For this roundup we have compiled a list of 40 Best jQuery Plugins for 2014 edition which we feel are the most useful, most innovative and most time-saving solutions to many of the modern design and development issues you may have.
This roundup consists of number of useful plugins, you will find Menu & Navigation Plugins, Slider, Carousel & Gallery Plugins, Text Effect Plugins, Tooltip Plugins, and finally a bunch of uncategorized Utility Plugins.
We hope you will find the list useful for your work, you can increase the list by letting us know few more useful plugins in the comment section. Enjoy !!
1. text Assist

textAssist is the smart auto text assistant script with highly customizable options. This script uses the jQuery framework and you can use it on dynamic web pages. textAssist helps web developers in making web sites more usable and user friendly.
2. Tipso

Tipso is a simple jQuery tooltip plugin that displays a responsive, animated, fully customizable tooltip when the visitor hovers over (or clicks on) the matched element.
3. FakeLoader

fakeLoader.js is a lightweight jQuery plugin that helps you create an animated spinner with a fullscreen loading mask to simulate the page preloading effect.
4. Snacksbar

SnackbarJS is a lightweight and jQuery powered plugin to create Material Design snackbars and toasts with ease. It made to work in Bootstrap style, just like the Bootstrap tooltips work.
5. lazyFade.js

lazyFade.js is a jQuery plugin that fades a row of elements with a lazy effect. The fade of each next element gets delayed slightly what gives a precious touch to the whole transition.
6. Scroll Magic

ScrollMagic is a jQuery plugin for magical scroll interactions, ScrollMagic lets you use the scroll-bar like a progress bar. It’s the plugin for you, if you want to start an animation at a specific scroll position, synchronize an animation to the scrollbar movement, pin an element at a specific scroll position (sticky elements). ScrollMagic is a complete rewrite of its predecessor Superscrollorama by John Polacek.
7. MixitUp

MixItUp is a jQuery plugin providing animated filtering and sorting. It is great for managing any categorized or ordered content like portfolios, galleries and blogs, but can also function as a powerful tool for engaging application UI and data-visualization.
8. rowGrid

rowGrid.js is a small, lightweight (~700 bytes gzipped) jQuery plugin for placing images (or other items) in straight rows. The grid similar to grids on Google Image Search, flickr, shutterstock and Google+ images. rowGrid.js is responsive and allows users to infinite scroll.
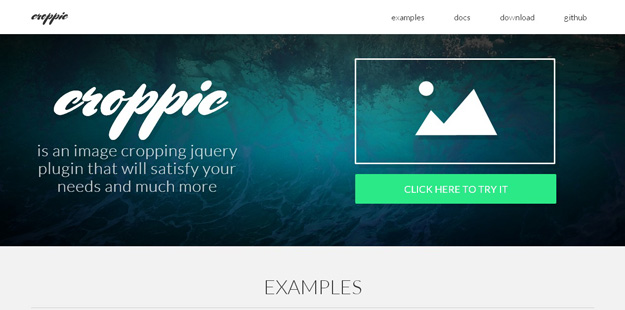
8. Croppic

Croppic is an image cropping jquery plugin that will satisfy your needs and much more. Simply upload an image, and then you are able to crop the image as you like with the zooming in and out functionality. It works in IE 10+, chrome, and firefox. It uses FormData so there is no IE9 and prev versions support at the moment.
9. ImageLightbox.js

ImageLightbox.js is an incredibly simple, responsive, touch-friendly lightbox script. It’s extensible and configurable, minimalistic (and only 4kb if minified), and uses CSS transform and transition for moving images.
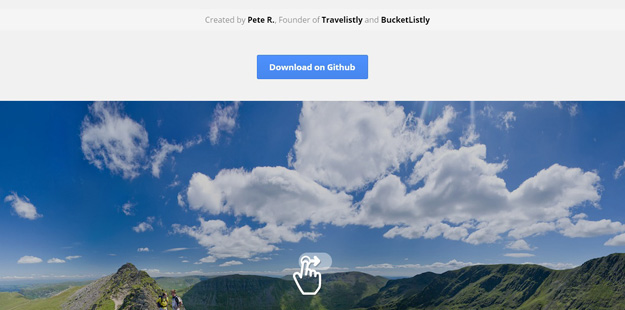
10. jQuery Panorma Viewer

jQuery Panorama Viewer helps you embed Panorama Pictures on your website. You can now display your panorama photos on your site with this plugin. To do this, first you have to include the latest jQuery library together with jquery.panorama_viewer.js and panorama_viewer.css into your document’s (), and then add your image to your HTML with class name “panorama”. Modern browsers such as Chrome, Firefox, and Safari on both desktop and smartphones have been tested.
11. Multiscreen.js

