JS libraries let you create rich, interactive websites and help you to resolve almost every type of issues, probably this is the reason every developers should have some useful JavaScript Libraries collection as they provide cross browser debugging and many other features.
For this roundup we have amassed some of the fresh JavaScript Libraries released recently for our audience. In this article We have collected 15 of the Top JavaScript Libraries for September 2014 to help you enhance your website related tasks and keep your website a step ahead of the competition.
So without further ado lets check out these Fresh JavaScript Libraries. Enjoy !!
1. Impulse

Impulse is a library for building dynamic physics based interactions, with a focus on mobile web. You can create animations that flow naturally from the user’s movements. Rather than animating properties for a set amount of time, impulse takes a start position, end position, and velocity. Impulse is small, weighing in at about 9k minified and gziped. Impulse has no large dependencies. It doesn’t require jquery, but it knows how to work with jquery.
2. Chartlist.js

Chartist.js is a simple responsive charting library built with SVG. Chartist’s goal is to provide a simple, lightweight and non-intrusive library to responsive craft charts on your website. It’s important to understand that one of the main intentions of Chartist.js is to rely on standards rather than providing a own solution to the problem which is is already solved by the standard.
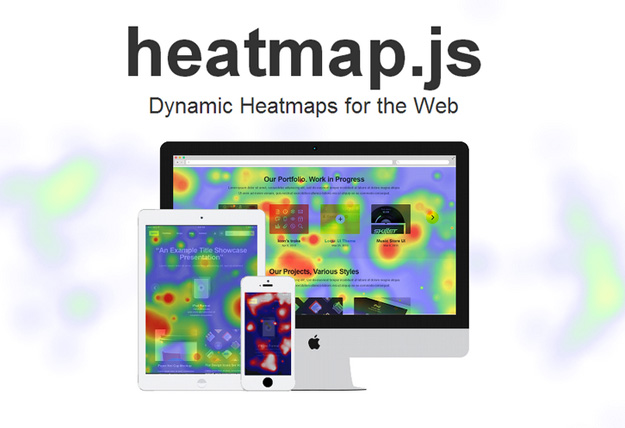
3. Heatmap.js

Heatmap.js makes dynamic heatmaps for the web. This JavaScript library will help you make your 3 dimensional data speak up. Use heatmap.js v2.0 to add new value to your project, build a business based on it, study and visualize user behaviour, and much more.
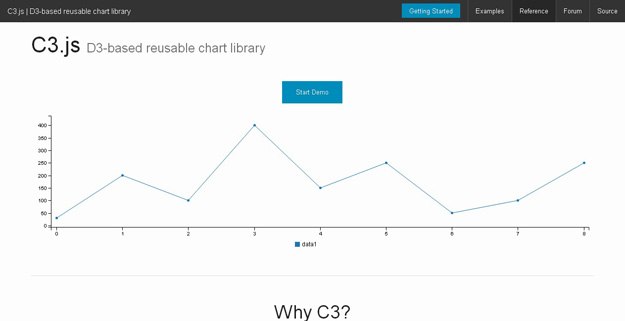
4. C3.js

C3 makes it easy to generate D3-based charts by wrapping the code required to construct the entire chart. We don’t need to write D3 code any more. C3 gives some classes to each element when generating, so you can define a custom style by the class and it’s possible to extend the structure directly by D3. C3 provides a variety of APIs and callbacks to access the state of the chart. By using them, you can update the chart even if after it’s rendered.
5. Pace

PACE (Progress Automatically. Certain to Entertain.) is an automatic page load progress bar built with JavaScript and CSS. There are a number of themes available, including barber shop, big counter, corner indicator, and center radar, among others.
6. Duo.js

