CSS is a style sheet language used for describing the look and formatting of a document written in a markup language. While most often used to style web pages and user interfaces written in HTML and XHTML, the language can be applied to any kind of XML document, including plain XML, SVG and XUL. CSS is a cornerstone specification of the web and almost all web pages use CSS style sheets to describe their presentation.
CSS3 is the latest standard for CSS, CSS3 has been split into “modules”. It contains the “old CSS specification” (which has been split into smaller pieces). In addition, new modules are added like selectors, box modals, animations, background, borders, text effects and many more.
The latest version of the CSS, i.e. CSS3, has become more popular and got good reputation amongst designers, however, the learning process is still going on and yet there exists a need for some browsers to get updated for supporting it.
In this article We have compiled a list of some of the Best CSS3 Tools that will help you to design stuff faster and with more efficiency. If you like the article you might be interested in our other article on 30 Best CSS3 Generators
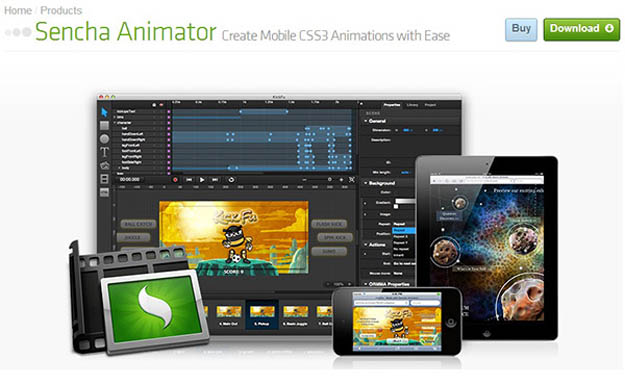
1. Sencha Animator

It is a desktop application which enables users to create CSS3 animations for touch screen mobile devices and webkit browsers. Sencha Animator helps users to create animated text, images, design buttons with gradients and embed analytics.
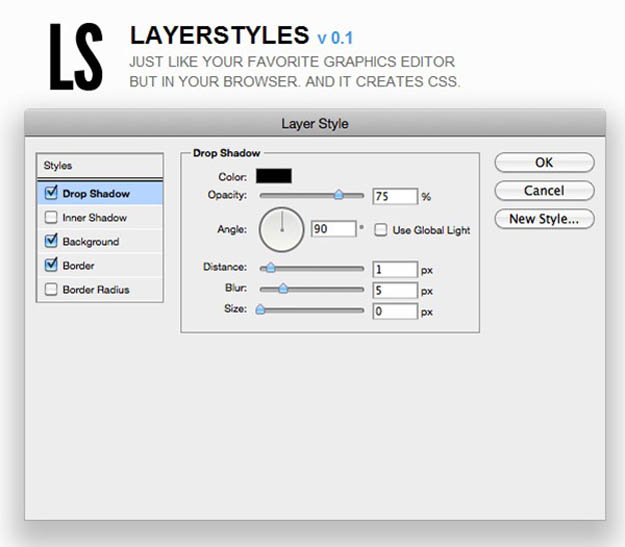
2. Layer Style

It is a HTML5 app for creating CSS3 in an intuitive way. It has Colorpicker which lets you pick any color of the element you’re working on, it facilitates users with Drag and Drop images on to the page to use them as background or to pick their color.
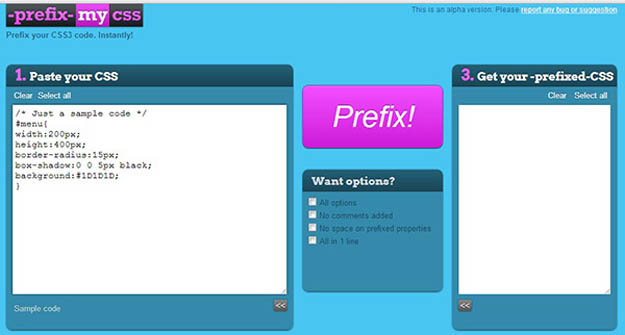
3. PrefixmyCSS