A simple, lightweight, and easy to use jQuery plugin which turns a single page into a collection of screens with animated navigation.
12. Wholly

Wholly is a jQuery plugin for triggering table column mouseenter and mouseleave events. Wholly is used for highlighting the entire table column. Wholly supports tables with colspan and rowspan attributes. If you want to support colspan and rowspan, then first you need to build table cell index. Then you need to track events of all the table cells of interest and calculate their offset in the matrix and the columns that share the vertical index. Wholly is not limited to setting a particular style.
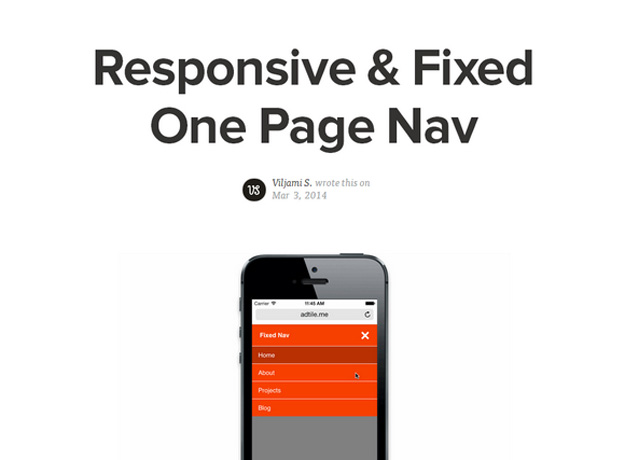
13. Fixed Responsive Nav

Fixed Responsive Nav is a responsive, fixed and touch friendly one page navigation, using Responsive Nav, smooth animated scrolling & vanilla JavaScript. This project is built using progressive enhancement and tested to be working on Internet Explorer 6 and up. You can add a mask over the content when navigation is opened. Auto highlights current location. Closes the navigation when user tap’s outside of it.
14. FlickerPlate

Flickerplate is a cool jQuery plugin that lets you flick through content. This plugin is by definition a jQuery plugin and so is required. It also requires Modernizr for touch detection and the jQuery.Finger library for touch events. Both jQuery and a custom build of Modernizr are supplied. Flickerplate is configurable through a variety of ways. You can either setup the options through the Javascript call or you can set the options via data attributes on the actual element.
15. Select or Die

Select-or-Die is a jQuery plugin to style select elements. If you feel like adding a placeholder that’s displayed before anything is selected. Once a selection has been made the placeholder will be removed until the user clicks the SoD again. You can also add a prefix that’s displayed in front of the selected option.
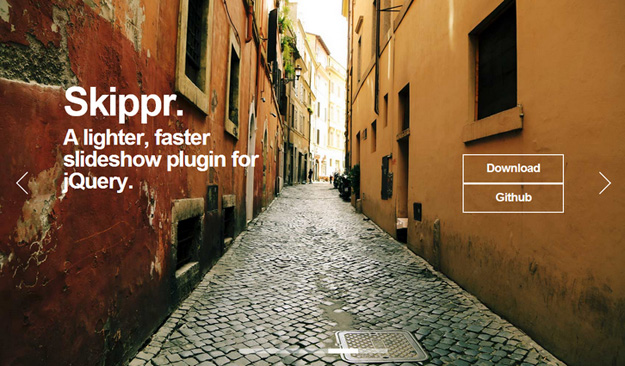
16. Skippr

