Timeline enables you to build visually-rich interactive timelines on your website. It lets you display blog posts, embedded videos, photo gallery, slider…etc with plenty of customizable options, which should suit all your needs.
There are lots of timeline tools and plugins on the web but they are almost all either hard on the eyes or hard to use. The goal is to create timelines that are at the same time beautiful and intuitive for users.
For this article we have compiled a list of 12 Best jQuery Timeline Plugins that will help you to create beautiful and interactive timelines for your web pages. Enjoy !!
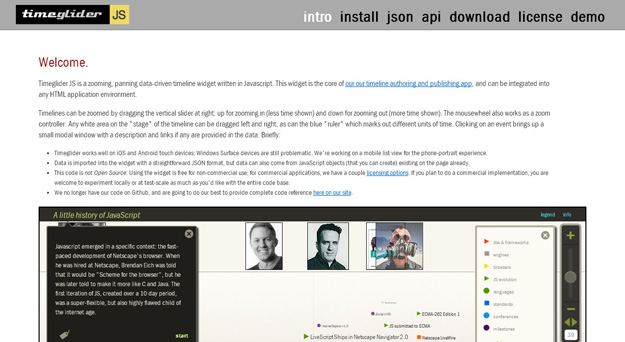
1. Timeglider

Timeglider JS is a zooming, panning data-driven timeline widget written in Javascript. This widget is the core of our our timeline authoring and publishing app, and can be integrated into any HTML application environment. Timelines can be zoomed by dragging the vertical slider at right: up for zooming in (less time shown) and down for zooming out (more time shown). The mousewheel also works as a zoom controller.
2. Timeline Portfolio

Timeline is a jQuery plugin specialized in showing a chronological series of events. You can embed all kinds of media including tweets, videos and maps, and associate them with a date. With some design tweaks, this will make it perfect for a portfolio in which you showcase your work and interests.
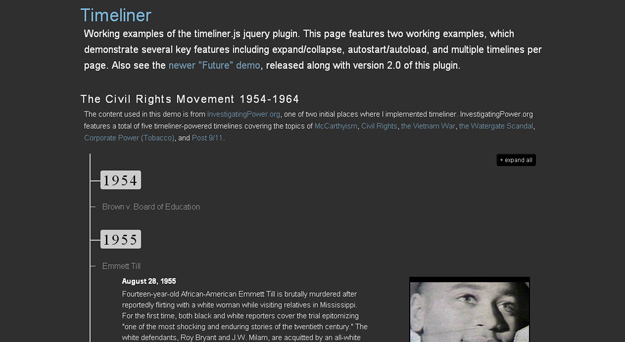
3. Timeliner.js

Build a simple, interactive, historical timeline with HTML, CSS, and jQuery. The benefits of this timeline script are that it’s fully accessible and simple, able to handle nearly any form of content, and printer friendly.
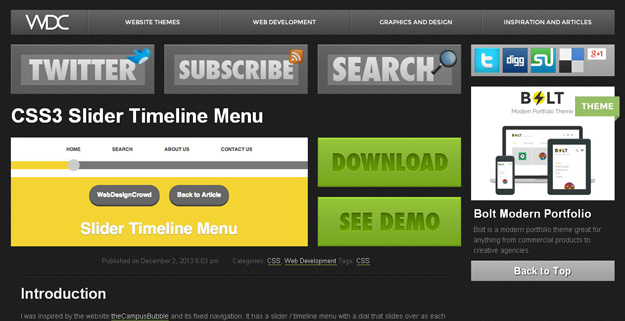
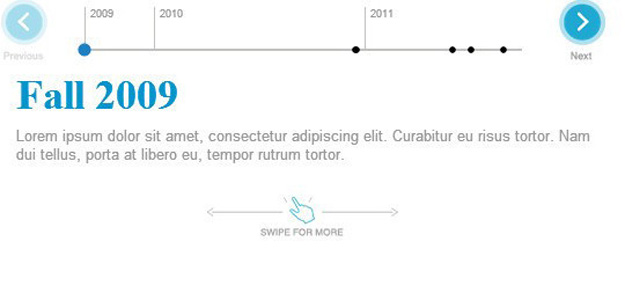
4. Slider Timeline

Learn to create a slider timeline menu with CSS3 animations and jQuery. It is a fixed navigation that smooth scrolls to new sections with a cool slider effect.
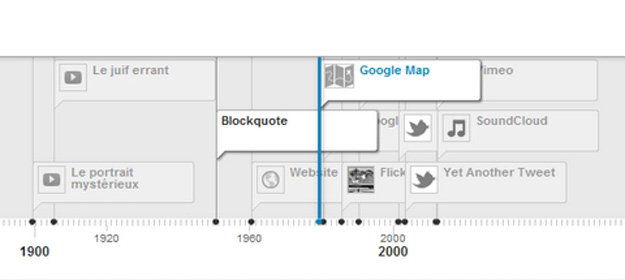
5. Timeline

