Hello Codegeekz audience your wait is over, we are back with yet another roundup of useful tools and web applications for designers and developers. For this roundup we create a list of useful development resources which includes frameworks and boilerplates, new design resources, JavaScript resources, resources for startups, color resources, and much more.
In the given list we have included tools for both newbie and professional users that will help them optimize and create useful web applications plus software.
If we’ve missed something that you think should have been on the list, let us know in the comments. And if you know of a new app or resource that should be featured next month, tweet it to @CodeGeekz to be considered!
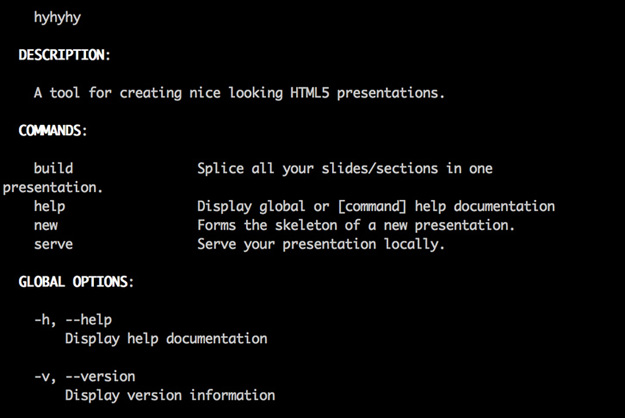
1. Hyhyhy

Hyhyhy is a tool for creating nice looking HTML5 presentations. It comes with a broad range of features: Markdown, Nested slides, Math typesetting, Compatibility, Syntax highlighter, Javascript API, Convenient skeleton. It supports Firefox 2+, Safari 3+, Opera 9.64+, Chrome, IE9, IE10, IE11.
2. Type Connection
<a”rel=”nofollow href=”http://www.typeconnection.com/” target=”_blank”>
Type Connection is a game that helps you learn how to pair typefaces. Start by choosing a typeface to pair. Like a conventional dating website, Type Connection presents you with potential “dates” for each main character—without the misleading profile photos and commitment-phobes.
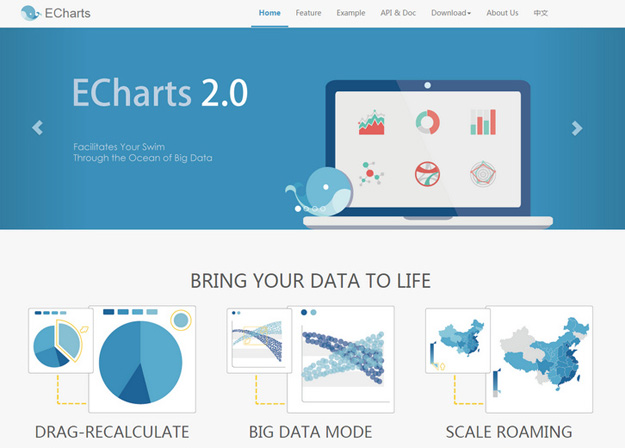
3. ECharts

ECharts is a comprehensive charting library offering a painless way of adding interactive charts to your commercial products. On the foundation of ZRender-based (a whole new lightweight canvas library) coordinate system, legend, tooltip, toolbox and other basic components, ECharts currently supports line, column, scatter, pie, radar, candlestick, chord, gauge, funnel, map and force-directed chart types, many of these can be combined in one chart.
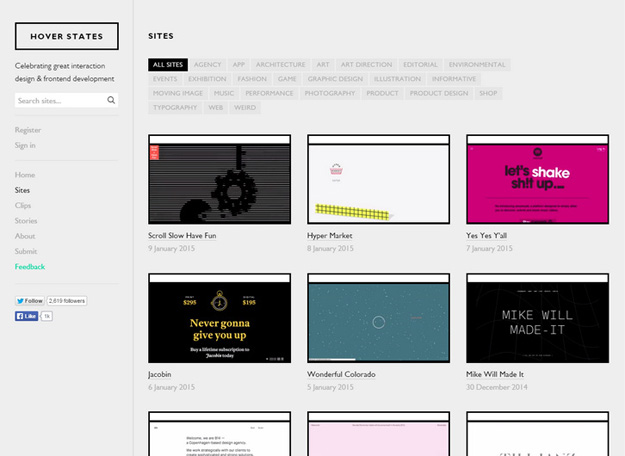
4. Hover States

