If you are a developer and looking for some useful developer tools to increase your arsenal then you are at right place.
For this month roundup we have gathered some of the new best tools for developers released recently, following tools are free and handy for your development and design projects, We hope you will find the list handy and useful for your projects.
If you are aware of useful web tools which has been released recently you can let us know by posting a comment in comment box, we would love to hear your feedback.
Enjoy the list.
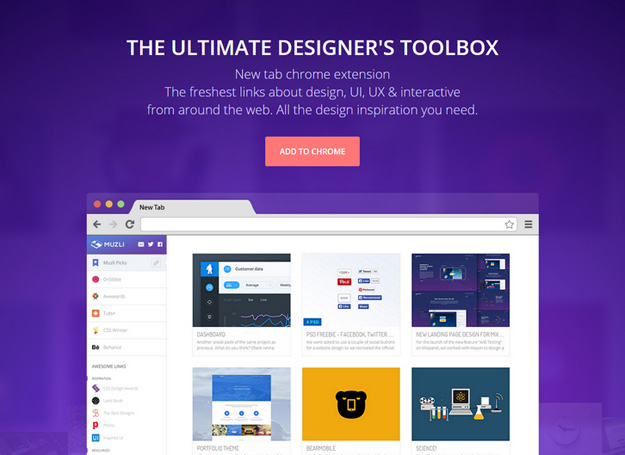
1. Muzli

Muzli is the ultimate designer’s toolbox. Bringing you the freshest design, UI, UX and interactive news and shots from around the web. All the design inspiration you need. You can enjoy the most inspiring stuff out there. Never miss the next big thing. Muzli will replace your default tab, it will become your home page, so you don’t miss anything.
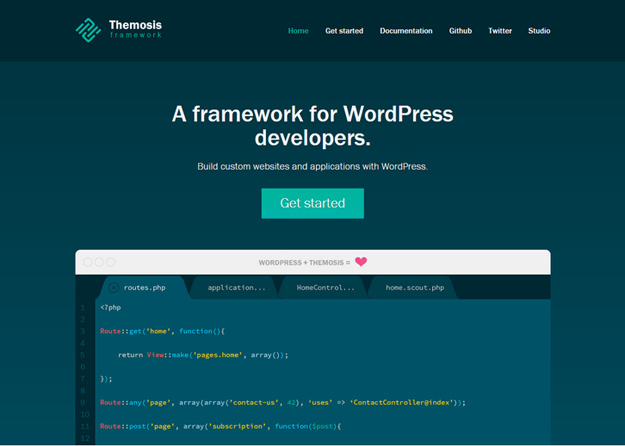
2. Themosis

Themosis framework is a tool to help you develop websites and web applications faster using WordPress. Using an elegant and simple code syntax, Themosis framework helps you structure and organize your code and allows you to better manage and scale your WordPress websites and applications.
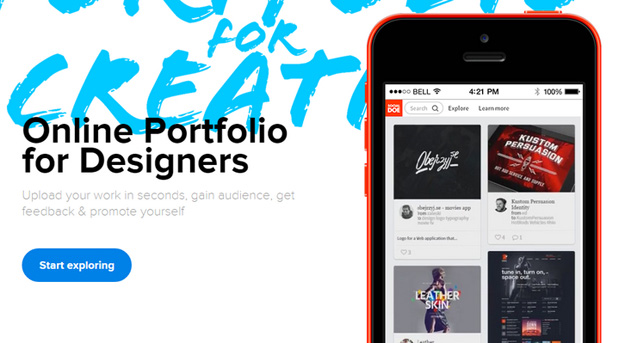
3. SocialDoe

SocialDoe provides a simple and effective solution to present your projects and passion. It is an online space where creative personalities and professionals can exchange ideas, share feedback and get inspired.
Any creative human being, who wishes to move on with their passion, will feel at home here. Socialdoe is the right place for designers and everyone who wishes to share their inspirations with others. Join the group of art enthusiasts who want to enhance the world with their work.
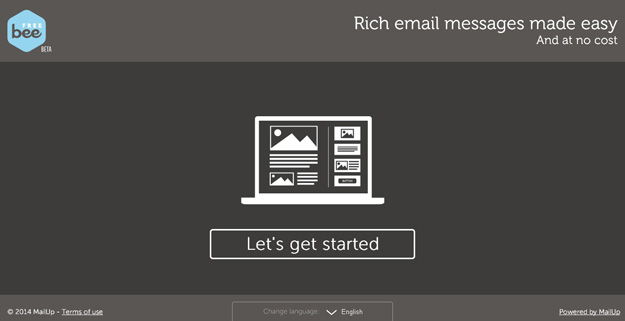
4. BeeFree

