied by the SVM, rather than directly with the host machine.
12. Cross Browser Testing

CrossBrowserTesting supports automated screenshots, testing pages hosted on localhost, a variety of mobile platforms and the ability to retain snapshots and video. Through its authentication services, CrossBrowserTesting can be used to test websites that are behind login gateways, making it easier for developers to test areas of their site that may not be open to other cross-browser testing solutions. CrossBrowserTesting supports all the major browsers and mobile operating systems.