Framework is a collection of files and documents (html, css, js etc.) that helps developers to craft and develop websites and web applications from scratch. A good framework can be truly beneficial when you need to finish a project real quick and don’t have a need to hand-code everything from scratch.
For this article we have chosen 18 Fantastic Frameworks for 2015 , you will definitely want to give these fresh frameworks a try, following frameworks are capable of handling almost every topic like mobile design, grid design, UI kits, animations and many more. We hope you will find the list useful for you development task, so what are you waiting for download them instantly and enhance your arsenal. Enjoy !!
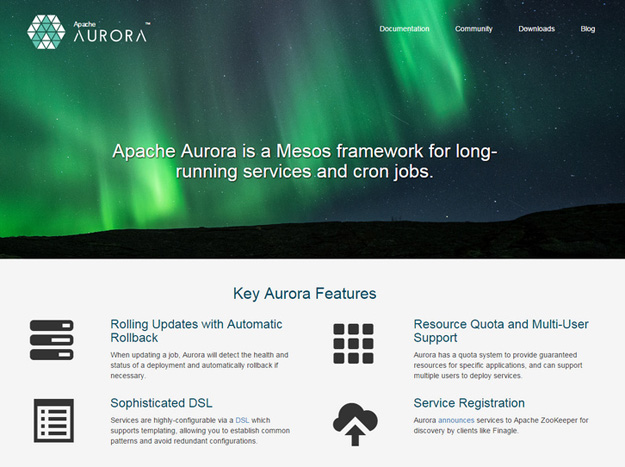
1. Apache Aurora

Apache Aurora is a Mesos framework for long-running services and cron jobs. Aurora runs applications and services across a shared pool of machines, and is responsible for keeping them running, forever. When machines experience failure, Aurora intelligently reschedules those jobs onto healthy machines. When updating a job, Aurora will detect the health and status of a deployment and automatically rollback if necessary. Aurora has a quota system to provide guaranteed resources for specific applications, and can support multiple users to deploy services.
2. TouchStone.js

TouchstoneJS is a UI framework powered by React.js for developing hybrid mobile apps. It includes form components, navigation, transitions, native touch behaviors, and much more, with more features on the way.
3. Titon Toolkit

Titon Toolkit is a collection of very powerful user interface components and utility classes for the responsive, mobile, and modern web. Each component represents encapsulated HTML, CSS, and JavaScript functionality for role specific page elements.
Toolkit makes use of the latest and greatest technology. This includes HTML5 for semantics, CSS3 for animations and styles, Sass for CSS pre-processing, Gulp for task and package management, and powerful new browser APIs for the JavaScript layer.
4. Schema

Schema is a modular, responsive, front end framework to easily and quickly help you jumpstart your process in building complex interfaces for the web right out the box. Schema comes fully equipped with the capabilities of creating familiar experiences across multiple viewports. From a desktop monitor down to a mobile device, Schema’s 12-column grid provides flexibility.
5. Jam.py

The jam.py is an object-oriented, event-driven framework with hierarchical structure. All this, in combination with very tight DB/GUI coupling, is the bases for the DRY (don’t repeat yourself) principle that is underlying the framework. So just several hundred lines of code is enough to create quite complex database applications. Jam.py has user authentication that provides a secure way to manage user accounts and passwords. As well as permissions and roles security functions that gives administrator to limit fuctionality of the different categories of users.
6. Mootor

Mootor is an HTML5 framework for developing mobile apps. It’s minimalist and works on multiple platforms, including iOS, Android, and others.
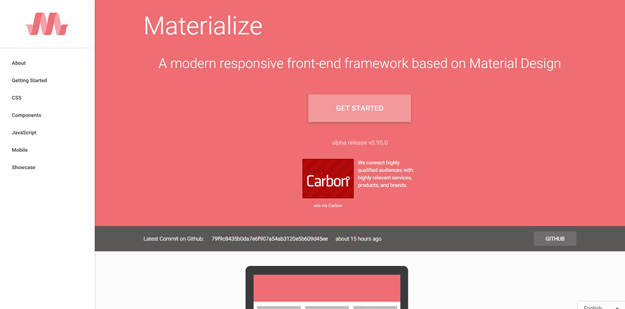
7. Materialize
Materialize is CSS front-end framework based on Material Design. It’s easy to work with and speeds up development.
8. Themosis

Themosis framework is a tool to help you develop websites and web applications faster using WordPress. Using an elegant and simple code syntax, Themosis framework helps you structure and organize your code and allows you to better manage and scale your WordPress websites and applications. From a technical point of view, Themosis framework is a set of API. It uses “modern” PHP features like anonymous functions, namespaces, is Composer ready and is a mix between WordPress best practices and let’s say a typical MVC framework.
9. WordPress Plugin Boilerplate

WordPress Plugin Boilerplate is a standardized, organized, object-oriented foundation for building high-quality WordPress Plugins. The Boilerplate follows both the coding standards and the documentation standards so you don’t have to hunt them down. Describe your work in the comments, write code, and go.
10. Material UI

Material-UI is a CSS framework and a set of React components that implement Google’s Material Design specification. Material-UI is available as an npm package. Use browserify and reactify for dependency management and JSX transformation. The CSS framework is written in Less, so you’ll need to compile that as well.
11. ELF

Elf is a small, powerful Stylus grid that’s built with calc(). It offers unlimited nesting with consistently sized gutters, ratio based sizing, and more.
12. Enyo

Enyo is a framework for building native-quality HTML5 apps. It’s cross-platform compatible and battle tested. Enyo has powered apps for Palm phones, the HP TouchPad and now the 2014 LG Smart TV.
13. Foundation for Apps

Foundation for Apps is a frontend framework for creating fully responsive apps. It lets you build any kind of web app, with a completely new grid system for building flexible, immersive apps.
14. Front-end Boilerplate

Front-end Boilerplate is an easy way to get your web projects started, that’s pre-configured for LESS and SASS. It’s agnostic for front-end dependencies, so you can use it with the framework of your choice.
15. Soma.js

Soma.js is a framework for building scalable and maintainable JavaScript apps. It offers tools for creating loosely-coupled architecture that can be made up of modules, models, views, plugins, or widgets.
16. Furtive

Furtive is a forward-thinking CSS micro-framework that comes in at just 2.5kB. It’s mobile-first, with nearly all the dimensions done in rem, and is a great starting point for your project.
17. Apper

Apper is a restful, real-time application framework for single-page apps. It’s very easy to set up, with plug-and-play capabilities.
18. Hamlet

Hamlet lets you create simple, powerful reactive templates. It uses CoffeeScript, has a small footprint, and is a great fit for smaller projects, as well as large ones