CSS animations lets you run animations smoothly, even under moderate system load. Simple animations can often perform poorly in JavaScript (unless they’re well made). The rendering engine can use frame-skipping and other techniques to keep the performance as smooth as possible and letting the browser control the animation sequence lets the browser optimize performance and efficiency by, for example, reducing the update frequency of animations running in tabs that aren’t currently visible.
In this roundup, we would like to present our audience 18 Best CSS Effect Libraries that enable you to create stunning animations to make your designs more attractive and eye catching. These CSS effect libraries help you to create interactive designs without the need of Flash, Silverlight or After Effects. We hope you will find the list handy and useful, we would love to hear from you, please give us your feedback by posting comment below. Enjoy !!
1. DynCSS

DynCSS parses your CSS for -dyn-(attribute) rules. These rules are Javascript expressions evaluated on browser’s events like scroll and resize. The result is applied to the CSS attribute you have specified as suffix. You can make dynamic any CSS property — provided that it is writable by jQuery’s .css() method. You do this by appending the -dyn- prefix and specifying a quoted Javascript expression.
2. Spin Kit

Spin kit is a collection of awesome loading spinners animated with CSS. Spinkit uses CSS animations for creating attractive and easily customizable animations. The goal is not to offer a solution that works in every browser—if you’re supporting browsers that haven’t implemented the CSS animation property (e.g. IE9 and below), you’ll want to detect support for the animation property, and implement a fallback.
3. Magic CSS3 Animation

Magic CSS3 Animations is a package of CSS3 animations with special effects that you can freely use for your web projects. Simple include the CSS style: magic.css or include the mynified version: magic.min.css.
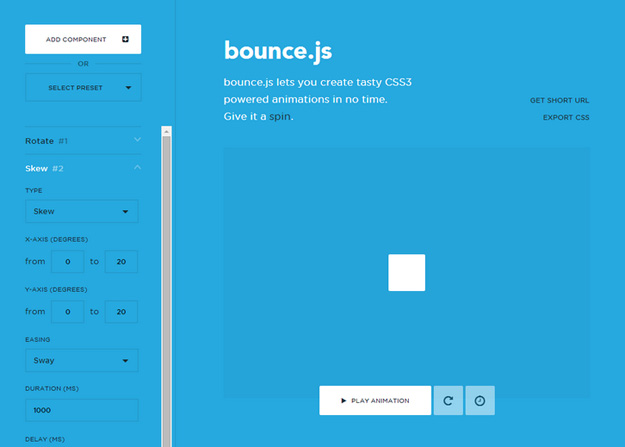
4. Bounce.js

Bounce.js is a tool for generating tasty CSS3 powered keyframe animations. The JS library for generating dynamic animations is on its way. Simply add a component, choose the preset. And then you can either get a short URL or export to CSS.
5. Buttons

Buttons is a CSS library for creating highly customizable, flexible and modern web buttons. It is built with Sass + Compass and has support for square, rounded or circular buttons that can be flat or not and having custom effects (like glow). The sizes, colors, effects and fonts used can all be changed with the help of variables and it can be extended easily.
6. Ani.js

AniJS is a declarative handling library for CSS animations that makes development quicker and more eloquent. It’s fully documented and easy to get started with.
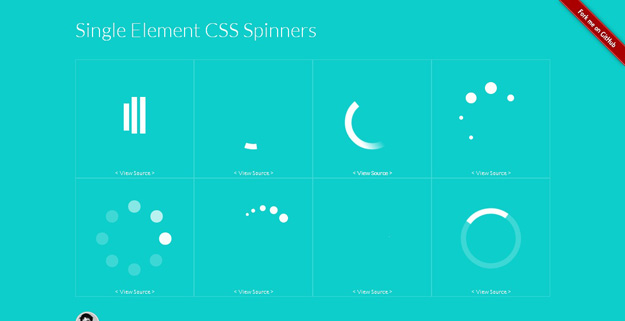
7. Single Element CSS Spinner

Single Element CSS Spinners is a collection of loading spinners animated with CSS. Each spinner consists of a single div with a class of ‘loader’ and content text of ‘Loading…’. The text is for screen readers and can be used as a fallback state for older browsers.
8. CSS Shakes

Its is a collection of CSS classes that will vibrates & shake the ‘DOM’.
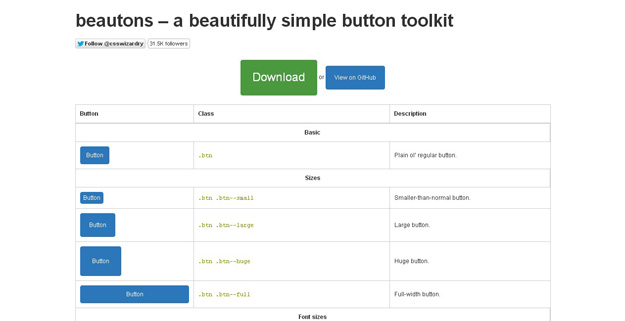
9. Beautons

