Cloud Platform lets you build and host applications and websites, store data, and analyze data on various scalable infrastructure (Internet). Nowadays most of the websites and social networks provide features to store data and information in the cloud. Myriad of web applications are using cloud services and let you create mockups, wireframes, color schemes, codes, and software in the web browser. These applications are fast, robust and offer number of features and space to save your precious date in the cloud.
In this article we have compiled a list of 20 Cloud Based Tools for Designers and Developers that will allow them to create number of things to accomplish their development and design tasks. We hope you will find the list useful for your web projects and bookmark these following tools, so that you can use them for your next projects. Enjoy !!
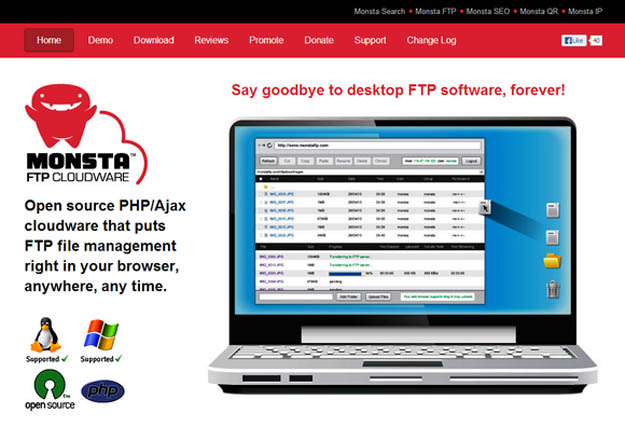
1. Monsta FTP

Monsta FTP is an open source PHP/Ajax cloudware that puts FTP file management right in your browser, anywhere, any time. You can drag & drop files into your browser and watch them upload, like magic. It supports on-screen file editing. There is multi-language support as well. It has been tested on Chrome, Firefox, Internet Explorer and Safari. It is released under GNU General Public License. You can download for free and install it on your own server.
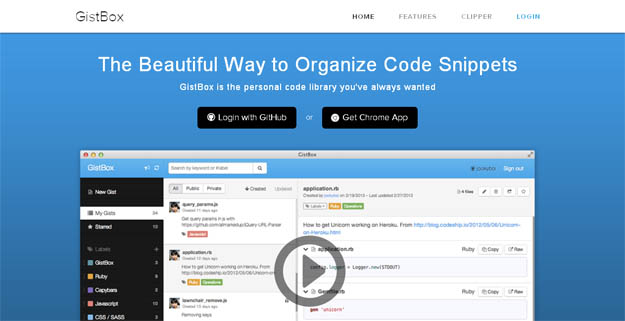
2. GistBox

GistBox is the beautiful way to organize code snippets. Your library is saved to the cloud for backup. Never worry about snippets getting lost in the shuffle. GistBox was built on standard HTML5 technologies. On the go or at the office, you’ll always have GistBox.
3. Stack Edit

StackEdit is a free, open-source Markdown editor based on PageDown, the Markdown library used by Stack Overflow and the other Stack Exchange sites. You can manage multiple Markdown documents online or offline, export your documents in Markdown or HTML and format it using a template, synchronize your Markdown documents in the Cloud.
4. Docker

Docker is an open-source engine which automates the deployment of applications as highly portable, self-sufficient containers. Docker containers are both hardware-agnostic and platform-agnostic. This means that they can run anywhere, from your laptop to the largest EC2 compute instance and everything in between – and they don’t require that you use a particular language, framework or packaging system. That makes them great building blocks for deploying and scaling web apps, databases and backend services without depending on a particular stack or provider.
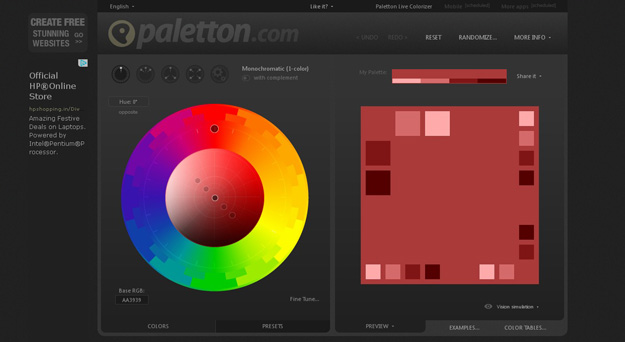
5. Paletton

