Most web users have probably heard about the HTML5 video hype taking over the web recently, and the excitement over what it has to offer in comparison to Flash. The important factor to be considered with HTML5 video players are that they are: fast, responsive, easy to install and compatible in all browsers. For this article we’ve gathered some of the best html5 video players, along with html5 video frameworks and plugins.
You can easily integrate the following html5 video players in your web applications without messing with too many things, and we’d like to include a few html5 video plugins and tools which will help you within enhancing the functionality of html5 video players by adding links into your html5 videos, as well as the handling of subtitles and creating cure points, along with a comparison chart of html5 video players. We hope you will find the list handy and useful for your web applications and other media related projects.
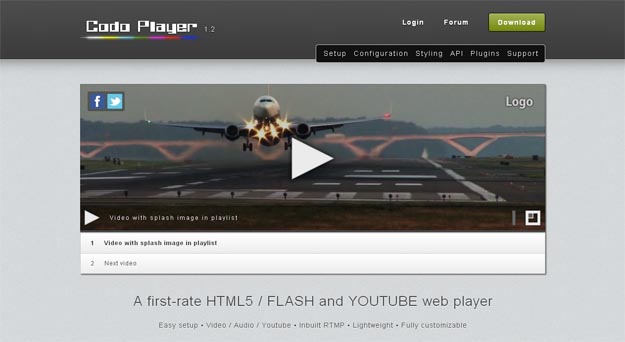
1. Codo Player

It is a standards based embeddable web player, capable of playing HTML5 / FLASH / Youtube platforms. Quality built engine ensures a seamless playback independent of a platform kind, presenting unified setup, API and user interface.
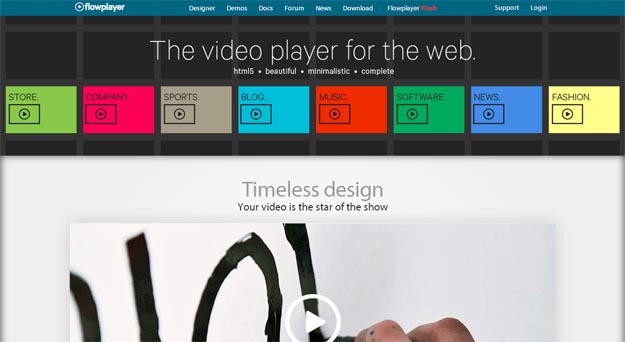
2. Flow Player

Flowplayer, the popular HTML5 video player, offers a great experience with a completely customizable feature set. One of the most important things when playing video is probably the browser support. The player does that perfectly with HTML5 by default and falling back to Flash when needed. Flowplayer’s interface is completely customizable and it comes with 3 beautiful skins. Also, its layout is fluid and works in any screen size with no extra settings.
3. Video JS

VideoJS is an HTML5 Video Player with 3 core parts: An embed code (Video for Everybody), a Javascript library (video.js), and a pure HTML/CSS skin (video-js.css). Using Video for everybody as the embed code means you know it’s compatible with many devices (including ones without javascript).
The javascript library fixes browser & device bugs, and makes sure your video is even more compatible across different browser versions. The pure HTML5/CSS skin ensures a consistent look between HTML5 Browsers, and easy custom skinning if you want to give it a specific look, or brand it with your own colors.
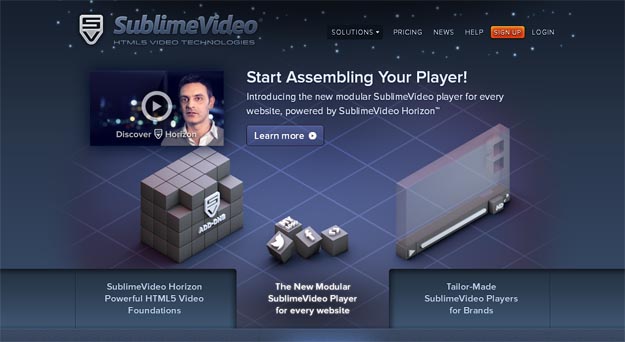
4. Sublime Video

