No doubt Instagram is one of the most popular photo sharing social networks (more than 30 million users) that enables users to take a photos, apply a digital filter, and share it.
With Instagram , Users can upload photographs, connect their Instagram account to other social networking sites (which will enable the option to share uploaded photos to those sites), and follow other users’ feeds.
In this article we have compiled a list of Best jQuery Instagram Plugins that will help you to pull in your own Instagram pictures, and let you display your pictures in a beautiful and eye catching way. We hope you will find the list handy and useful for your needs. Enjoy !!
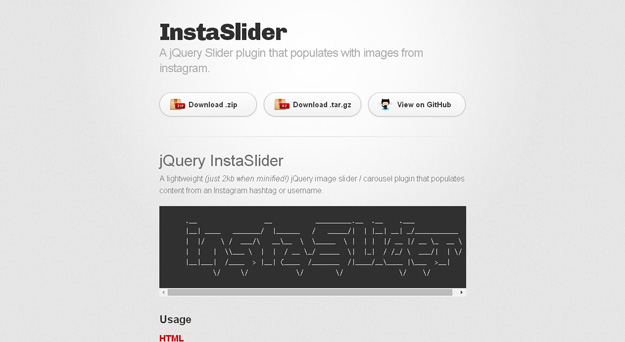
1. Instaslider

InstaSlider is a lightweight jQuery image slider / carousel plugin that populates content from an Instagram hashtag. This plugin can be fully customized using CSS.
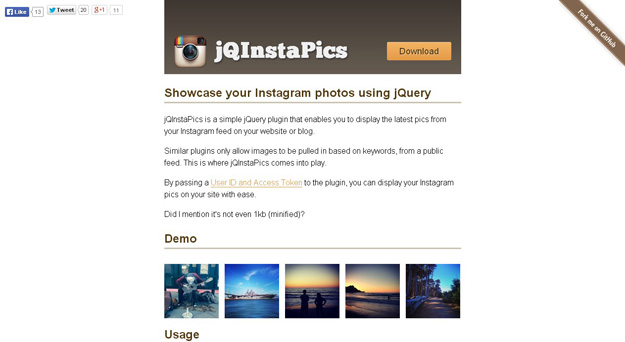
2. jQInstaPics

jQInstaPics is a simple jQuery plugin that enables you to display the latest pics from your Instagram feed on your website or blog. Similar plugins only allow images to be pulled in based on keywords, from a public feed. This is where jQInstaPics comes into play. By passing a User ID and Access Token to the plugin, you can display your Instagram pics on your site with ease.
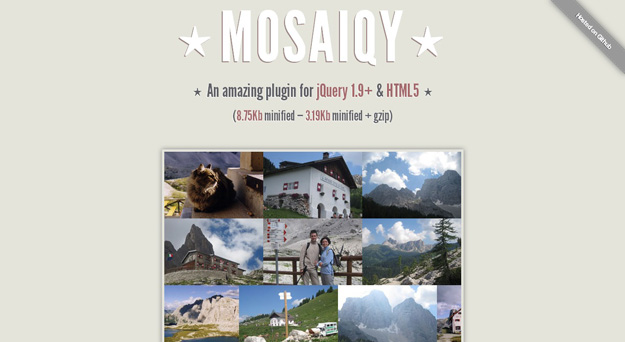
3. Mosaiqy

Mosaiqy is a jQuery plugin for viewing and zooming photo working on Opera 9+, Firefox 3.6+, Safari 3.2+, Chrome and IE7+. Photos are retrieved from a JSON/JSONP data structure and randomly moved inside the grid. All expensive animations are taken over by your GPU on recent browsers using CSS3transitions, minimizing the CPU overhead.
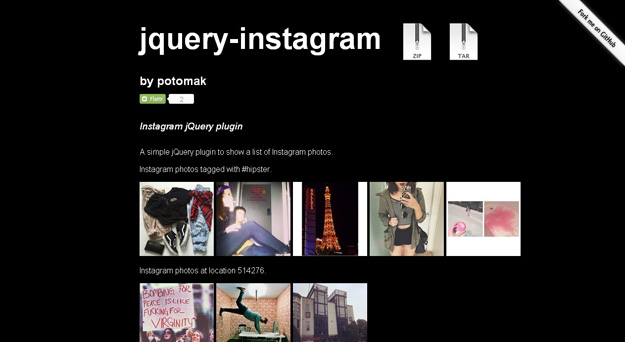
4. Instagram jQuery Plugin

A simple jQuery plugin to show a list of Instagram photos.
5. Instagram Infinite Scroll

Instagram Infinite Scroll is a single page Infinite Scroll app built using jQuery, and CSS.
6. Instagram Like Filter with jQuery

