Whether you’re a developer or a writer, a good text editor is a must-have on any computer, in any operating system. Rich-text editors are web applications (interface) that allow users to edit and enter text within a web browser. Rich-text editors are used in myriad of ways such as for managing code, writing down quick notes, or just as a distraction-free writing tool.
There are number of rich text editors are available over Internet, for this roundup we have compiled a list of free feature rich text editors for developers, that will help you to simplify your tasks easily and help you to increase your development skills. So without much further ado, lets check out the following rich text editors.
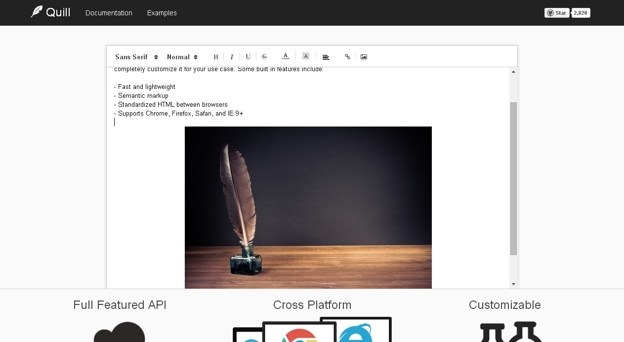
1. Quill

Quill is an open source editor built for the modern web. It is built with an extensible architecture and an expressive API so you can completely customize it for your use case. Quill was built to address the problem that existing WYSIWYG editors are themselves WYSIWYG. If the editor was not exactly the way you want it, it was difficult or impossible to customize it to fit your needs. Quill aims to solve this by organizing itself into modules and offering a powerful API to build additional modules. It also imposes no styles (though reasonable defaults are available) to allow you to skin the editor however you wish.
2. CK Editor

CKEditor is a ready-for-use HTML text editor designed to simplify web content creation. It’s a WYSIWYG editor that brings common word processor features directly to your web pages. Enhance your website experience with our community maintained editor. CKEditor is an Open source application, which means it can be modified any way you want. It benefits from an active community that is constantly evolving the application with free add-ons and a transparent development process.
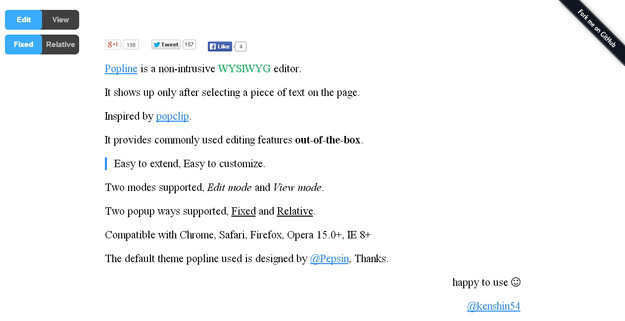
3. Popline

Popline is a HTML5 Rich-Text-Editor toolbar. Popline is inspired from popclip. Compared to traditional RTE, popline will float around the selected text. Popline also support View Mode, you can send a twitter, a facebook message, pin an image to pinterst, search with google in View Mode.
4. MarkItUp

markItUp! is a JavaScript plugin built on the jQuery library. It allows you to turn any textarea into a markup editor. Html, Textile, Wiki Syntax, Markdown, BBcode or even your own Markup system can be easily implemented.
5. NiceEdit

NicEdit is a Lightweight, Cross Platform, Inline Content Editor to allow easy editing of web site content on the fly in the browser. NicEdit Javascript integrates into any site in seconds to make any element/div editable or convert standard textareas to rich text editing.
6. TinyMCE

TinyMCE is a platform independent web based Javascript HTML WYSIWYG editor control released as Open Source under LGPL It has the ability to convert HTML TEXTAREA fields or other HTML elements to editor instances. TinyMCE is very easy to integrate into other Content Management Systems.
7. Quink

Quink is a versatile, extensible, mobile-friendly, open source, in-page WYSIWYG HTML editor. It is a tool for front-end developers to add rich editing capabilities to their solutions. Quink is designed to allow some or all of the HTML content in a page to be edited in a browser. It uses the contenteditable features of modern browsers. Quink uses the browser rendering engine of the generated HTML as you edit, so you see exactly how it looks. Different browsers and window sizes will affect exact layout as with normal HTML.
9. Vim.Sexy

Vim is all about the modern web. Vim will help you take your web app to the next level. Vim comes with ready-made tools to format HTML, CSS, Javascript, Node.js, C++ and more.Vim not only runs on your OS X dev machine, but also on your Ubuntu Linux servers. This means you can crush code in production without sacrificing your editing experience.
10. Xinha

Xinha (pronounced like Xena, the Warrior Princess) is a powerful WYSIWYG HTML editor component that works in all current browsers. Its configurabilty and extensibility make it easy to build just the right editor for multiple purposes, from a restricted mini-editor for one database field to a full-fledged website editor. Its liberal, BSD licencemakes it an ideal candidate for integration into any kind of project.
11. Whizzywig

Whizzywig is easy. It lets people create rich, formatted text through a web form. It actually creates xhtml, but you need no HTML knowledge to use it. If you can use a word processor or email, then you can use this.
12. Xstandard Lite

The Lite version of XStandard is freeware and can be used in commercial applications. Features not supported in the Lite version include the ability to customize the toolbar, Word clean-up, and features dependent on Web Services (ex: spell checker, communication with third-party content, file drag & drop).
13. WYMeditor

WYMeditor is a web based WYSIWYM XHTML editor, WYMeditor’s main concept is to leave details of the document’s visual layout, and the concentrate on its structure and meaning, while trying to give the user as much comfort as possible.
14. FreeTextBox

A robust, fully-featured, and extremely popular rich-text editor for ASP.NET. It has a built-in image gallery, a helpful JavaScript API for customization, and a full list of editing controls for constructing tables, ordered/unordered lists, and even spellchecking (using the IE spellchecking engine
15. jHTML Area

A simple, light weight, extensible WYSIWYG HTML Editor built on top of jQuery. This component allows you to easily display a WYSIWYG HTML Editor in place of any TextArea DOM Elements on the page. The minified script alone is 9.17kb; CSS and Images it’s a total of 25.9kb.
16. Ueditor

uEditor is a WYSIWYG HTML editor originally based on widgEditor designed by Cameron Adams, but rewritten for jQuery and considerably modified since. uEditor is flexible and easy to use. As for widgEditor, the generated code is clean and valid (though you should verify it after form submission) and it’s possible to use a custom sylesheet for rendering in WYSIWYG mode among other things.