JavaScript frameworks simplify sending Ajax requests so much by wrapping all the stuff into a cross-browser function, also it has full suite of AJAX (Asynchronous JavaScript and XML) capabilities. The functions and methods therein allow us to load data from the server without a browser page refresh.
For this roundup we have compiled a list of 15 Best jQuery Ajax Plugins that will help you to create forms, combo-box, spreadsheets, file uploader and many more. Please dont forget to share views, we would love to hear your feedback.
Enjoy !!
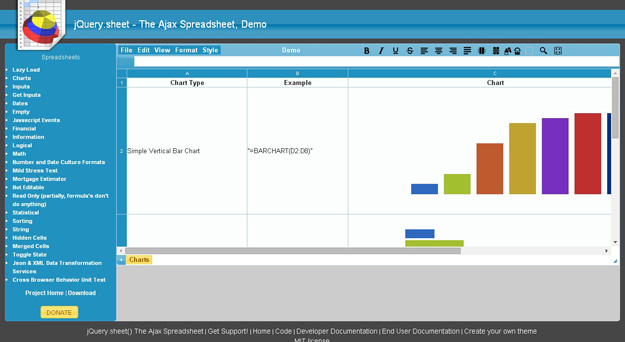
1. jQuery.Sheet

jQuery.sheet is an easy to use easy to integrate JavaScript & php excel like spreadsheet plugin for the web browser. It provides the same layer of business intelligence found in a standard desktop spreadsheet, but on your browser. jQuery.sheet manages the sheet creation, viewing, and editing processes using simple html tables and html5 components to provide stabilizability even in older web browsers. jQuery.sheet can even be used like a datagrid, without formulas.
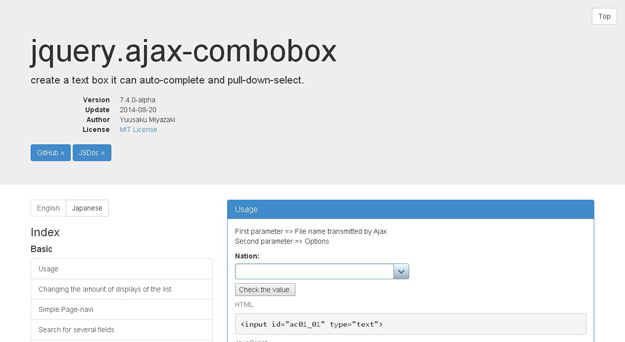
2. jQuery.ajaxComboBox

ajaxComboBox is a jQuery plugin for creating a text box it can “autocomplete” and “pulldown select”.
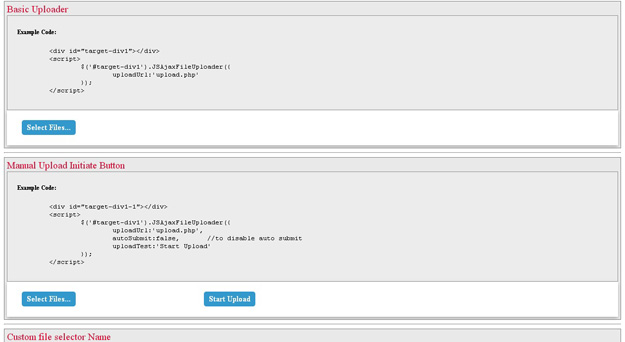
3. JS Ajax File Uploader

JSAjaxFileUploader is a jQuery Plugin with ease of use. Fully customizable with many options. You can have multiple upload forms in a same web page at the same time and user can also select multiple files for upload.
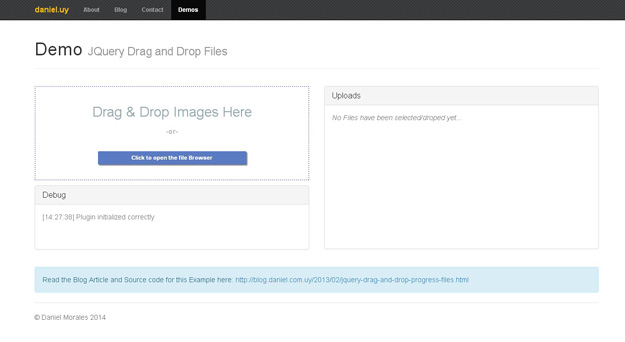
4. jQuery Ajax File Uploader with Drag & Drop

jQuery plugin to drag and drop files, including ajax upload and progress bar. The idea for this plugin is to keep it very simple. Basic javascript / jQuery knowledge is necesary to use this plugin.
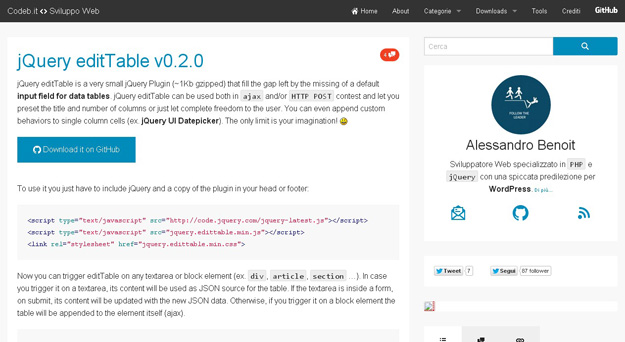
5. jQuery editTable

editTable is a lightweight jQuery Plugin that fill the gap left by the missing of a default input field for data tables. jQuery editTable can be used both in AJAX and/or HTTP POSTcontest and let you preset the title and number of columns or just let complete freedom to the user.
6. AjaxStartDelay