Skippr is a super simple slideshow plugin for jQuery. Simply include jquery.skippr.css inside your head tag and jquery.skippr.js just before the closing body tag. Create a target element with divs inside, one for each slide, and add a background image with css or the style attribute. Skippr targets div tags inside of the selected element with background-images applied to them. Put this target element inside of a container element styled and positioned to your liking. The target element will completely fill it’s parent container element.
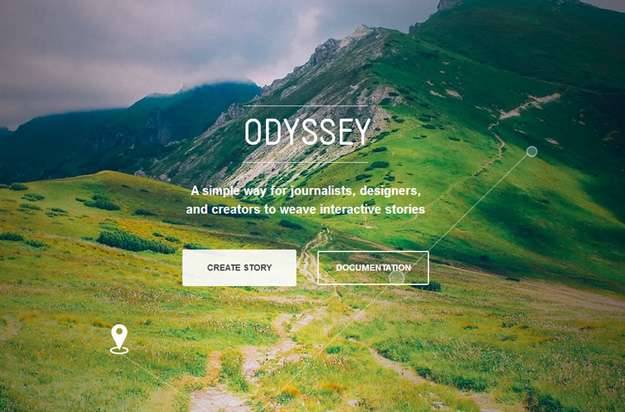
17. Odyssey.js

Odyssey.js is an open-source tool that allows you to combine maps, narratives, and other multimedia into a beautiful story. Creating new stories is simple, requiring nothing more than a modern web-browser and an idea. You enhance the narrative and multimedia of your stories using Actions that will let you tell your story in an exciting new way. Use our Templates to control the overall look and feel of your story in beautifully designed layouts.
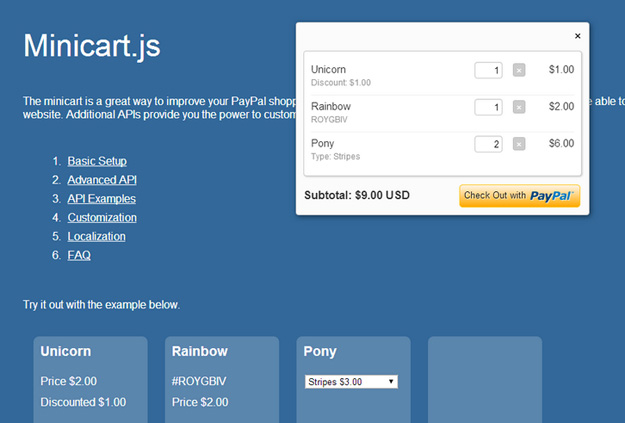
18. Minicart.js

Minicart.js is a great way to improve your PayPal shopping cart integration. One simple change and your users will be able to manage their shopping cart directly from your website. Additional APIs provide you the power to customize the behavior to your needs.
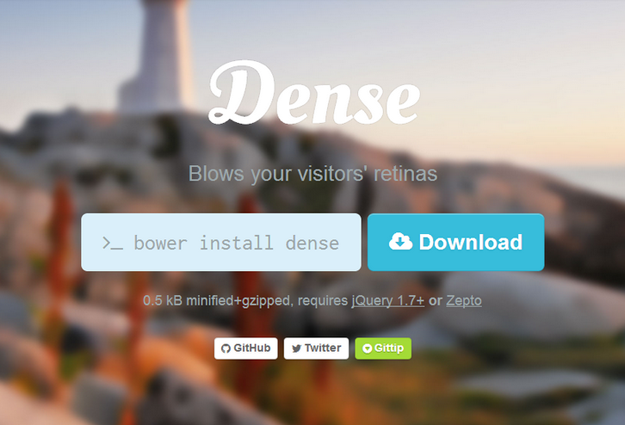
19. Dense

