There are always new ideas and approaches for anything related to web development and the same goes for the resources developers keep looking for. For this month (March 2015) edition we have collected several useful tools, new apps for design teams, html5 player, game engine, mobile apps, frameworks, plugins and online web services for our audience.
If we’ve missed something that you think should have been on the list, let us know in the comments. And if you know of a new app or resource that should be featured next month, tweet it to @CodeGeekz to be considered!
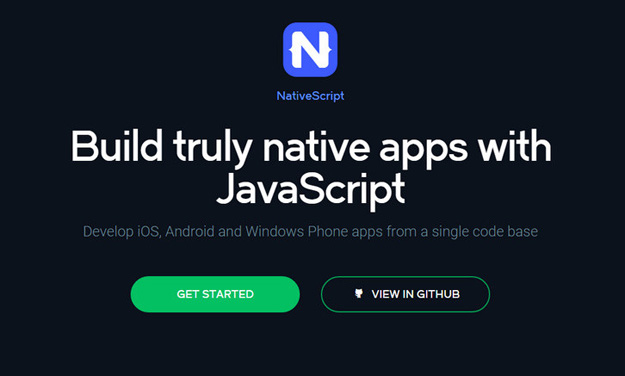
1. Native Script

With NativeScript you can use your JavaScript and CSS skills to write native mobile applications for iOS, Android and (very soon) Windows Phone. There is no WebView involved in rendering the app, as the UI is rendered by the native platform’s rendering engine. Because of that, the app’s entire UX is native.
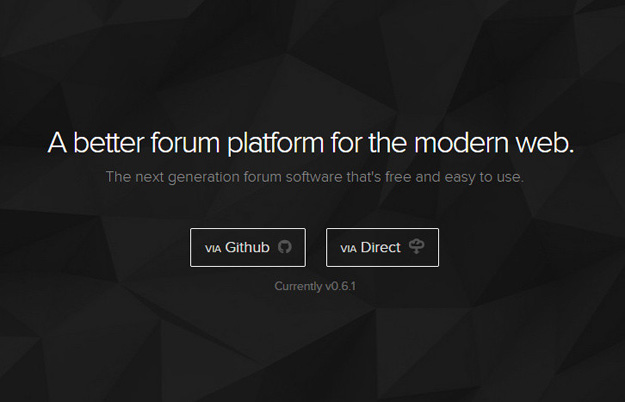
2. NodeBB

NodeBB is a better forum platform for the modern web. It’s free and easy to use. NodeBB Forum Software is powered by Node.js and built on either a Redis or MongoDB database. It utilizes web sockets for instant interactions and real-time notifications. NodeBB is compatible down to IE8 and has many modern features out of the box such as social network integration and streaming discussions.
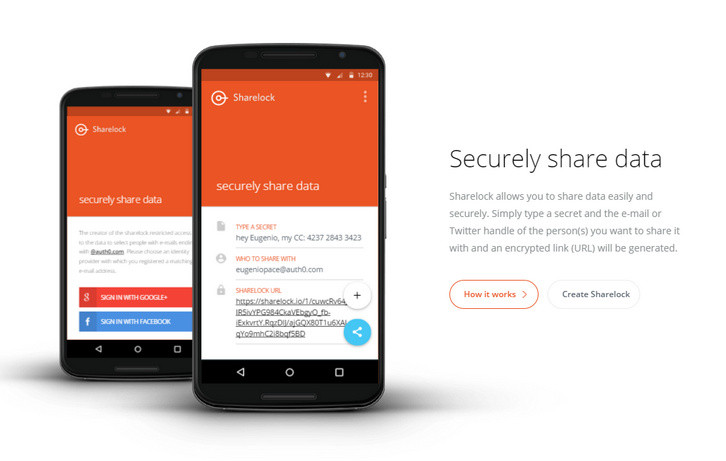
3. Sharelock

Sharelock is an open source web service hosted at https://sharelock.io. It lets you simply and securely share secret information with people you trust. You can also host your own version of Sharelock since the server and the apps are all open source. The Sharelock service controls signing and encryption keys that protect your secret data. If you want to be in control of signing and encryption keys, you must host your own version of the Sharelock service.
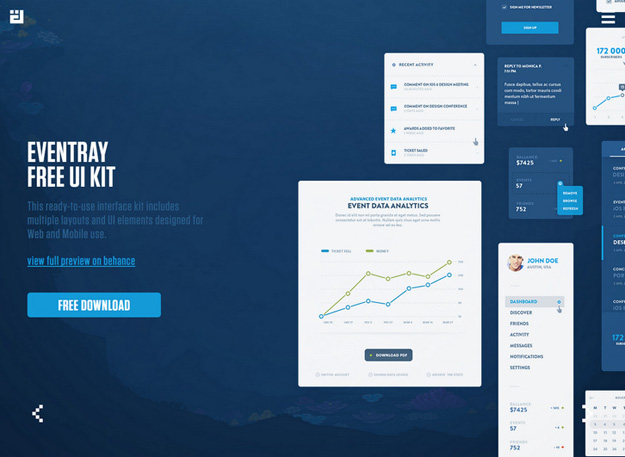
4. EventRay UI Kit

EventRay UI Kit is a free ready-to-use interface kit includes multiple layouts and UI elements designed for Web and Mobile use. All you need to do is download this ui kit, simply plug it in and take it for a spin. You can check out the full preview on behance.
5. Plyr

