Christmas is about to come, but still community is working hard and putting their best efforts to deliver some cool applications and plugins to help developers and designers. For CodeGeekz audience we are back with yet another roundup of useful jQuery Plugins released recently. We have prepared a list of some useful handpicked jquery plugins that will help developers and designers to optimize and beautify their websites and web applications.
From creating lazy effects for your websites to adaptive images in responsive web design and from beautiful lightbox to classy countdown, we have something for everyone to serve their purposes. Following jQuery plugins are capable of simplifying almost every single task for developers and can help them to learn and experiment with their websites.
If you are familiar with any of the Plugins listed below, please share your feedback with our readers, or if you know of one which we have not included- then please share it with us in the comment section below.
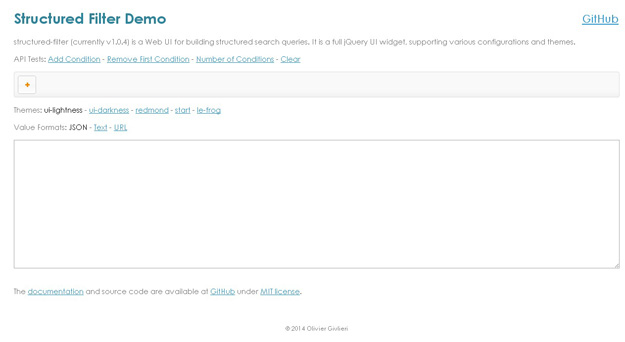
1. Structured Filter

structured-filter is a generic Web UI for building structured search or filter queries. With it you can build structured search queries like “Contacts where Firstname starts with ‘A’ and Birthday after 1/1/1980 and State in (CA, NY, FL)”… It is a full jQuery UI widget, supporting various configurations and themes.
2. LazyFade.js

lazyFade.js is a jQuery plugin that fades a row of elements with a lazy effect. The fade of each next element gets delayed slightly what gives a precious touch to the whole transition.
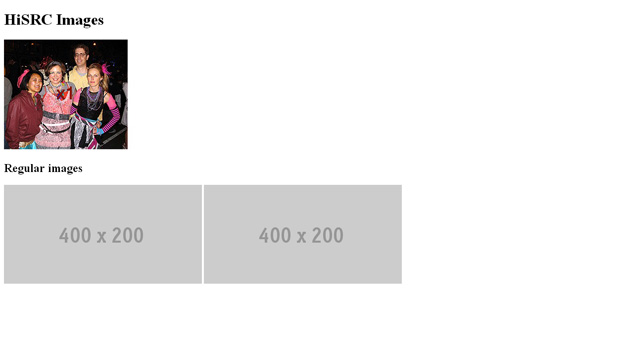
3. HiSRC

HiSRC is a simple jQuery plugin for adaptive images in responsive web design. A twist on the old school LOWSRC IMG attribute, which would render a lower file size image first while a larger file size image would appears in its place later. However, if the HiSRC plugin detects fast network or high resolution, then a high resolution image takes the image’s place.
4. Bootstrap SubMenu

Bootstrap Sub-Menu is a jQuery plugin to create sub-menus for Bootstrap’s navbar, dropdown, dropup and pills.
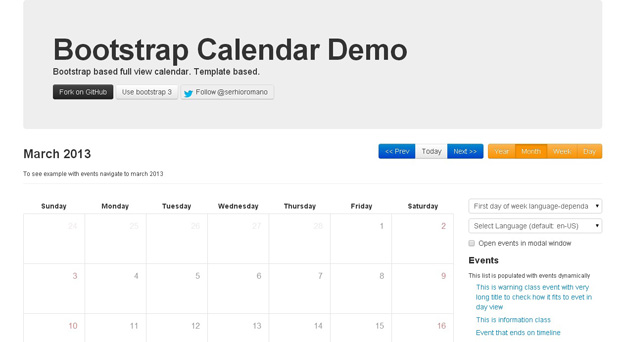
5. Bootstrap Calendar

Bootstrap Calendar is a full view calendar with year, month, week and day views based on templates with Bootstrap.
6. Anchor.js

anchor.js is a small but might really useful jQuery Plugin brings in an animation to all native section links and smoothly jumps at an element anywhere on your page.
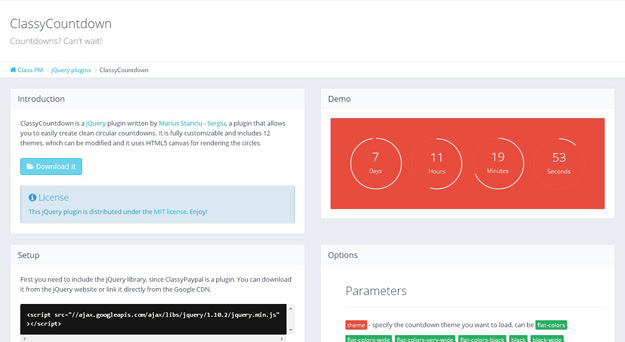
7. ClassyCountdown

ClassyCountdown is a jQuery plugin that allows you to easily create clean circular countdowns. It is fully customizable and includes 12 themes, which can be modified and it uses HTML5 canvas for rendering the circles.
8. LightCase

Lightcase is a flexible, responsive and extendable lightbox plugin created by using jQuery. It works fine in all common browsers like Internet Explorer 7+, Firefox, Opera, Webkit and more. It supports photo, video, HTML5 video, iframe, swf and ajax calls.
9. Justified.js