Sublime Video is a HTML5 Video Player, users can play videos without the need of browser plugins or Flash dependencies. It supports Full-window mode with sleek zoom-in/out transitions. There are more advanced controls on a draggable pane. Sublime Video will be soon released for free (at least for non-commercial use).
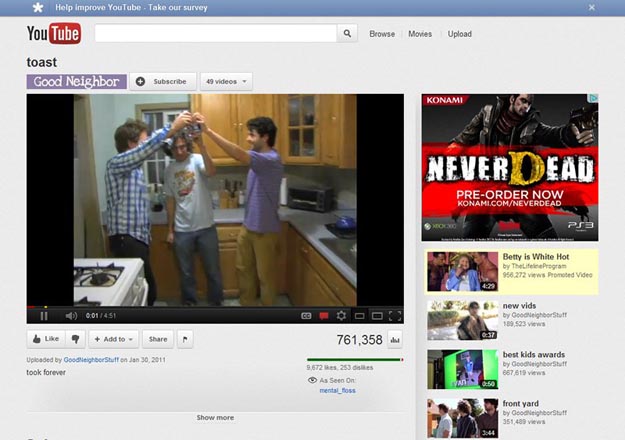
5. Youtube

YouTube is an online based video player that updates itself with bug fixes, upgrades, and everything else so that you don’t have to worry about it. YouTube is the most popular hosting platform for video files. The HTML5 video player can be quickly embeded via iFrame as it is necessary for ads.
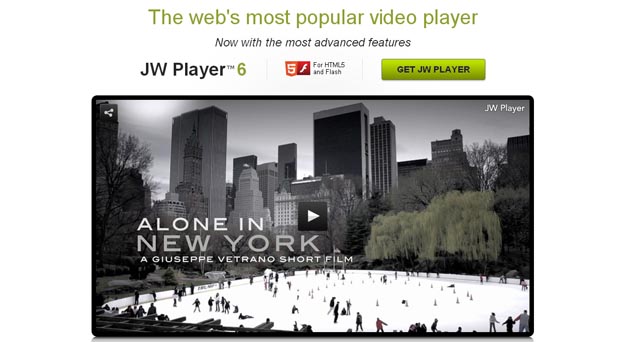
6. JW Player

JW Player For HTML5 is a totally skinnable and configurable player based on the video tag of HTML5. It is built with jQuery, and for any browser without HTML5 support, falls back to the JW Player for Flash automatically. It has support for subtitles using HTML5 track element and language-selection by label attribute of track (yes, subtitles can be multilingual). The player can be set to display a poster image before and/or after the video Also, it is possible to make it auto-play, auto-repeat, start with a pre-defined volume and much more.
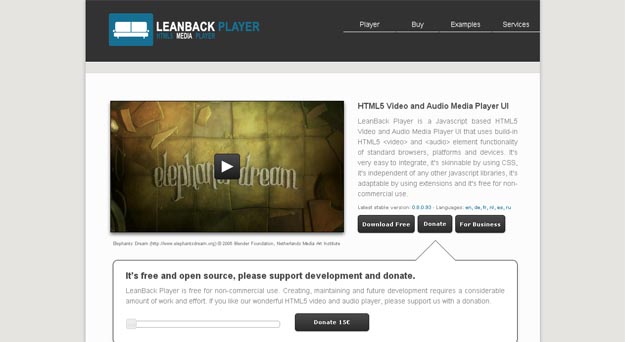
7. LeanBack Player

LeanBack Player is a Javascript based HTML5 Video and Audio Media Player UI that uses build-in HTML5 video and audio element functionality of standard browsers, platforms and devices. It’s very easy to integrate, it’s skinnable by using CSS, it’s independent of any other javascript libraries, it’s adaptable by using extensions and it’s free for non-commercial use.
8. Open Standard Media Player

OSM Player is a highly customizable and open source HTML5 media player that is built with jQuery. It is designed to dynamically play almost any media, whether it be HTML5 video – Flash video – Audio, etc. For any non-standard media and browsers without HTML5 support, it can fallback to Flash. OSM Player supports playlists and offers a seamless Youtube/Vimeo integration. The playlist can optionally be hidden and the video can be displayed in fullscreen.
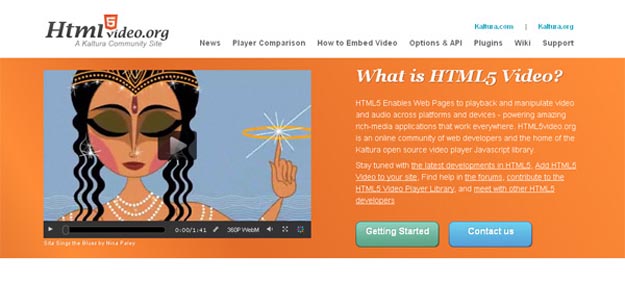
9. KalTura HTML5 Video Player

