Designer love to fill their arsenal with useful tools and freebies that turn out to be a boon for their development work. Such tools not only help them to get desired results but also help them to accomplish the task within certain deadline.
For this roundup we have gathered a list of Useful Tools and Freebies for Web Designers for January 2015 which includes fonts, mockups, templates, new web apps, software, icon maker and many other useful freebies for designers.
Following tools are easy to use and help you to create innovative and create web designs and applications without much efforts and hassle and as always if you think we missed one of your favorite new freebies, let us know in the comments.
1. Apple Watch UI Kit

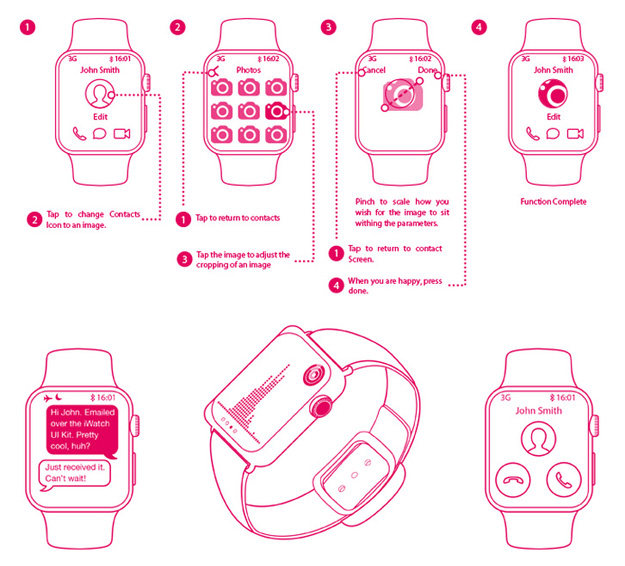
TheDesignBlog has created an Apple Watch UI Kit. It is a flat UI Kit that has most of the elements that you would find in the soon to be Apple Watch. The UI Kit is currently in red, however you can change this to any colour you wish. In this kit, you can find 4 watch views, one with a plain strap, one with a custom strap, a side view and an angled view. There are also a large selection of elements and dotted and dashed boxes with multiple arrow heads as well.
2. CSS Content Filter

Codyhouse tried to simplify a bit your life by building an easy-to-customize and easy-to-integrate CSS Content Filter panel for you. It takes advantage of CSS Transitions, CSS Transformations and jQuery muscles to smoothly slide in when needed.
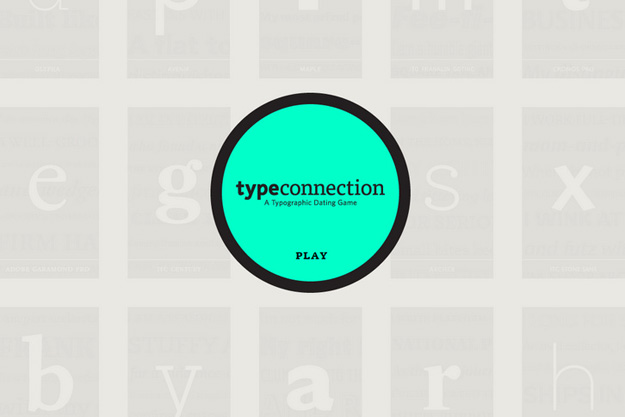
3. Type Connection