PrefixMyCss lets you prefix your CSS3 code easily. Users have to paste CSS code in to the window to prefix, all vendor prefixes are added to your code, users can safely replace their old code.
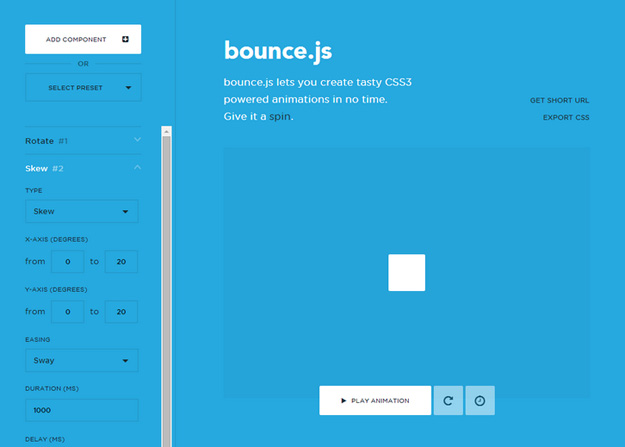
4. Bounce.js

Bounce.js is a tool for generating tasty CSS3 powered keyframe animations. The JS library for generating dynamic animations is on its way. Simply add a component, choose the preset. And then you can either get a short URL or export to CSS.
5. Agile

Agile CSS3 Engine lets you generate pure CSS3 animations using JavaScript. It’s easy to use and cross platform compatible.
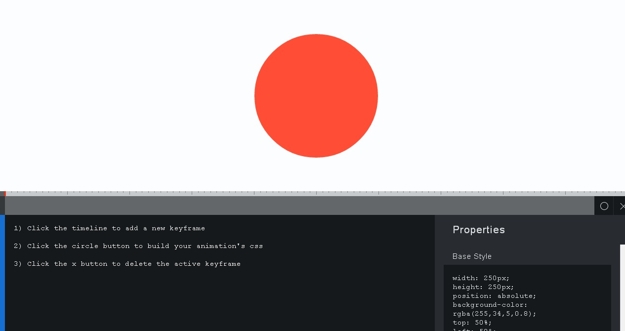
6. Keyframer

Kyeframer is a handy and useful tool that helps you to create CSS3 animations easily. Using keyframer is quite easy you only need to click the timeline to add a keyframe, then click the circle button to add your animation’s CSS, or the X button to delete the current keyframe, and test your skills.
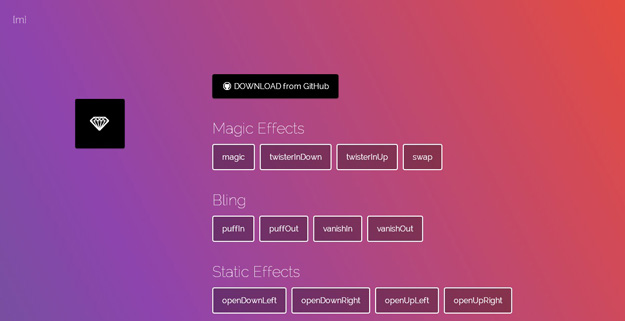
7. Magic CSS3 Animation

Magic CSS3 Animations is a package of CSS3 animations with special effects that you can freely use for your web projects. Simple include the CSS style: magic.css or include the mynified version: magic.min.css.
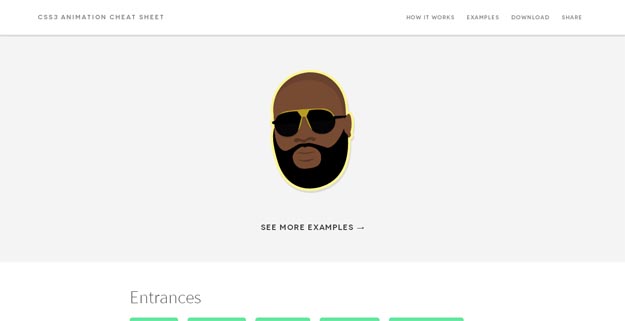
8. CSS3 Animation Cheat Sheet