A designer tool for creating color combinations that works on cloud well. Formerly known as Color Scheme Designer.
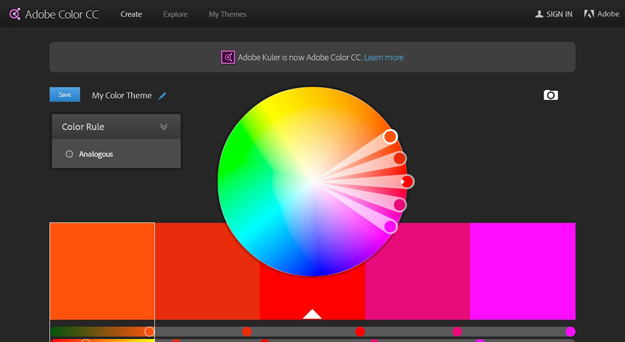
6. Adobe CC

Adobe Shape CC – which allows you to capture inspiration around you and easily bring in into your creative process across desktop and mobile devices.
7. CSS3Ps

CSS3Ps is free cloud based photoshop plugin that converts your layers to CSS3. You can select several layers and groups of layers and convert them in one click. Stroke is converted into CSS border property. Inner Shadow, Inner Glow, Drop Shadow, Outer Glow are converted into CSS box-shadow property.
8. Cloudinary

Cloudinary streamlines your web application’s image manipulation needs. Cloudinary’s cloud-based servers automate image uploading, resizing, cropping, optimizing, sprite generation and more.
You can simply upload images to the cloud with RESTful APIs. A simple URL access will automatically crop and resize these images for a perfect fit in your web site. No installation required. Here is an example of one simple URL generated this image with rounded corners, sepia effect, watermark layer on the bottom-left corner and rotated the image by 10 degrees clock-wise.
9. Mockflow

MockFlow is an online tool for creating wireframes of software and websites. It helps to enhance your planning process by enabling to quickly design and share interactive UI mockups. It also comes with ready-to-use 70+ Components and 200+ icons, all designed to suit wireframing. Nothing to download or install, create and access your mockups from anywhere.
10. Firebase

Firebase is a cloud service that automatically synchronizes data between clients and with our cloud servers. It frees developers from worrying about how their data will be communicated and stored, and allows them to focus on their own application logic. Apps built with Firebase can be written entirely with client-side JavaScript, update in real-time out-of-the-box, are inherently scalable, and interoperate well with existing services.
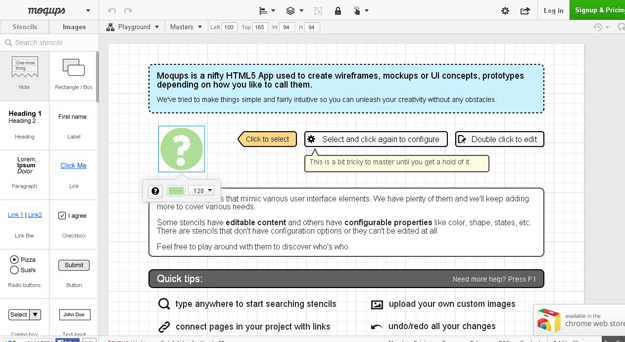
11. Moqups

Moqups is a nifty HTML5 App used to create wireframes, mockups or UI concepts, prototypes depending on how you like to call them. They’ve tried to make things simple and fairly intuitive so you can unleash your creativity without any obstacles. Moqups is built on open standards, striving to provide the best experience within the browser, without compromise.
12. Wires

