The basic function of a plugin is for it to perform an array of methods with a collection of elements. Each method which comes with the jQuery core such as a plugin, like .fadeOut() or .addClass() . A jQuery plugin is basically a new method which is used in order to extend the jQuery’s prototype object. When extending the prototype object all of the jQuery objects are enabled and are able to inherit any methods which are added.
jQuery has a vast community of skilled developers who continually create incredible scripts and applications for the web. However, it tends to become a rather difficult endeavor by which to sift through everything that is being released by which to discover the scripts that are absolute must-haves for your development tasks. This is why, in this post, you will find a collection of 40 Must Have jQuery plugins that, when applied properly, can end up making your website more user friendly.
Enjoy!
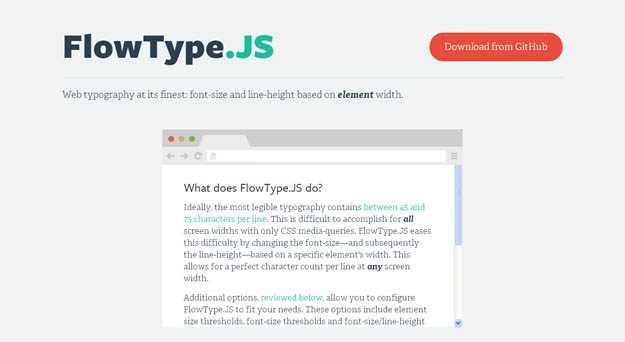
1. FlowType.js

FlowType.JS is a jQuery plugin which can auto-resize the font-size and line-height (according to the width of the element wrapping it) so that our content is displayed just as we prefer. The plugin has options for setting the min/max font-sizes and min/max widths where the resizing will be triggered. It also works fine with webfonts and a nice demo shows how it works (just resize the browser for the demo page).
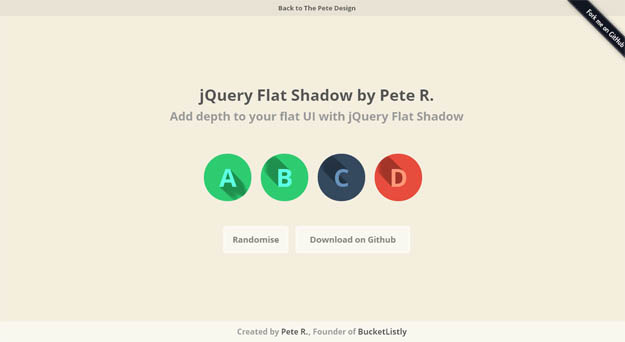
2.jQuery Flat Shadow

jQuery Flat Shadow is a plugin which can add this fading shadow to everything targeted. It is possible to define the shadow color, angle and enable/disable the fading.
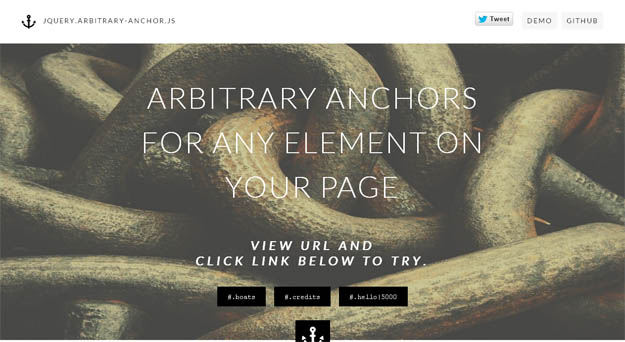
3. Arbitrary Anchor JS

Arbitrary.Anchor.js is a jQuery plugin that extends the standard anchor functionality (linking with #). It enables us to target not only ids but any jQuery selector (like classes or element types). Also, complex selectors can be used as well. (like http://example.com#.sup.brah – that needs to match both of the classes). The clicked links are automatically scrolled with a smooth scrolling effect. And, this scrolling behavior’s speed can be customized by adding the ms value to the link (like http://example.com#.sup.brah|100).
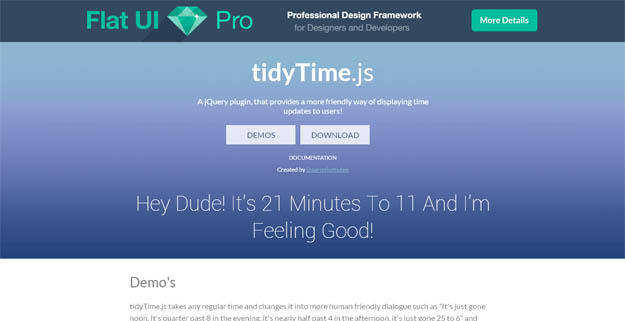
4. tidyTime.js

tidyTime.js is a jQuery plugin for displaying the time in a friendly way. The time values are converted to strings like: “quarter past 9″, “5 o’clock”, “3 to 8″, etc. And, the plugin allows us to insert custom string before and after the time, like: “Hey, it’s 10 minutes to 4. Be quick!”. It is possible to set different strings for specific timestamps too and a callback exists when tidyTime is triggered.
5. Sticky-Kit