Hover States is a collection of what’s new & interesting in user interface and interaction design. The goal of Hover States is to serve as a source of inspiration for designers and developers and to showcase the amazing things people are doing on the web. They believe the beauty of interaction design is the way it moves and behaves, which is why they showcase all content they discover as video.
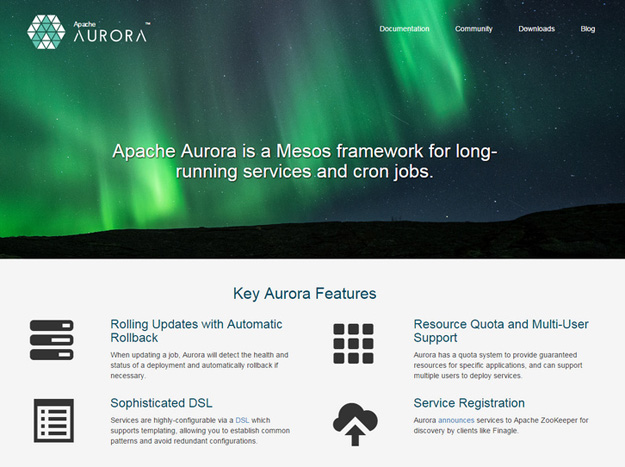
5. Apache Aurora

Apache Aurora is a Mesos framework for long-running services and cron jobs. Aurora runs applications and services across a shared pool of machines, and is responsible for keeping them running, forever. When machines experience failure, Aurora intelligently reschedules those jobs onto healthy machines.
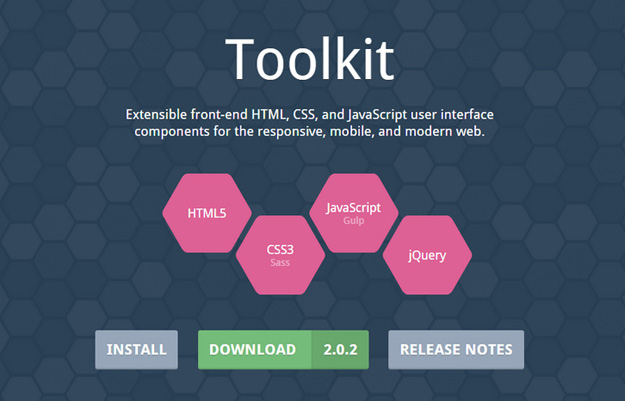
6. Titon Toolkit

Titon Toolkit is a collection of very powerful user interface components and utility classes for the responsive, mobile, and modern web. Each component represents encapsulated HTML, CSS, and JavaScript functionality for role specific page elements. Toolkit makes use of the latest and greatest technology. This includes HTML5 for semantics, CSS3 for animations and styles, Sass for CSS pre-processing, Gulp for task and package management, and powerful new browser APIs for the JavaScript layer.
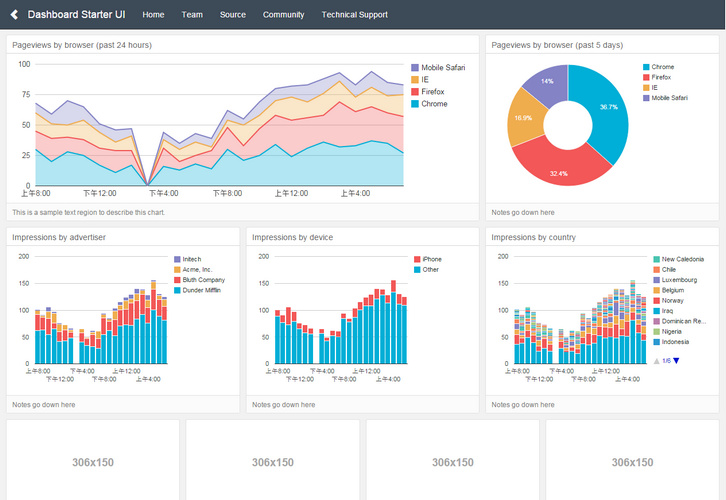
7. Responsive Dashboard Templates Bootstrap

Building an analytics dashboard? Don’t start from scratch. Grab one of Keen IO Bootstrap-based Dashboards Templates and admire your data in minutes. You can create an attractive, custom analytics dashboard that’s ready to be shown to your team or your customers. No hours lost tweaking CSS or testing responsiveness on eight different mobile devices.
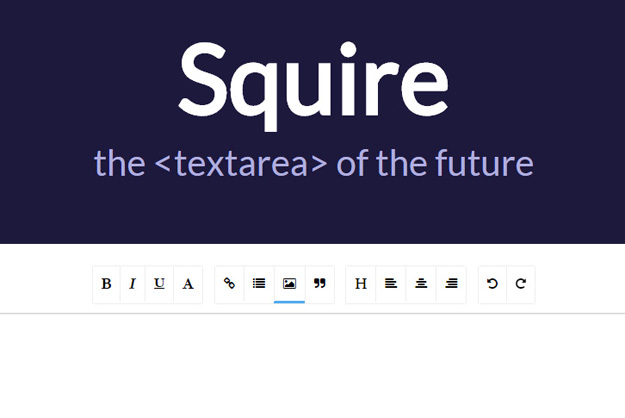
8. Squire

