When a user navigates to a website it becomes unpredictable by which to guess how they will browse + how they will perceive the content and flow of that website or web app. There are a few tools which are available by which to analyze such behavior, by using methods like A/B testing, thus improving usability is always possible. However, it is always a great idea to guide users where they want.
For this roundup we have compiled a list of some of the best jQuery Site Tour Plugins. You would find these plugins really useful for improving your overall user experience on your website. Such plugins will guide you to create site/page tours easily and help you customize and achieve stunning look for your websites.
Have fun !
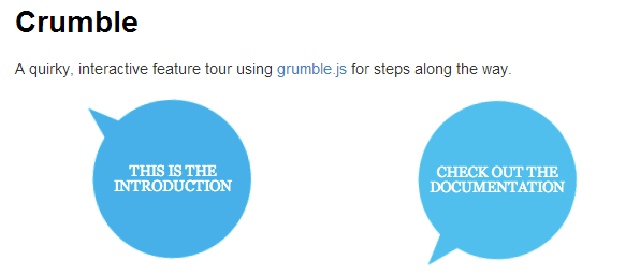
1. Crumble

Crumble allows you to quickly and easily build feature tours for your website or app using small bubbles! The bubbles are visually interesting, will draw attention and due to the small size make sure that you will write using concise language that visitors will read.
2. Bootstrap Tour

Bootstrap Tour is a quick and easy way to build your product tours with Twitter Bootstrap Popovers. It’s easy to use and has many options to customize.
3. Bootstro.js

Bootstro.js is a tiny javascript library using Bootstrap’s popover to help guide your users around. Show your users a guided tour of what is what on a page.
4. Intro.js

A lightweight plugin that uses data attributes and has keyboard navigation support. It focuses on objects beautifully and pretty easy-to-setup. It has the ability to navigate with the mouse, or the keyboard and easy to use by including the js and css files with data-step and data-intro to your code.
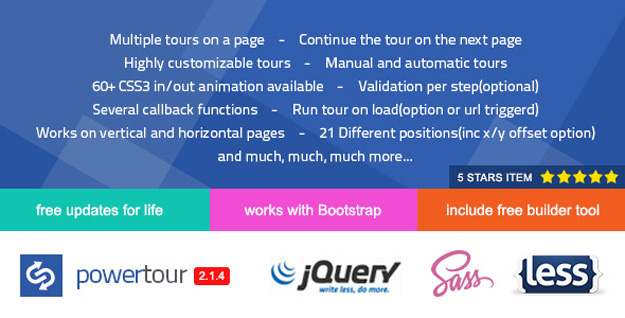
5. Power Tour

Power Tour is a powerful creative jQuery tour plugin, which can be used as a tour, helpers, guides or tooltips. The plugin is pretty powerful and has a lot of options which gives you the power to build a very cool tour.
6. Trip.js

Trip.js is a useful plugin that can help you customize a tutorial trip easily. The steps and content for the guides are all defined in JavaScript with this plugin. It has a complete API, callbacks, keyboard support and options to customize the look.
7. jQuery Tour Bus

jQuery TourBus is a jQuery tour/walkthrough plugin. It takes more of a toolkit approach than some of the alternatives that try to have focusing elements, auto-progress with timers and indicators and etc.
8. jQuery Site Tour

jQuery Site Tour, is a sleek and useful tour plugin for your website that helps you to customize the look or delay between steps, setting the initial item to be shown and more.
9. Website Tour with jQuery

This plugin helps users to create a tour on a website with jQuery. This can be very useful if you want to explain your users the functioning of your web application in an interactive way.You might have noticed that Facebook used something like this to explain the new features of the profile.The idea is to add a certain class to elements that you want to guide the user through and explain what they do.
10. JoyRide

