For a designer, developer, photographer or anyone/any business creative, the website of their own is the best place to showcase their skills and services. You may be “about to design your new portfolio website” and thinking whether you should start from scratch or get inspired from/use a template or use various jQuery slideshow plugins to display work in beautiful and eye-catching way.
There are many jQuery slideshow plugins out there and it is usually hard to decide which one is better. For this roundup we have compiled a list of useful jQuery Slideshow plugins that will help you to display your work, images, and videos in a beautiful and innovative way. If you are familiar with any other slideshow plugins, please share your feedback with our readers, or if you know of one which we have not included- then please share it with us in the comment section below.
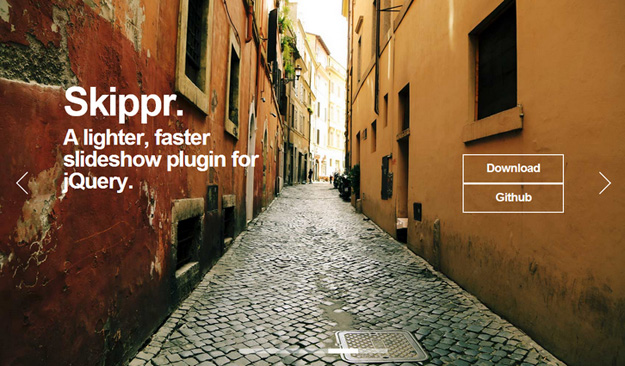
1. Skippr

Skippr is a super simple slideshow plugin for jQuery. Simply include jquery.skippr.css inside your head tag and jquery.skippr.js just before the closing body tag. Create a target element with divs inside, one for each slide, and add a background image with css or the style attribute. Skippr targets div tags inside of the selected element with background-images applied to them. Put this target element inside of a container element styled and positioned to your liking. The target element will completely fill it’s parent container element.
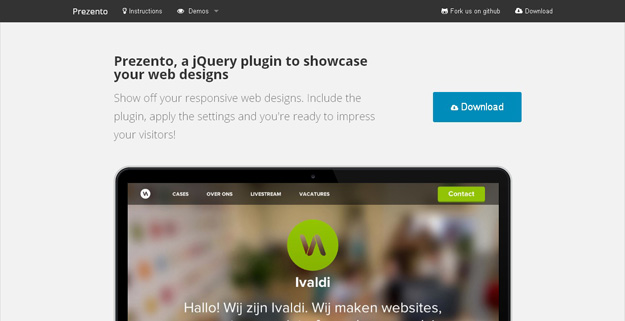
2. Prezento

Prezento is a jQuery plugin that you can show your web designs in a new, interactive way. Show your visitors that you’ve created a responsive design, choose the device the design should be showcased on and you’re set.
3. Responsiveslides.js

ResponsiveSlides.js is a tiny jQuery plugin that creates a responsive slideshow using images inside ul tag. It works with wide range of browsers including all IE versions from IE6 and up. It also adds css max-width support for IE6 and other browsers that don’t natively support it. Only dependency is jQuery (1.4 and up supported) and that all the images are same size.
4. Reveal.js

A framework for easily creating beautiful presentations using HTML. reveal.js comes with a broad range of features including nested slides, Markdown contents, PDF export, speaker notes and a JavaScript API. It’s best viewed in a modern browser but fallbacks are available to make sure your presentation can still be viewed elsewhere.
5. Vegas 2

Vegas Background jQuery plugin lets you add beautiful fullscreen backgrounds to your webpages. It even allows Slideshows. Slideshows of different backgrounds, transition and callbacks can be easily set up. Most of the time, backgrounds are stretched a lot to fit big screens. An overlay with a texture can be added to mask the image degradation effects. It also adds a stylish look to your backgrounds. You can easily add overlay pattern to your backgrounds with CSS.
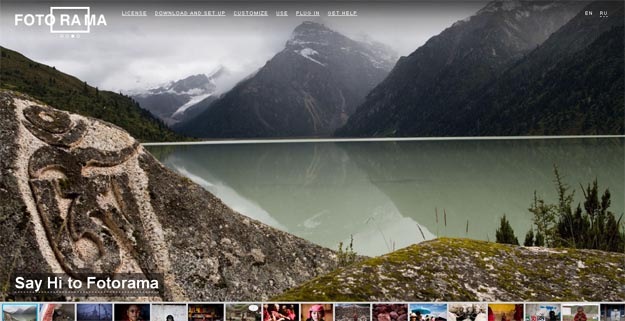
6. Fotoroma

Fotorama is a highly flexible image gallery plugin for jQuery that works in both desktop and mobile browsers. It offers multiple options for browsing through the images including thumbnails, prev-next buttons, swiping, slideshow or bullet navigation.
7. SlidesJS