Timeline is great for pulling in media from different sources. Just throw in a link from Twitter, YouTube, Flickr, Vimeo, Google Maps or SoundCloud and Timeline will format it to fit perfectly. More media types will be supported in the future. Creating one is as easy as filling in a Google spreadsheet or as detailed as JSON.
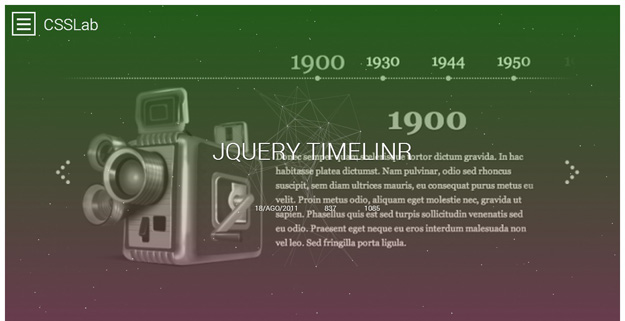
6. jQuery Timelinr

jQuery Timelinr is a simple plugin helps you to give more life to the boring timelines. It supports horizontal and vertical layouts, and you can specify parameters for most attributes: speed, transparency, auto-play and etc… You can also customize the style with CSS easily.
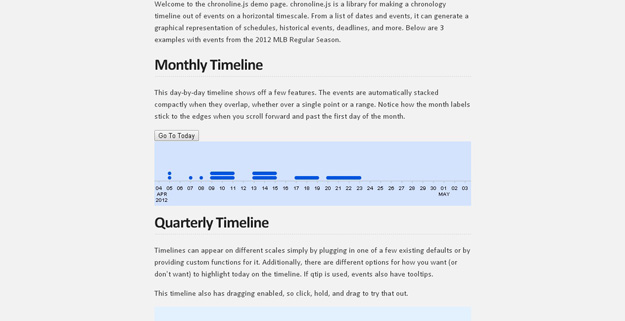
7. Chronoline.js

Chronoline.js is a library for making a chronology timeline out of events on a horizontal timescale. From a list of dates and events, it can generate a graphical representation of schedules, historical events, deadlines, and more.
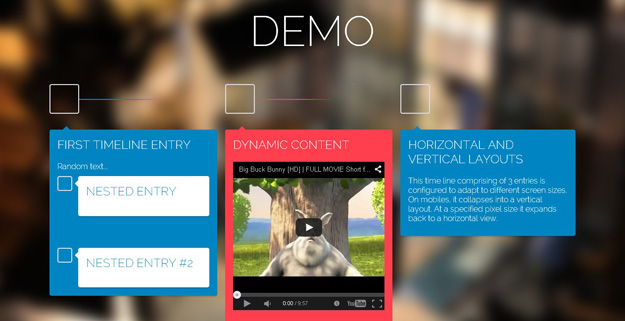
8. Dynamic Timeline

Create visually pleasing horizontal or vertical timelines. Chronological or not, it’s great to show off a portfolio etc.
9. Timecube

Timecube is a fancy jQuery timeline plugin that allows you to navigation through JSON based events by mouse or touch swipe in an animated 3D cube interface based on CSS3 perspective, transition and transform properties. Currently supports Chrome, Opera and Safari.
10. Simple jQuery Timeline Plugin

An easy and lightweight jQuery plugin worked with Knockout library and moment.js for creating a simple vertical timeline on your web page. Click the arrow of a event will expand the event to display more information.
11. MelonHTML5

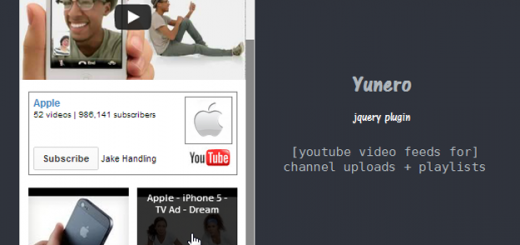
The Timeline jQuery plugin eaily allows you to setup a facebook like timeline on your website to show off content. The timeline script comes with 4 different timeline element types (blog post, mini gallery, slider and embedded iframe), each element type has its own unique feature and plenty of customizalbe options, which should suit all your needs.
12. jQuery Social Timeline

The DP Social Timeline plugin lets you retrieve status/posts/videos/images from different social networks in a timeline format from the newest to the oldest.