Hello Codegeekz audience, we are back with yet another roundup of freebies for designers, for this roundup we have included fonts, web applications, design resources, templates and many more.
The following list contains free stuff and surely pretty useful for designers and developers from beginners to experts.
If we’ve missed something that you think should have been on the list, let us know in the comments. And if you know of a new app or resource that should be featured next month, tweet it to @codegeekz to be considered!
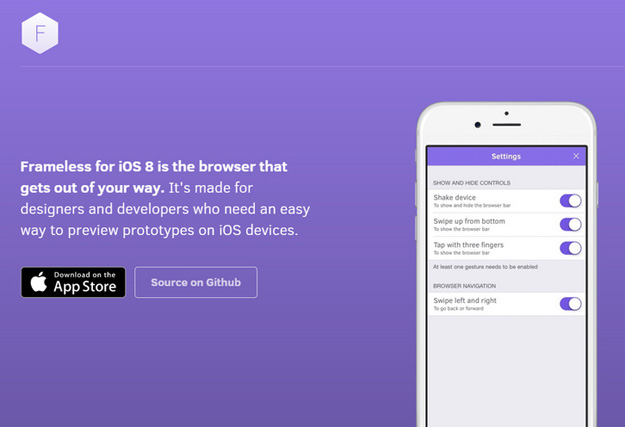
1. Frameless

Frameless for iOS 8 is the browser that gets out of your way. It’s made for designers and developers who need an easy way to preview prototypes on iOS devices. No browser chrome and no status bar. Gestures control browser history and reveal the keyboard. You can swipe, tap with three fingers or shake the device. If anything gets in your way, just disable it. It also works great with Framer Studio mirroring or previewing any HTML prototypes in a “native” context. It is licensed under MIT License.
2. PaymentFont

PaymentFont is an SVG web font that includes icons for all the main payment and credit card processors and methods. There are 74 icons included.
3. Fontspiration

Fontspiration is a typography inspiration app for iOS. You can browse creative typography, find fonts, and create fun animated typography gifs or videos.
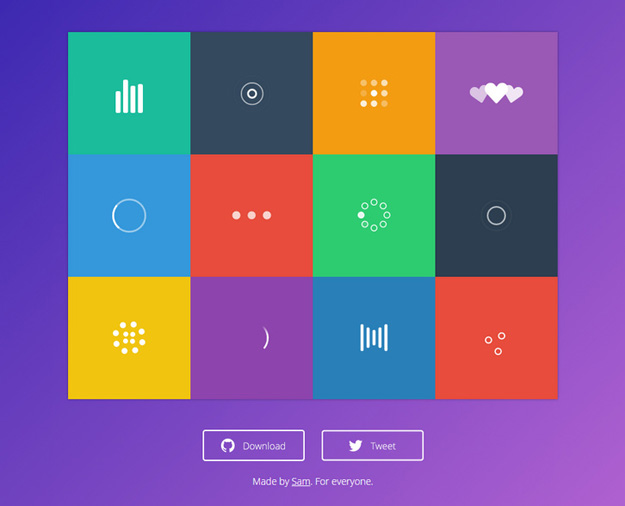
4. SVG Loaders

If you are into designing for multiple resolutions, SVG is the best option to turn to as far as the use of graphics is concerned. These small vector files can be scaled up and down as you like it without sacrificing quality. SVG Loaders is a collection of simple SVG loaders and spinners created and released by Sam. No images used, pure svg/css and scaleable.
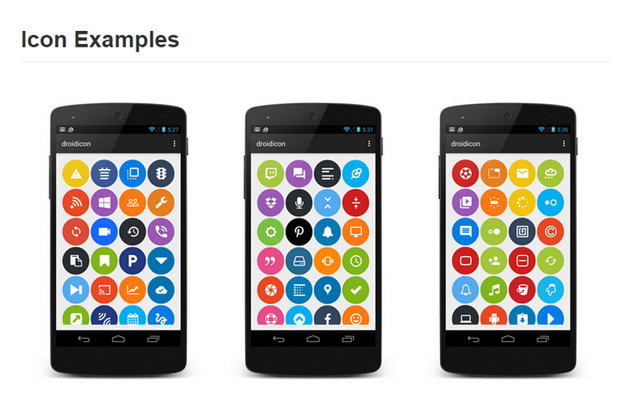
5. Droidcon