Squire is an HTML5 rich text editor, which provides powerful cross-browser normalisation, whilst being supremely lightweight and flexible. It is built for the present and the future, and as such does not support truly ancient browsers. It should work fine back to around Opera 10, Firefox 3.5, Safari 4, Chrome 9 and IE8.
9. Typesettings.css

Typesettings.css is the typography boilerplate for your minimal website or blog project. All typographic styles are inspired by traditional graphic design fundamentals—the boring stuff that you learn in Typography 101. Simple include typesettings.css in the head section after your main stylesheet, and then add class=”typesettings” to your article element.
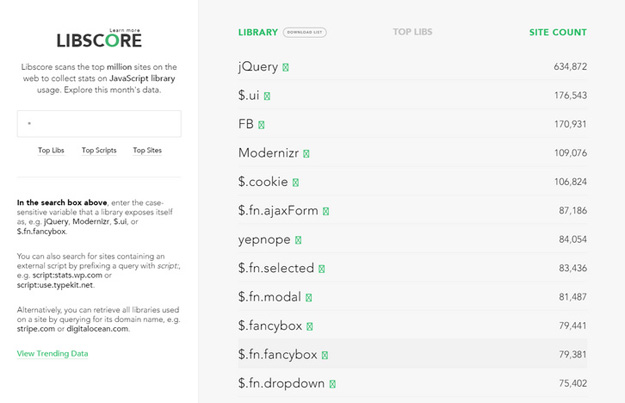
10. Libscore

Libscore scans the top million sites on the web to collect stats on JavaScript library usage. In the search box, enter the case-sensitive variable that a library exposes itself as, e.g. jQuery, Modernizr, $.ui, or $.fn.fancybox. Libscore aggregates this data to provide open source developers the numbers they need to measure their impact. Specifically, Libscore scans for third-party modules loaded with RequireJS, jQuery plugins, window variables produced by non-jQuery libraries, and cross-domain external scripts (e.g. analytics services and CDNs).
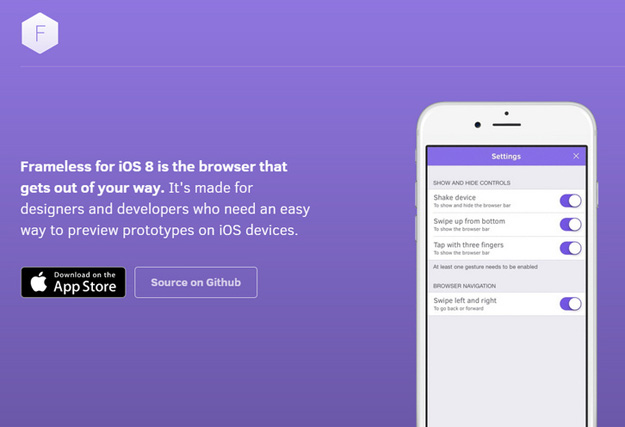
11. Frameless

Frameless for iOS 8 is the browser that gets out of your way. It’s made for designers and developers who need an easy way to preview prototypes on iOS devices. No browser chrome and no status bar. Gestures control browser history and reveal the keyboard.
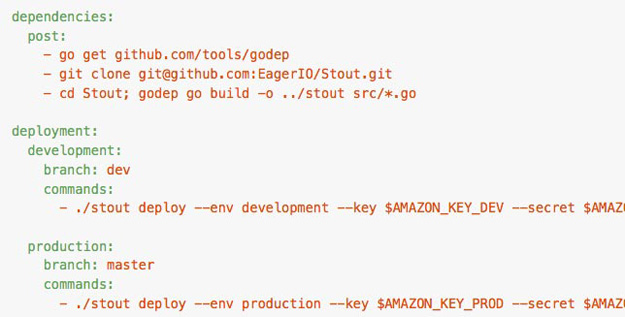
11. Stout

Stout is a reliable deploy tool for static websites that doesn’t depend on any specific tool or workflow. It compresses files, supports versioning and rollbacks, and more.
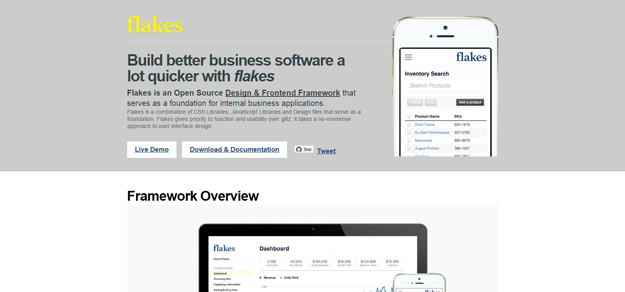
12. Flake