Plyr is a simple HTML5 media player with custom controls and WebVTT captions. It’s a lightweight, accessible and customisable media player that just supports modern browsers. Sure, there are many other players out there but they made it to keep things simple, using the right elements for the job. There is full support for captions and screen readers.
6. Swiper

Swiper is the free and most modern mobile touch slider with hardware accelerated transitions and amazing native behavior. It is intended to be used in mobile websites, mobile web apps, and mobile native/hybrid apps. Designed mostly for iOS, but also works great on latest Android, Windows Phone 8 and modern Desktop browsers.
7. Stampsy

Stampsy helps you create beautiful photo stories, mood boards, visual essays and much more. It’s easy and free! You can add your creation to relevant collections curated by people like you and get your work instantly noticed. Or start a collection of your own and use it however you like.
8. Kickoff

Kickoff is a lightweight front-end framework for creating scalable, responsive sites. As front-end developers, the type of project we work on is becoming more and more diverse. Kickoff aims to help keep a consistent structure and style across all of your projects, without adding the bloat that other frameworks can lead to.
9. Code Pad

Code Pad is a place for developers to save & share code snippets. Now you can save snippets online at Code Pad making them easily accessible and all in one place. When saving any snippet you have the option to make it public, part private or private.
10. Mailin.io

Mailin is a A node.js smtp server that receives emails, parses them and posts them as json to the url of your choice. It checks the incoming emails dkim, spf, spam score (using spamassassin) and tells you in which language the email is written. Mailin can be used as a standalone application directly from the command line, or embedded inside a node application. Mailin relies heavily on the excellent work of @andris9 for the smtp and mail parsing services.
11. Heartbot

Heartbot is a Hubot integration that can be plugged into Slack, Hipchat, IRC, or other clients. Once installed, type things like “ugh”, “:(“, or “kitty me” and Heartbot will bring a little love and joy into the room. If you want to extend Heartbot, the documentation is available on Github. Heartbot comes with a number of interactions pre-configured. Heartbot’s configuration file, heartbot.config.yml, can be found in your Hubot instance’s root directory.
12. Stocksnap

StockSnap is the best place on the internet to find beautiful free stock photos. They select nothing but the highest quality, highest resolution pictures and add them to their database on a daily basis. This is not your typical crappy stock photo site.
13. DateDropper

Datedropper is a plugin that provides a quick and easy way to manage dates for input fields. You can easily edit the CSS located into datedropper folder. Datedropper works properly from 9 to current version of IE. Datedropper works properly from jQuery 1.7 to current version. And it is licensed under MIT and Creative Commons License.
14. DefiantJS

DefiantJS provides the ability for you to build smart templates applicable on JSON structures, based upon proven & standardized technologies such as XSLT and XPath. DefiantJS also extends the global object JSON with the method “search”, which enables searches on JSON structures with XPath expressions and returns matches as an array-like object.
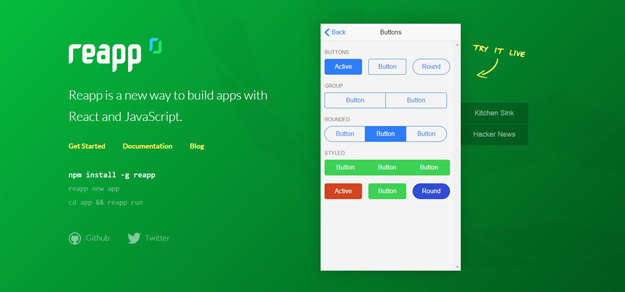
15. Reapp

Reapp helps you make beautiful hybrid apps that feel great with React, Webpack and ES6. Reapp isn’t a framework, it’s just a collection of packages that work well together. On top of that, it’s a CLI that does exactly three things: Creates a new app for you, Runs a reapp-structured app, Builds a reapp-structured app into ./build.
16. Riot

Riot brings custom tags to all browsers starting from IE8.A custom tag glues relevant HTML and JavaScript together forming a reusable component. You can roughly think of React + Polymer, but squeezed into 2.5KB. Riot is free, open source and licensed under the MIT License.
17. Kiwi.js

Kiwi.js is an open source HTML5 game framework. It includes 2D Canvas and WebGL rendering, multi-touch support, flexible game objects, and more.
18. CotEditor

CotEditor is an open-source plain text editor for OS X that includes syntax highlighting and automatic backup. It also offers split view, character inspector, and more, and it’s scriptable.
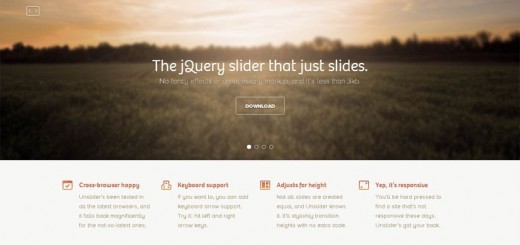
19. Flickity

Flickity makes it easy to create responsive, flickable, touch-friendly image galleries. It’s quick to get started and includes a few options for customization.
20. Penthouse

Penthouse is a critical path CSS generator for speeding up web page rendering. It looks at your full CSS in relation to the page and provides the CSS needed to render the above-the-fold content of your page, saving time and server resources.