Type Connection is a game that helps you learn how to pair typefaces. Start by choosing a typeface to pair. Like a conventional dating website, Type Connection presents you with potential “dates” for each main character—without the misleading profile photos and commitment-phobes.
4. Material Design Icons
![]()
We present you this color-injected version of the Material icons, over 1400 eye-catching icons comprising the basic default models and a load of custom new ones. Each icon comes as an SVG vector file that can be resized and displayed without any loss of quality on any explorer (as of now’s current versions), plus an AI file if you’re more comfortable with it.
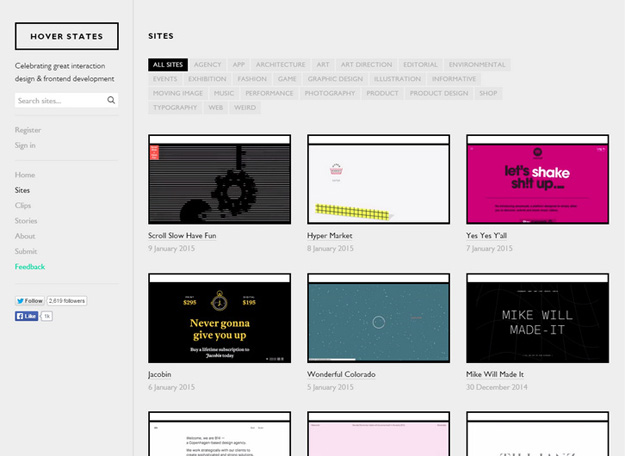
5. Hover States

Hover States is a collection of what’s new & interesting in user interface and interaction design. The goal of Hover States is to serve as a source of inspiration for designers and developers and to showcase the amazing things people are doing on the web. They believe the beauty of interaction design is the way it moves and behaves, which is why they showcase all content they discover as video.
6. Evil Icons
![]()
Evil Icons is a set of open source SVG Icons, it also includes loading spinners which come with code and support Rails, Sinatra, Node.js, Gulp and Gunt.
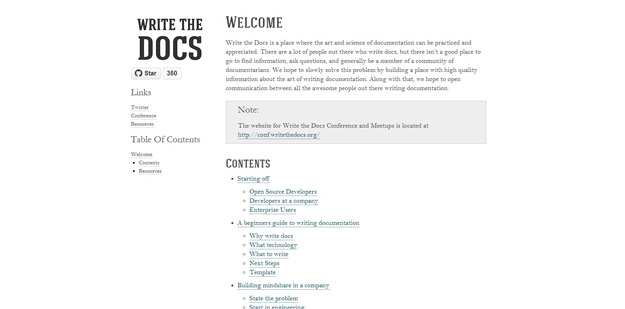
7. Write the Docs

Write the Docs is a place where the art and science of documentation can be practiced and appreciated. There are a lot of people out there who write docs, but there isn’t a good place to go to find information, ask questions, and generally be a member of a community of documentarians.
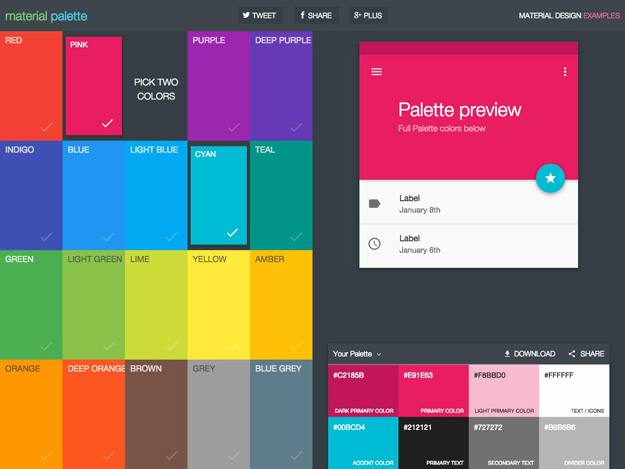
8. Material Palete

Material Palette is a Material Design palette generator that’s super easy to use. Just pick two colors and you’ll get a downloadable 8-color palette.
9. Carved Wood Logo Mockup PSD

It’s a frontal perspective mockup with a sharp and clear effect of the wood carving that you can see. The mockup contains 2 versions of the logo, one is rough wood and the other is with a nice plywood effect and so the download comes in 2 PSD files.
10. Typography Boilerplate