Flakes is an Open Source Design & Frontend Framework that serves as a foundation for internal business applications. Flakes is a combination of CSS Libraries, JavaScript Libraries and Design files that serve as a foundation. Flakes gives priority to function and usability over glitz, it takes a no-nonsense approach to user interface design.
13. Evil Icons
![]()
Evil Icons is a set of beautiful SVG icons, plus loading spinners, that are clean and simple. They come with code to support Rails, Sinatra, Node.js, Gulp, and Grunt.
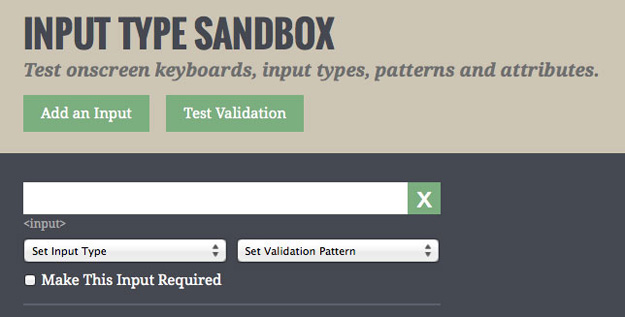
14. Input Type Sandbox

If you want to test the nearly infinite possible combinations of form input types, validation patterns, and attributes, then check out the Input Type Sandbox. Just set the input type and validation pattern, input the data you want to test, and click “test validation” to see if any errors are produced.
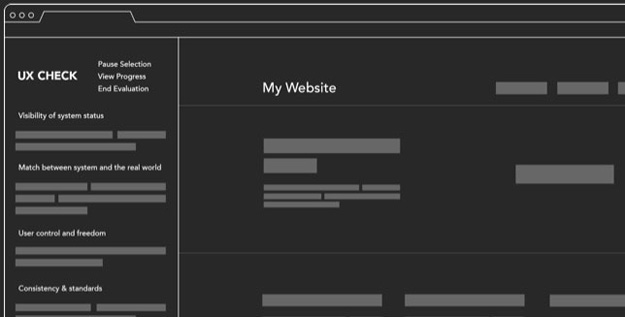
15. UX Check

UX Check is a Chrome Extension that makes it easier to identify usability problems using heuristic evaluation. It uses Nielsen’s 10 heuristics, along with tools for identifying, annotating, and exporting issues.
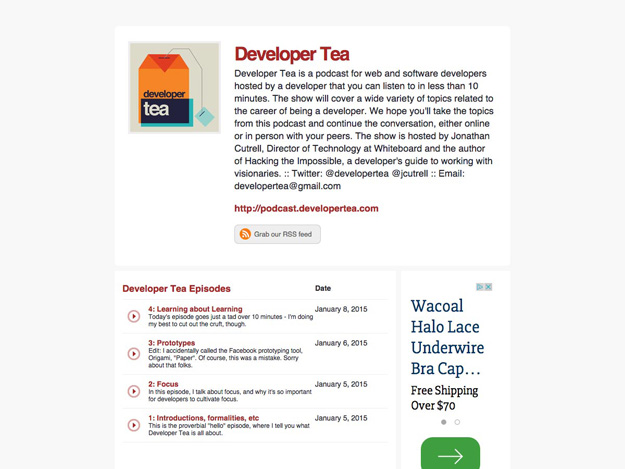
16. Developer Tea

Developer Tea is a web and software development podcast, with each episode clocking in at under 10 minutes. It’s hosted by Jonathan Cutrell, Whiteboard’s Director of Technology and author of Hacking the Impossible.
17. deSVG

deSVG makes it simple to remove inline SVG bloat from your HTML. It allows you to style your SVGs with CSS, and keeps your SVGs accessible even without JavaScript.
18. MiniPHP

Mini 2 is a naked PHP application that you can use as a starting point for building your own PHP apps. It’s very useful for small projects and quick prototypes, and comes with its own auto-installer.
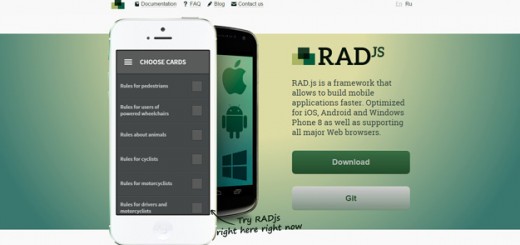
19. Mootor

Mootor is an HTML5 framework for developing mobile apps. It’s minimalist and works on multiple platforms, including iOS, Android, and others.
20. Cactus

Cactus is a fast, free static website generator for Mac. Cactus makes setting up a website look easy. Choose a template for a blog, portfolio or single page and Cactus generates all files and folders to get you on your way.