If you are jQuery lover and looking for some useful and handy jQuery plugins then you are at right place. We are back with the first roundup of 2015 for jQuery Lovers. For this roundup we have prepared a list of some useful handpicked jQuery plugins released recently. Following jQuery Plugins will help developers and designers to optimize and beautify their websites and web applications.
If you are familiar with any of the Plugins listed below, please share your feedback with our readers, or if you know of one which we have not included- then please share it with us in the comment section below. We hope you will find the list handy and useful for your development related tasks.
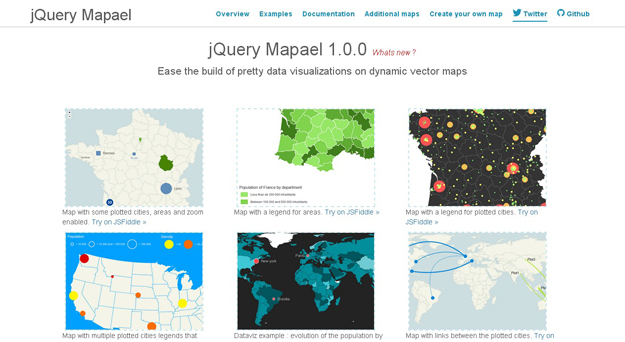
1. jQuery Mapael

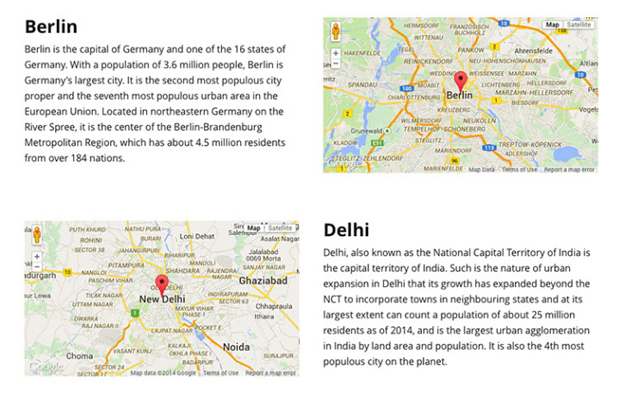
jQuery Mapael is a jQuery plugin based on raphael.js that allows you to display dynamic vector maps. For example, with Mapael, you can display a map of the world with clickable countries. You can also build simple dataviz by setting some parameters in order to automatically set a color depending on a value to each area of your map and display the associated legend.
2. Lazy Loading Google Maps Plugin

Lazy-loading Google Maps Plugin checks whether there are any maps in the viewport to be displayed. If yes, it loads (if it wasn’t loaded before) Google Maps API script file and then initiates the corresponding map instances. Finally, there’s a callback function which is called within every map instance initiation so that you can continue doing whatever you need with your maps.
3. Scalem

Scalem, short for scale elements or slang for scale ‘em, is a light-weight responsive text jQuery plugin inspired by FlowType. Use it to “liquify” elements on your website so that they scale relative to the width of their parent element or, optionally, any element you specify (see Options below). Scalem is not just limited to text size—it can be used to scale any CSS style that takes a numeric unit such as px, em, or %.
4. jQuery Video Background

HTML5 video background jQuery plugin.Will place a resizable video in to the background of the page or designated element. Browsers that don’t support the HTML5 video element will get an image if a poster image was provided. If the containing element’s width and height does not match the aspect ration of the video, the video will not stretch to fill the container but will render based on the largest dimension.
5. jRate

This jquery plugin helps to generate RATING with customized fancy features. Download and include this plugin in your html file.
6. Textroll

Textroll.js is a jQuery plugin for adding some scroll effect to text.
7. Okzoom

OKZoom is a jQuery plugin that produces a portable loupe of variable size and shape. All other jQuery ‘zoom’ plugins we have encountered implement a square magnifying area. Ours is a circle.
8. Scroll Monitor

The scroll monitor allows you to receive events when elements enter or exit the viewport. It does this using watcher objects, which watch an element and trigger events. Watcher objects also contain information about the element they watch, including the element’s visibility and location relative to the viewport.
9. Unite Gallery

The Unite Gallery is multipurpose javascript gallery based on jquery library. It’s built with a modular technique with a lot of accent of ease of use and customization. It’s very easy to customize the gallery, changing it’s skin via css, and even writing your own theme.
10. jQuery Browser Language

jQuery Browser Language is a jQuery plugin to get browser language setting. The plugin utilises a service which echoes back the HTTP request headers in JSONP.
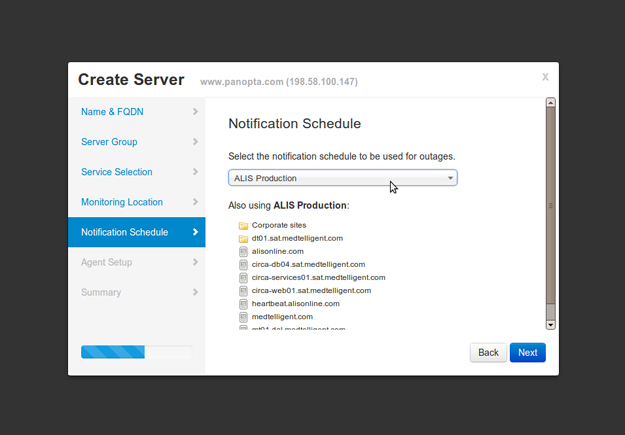
11. Bootstrap Application Wizard