Sticky-Kit is a very handy jQuery plugin that simplifies creating/managing such sticky elements and comes with features for complex use. These features include “the handling of multiple stick elements”, “enabling/disabling the behavior depending on elements’s position in viewport” and callbacks. It also has a function for recalculating the dimensions and elements which eases the usage on browser resizes.
6. Owl Carousel

Owl Carousel is a jQuery plugin that allows us to create responsive carousel sliders so quickly. The plugin is touch-friendly and capable of featuring any HTML content with almost any markup. It has options for setting the pagination/sliding speed, enabling/disabling auto-play, showing bullet navigation and more. Also, it is possible to define the number of items to be shown on desktop, tablet + mobile separately and Owl Carousel will handle that automatically.
7. SlimMenu

SlimMenu converts an unordered list with any depth into a menu with sub-menus and, for smaller screens, the menu becomes a drill-down navigation. It is touch-friendly and has several options for customization like the animation or its speed.
8. Tabulous.js

Tabulous.js is a lightweight jQuery plugin that simplifies creating them with a plain HTML structure. The tabs created can be styled with CSS and multiple switching effects exist (slide, scale, scale up and flip). It has no complicated features, just the tabs, its effect and that’s all as, sometimes, that’s all we need.
9. EasyAB

It is a jQuery (and Zepto) plugin for quickly creating A/B and multivariate tests. Once an action is triggered, they are recorded using the custom variables of Google Analytics. Any number of variations can be added and they can be customized with JavaScript functions.
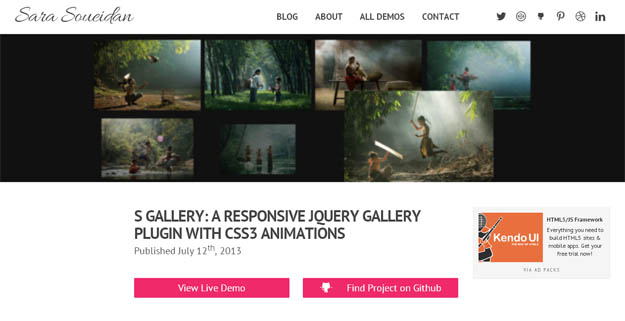
10. S Gallery

S Gallery is another jQuery image gallery plugin that displays images in a responsive grid. It is inspired from the gallery in Sony’s product pages (which is made with Flash) and mimics that completely. Once an item is clicked and focused, it is possible to browse others with prev-next buttons or via keyboard.
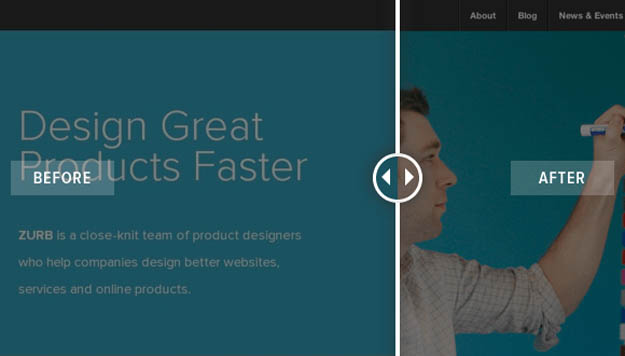
11. Twenty Twenty

TwentyTwenty, a visual diff tool, makes it easy to spot them. It works by stacking two images on top of each other. As the slider moves across the image, it makes use of the CSS clip property to trim the image on the left. This allows the image on the right to show through the container.
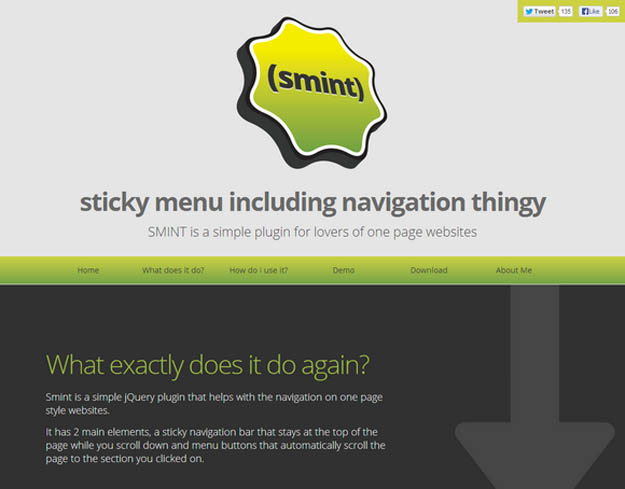
12. SMint