SlidesJS is a crazy simple slideshow plugin for jQuery. It’s easy to implement, customize and style. What could be better? With features like looping, auto play, fade or slide transition effects, crossfading, image preloading, auto generated pagination, the list goes on. SlidesJS is compatible with all modern web browsers including; Internet Explorer 7/8/9, Firefox 3+, Chrome, Safari and Mobile Safari. And it’ll even work in our old friend IE6.
8. MaxImage

MaxImage 2.0 is a fullscreen background slideshow plugin that utilizes jQuery Cycle Plugin and all it’s transitions / options. MaxImage 2.0 determines whether your browser can use CSS3′s background-size:cover. If it can, it uses it as to limit the amount of heavy lifting that jQuery has to do. That means the majority of your users will have a slim and smooth experience. That is so important with large image animations.
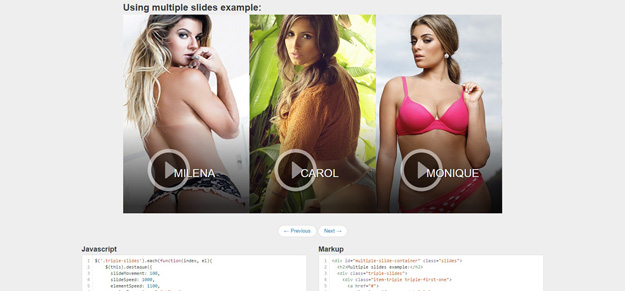
9. Slide Me

Slideme is a responsive, css3, compatible (works fine even with IE7), customizable, easy to install (and use), multi-instance, fullscreen, cool, powerful slideshow plugin for jQuery.
10. Juicy Slider

Juicy Slider is a responsive slideshow plugin for jQuery. Unlike other plugins that rely on CSS3 browser support, it adjusts image size by computing the corresponding aspect ratio of images and viewport using javascript. This approach makes it more compatible with older browsers. The current release uses jQuery UI to set its transition effects.
11. Fullsizable

fullsizable is a jQuery plugin to take full available browser space for image viewing. Also supports the native HTML5 fullscreen API in modern browsers.
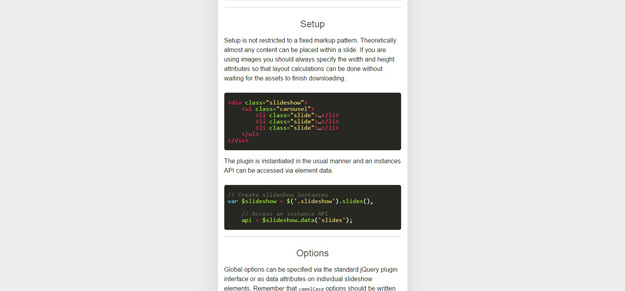
12. jQuery Slideshow

jQuery Slideshow is a performant and developer friendlyimage slideshow and content carousel plugin with support for touch gestures. 2KB when gzipped.
13. ConveyorBelt

Conveyor-Belt is a simple but well adjustable slideshow carousel jQuery plugin. Plenty of configurations available, including transition types; image fits; slideshow speeds;
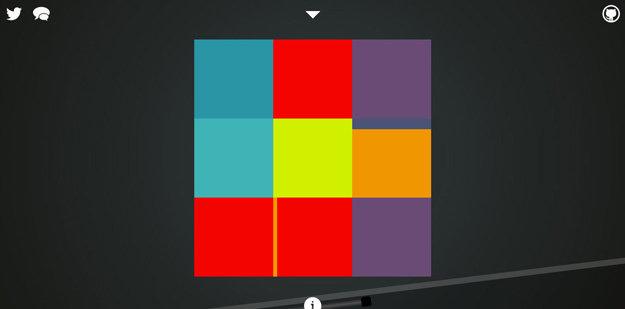
14. Destaque

Destaque is a simple slideshow plugin with built-in parallax effect.
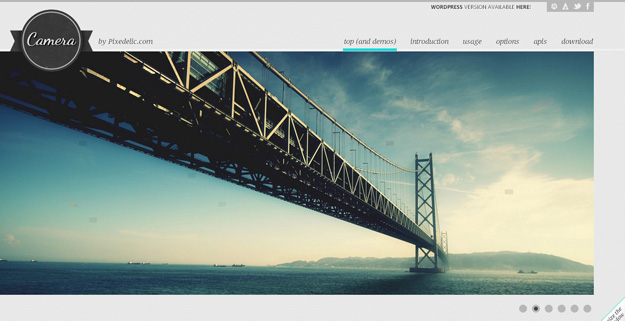
15. Camera

Camera is created by the developers of Diapo and includes myriad of features for working with responsive layouts. Slides can be created with any HTML elements (images, text, videos, etc.) and Camera displays them with a good looking interface + a set of transitions.



