An ordinary website won’t do any magic, now developers and designers need to make remarkable, interactive pages that will attract as many customers as possible. What’s more, website owners then need to understand how to manage them and keep them successful. Luckily, web services, applications and tools to help developers and designers have also grown in numbers and some of them can be real time savers.
In this roundup we have brought some handy freebies for designers, this list includes web applications, design resources, templates and many more.
If we’ve missed something that you think should have been on the list, let us know in the comments. And if you know of a new app or resource that should be featured next month, tweet it to @codegeekz to be considered!
1. Read This Thing

ReadThisThing is a modern storytelling toolbox that includes resources and tools for things like audio and video content, staying up to date on the news, social media, and more.
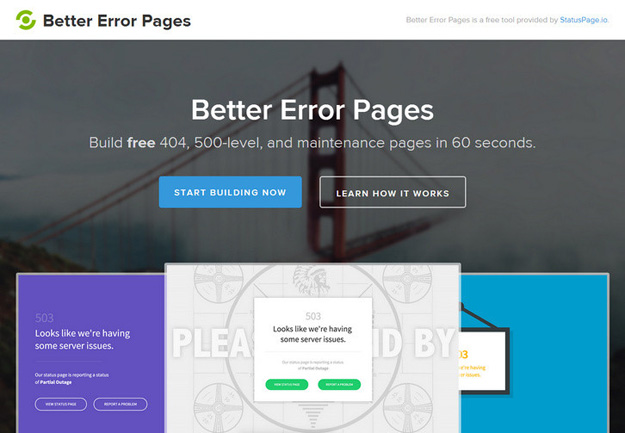
2. Better Error Pages

Better Error Pages helps you build free 404, 500-level, and maintenance pages in 60 seconds. Simply give them some info like your website URL, support email address, and whether or not you have a system status page. And then choose from one of the templates and then tweak the little things like colors, images, and shadows.
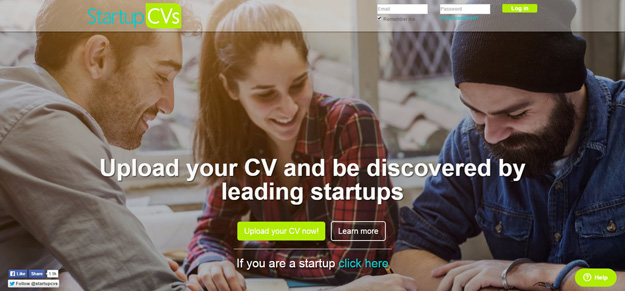
3. Startup CVS

If you are looking for a new startup job, StartupCVs is the right address for you. Across all seniorities and job functions, from entry- to C-level or co-founder, from online marketing to software development.
4. The Unmistakable Creative

The Unmistakable Creative Podcast gives you access to hundreds of interviews with all sorts of creatives and interesting people. Interviews include Seth Godin, Tim Ferriss, Elle Luna, and more.
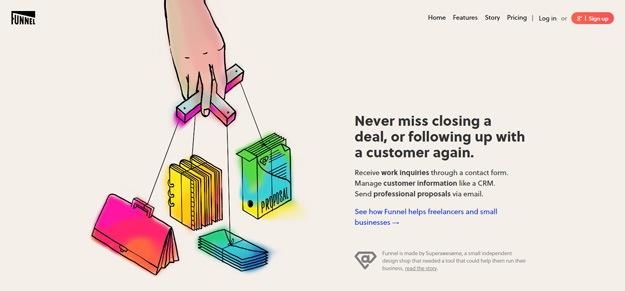
5. Funnel

Funnel lets you easily create contact forms, track deals, send proposals, track customers, and more. It even works with Gmail.
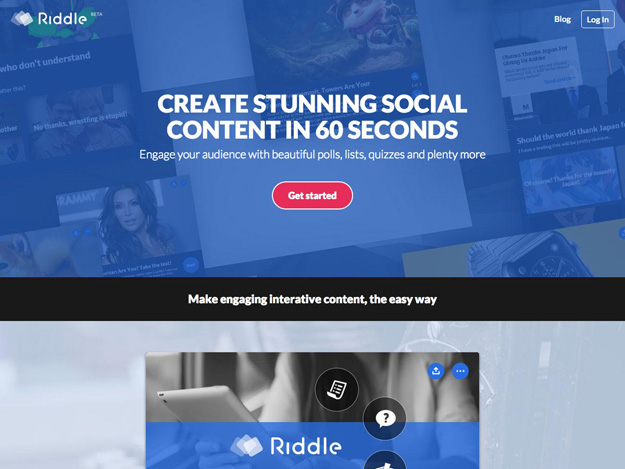
6. Riddle