Beautons is an easy to use library for creating beautiful, simple buttons. You can apply a variety of styles, functions, and more to the buttons, including changing their sizes, making them positive or negative, and more.
10. OdoMeter
Odometer is a JavaScript-CSS library for creating effects/interfaces that are familiar from “car mileage displays, airport info boards or slot machines”. The library is standalone + lightweight (3kb) and uses CSS transformations for the effect which works pretty fast (has a fallback too). It simply transforms the value of a given element to another pre-defined value with a single-line function.
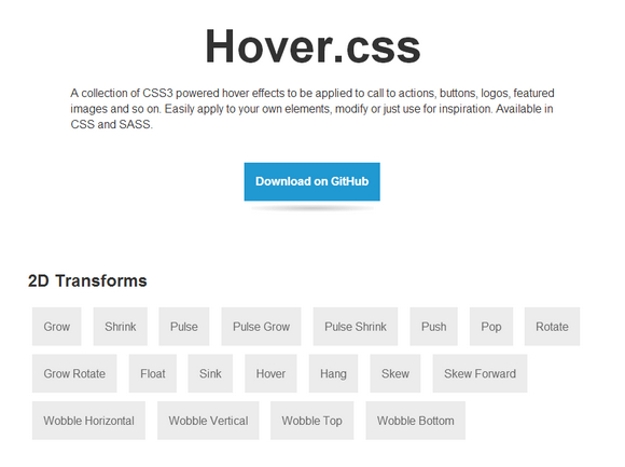
11. Hover.CSS

Hover.CSS is a useful collection of CSS3 powered hover effects to be applied to call to actions, buttons, logos, featured images and so on. Easily apply to your own elements, modify or just use for inspiration. hover.css can be used in a number of ways; either copy and paste the effect you’d like to use in your own stylesheet or reference the stylesheet.
12. Kite

Kite is a flexible layout helper CSS library. Kite uses `inline-block`, not the latest CSS Syntax. It’s practical, simple to understand and easy to use. Kite behaves like flexbox: justify-content, etc. You could easily create complex modules.
13. Wow.js

WOW.js makes it easy to call CSS animations as your user scrolls down the page. It does not require jQuery, is only 3kb, and is easy to use
14. Animate.CSS

animate.css is a bunch of cool, fun, and cross-browser animations for you to use in your projects. Great for emphasis, home pages, sliders, and general just-add-water-awesomeness.
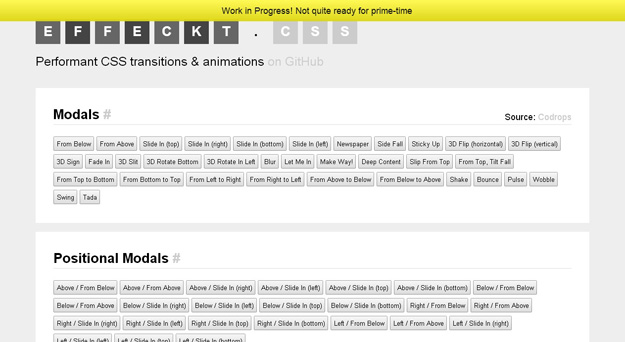
15. Effeckt.css

A Performant Transitions and Animations Library:
16. Anima.js

Anima.js makes it easy to animate a hundred or more objects at a time with CSS and JavaScript. It also gives more control over your animations, and can even create CSS-only animations (though those offer less control and the feature is only experimental at the moment).
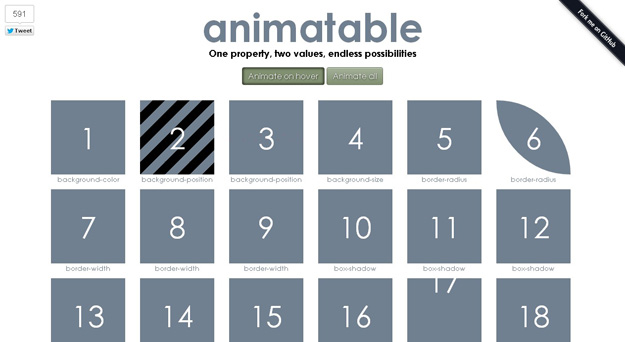
17. Animatable

One property, two values, endless possiblities.
18. Tridiv

Tridiv is not a library but free-to-use web application for creating 3D CSS shapes pretty easily. Using the app, we can insert 4 different shapes (cuboid, pyramid, cylinder, prism) and resize or rotate them. The editor interface displays all views (side, front, top) at the same time and it is possible to use any number of shapes.
Feedback on the best CSS Animation libraries
Please share with us your CSS animation libraries which you think suits this article and may be useful to other readers. Thank you!