In this tutorial you will learn how to make a simple web app that allows you to drag a photo from your computer into the browser window, and apply instagram-like filters on it.
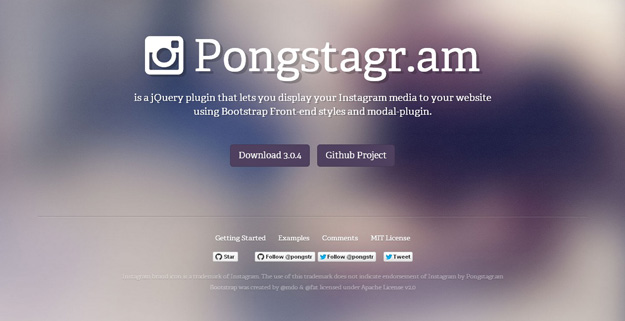
7. Pongstagr.am

Pongstagr.am is a jQuery plugin that lets display your instagram media to your website using Bootstrap Front-end styles and modal-plugin. For the most part, Instagram’s API only requires the use of a client_id. A client_id simply associates your server, script, or program with a specific application. However, some requests require authentication – specifically requests made on behalf of a user.
8. VintageJS

vintageJS is a jQuery plugin that uses the html5 canvas element to add a great vintage look to your photos. It comes with three effect-presets and can be customized very easily.
9. SpectagramJS

Spectragram is an easy jQuery plugin for Instagram API to fetch and display user, popular or tags photo feeds inside your web application or site. You can get get the most recent media published by a user, the most popular media at the moment, or recently tagged media from Instagram API.
10. Instagram Lite

Instagram Lite is a simple, lightweight jQuery plugin used to display a user’s Instagram photos.
11. Instafeed.js

A dead-simple way to add Instagram photos to your website. No jQuery required, just plain ‘ol javascript.
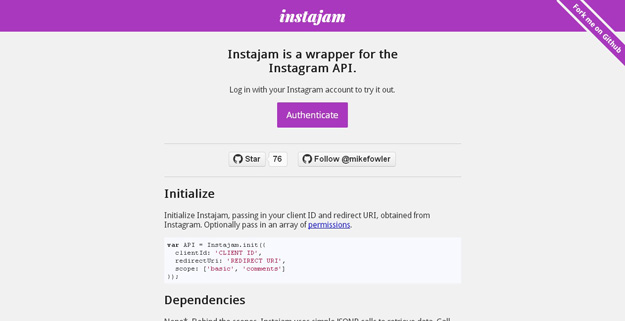
12. InstaJam

Instajam is a JavaScript wrapper for the Instagram API. You provide the access token, we provide the jam.
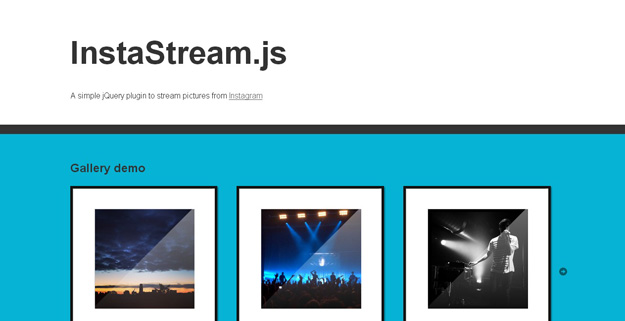
13. InstaStream.js

A simple jQuery plugin to stream pictures from Instagram.
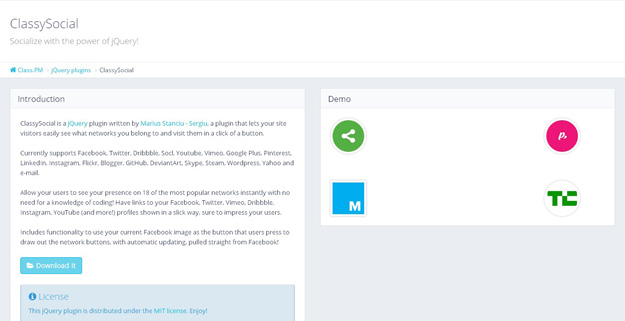
14. Classy Social

ClassySocial is a jQuery plugin that lets your site visitors easily see what networks you belong to and visit them in a click of a button. Currently supports Facebook, Twitter, Dribbble, Socl, Youtube, Vimeo, Google Plus, Pinterest, LinkedIn, Instagram and e-mail. Allow your users to see your presence on 11 of the most popular networks instantly with no need for a knowledge of coding! Have links to your social profiles shown in a slick way, sure to impress your users.
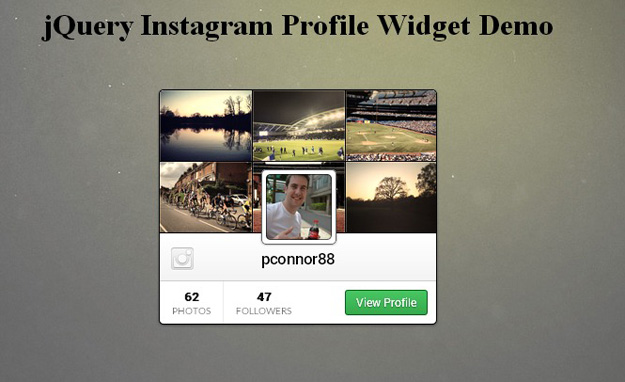
15. jQuery Instagram Widget

Instagram Profile Widget is a simple lightweight plugin to create an Instagram user profile widget from any user using jQuery and Instagram API.