The CSS3 Animation Cheat Sheet is a set of preset, plug-and-play animations for your web projects. All you need to do is add the stylesheet to your website and apply the premade CSS classes to the elements you want animated. The CSS3 Animation Cheat Sheet uses CSS3 @keyframes and works on all the latest browsers (that’s IE 10).
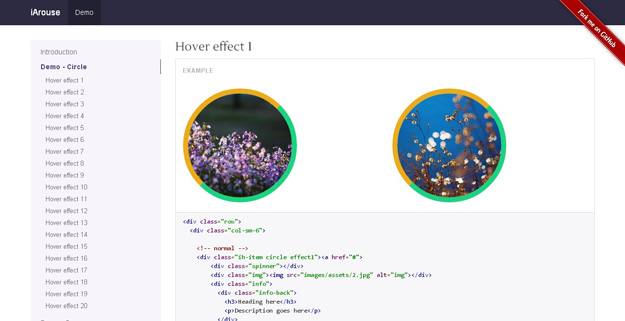
9. iHover

iHover is an impressive hover effects collection, powered by pure CSS3, no dependency, work well with Bootstrap 3. It’s built with Scss CSS (file included), easy modification with variables. There is Modular code, no need to include the entire file.
10. Decss

Decss is a mostly CSS-driven presentation framework that uses CSS3 for transitions. It offer responsive layouts, flexbox for content layout, and even supports presenter notes.
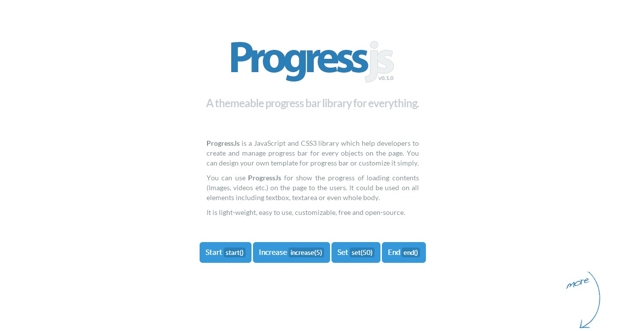
11. Progress.js

ProgressJs is a JavaScript and CSS3 library which help developers to create and manage progress bar for every objects on the page. You can design your own template for progress bar or customize it simply.
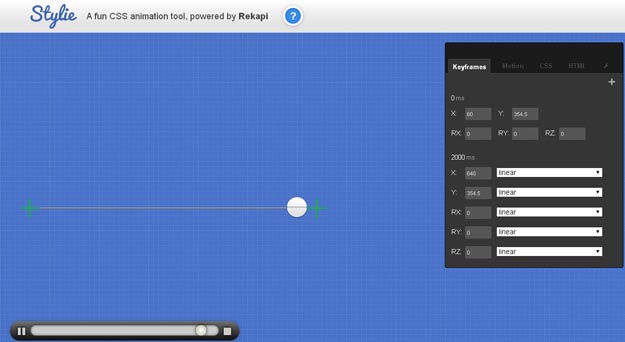
12. Stylie

Stylie is a fun tool for easily creating CSS 3 animations. You can configure your animation graphically, tweak it, grab the generated CSS and go!
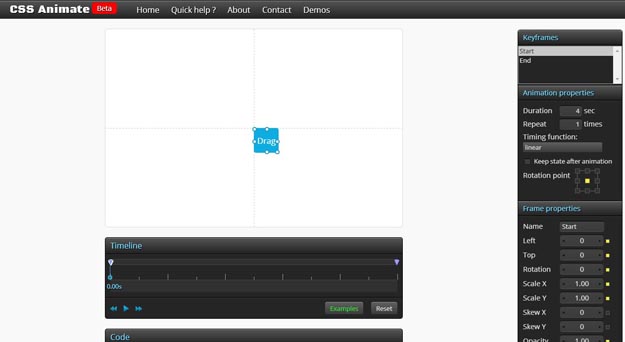
13. CSS3 Keyframes Animation