Justified.js is a jQuery plugin that creates a justified image grid of supplied images. Fill all the spaces! This ineffect creates a elegant image gallery with various sizes of images, where all the images of a row to have the same height.
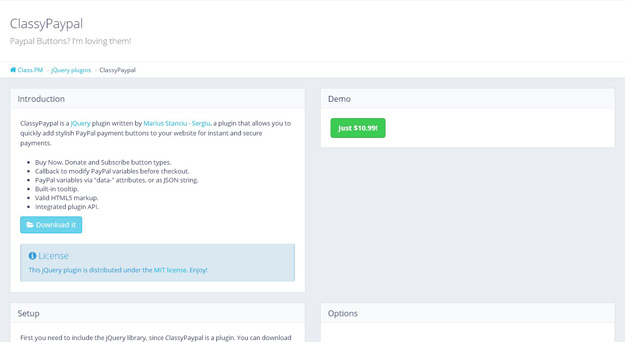
10. ClassyPaypal

ClassyPaypal is a jQuery plugin that allows you to quickly add stylish PayPal payment buttons to your website for instant and secure payments.
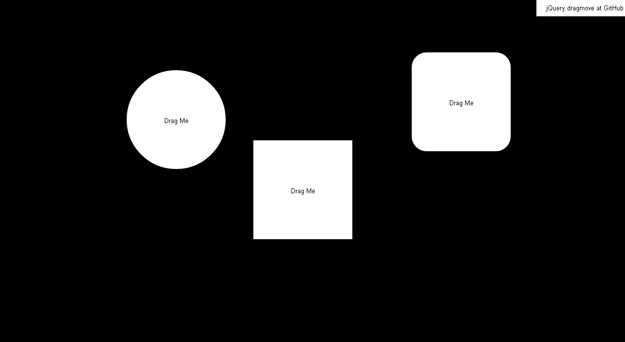
11. jQuery.dragmove

jQuery.dragmove is a lightweight jQuery extension for enabling draggable functionality on DOM elements without requiring the jQuery UI library. Compatible with trackpads, touch devices, and standard computer mice.
12. jQuery Easy Ticker

jQuery Easy Ticker is a news ticker like plugin, which scrolls the list infinitely. It is highly customizable, flexible with lot of features and works in all browsers.
13. Gridstack

Gridstack.js is a jQuery plugin for widget layout. This is drag-and-drop multi-column grid. It allows you to build draggable responsive bootstrap v3 friendly layouts. It also works great with knockout.js.
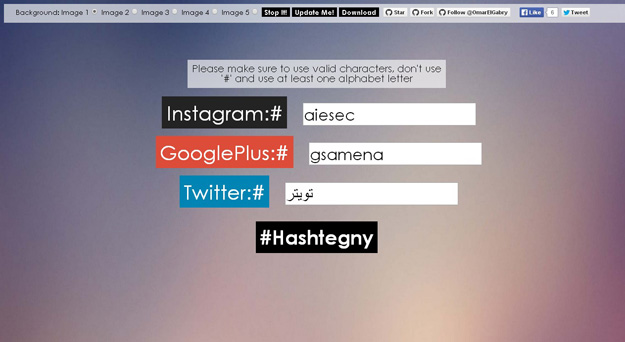
14. Hashtegny

Hashtegny is a jQuery plugin that aggregates “hashtags” from different social media networks like Twitter, Instagram,GooglePlus. Posts are displayed in a unique, attractive, and animated layout with lots of features.
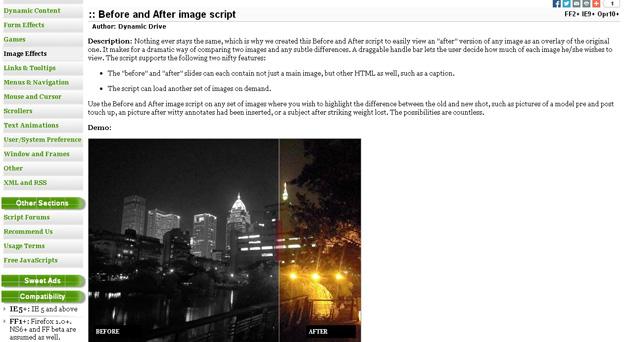
15. Before and After

Before and After is a jQuery plugin to view an “after” version of any image as an overlay of the original one. A draggable handle bar lets the user decide how much of each image he/she wishes to view. The “before” and “after” slides can each contain not just a main image, but other HTML as well, such as a caption.
16. ScalableLightbox

ScalableLightbox is a jQuery plugin for building aesthetically minimalistic, responsive picture lightboxes. Features an index module for providing an overview with thumbnails as well as a lightbox module, for displaying high-res images in a responsive manner.
17. Purlplecoat.js

Purplecoat.js is a jQuery plugin that lets you create labeled overlays that can be triggered with a click. And you don’t need to write a single line of Javascript.
18. jQuery.Imageview

jQuery.imageView is a jQuery plugin that can help you to make image viewing with zoom.
19. Chocolat

Chocolat is a responsive jQuery lightbox plugin that is powerful and easy to use.
20. jQuery Awesome Cursor

Awesome Cursor is a jQuery plugin for using FontAwesomeicons as custom CSS cursors. Works in Chrome and FireFox.