Dense is a jQuery plugin that offers an easy way to serve device pixel ratio aware images, bringing in retina support to your website. Clear the blurry, images be crisp. The responsive, retina-ready image is implemented by simply including the jQuery plugin on the page and calling its $.fn.dense() initializer method.
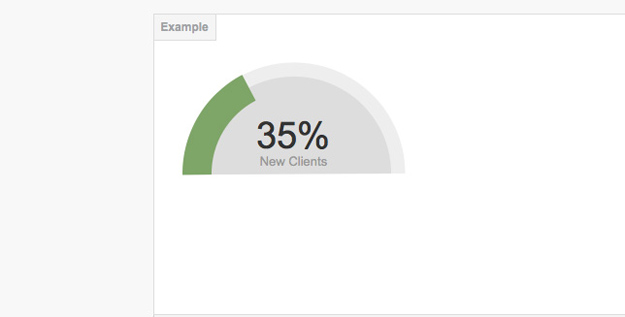
20. Circleful

Circliful is a jQuery plugin that makes it easy to add circular loaders to your webpages. Configurable options allow you to loading text and info text, and you can even use half-circles.
21. Rollerblade

Rollerblade lets you easily create interactive 360º image rotators, and other cool image effects.
22. Vide

Vide is a easy jQuery plugin for video backgrounds. All modern desktop browsers are supported.
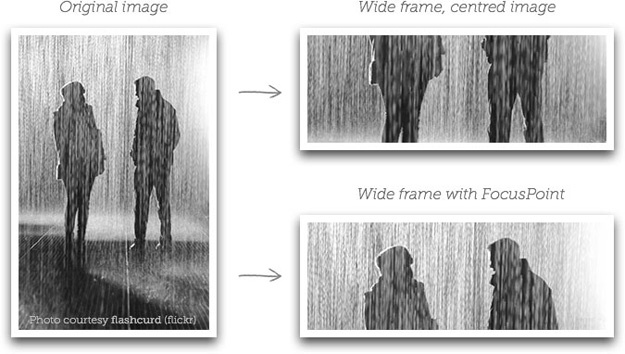
23. FocusPoint

FocusPoint jQuery Plugin makes sure your image looks great in any container, by ensuring the ‘spare’ parts of your image (negative space) are cropped out before the important parts. It’s made for ‘responsive cropping’. Dynamically crop images to fill available space without cutting out the image’s subject.
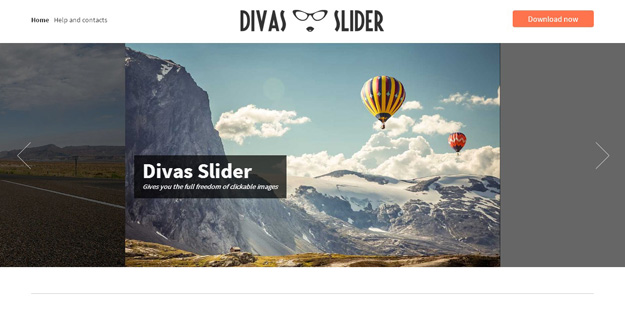
24. Divas Slider

Divas Slider is a versatile jQuery slider, easily and fully customizable. Fully responsive and touch enabled. Uses CSS3 transitions with jQuery fallback for old browsers.
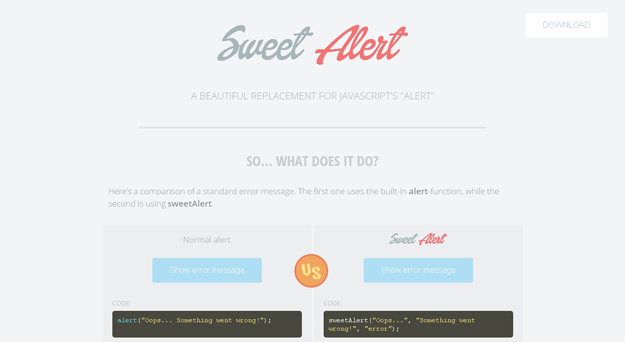
25. SweetAlert

Sweet Alert is a beautiful replacement for JavaScript Alert. SweetAlert automatically centers itself on the page and looks great no matter if you’re using a desktop computer, mobile or tablet. It’s even highly customizeable. It is released under MIT License.
26. Progressbar.js