Joyride is extremely flexible and lets you take control of how people interact with your tour. It is cross-browser compatible with modern browsers and even used some fancy CSS to avoid images. It is configure using data attributes; works well in responsive layouts and has almost everything customizable.
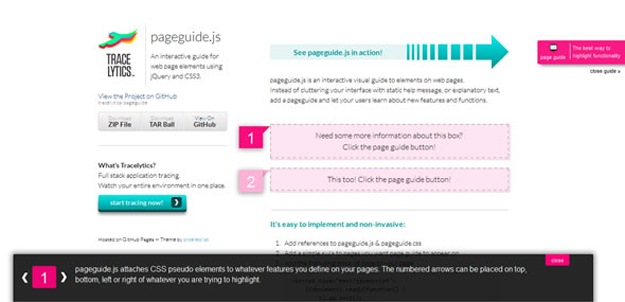
11. Pageguide.js

pageguide.js is an interactive visual guide to elements on web pages. Instead of cluttering your interface with static help message, or explanatory text,add a pageguide and let your users learn about new features and functions. If there are any steps in the guide, they are visualized with numbers besides each element and user can either click the highlighted elements or the next button to see the information about them.
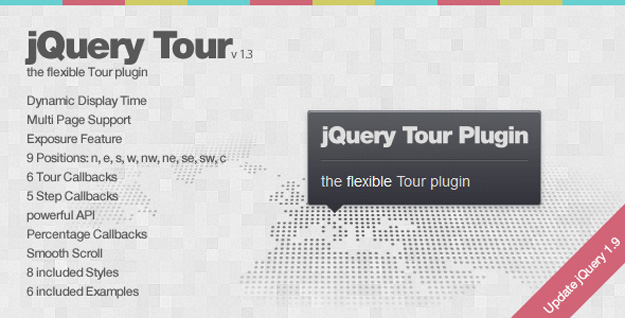
12. jQuery Tour

A jQuery based Tour plugin with custom styles and powerful API. It comes with number of features such as dynamic display time, multipage support, powerful api, smooth scroll and many others.
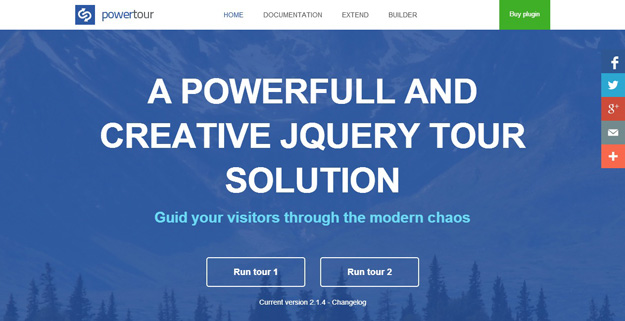
13. Power Tour

Power Tour is a powerfull jQuery tour plugin, which can be used as a tour, helpers, guides or tooltips. The plugin is pretty powerfull and has a lot of options which gives you the power to build a very cool and creative tour.
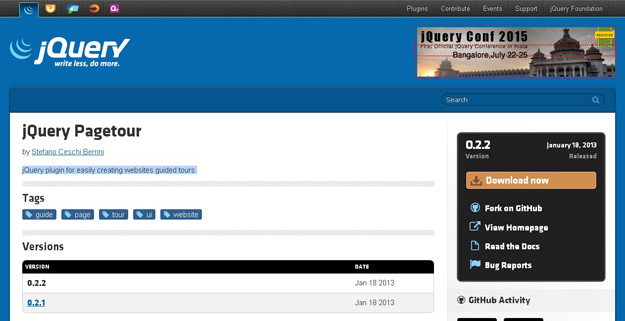
14. Pagetour

jQuery plugin for easily creating websites guided tours.
15. jQuery Website Tour for WordPress

This plugin allows you to create multiple tours on your website with jQuery. This can be very useful if you want to explain your users the features of your website in an interactive way. You can create tours that are spanning over multiple pages and link tours together. Easily add your tour slides with our “point-and-click-interface”.