Tpesettings.css is the typography boilerplate for your minimal website or blog project. All typographic styles are inspired by traditional graphic design fundamentals—the boring stuff that you learn in Typography 101. Simple include typesettings.css in the head section after your main stylesheet, and then add class=”typesettings” to your article element.
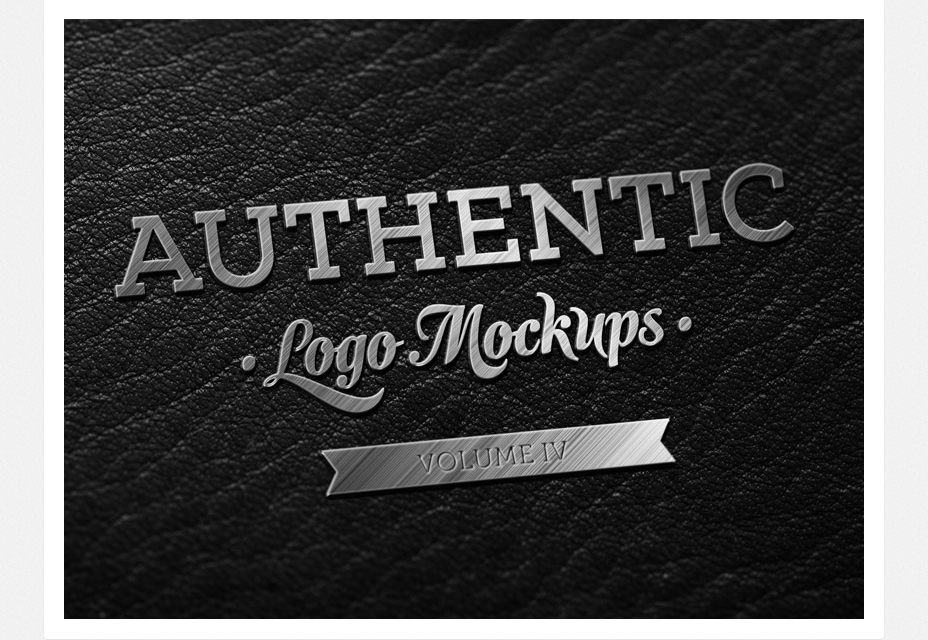
11. Dark Metallic Logo Mockup

This is a nice logo template, created as a realistic depiction of your digital logo version. It consists of a smart object (the editable part of the PSD file in which your logo goes) over a layer of leather texture that can also be editable (colors).
12. IOS 8 GUI for Sketch