ProgressBar.js is a beautiful and responsive progress bars with animated SVG paths. With ProgressBar.js, it’s easy to create arbitrary shaped progress bars. This library provides a few built-in shapes like Line, Circle and Square but you can also create your own progress bars with Illustrator or any vector graphic editor.
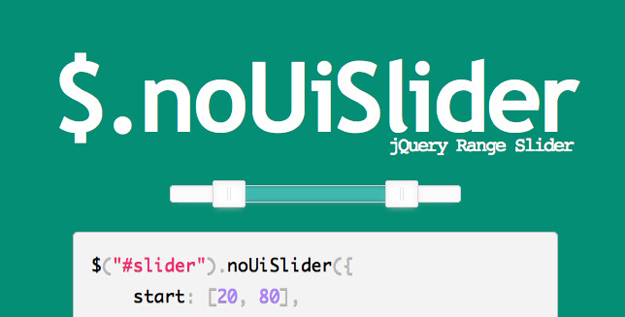
27. NoUiSlider

NoUiSlider is a range slider without the bloat, but with a ton of features. It’s lightweight and as minimal as possible, so it’s compatible on a wide range of devices.
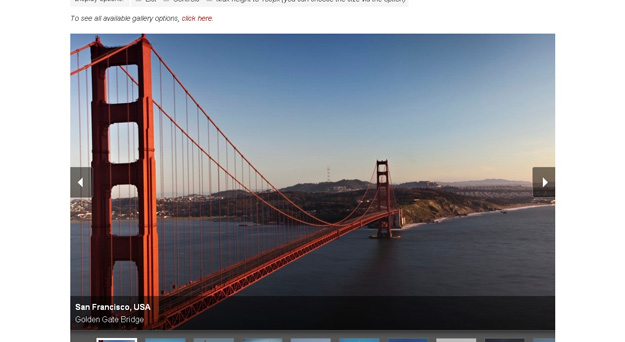
28. PgwSlideshow

PgwSlideshow is a responsive slideshow / gallery / carousel plugin for jQuery. It comes with number of features such as responsive, desktop and mobile device support, full customization with the css files included.
29. OneBook3d

OneBook3D is a jQuery plugin that you can easily create an eye-catching presentation of your books, magazines or portfolio. Flexible, adaptive and customizable design. Auto resizing images. Full screen mode. Ideal for photo-albums.
30. jQuery Face Detection

jQuery Face Detection Plugin detects faces on images, videos and canvases to get theirs coordinates. It tracks a face and outputs the coordinate positions of the face model as an array. We believe that face recognition will open up a ton of possibilities in how we interact not just with each other.
31. NotifyMe

notifyMe is a simple plugin created for fun and learning for fixed notifications in pages. He works when a button is clicked, errors, validations, info and everything you want.
32. Laxysizes

lazysizes is a fast lazyloader for images (including responsive images), iframes and scripts/widgets without any dependency. It may become also your number one tool to integrate responsive images.
33. Slider Pro

Slider Pro is a modular, responsive and touch-enabled jQuery slider plugin that enables you to create elegant and professionally looking sliders.
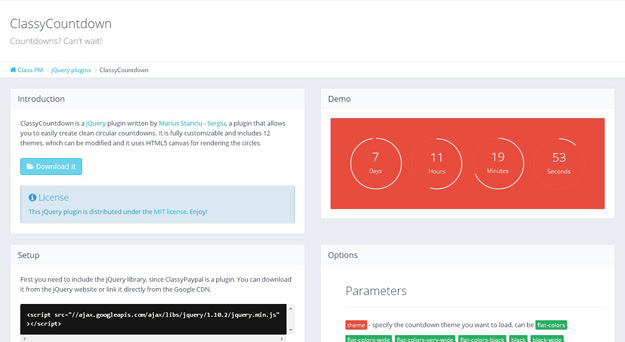
34. ClassyCountdown