Droidicon provides over 1600 customizable icons, 25 ready-made social badges and more! Droidicon makes it super easy to add icons and badges to your app. All of the social badges are already styled. Just add them to your app! Or you can customize the icons however you want. You can also add strokes, transparency, and color filters to icons. They are licensed under MIT License.
6. 100 Strokes and Fill Icons
![]()
A fantastic set of minimal icons with a stroke/fill design. They both line and fill versions come in AI and EPS formats.
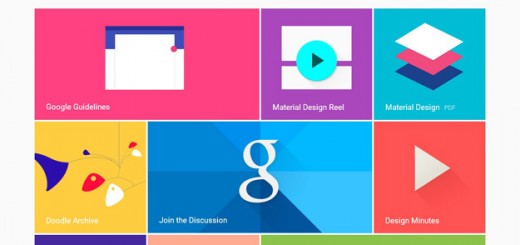
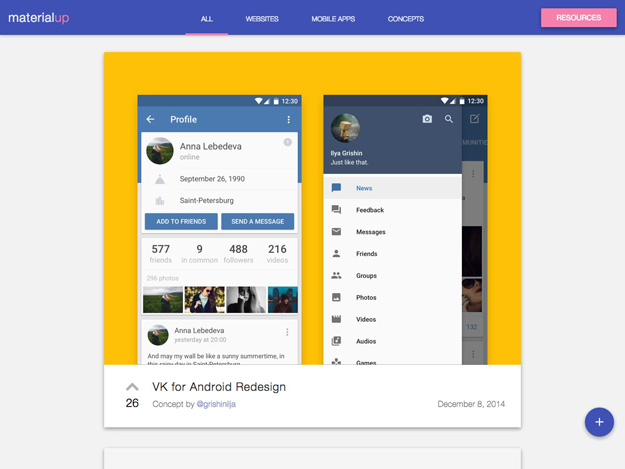
7. Material Up

Material Up is a material design gallery that offers up daily inspiration for websites, mobile apps, and concepts.
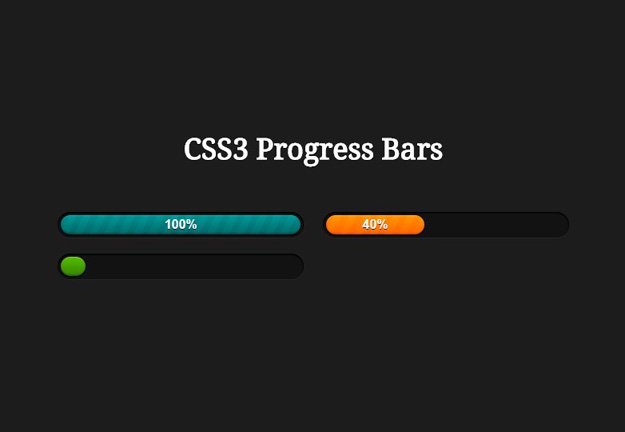
8. A Series of CSS Progress Bars

This are beautiful set of progress bars in different colors. They are flatly styled, including a percentage space, and they can be used in any kind of website, whether it is a professional site or a simple blog.
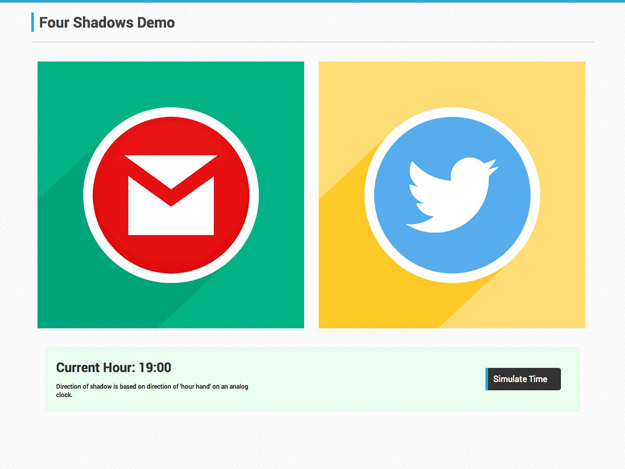
9. Four Shadows