Bootstrap Application Wizard is a jQuery plugin for Bootstrap that allows multi-step forms to progress in a natural order while remaining flexible. It works as a drop-in addon to bootstrap and requires little configuration outside of setting up the wizard modal itself.
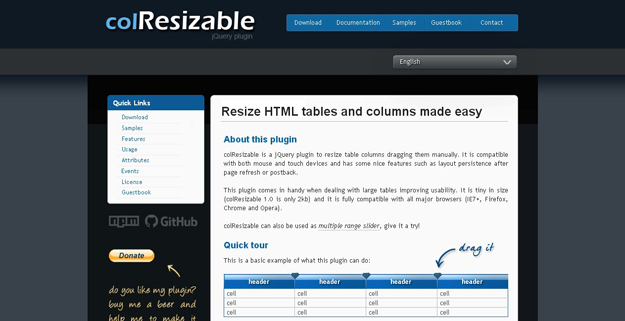
12. colResizable

colResizable is a jQuery plugin designed to enhance any kind of HTML table object adding column resizing features by dragging column anchors manually. It is compatible with both mouse and touch devices and has some nice features such as layout persistence after page refresh or postback and compatibility with both percentage and pixel-based table layouts.
13. Scrolline.js

Scrolline.js is a jQuery plugin to create a scroll line bar indicator on the page.
14. Parallax Scroll

Parallax-Scroll is a jQuery plugin to create elements with background images that behaves as if their background-attachment property is between scroll and fixed, similar to the parallax scrolling effect you see on Spotify.
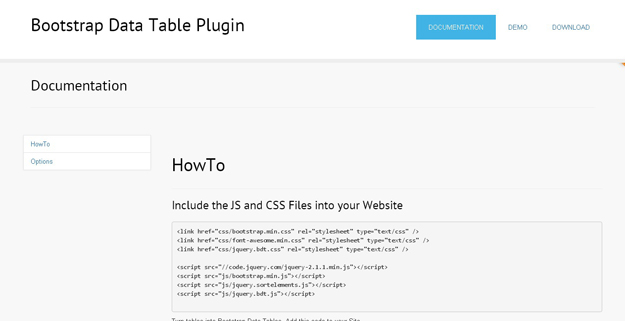
15. Bootstrap Data Table

Bootstrap Data Table is a jQuery plugin that you can use for sorting, pagination and filtering table. Bootstrap is used for styling and also FontAwesome icons used in table icons.
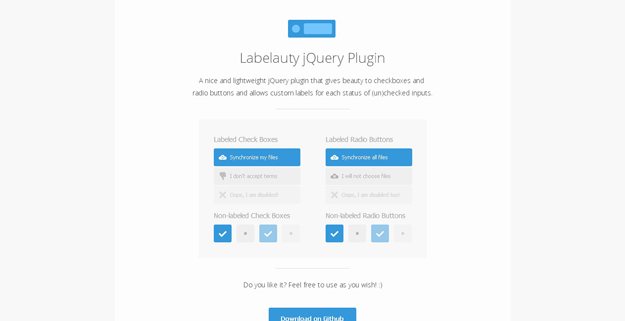
16. Labelauty

Labelauty is a nice and lightweight jQuery plugin that gives beauty to checkboxes and radio buttons and allows custom labels for each status of (un)checked inputs.
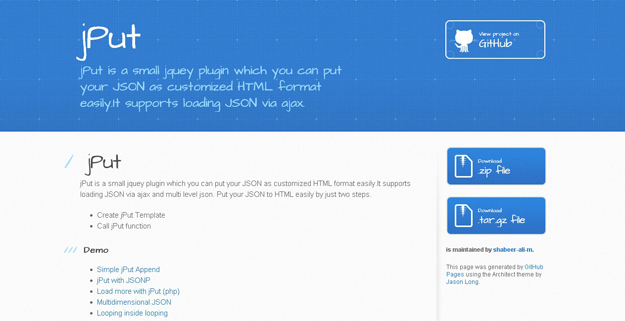
17. jPut

jPut is a small jQuey plugin which you can put your JSON as customized HTML format easily.It supports loading JSON via ajax.
18. tweetParser.js

tweetParser is a minimal jQuery plugin that automatically parses @usernames, #hashtags and URLs within your text and turns them into Twitter links by using regular expressions.
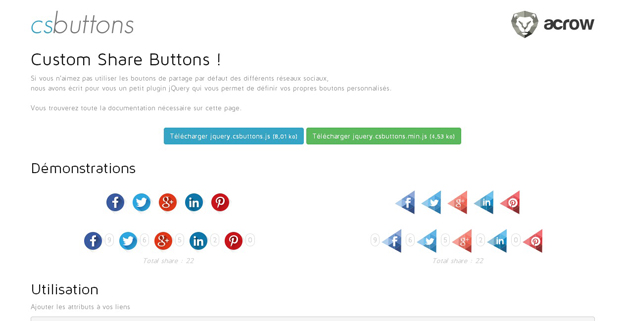
19. CS Buttons

CSButtons is a jQuery plugin to create sharing buttons with counter for Facebook, Twitter, Google Plus, Linkedin, Pinterest.
20. jQuery My Instagram Gallery

jQuery My Instagram Gallery is a jQuery plugin to create your own Instagram gallery on your website.