The CSS3 Keyframes Animation Generator, as the name suggests, is an online tool that lets you create CSS3 keyframe animations.
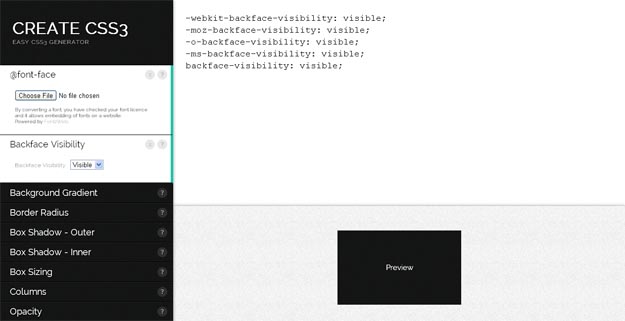
14. Create CSS3

It lists the properties + allows us to customize the values of each and displays the preview instantly. Multiple rules can be added to the same element and the generated CSS code can be edited as well.
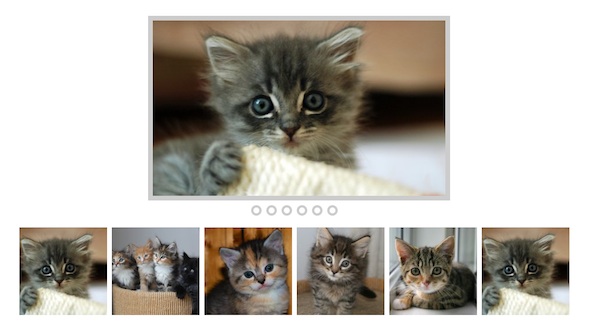
15. CSS3 Lightbox

CSS3 Fancy Box is a pure CSS3 lightbox that’s similar to the creator’s original Fancy Box. By simply adding new classes to the class you’re able to control the appearance of the CSS3 Fancy Box. You can control the transparency of the border, animation entry, rounded corners, etc.
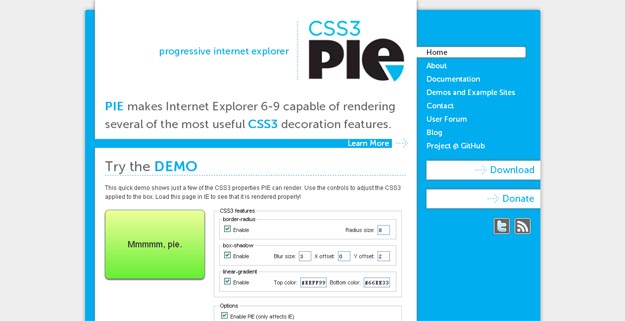
16. CSS3 Pie

Pie makes internet explorer 6-9 capable of rendering several of the most useful CSS3 decoration features.
17. CSS3 Color Names

Color names also known as color keywords, named colors and named color keywords in which their is 147 color names that are defined in the CSS3 color specification. Now the 147 color names also include the 17 standard color names.
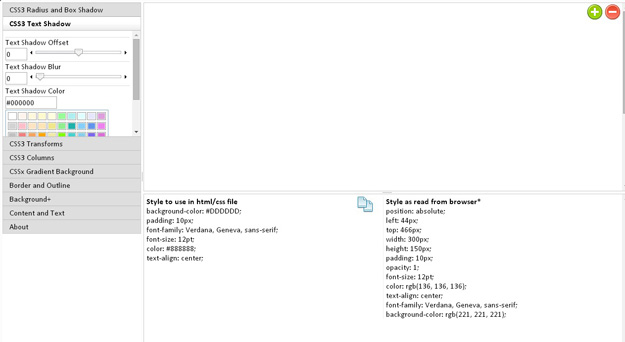
18. CSS3 Playground

An awesome tool to play and test your css3 scripts.