The Sketch file is well organized, labeled, layered and full of editable shape layers. Most people find it useful for mocking up apps. Others use it to concept ideas or create custom interface elements that work harmoniously with those native to iOS.
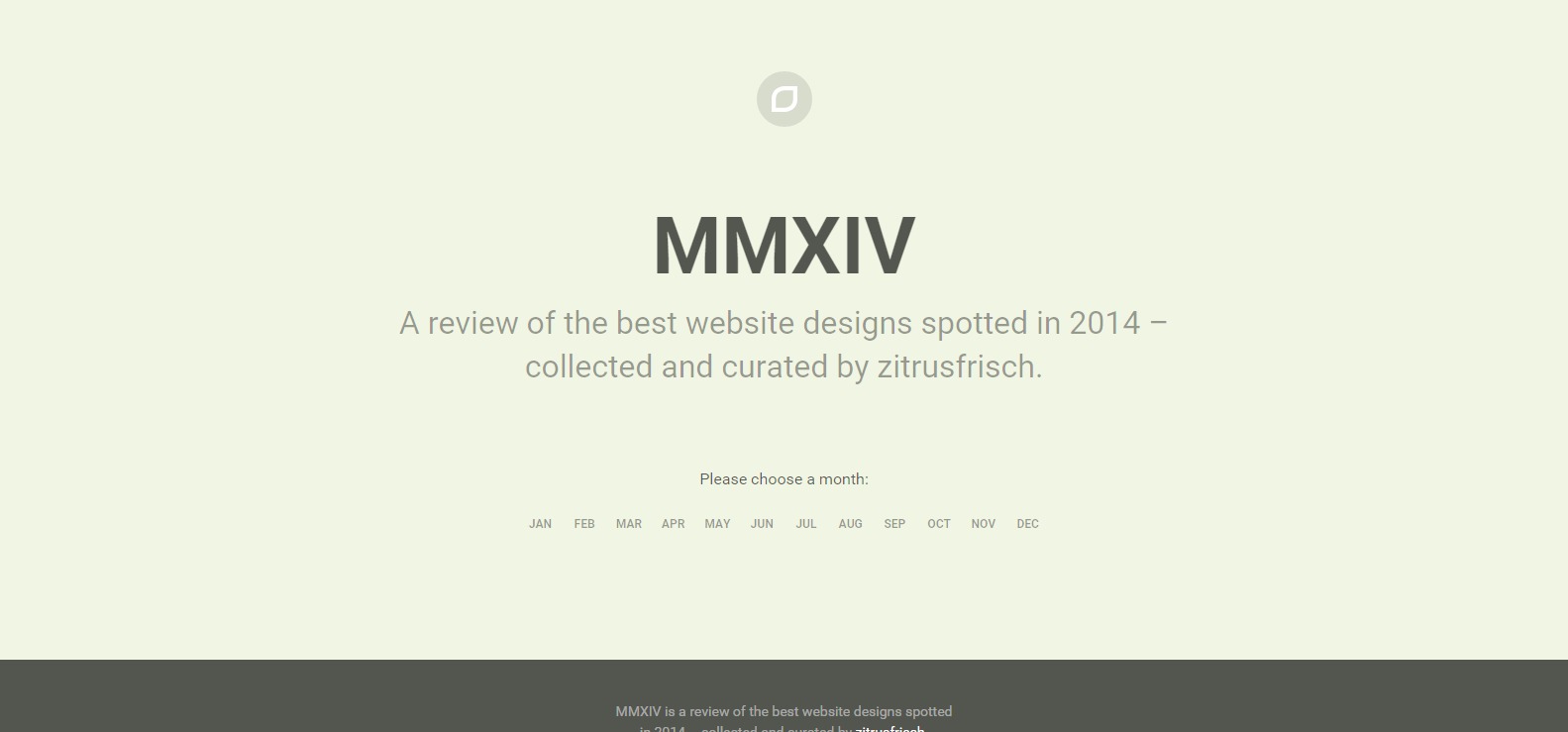
13. MMXIV

MMXIV is a collection of the best designs from 2014, cureated by zitrusfrisch. Browse by month, and see not only the top three designs, but also the shortlist those designs were chosen from.
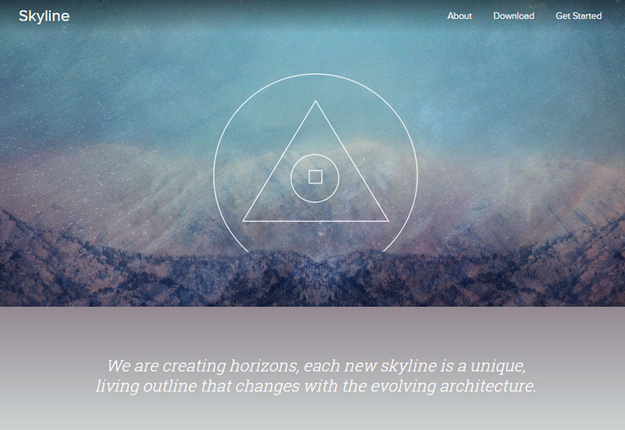
14. Skyline