Four Shadows lets you create shadows on your icons that change with the time of day, so they match the hour hand on an analog clock.
10. Lamp Post Banner Mockup

A mockup that lets you put your designs on the street through a lamp poster. Useful for previewing events and major advertising campaigns.
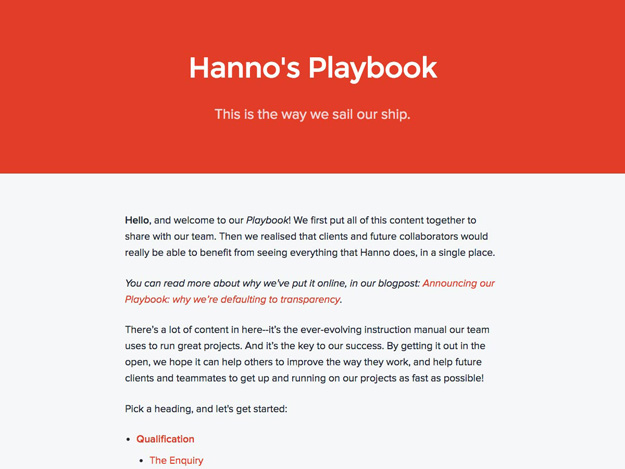
11. Hanno’s Playbook

Hanno’s Playbook covers the complete workflow and process for designers at Hanno. It’s a great resource and example of transparency in the design world.
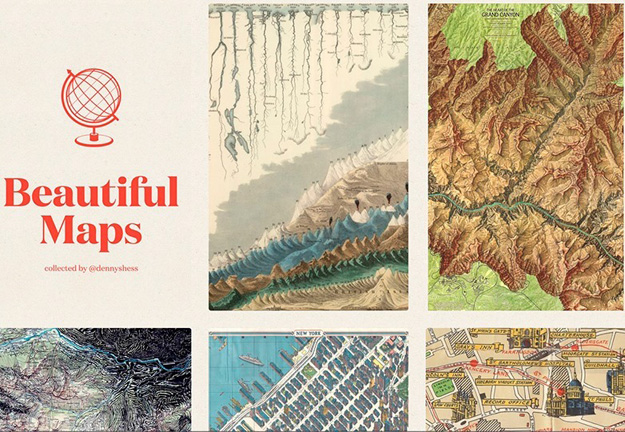
12. Beautiful Maps

An amazing collection of vintage maps from all around the world, displaying all types of terrain: urban, rural, oceanic, etc. Definitely, a great source of inspiration.
13. 56 Social Icons
![]()
Hand drawn social icons to grab for free and use as you please. The package contains eps, pdf and SVG for vectors. In addition each icon is saved separately as transparent png in two sizes 64x64px and 128x128px.
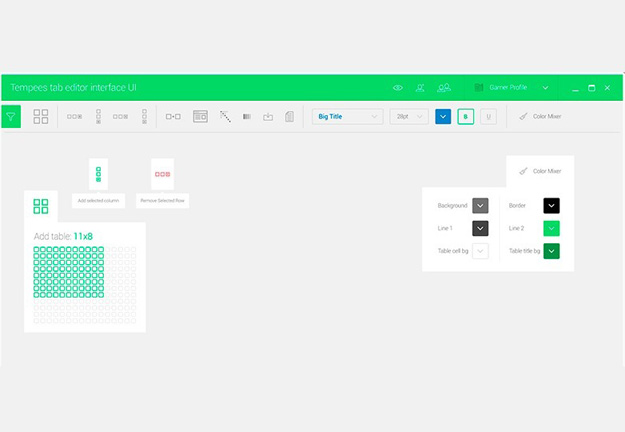
14. UI Tab Editor