Riddle lets you create social content in just one minute. You can better engage your audience through quizzes, lists, polls, and more.
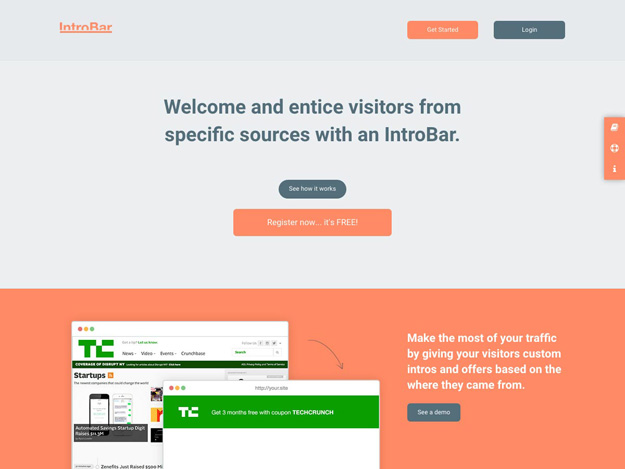
7. IntroBar

IntroBar lets you welcome visitors from specific sources and even offer them special deals. Giving a custom intro based on where visitors came from lets you get more out of your visitors.
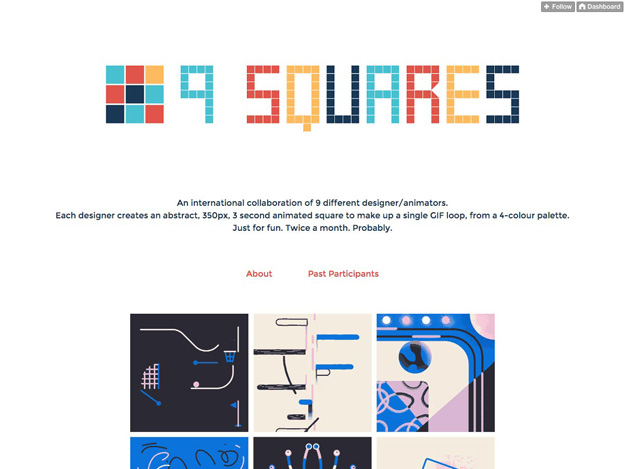
8. 9 Square

9 Squares is a collaboration between nine different designers and animators from around the world. Each one creates a 3-second looped, abstract animation based on a 4-color palette.
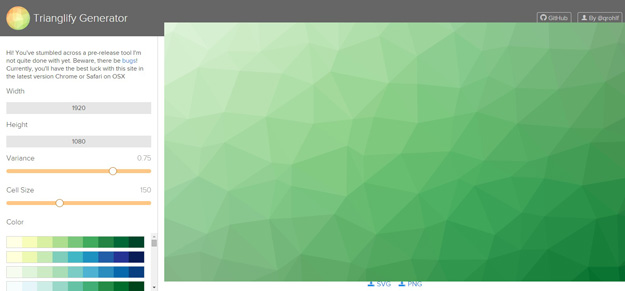
10. Trianglify Generator

The Trianglify Generator allows you to create a custom images based on triangles and color gradients. You can adjust the width and height of the final image, as well as adjust the variance in triangle shapes, the cell size, and the color palette.
11. CSS Dig

CSS Dig is a Chrome extension that lets you analyze your CSS in new ways. Easily view your CSS properties, or find potential problems with your selectors and specificity.
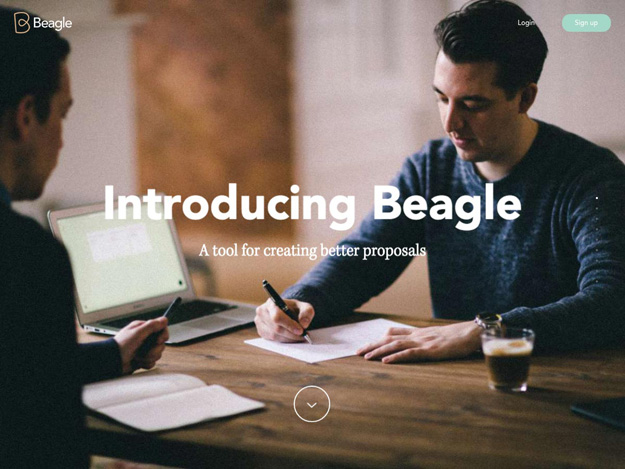
12. Beagle