AjaxStartDelay is a small jQuery plugin providing a delay to be set before the handler is called in jQuery’s .ajaxStart()The .ajaxStart event handler in jQuery calls the handler immediately when the ajaxStart event is triggered. In other words: when the AJAX request is made the handler is called. Most of the time the handler is used to show the user some kind of notice like ‘please wait a minute’ while the AJAX request-response cycle is on its way.
7. jqGrid

jqGrid is an Ajax-enabled JavaScript control that provides solutions for representing and manipulating tabular data on the web. Since the grid is a client-side solution loading data dynamically through Ajax callbacks, it can be integrated with any server-side technology, including PHP, ASP, Java Servlets, JSP, ColdFusion, and Perl.
8. Pace

Pace makes a beautiful progress indicator for your page load and ajax navigation.
It will automatically monitor your ajax requests, event loop lag, document ready state, and elements on your page to decide the progress. On ajax navigation it will begin again!
9. JS Scroll

jScroll is a jQuery plugin for infinite scrolling. Infinite scrolling; also known as lazy loading, endless scrolling, autopager, endless pages, etc.;
This is the ability to load content via AJAX within the current page or content area as you scroll down. The new content can be loaded automatically each time you scroll to the end of the existing content, or it can be triggered to load by clicking a navigation link at the end of the existing content.
10. Ajax AutoComplete

Ajax Autocomplete for jQuery allows you to easily createautocomplete/autosuggest boxes for text input fields.
Built with focus on performance – results for every query are cached and pulled from local cache for the same repeating query. If there are no results for particular query it stops sending requests to the server for other queries with the same root.
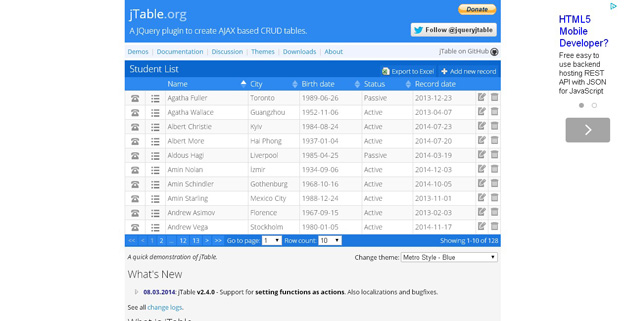
11. jTable

jTable is a jQuery plugin that is used to create AJAX basedCRUD tables without coding HTML or Javascript. It has several features including.
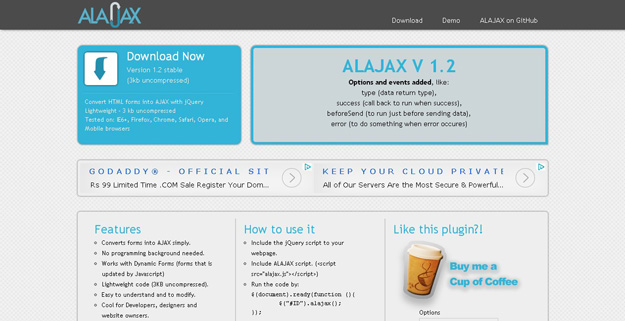
12. ALAJAX

ALAJAX is a jQuery plugin that converts a normal HTML form into Ajax by only including the script. It sends the form by AJAX to the URL given in “action” property of the form. Also, the plugin uses the “method” property to use POST or GET method.
13. jQuery URLive

jQuery URLive lets you easily create a live preview of any URL base on its Open Graph properties and other details, similar to Facebook’s post attachment.
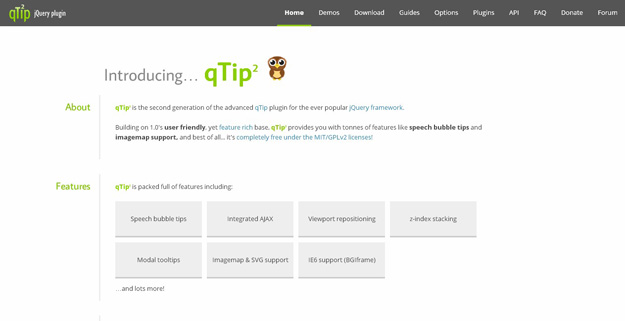
14. qTip2

qTip2 is the second generation of the advanced qTip plugin for the ever popular jQuery framework. qTip2 provides you with tonnes of features like speech bubble tips and imagemap support, and best of all… it’s completely freeunder the MIT/GPLv2 licenses!
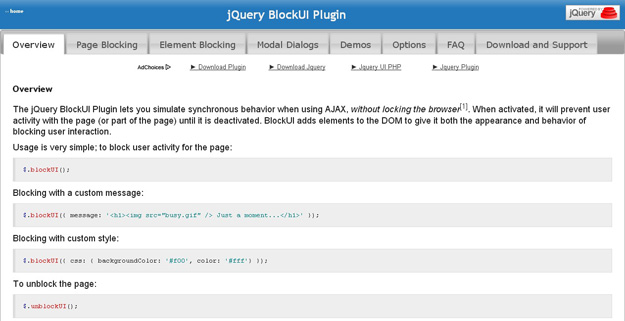
15. jQuery BlockUI Plugin

The jQuery BlockUI Plugin lets you simulate synchronous behavior when using AJAX, without locking the browser. When activated, it will prevent user activity with the page (or part of the page) until it is deactivated.