Kaltura is a free and open source HTML5 video player that enables you to simply create customized cross-browsers and cross-devices skins to match all your website designs. There are also a lot of player templates within the Kaltura player.
10. Media Element.js

MediaElement.js is a jQuery plugin which enables you to use the video tag with one H.264 file (you can also include OGG or WebM, but you don’t have to). If the player doesn’t support it, the plugin replaces the player with a Flash or Silverlight-powered one. There is also MediaElementPlayer.js for building a complete player that looks and functions the same in all browsers.
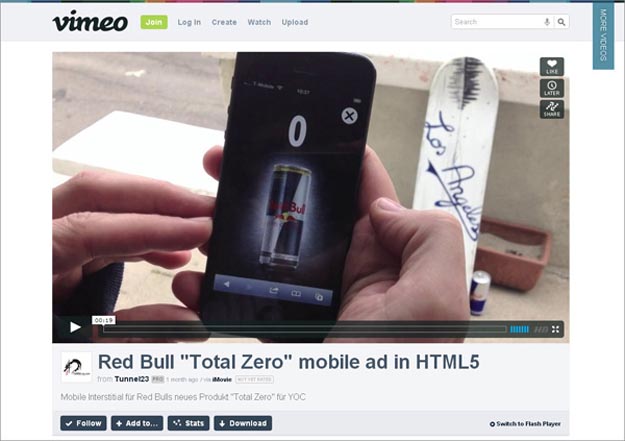
11. Vimeo

Vimeo is same as YouTube, is a popular site for sharing your videos that implemented HTML5 video playback early this year. Vimeo also uses an iFrame for HTML5 video embedding as it’s necessary for ads.
12. Time Jump

TimeJump lets you add deep links to your HTML5 audio and video podcasts. It’s already being used on some ground-breaking podcasts, including ShopTalk and The ATX Web Show. It was created by Paravel and Chris Coyier.
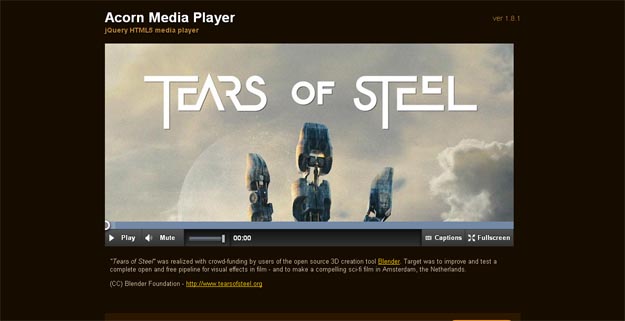
13. Acron Media Player

Acorn Media Player is a jQuery plugin for creating a customizable HTML5 media player with support for accessibility. The player can be completely controlled with keyboard (with standard tab-based navigation), has screen-reader support + accessible themes and various other accessibility tweaks. There is also support for closed captions and a dynamic transcript generated from the selected captions is provided.
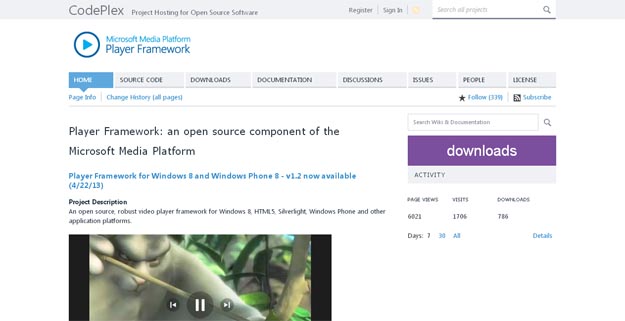
14. Player Framework