Wires lets you build online wireframes right in your browser. Adding icons to your wireframes is a cinch. All images in Wires are vector-based, so you can resize them to your heart’s desire, and they won’t lose quality.
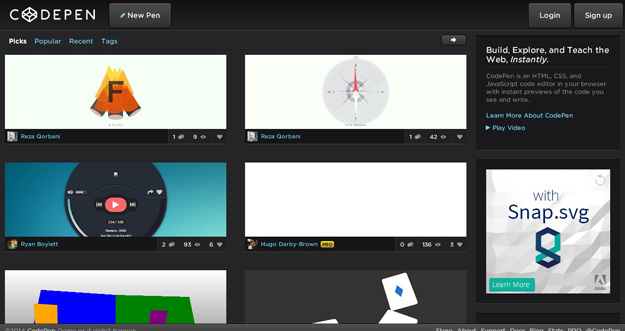
13. Codepen

CodePen is an HTML, CSS, and JavaScript code editor in your browser with instant previews of the code you see and write. You can use it to build and show off interesting things you’ve built, build reduced test cases to troubleshoot with, or collaborate with other front end developers.
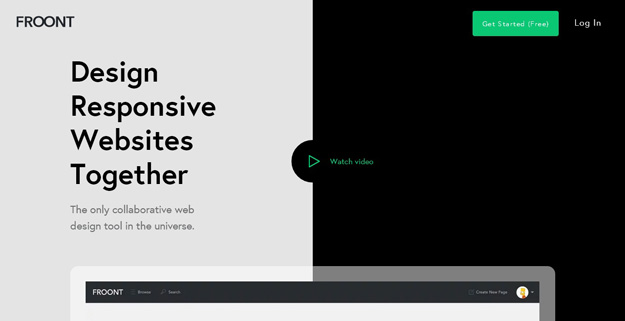
14. Froont

FROONT is a web-based design tool that runs in the browser and makes responsive web design accessible to all kinds of visual designers, even those without any coding skills. FROONT makes responsive web design visual. Design can be done in-browser with intuitive drag-and-drop tools. After all, humans judge design with their eyes therefore it seems just normal to see right away how designs will look across all different screen sizes. Each project has its own URL, that makes it easy to test the designs on real devices right away.
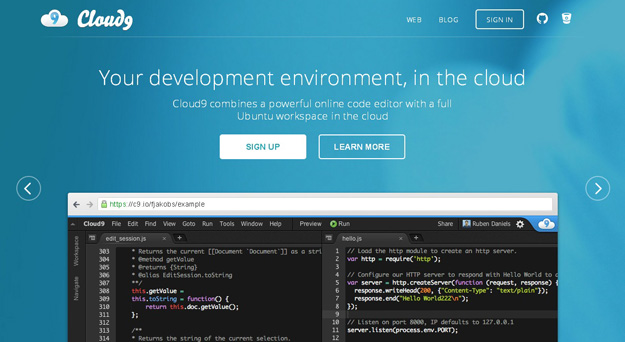
15. Cloud9

Cloud9 is a cloud-based code editor. It requires you to register for an account in order to use it, a prerequisite that isn’t everyone’s cup of tea. You’ll also have to pay in order to unlock its premium features.
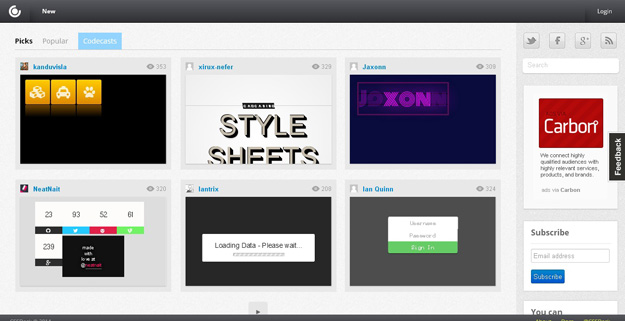
16. CSS Deck