UI pack for any type of tab editor, custom created icons like merge rows, add column, add row, etc. also included hover effects for the icons, + interactive tab creation and color mixer for picking colors. also top banner with icons and profile selection.
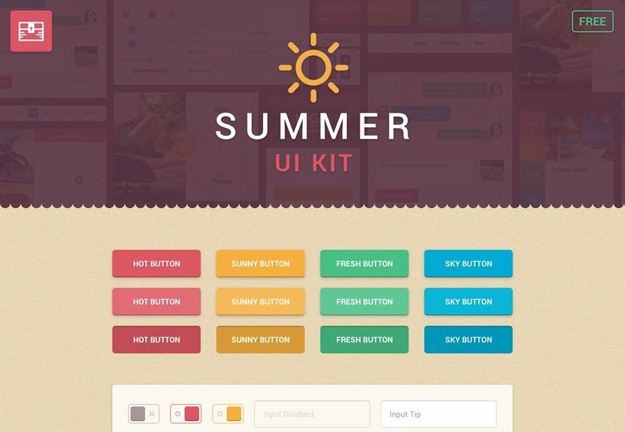
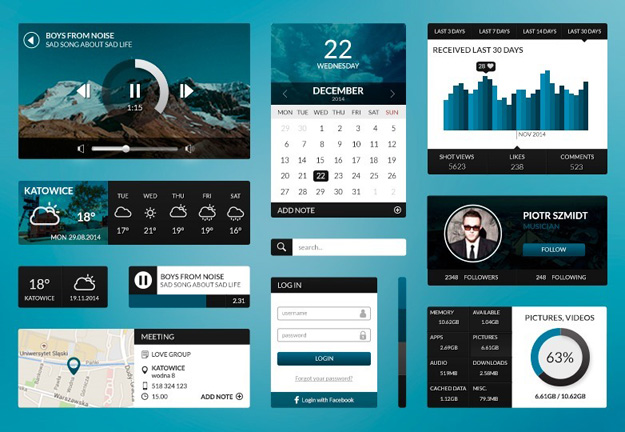
15. Summer UI Kit

A colorful set of UI elements with a warm feel. They include pretty much anything you need for your next design: Buttons, chat windows, sliders, logins and much more!
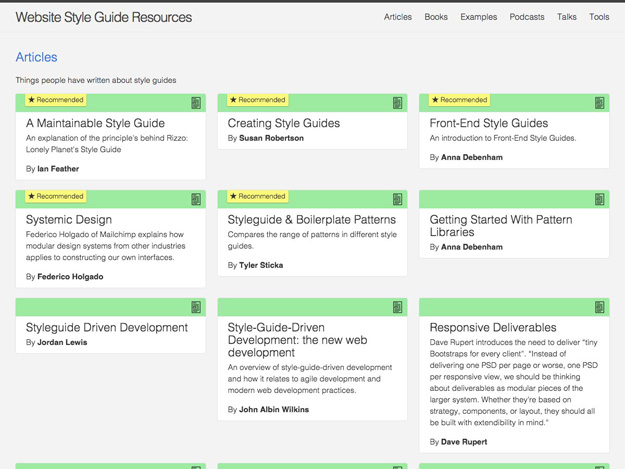
16. Website Style Guide Resources

Website Style Guide Resources is a list of articles and other resources for creating better style guides.
17. Blocs

Blocs is a simple Mac app for creating responsive, modern, static websites without writing code. It’s fast and intuitive, uses Bootstrap 3, includes a curated list of Google Web Fonts, and even has retina support.
18. UI Kit Freebie

A modern interface with a flat style, available in PSD format for easy editing. Perfect for giving your work a stylish appearance.
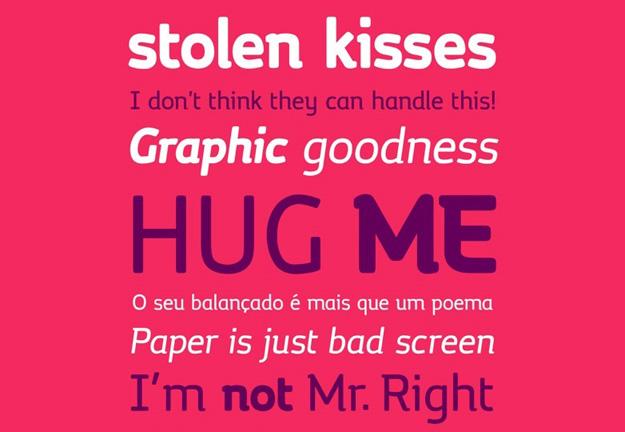
19. Margot Free Font