Player Framework is an open source video player framework for HTML5, Silverlight, Windows Phone and other platforms. It offers a JavaScript API for controlling the player where the API methods are the same on both the HTML5 and Silverlight versions. Such a consistency is very handy for using any of the versions as a fallback of the other with almost no extra coding.
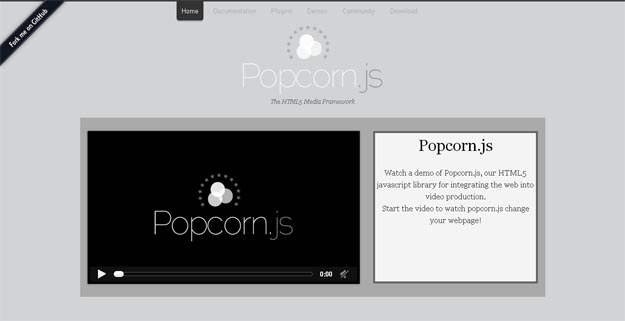
15. Popcorn Js

Popcorn.js is an open source event framework for HTML5 video which provides an easy-to-use API for synchronizing interactive content. It uses the native HTMLVideoElement properties, methods and events with normalizing them into a simplistic API. The framework also provides a plugin system for community contributed interactions. There are many functions provided for controlling the video like getting the duration, setting the playback rate or changing the volume.
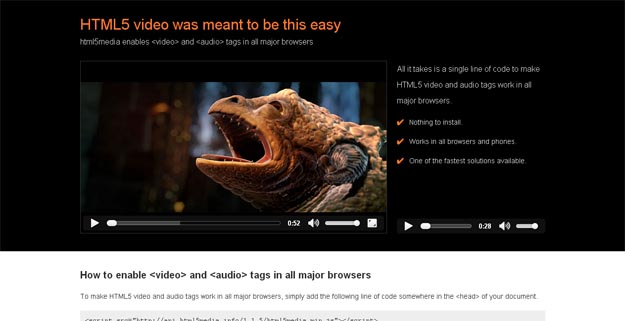
16. HTML5 Media

html5media is a JavaScript library that enables every browser to play the media defined inside the HTML5 media tag. For a compatible browser, the library doesn’t interfere anything. For non-compatible ones (older or non-supported file type usage), the player is replaced with the Flash-powered FlowPlayer. Even in the Flash-fallback, the library applies the settings defined inside the audio – video tags to the player (like poster image). html5media can be installed to your own website or a free-hosted-version offered for a quick usage.
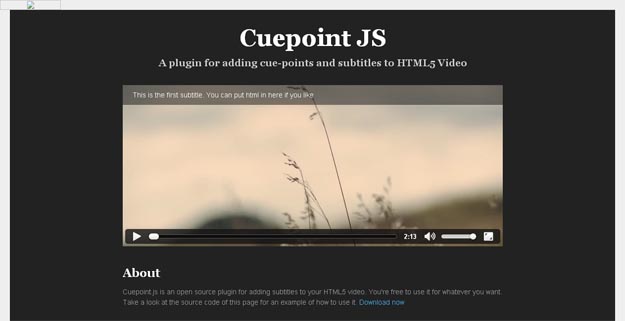
17. Cuepoint js

Cuepoint.js is a jQuery plugin for handling subtitles and creating cue-points in HTML5 video. It simply works by creating “an array of subtitles with the seconds” that they will be displayed. And, a setTime event that can be attached to any element helps skipping the media to the second mentioned. P.S. For subtitle, “for how long a subtitle will be displayed can not be mentioned but this can be accomplished by adding empty subtitles to the array.
18. Mooplay

Mooplay is a set of controls, built on top of MooTools, that enables us to create and customize a HTML5 video player. It doesn’t force you to use the video element with only its controls. They can be controlled by other scripts and Mooplay will adapt itself accordingly. Another great feature is the ability to integrate subtitles into videos which work with Ajax requests and synchronize with the video (.srt and .sub formats are supported).
19. Moovie

Moovie is a free MooTools custom controls library for the HTML5 video element.It includes all the features of a player: play, pause, stop, a volume control which mimics the Youtube’s control and progress bar. On initial load and when the video is paused, the player displays a “big play button” and a replay button at the end of the file. Moovie has playlist (for multiple videos) and captions support. And, with the help of a settings panel, it is possible to enable or disable various options such as looping, captions and auto-hiding of controls bar.
20. VideoSWS

VideoSWS is a collection and comparison of HTML5 video players which helps finding the best and/or the most suitable player for your project. It lists all the well-known players, shows the features supported/unsupported under titles like Flash fallback, iOS compatibility, subtitles, audio, JS library required and more. Also, it is possible to test each player (with a default video or any custom input) and read personal comments of the VideoSWS creators about them.