BeeFree makes it easy to create an email message that can be used to send a company newsletter, announce a new product, promote a sale, etc. It’s free to use: you don’t even need to create an account of any kind. You can use BeeFree to create an email message using its innovative, easy-to-use features. You can then preview the message to see how it will likely look in your email client, send a test to yourself, download the HTML source code so that you can use it in another application, or use it in an email campaign by signing up for a MailUp account.
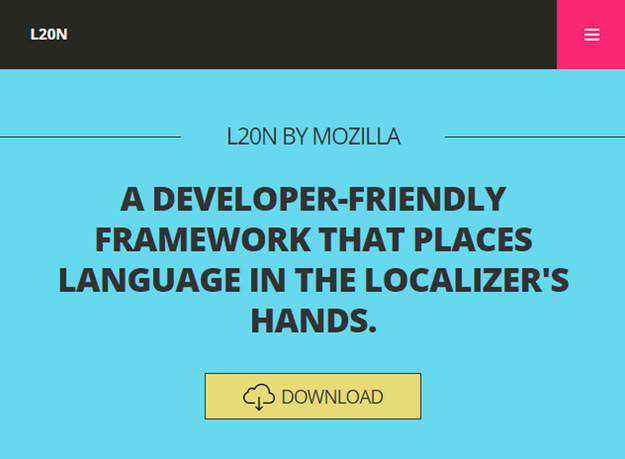
5. L2On

L20n is a localization framework developed by Mozilla for the Web. It allows localizers to put small bits of logic into localization resources to codify the grammar of the language. L20n’s framework removes the need for developers to thoroughly understand the specifics of a natural language and provides an opportunity for localizers to create better translation.
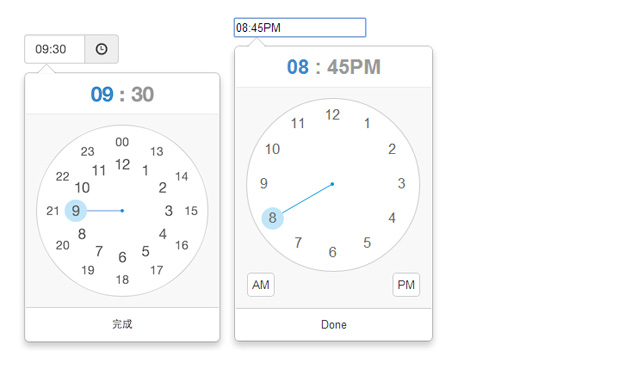
6. Clock Picker

ClockPicker is a clock-style timepicker for Bootstrap or jQuery. All major browsers are supported, including IE 9+. Both desktop and mobile device are supported. It also works great in touch screen device. ClockPicker was designed for Bootstrap in the beginning. So Bootstrap and jQuery is the only dependency(s). It is licensed under MIT License.
7. Progressbar.js
ProgressBar.js is a beautiful and responsive progress bars with animated SVG paths. With ProgressBar.js, it’s easy to create arbitrary shaped progress bars. This library provides a few built in shapes like Line, Circle and Square but you can also create your own progress bars with Illustrator or any vector graphic editor.
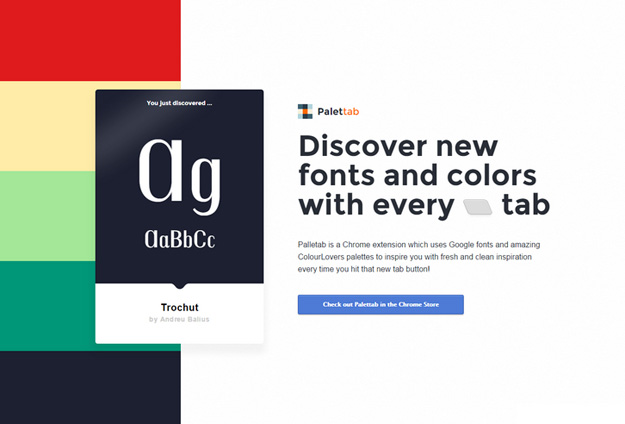
8. Palletab