Duo.js is a next generation package manager for the front end that blends ideas from Component, Browserify, and Go. It makes writing and organizing front-end code fast and pain-free.
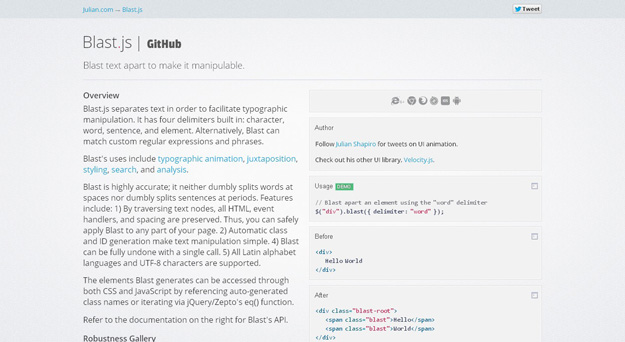
7. Blast.js

Blast.js makes it easy to separate your text to make it manipulable, with four delimiters built-in: character, word, sentence, and element. The elements generated can be accessed via JavaScript or CSS.
8. Operation.js

operations.js is a library that allows us to create well defined operations which are wrappers around javascript functions. We can then express dependencies between them, compose them, place them on queues and cancel them at any point during their execution.
9. Flyer.js

flyer.js is a lightweight messaging library written for clojurescript & javascript. It provides broadcast messaging between frames, iframes, and windows.
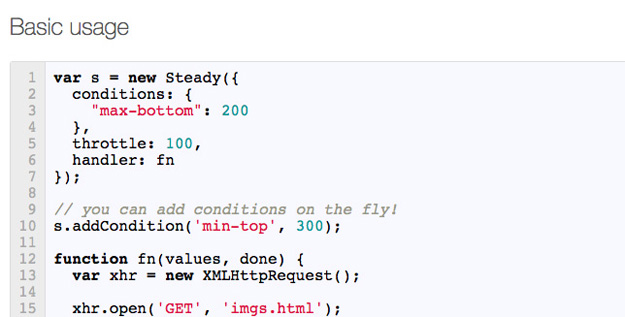
10. Steady.js

Steady.js is a jank-free module for adding logic to onscroll events, without performance regressions in responsive environments. It offers up built-in trackers (including bottom, top, width, and scrollLeft), and even lets you roll your own trackers.
11. Touch.js

Touche.js makes it simple to re-map click events to touch events for mobile UIs. It works with or without jQuery, and removes the 300ms delay applied by all touchscreen devices so they respond immediately.
12. Sweep.js

sweep.js is a small JavaScript library (5kb zipped) that enables proper color transitions through the HSL and HUSL spaces. Ordinary CSS transitions or existing frameworks convert HSL colors to RGB before transitioning. sweep.js addresses this by letting you transition through the color spectrum.
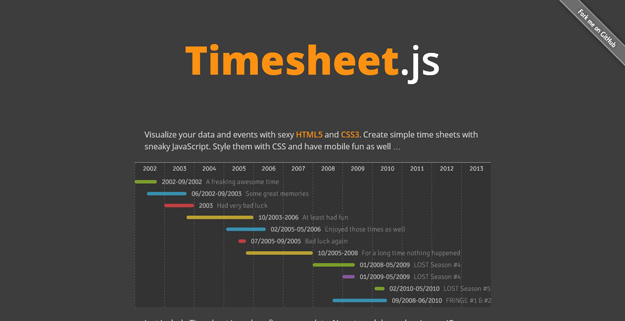
13. Timesheet.js

Timesheet.js is a javascript library for simple HTML5 & CSS3 time sheets. You can visualize your data and events with sexy HTML5 and CSS3 with few lines JavaScript.
14. Title.js

Title.js is a javascript library for browser title bar manipulation with no dependency. Here are usage examples: Add Prefix, Add Suffix, Change Predefined Title, Marquee Effect, TypeWriter Effect.
15. Way.js

way.js is a simple, lightweight, persistent, framework-agnostic javascript library that allows you to bind DOM elements to an in-memory datastore.