Skyline helps you create a design system for your website. It encourages a well thought-out CSS architecture, and enables you to develop a reusable and maintainable codebase. The starter kit provides a solid CSS architecture that acts as a scaffolding to support your unique design system. It promotes object-oriented CSS, written in SCSS using BEM notation.
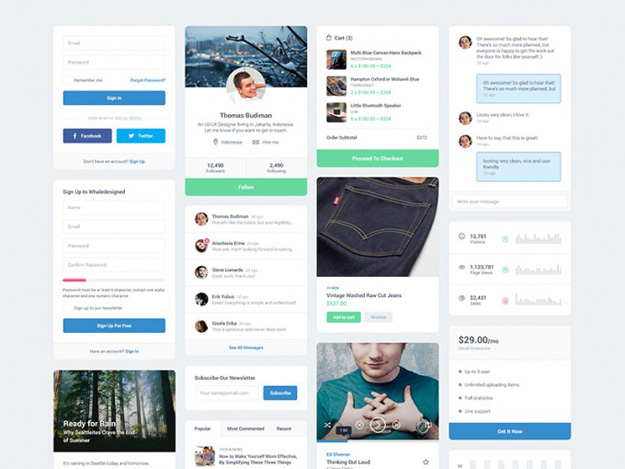
15. MFD UI Kit

A set of 12 widget elements in PSD format to style your next project. Free for both personal and commercial use.
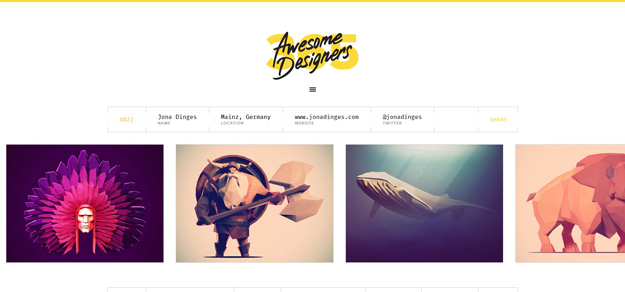
16. 365 Awesome Designers

365 Awesome Designers features the work of a new designer every day, for all of 2015. You can follow them on Twitter or Facebook for regular updates.
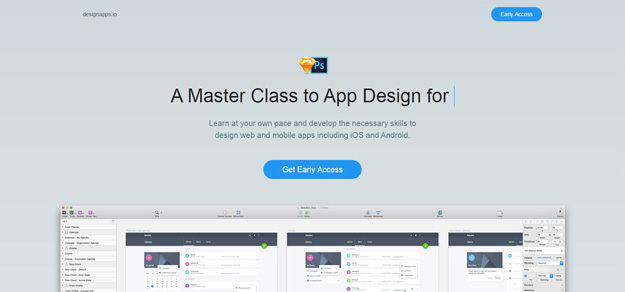
17. Designer.IO

Designapps.io is a master class in app design that lets you learn at your own pace and hone the skills you need to design both web and mobile apps.
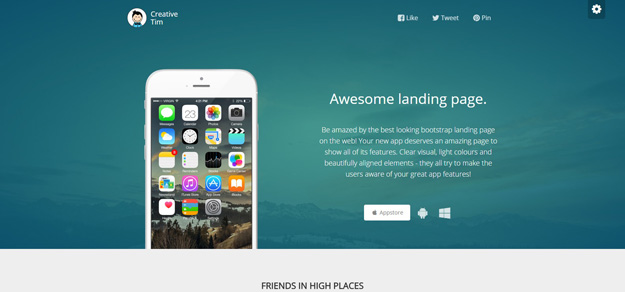
18. Landing Page

This free, multipurpose Bootstrap Landing Page from Creative Tim is a great choice for your app launch. It’s easy to integrate, good looking, and more.
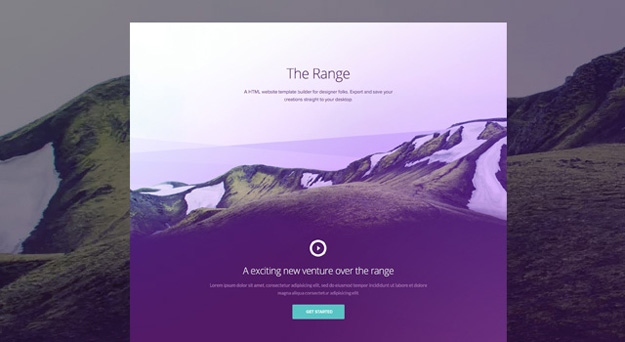
19. The Range