Palletab is a Chrome extension which uses Google fonts and amazing ColourLovers palettes to inspire you with fresh and clean inspiration every time you hit that new tab button. It’s a great tool for finding the suitable fonts for your websites or web applications.
9. FreeIconMaker.com
![]()
FreeIconMaker.com is the first free online icon maker that allows you to create your own templates and share them with others. In this article we will create a set of simple yet trendy flat-style icons using this online icon editor without any Photoshop or Illustrator skills. Enjoy!
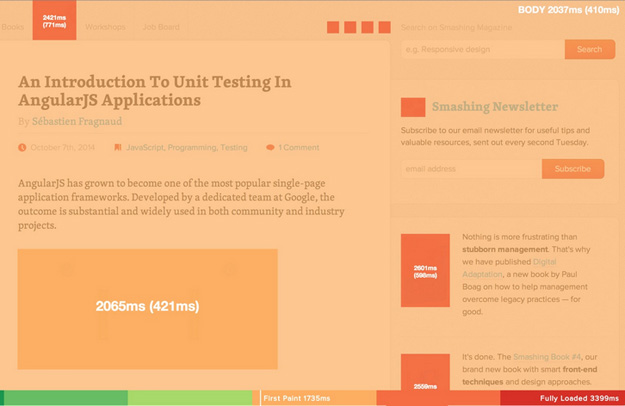
10. PerfMap

PerfMap is a front-end performance heatmap. It’s a bookmarklet to create a front-end performance heatmap of resources loaded in the browser using the Resource Timing API. A browser with support for the Resource Timing API is required. The heatmap colours and the first ms value indicate at what point in the page load the image finished loading. It’s a good indicator of user experience… “It took 3450ms before the user saw this image.”
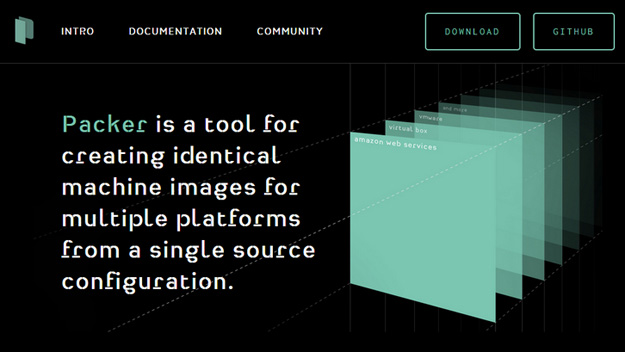
11. Packer

Packer is a tool for building identical machine images for multiple platforms from a single source configuration. Packer is easy to use and automates the creation of any type of machine image. It embraces modern configuration management by encouraging you to use automated scripts to install and configure the software within your Packer-made images.
12. Walkway.js

Walkway.js is an easy way to animate your simple SVG elements. It includes built-in easing functions, and also has options for selector and duration.
13. Motherplate

Motherplate is a bare bones HTML5, CSS3, and SCSS responsive boilerplate. It doesn’t include any visual styling or components, just bare bones CSS to get started with.
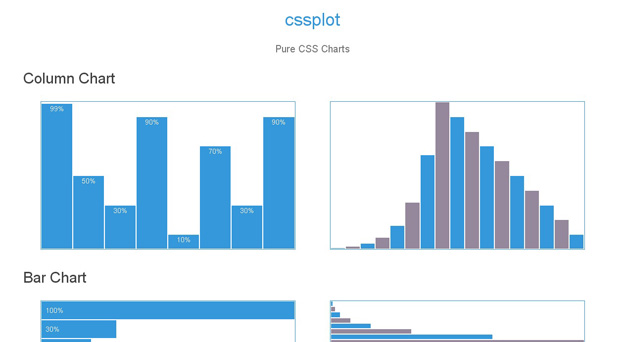
14. CSSplot

CSSplot lets you plot points on a chart purely with CSS. It works for bar charts, vertical bar charts, and scatter plots.
15. ZorroSVG

ZorroSVG makes it easy to add masks to your SVG images. It makes it possible to create images with PNG-like transparency while maintaining small file sizes.
16. Fabric

Fabric, from Twitter, is an easy way to build mobile apps. It’s cross-platform compatible and modular, with SDKs organized into “kits” to make dev easier.
17. Nome

NoMe is a JavaScript library for using HTML5’s geolocation and location data. It gives you access to location and weather information without having to install a bunch of huge database files locally or signing up with multiple services.
18. Snap Tomato

Snap Tomato is an easy-to-use app for testing HTML5 on any device. Just open up the editor and the real time preview in separate tabs, and start coding.
19. Cropman

Cropman is a facially-aware image cropping tool that you can incorporate into your responsive sites or apps. Rather than cropping an image around a central point, Cropman recognizes faces in the image and crops around them.
20. Set

Set is an unobtrusive, dry template engine for Node.js and browsers that gives you 100% valid HTML5 templates. It’s visual, so you can design in your favorite visual editor and even use mock data in your templates.