Beagle is a tool for creating better proposals that lets you import content to base your proposals on existing ones. It also has tools for collaboration, and lets you send directly to your client with a custom cover letter.
13. Radium

Radium offers tools to manage inline styles on React elements, giving you powerful styling options without CSS. It features media queries, conceptually simple extensions of normal inline styles, and more.
14. Material Refresh

Material Refresh adds pull (swipe) to refresh for Google’s Material Design. It uses CSS3 and JavaScript with either Zepto or jQuery.
15. Marx

Marx is a classless CSS reset with no JavaScript. It’s responsive, built on top of Sanitize.css for consistent rendering, and has clean typography, custom forms, and more.
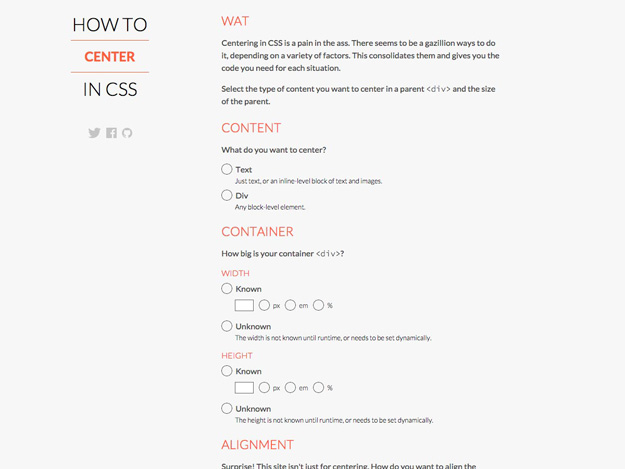
16. How to Center in CSS

How to Center in CSS is an app for centering your content with CSS. Just specify the type of content to center, the container size, and alignment, and it generates your code for you.
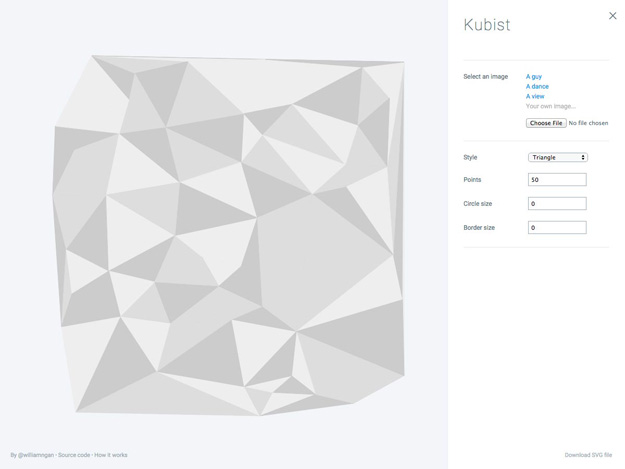
17. Kubist

Kubist lets you create Cubist-style artwork from an image. Just upload an image and adjust the number of points to use and the style to create your own custom image.
18. RightFont

RightFont for Mac lets you manage fonts, and find the correct font quickly. It even integrates with Adobe Photoshop, Illustrator, and InDesign, as well as Sketch.
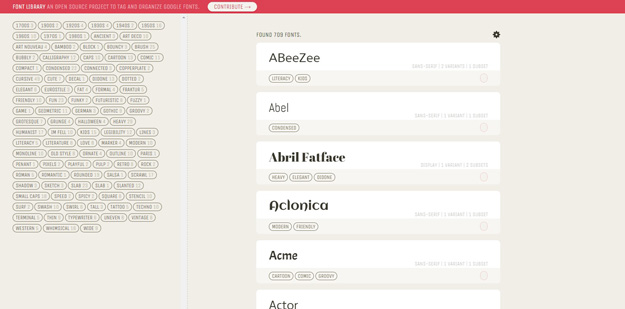
18. Font Library

Font Library is an open source project for tagging and organizing Google Fonts. You can browse by a variety of tags, including “friendly”, “small caps”, “whimsical”, “cute”, and more.
19. NTYPE

Ntype is a 4D communication tool that lets you share messages via URL. Messages are animated, and you can even download an OTF font of the current rotation.
20. PintSize

Pintsize is a Sass front end template. It’s simple, configurable, scalable, and lightweight.