You can use CSSDeck to make testcases and share with other people on IRC, forums, StackOverflow, etc. who help you solve your coding problems. You can even code with multiple people in realtime in various modes. Remember etherpad ? Yeah we’ve got something like that for HTML/CSS/JS coding with lots of other bells and whistles.
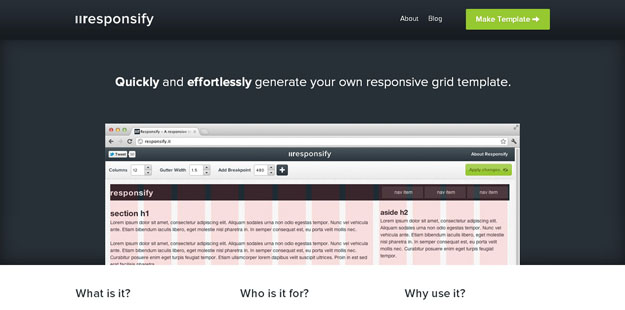
17. Responsify

Responsify is a browser based tool, which allows you to create your own responsive template. Think of it as a foundation for you to build upon. You can customize the grid to suit your content, rather than trying to make the content fit the grid.
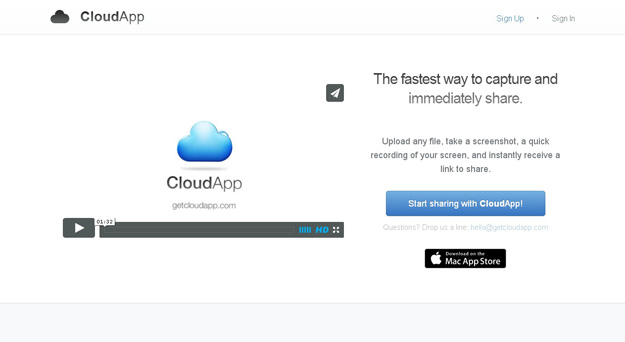
18. Cloud App

CloudApp allows you to share images, links, music, videos and files. Here is how it works: choose a file, drag it to the menubar and let it take care of the rest. They provide you with a short link automatically copied to your clipboard that you can use to share your upload with co-workers and friends. Additionally you can view, track and delete files right from your menubar.
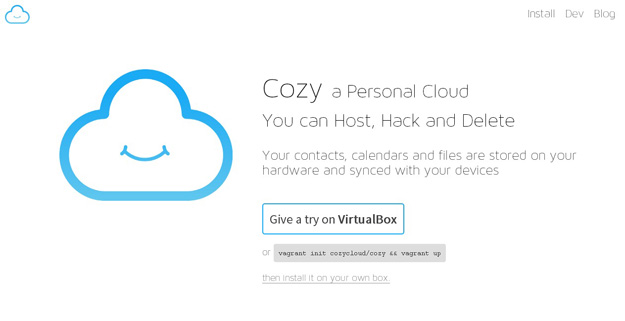
19. Cozy

Cozy is a personal cloud that you host yourself, can hack to your heart’s content, and delete any time you want. It can be used for painless web development, with ready-to-go templates for your app, quick deployment, and more.
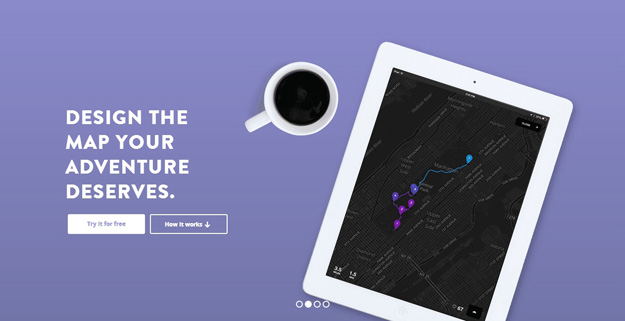
20. Mapbox

MapBox is a suite of open source tools for creating custom maps in Amazon’s cloud infrastructure. MapBox’s TileMill toolkit is a fully configured open source tile rendering engine designed to create maps using any data set, whether your private data or freely available public sources.