A beautiful one-page PSD template that makes use of a stylish deep purple tone in order to grab attention. Perfect for product presentations or short content.
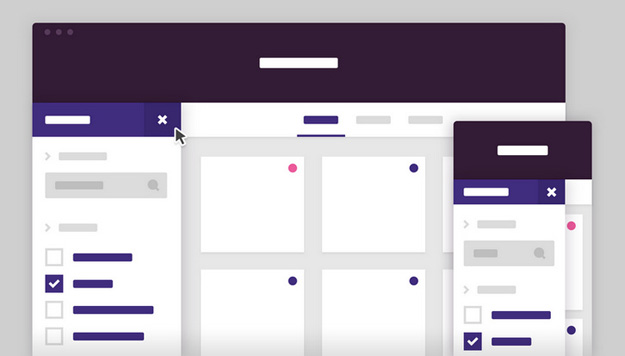
20. UI Tiles

UI Tiles is a system for building site maps and visual flowcharts for web projects, with 72 screens included. It has an elegant and light design, and it’s easy to use and customize to your needs.
21. Rafale Free Font

Rafale is an all caps font that also contains – Open Type, Fractions, Sups & Subs, Ligatures, Alternates, Russian and Bulgarian Cyrillic. It was designed as a display type for titles, headlines, and posters.
22. Retro

Retro font family was designed as a result of love for typography and especially in the time of 20th century. As an experimental design, this font is given to public for free and for any use.
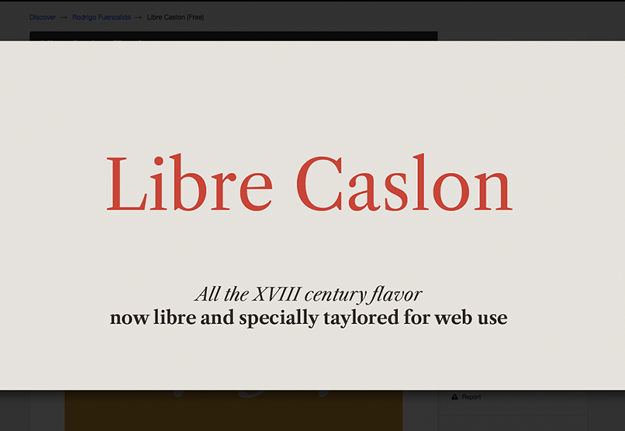
23. Libre Caslon

A web-oriented typeface intended to provide excellent readability on smaller sizes and displays. Download for free through Impallari Type.
24. Vigneta

Vigneta is a feminine handmade script typeface that includes stylistic and contextual alternates.
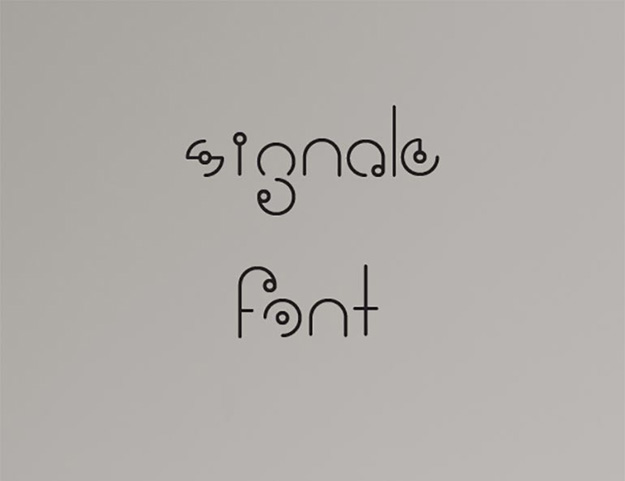
25. Signale

Signale is a free display typeface with a funky geometric look.