JavaScript library is a library of pre-written JavaScript which allows for easier development of JavaScript-based applications, especially for AJAX and other web-centric technologies.
In this article, we are featuring some of the most suitable JavaScript and jQuery libraries released recently, which could be the right solution for your current tasks or other issues you may be encountering or dealing with concerning your website. Some may even be familiar with several of these JS libraries, however – others may not. In both cases, we hope this round-up will help you discover some plugins which could be utilized in one of your upcoming projects.
1. GifShot

GifShot is a JavaScript library that can create animated GIFs from media streams, videos, or images. The client-side nature of the library makes it extremely portable and easy to integrate into almost any website. Leverages cutting edge browser APIs including WebRTC, FileSystem, Video, Canvas, Web Workers, Typed Arrays, and Base 64 Encoding to support over 20 options. By harnessing the power of web workers, you get fast GIF creation that doesn’t block the UI. An image quantization algorithm is also used to reduce the number of colors required to represent the image.
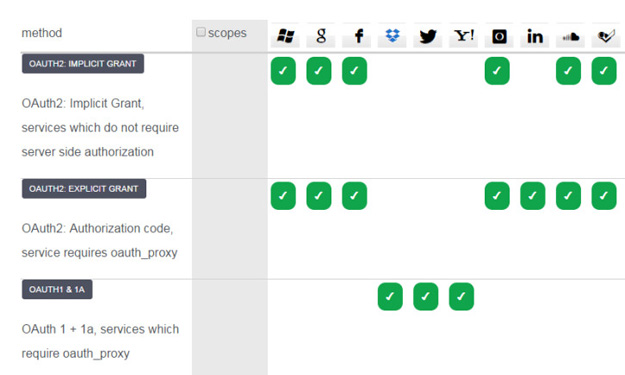
2. Hello.js

Hello.js is a client-side Javascript SDK for authenticating with OAuth2 (and OAuth1 with a oauth proxy) web services and querying their REST API’s. HelloJS standardizes paths and responses to common API’s like Google Data Services, Facebook Graph and Windows Live Connect. It’s modular, so that list is growing. HelloJS can also be run on phonegap applications.
3. Math.js

Math.js is an extensive math library for JavaScript and Node.js. It features a flexible expression parser and offers an integrated solution to work with numbers, big numbers, complex numbers, units, and matrices. Powerful and easy to use. It supports chained operations. It’s easily extensible.
4. Rollerblade.js

Rollerblade.js works on desktops, tablets, and smartphones (touch enabled). For all mobile devices, the rollerblade rotator will be activated when a user slides their finger from left to right. Image preloading is used to cache the images from your array to make sure the rotator performs as fast as possible. Rollerblade.js works well in IE9+.
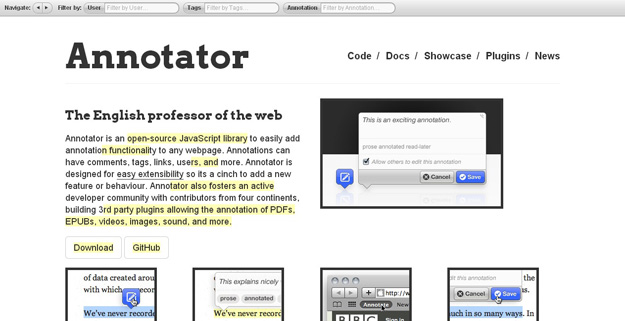
5. Annotator.js

Annotator is an open-source JavaScript library to easily add annotation functionality to any webpage. Annotations can have comments, tags, links, users, and more. Annotator is designed for easy extensibility so its a cinch to add a new feature or behaviour. Annotator also fosters an activedeveloper community with contributors from four continents, building 3rd party plugins allowing the annotation of PDFs, EPUBs, videos, images, sound, and more.
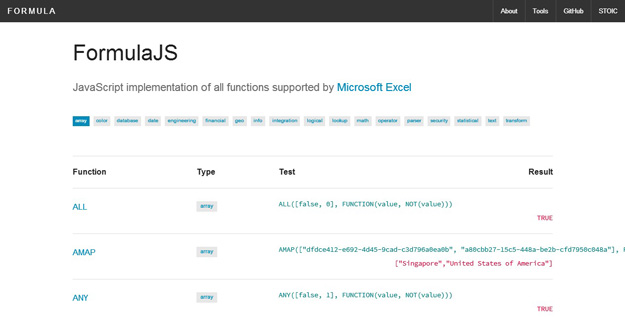
6. Formula.js

Formula.js is a JavaScript implementation of most Microsoft Excel formula functions. formula.js is freely distributable under the terms of the MIT license.
7. Fitter Happier Text

Fitter Happier Text is a javascript library for performant and fully fluid heading inspired by FitText. Fitter Happier Text replaces each node with an SVG text node and sets the viewBox attribute based on its width and height.
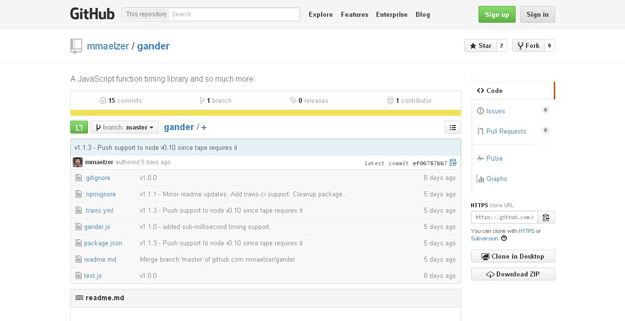
8. Gander

Gander, in its most basic form, wraps itself around functions to provide execution times. Times are provided in sub-milliseconds when the precision is available (process.hrtime, performance.now) and milliseconds when not. Gander supports CommonJS/node.js and AMD/require.js imports. You can also use it in your web app via a normal script tag and it will add itself to the window object.
9. Midnight.js

Midnight.js lets you switch headers on the fly. All you have to do is create your nav (or header) as you normally would (as long as it works with position:fixed), and then Midnight.js helps you change that header when necessary for different sections.
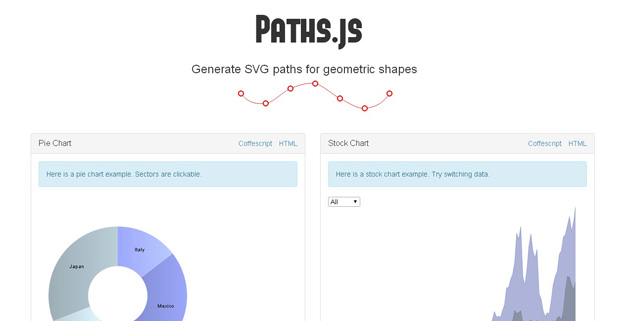
10. Path.js

Paths.js is a JavaScript library for generating SVG paths that can then be used along with a template engine like Mustache or Handlebars for displaying those SVG shapes in the browser. It offers three APIs, of increasing abstraction.
11. Bootstro.js

Bootstro.js is a tiny javascript library using Bootstrap’s popover to help guide your users around. Show your users a guided tour of what is what on a page.
12. Bottlejs

BottleJS is a tiny yet powerful dependency injection container. It features lazy loading, middleware hooks, decorators and a clean api inspired by the AngularJS Module API and the simple PHP library Pimple.