Margot is an adoring typefamily designed and optimized for its use in large sizes. Margot is vibrant, cheerful, perfectly suited for a great variety of typographical purposes and free.
20. Baron Free Font

Baron is an free uppercase display typeface inspired by the classic sans serif font families. This typeface is, because of his many alternative options and weights, perfect for usage in posters, logotypes and headlines.
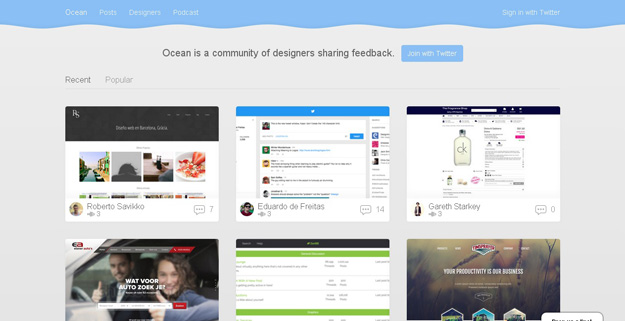
21. Ocean

Ocean is a community for designers to share feedback with one another. You can join with Twitter to upload your own designs or leave feedback for others.
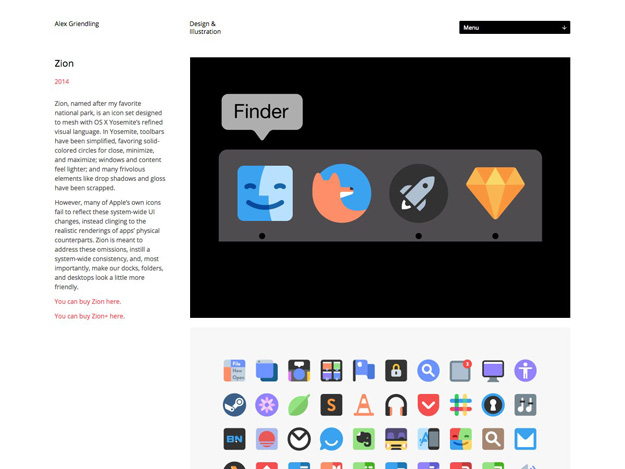
22. Zion

Zion is a set of icons designed for OS X Yosemite’s refined visual language. It creates a system-wide consistency that’s lacking in the default icons.
23. Rinse.io

Rinse.io is an exclusive photography and portfolio community, that aims to showecase great photographic stories by both established and emerging artists.
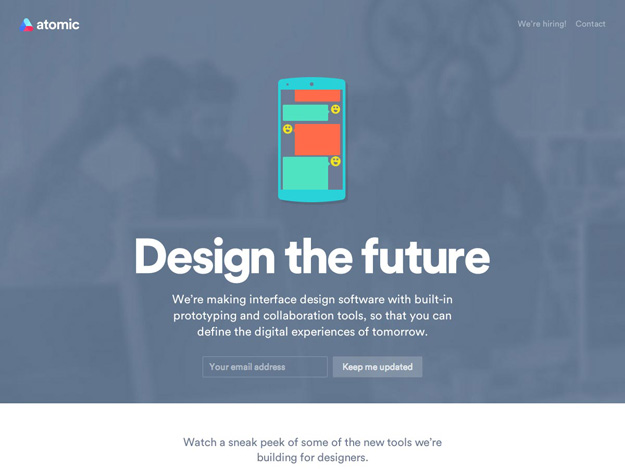
24. Atomic

Atomic is interface design software that that includes built-in prototyping and collaboration tools.
25. Merry Icons
![]()
Merry Icons is a set of hand-drawn Christmas icons. There are 12 icons in the free set, including a Santa, Christmas tree, ornament, lights, candle, snowflake, stocking, gift, and more. They come as AI, EPS, PSD, and PNG files, in four sizes.