ClassyCountdown is a jQuery plugin that allows you to easily create clean circular countdowns. It is fully customizable and includes 12 themes, which can be modified and it uses HTML5 canvas for rendering the circles.
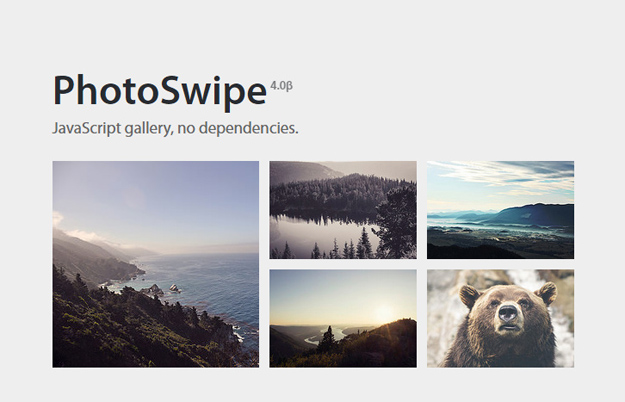
35. PhotoSwipe

PhotoSwipe is a HTML/CSS/JavaScript based image gallery specifically targeting mobile devices. It is inspired by the iOS photo viewer and Google images for mobile. PhotoSwipe provides your visitors with a familiar and intuitive interface allowing them to interact with images on your mobile website.
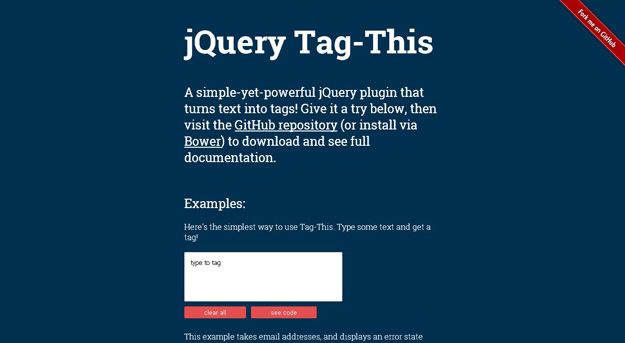
36. jQuery Tag This
 jQuery Tag-This is a simple yet powerful jQuery plugin that lest you create tags from text. It allow a user to type input into a text field, which Tag-This will turn into a tag for them, or use the API to programmatically create & remove tags, if you choose this option, you can pass your own ‘id’ and ‘text’ values to create the tag with. If you pass ‘id’, this value gets attached to the tag you’re creating with it! You might choose this option if you want to associate tags with ID’s you already have.
jQuery Tag-This is a simple yet powerful jQuery plugin that lest you create tags from text. It allow a user to type input into a text field, which Tag-This will turn into a tag for them, or use the API to programmatically create & remove tags, if you choose this option, you can pass your own ‘id’ and ‘text’ values to create the tag with. If you pass ‘id’, this value gets attached to the tag you’re creating with it! You might choose this option if you want to associate tags with ID’s you already have.
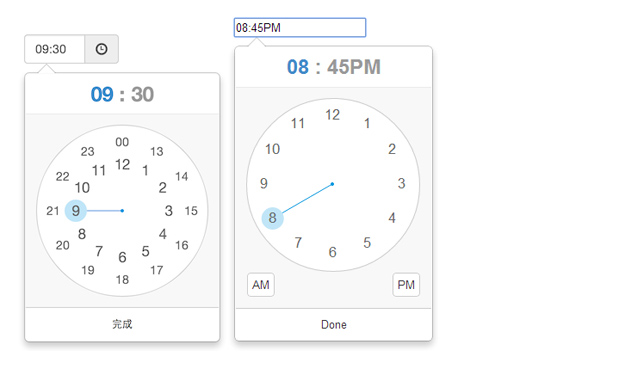
37. ClockPicker

ClockPicker is a clock-style timepicker for Bootstrap or jQuery. All major browsers are supported, including IE 9+. Both desktop and mobile device are supported. It also works great in touch screen device. ClockPicker was designed for Bootstrap in the beginning.
38. jQuery Ripple

jQuery Ripples is a plugin to add a layer of water to your HTML elements which will ripple by cursor interaction with WebGL. You can use this effect to make your static CSS background images more interactive.
39. Stripjs

Strip is a Lightbox that only partially covers the page. This makes it less intrusive and leaves room to interact with the page on larger screens while giving smaller mobile devices the classic Lightbox experience.
40. GridScrolling.js

Gridscrolling.js is a jQuery plugin that helps layout HTML5 articles, especially those that include a lot of asides. You just focus on writing, and it will take care of formatting everything for you.