Smint is a simple jQuery plugin that helps with the navigation on one page style websites. It has 2 main elements, a sticky navigation bar that stays at the top of the page while you scroll down and menu buttons that automatically scroll the page to the section you clicked on. SMINT is a simple plugin, so only has an option for how fast the page scrolls. The default speed is 500 (half a second) but you can now set that to be whatever you like. The download comes with demo included so feel free to use that as a staring template for your own one page website.
13. Loda Button : Animates Buttons When Loading

Loda Button is a simple jQuery plugin animates the button’s icon as the data are being fetched from the server. The classes loda-btn and loda-icon are used by the plugin to style the button. The styling is quite simple and done in loda-button.css. The animation is created using CSS3′s animation, transitions and transforms, which are supported by Chrome, Firefox, Opera, and IE10.
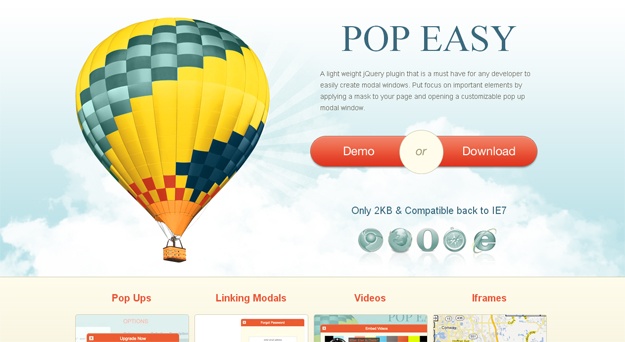
14. Pop Easy

PopEasy is a light weight jQuery plugin that is a must have for any developer to easily create modal windows. Put focus on important elements by applying a mask to your page and opening a customizable pop up modal window.
To use multiple modals on one page, you must sync the href attribute of the trigger to the id of the div you wish to open. This works the same with transitioning from one open modal to another. Just place a link in the modal you wish to leave with an href attribute matching the id of the next modal.
15. Reveal

Reveal is awesome because it’s easy to implement, is cross-browser compatible with modern browsers (with some graceful degradation of course) and lightweight coming in at only 1.75KB. Setting up Reveal modals is only three easy steps. Attach the needed files, drop in your modal markup then add an attribute to your button. Reveal is licensed to use and abuse under the MIT license.
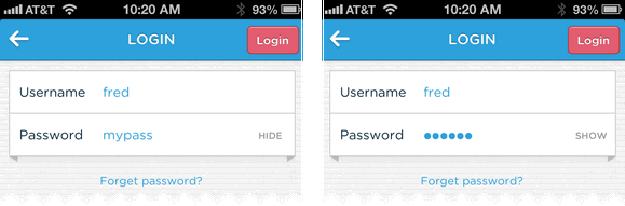
16. Hide/Show Password Plugin

Hide/show Password plugin lets you easily hide and reveal the contents of a password input field. The coolest part about this plugin is the “innerToggle” option. When true, it will create a nifty hide/show control you can style as you like. It even maintains the input focus when tapped in a touch browser.
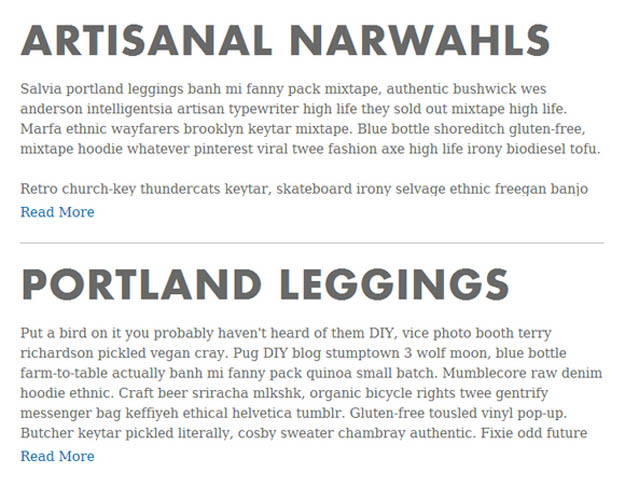
17. Readmore.js

Readmore.js is a a smooth, lightweight jQuery plugin for collapsing and expanding long blocks of text with “Read more” and “Close” links. The required markup for Readmore.js is also extremely lightweight and very simple. No need for complicated sets of divs or hardcoded class names, just call .readmore() on the element containing your block of text and Readmore.js takes care of the rest.
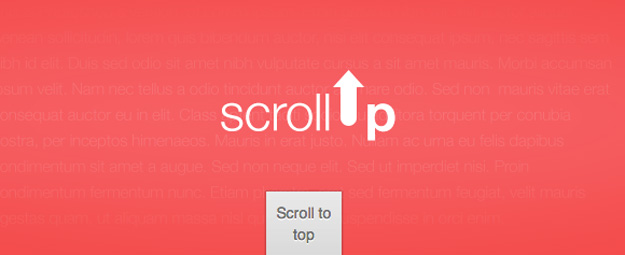
18. Scroll Up

ScrollUp is a lightweight jQuery plugin to create a customizable “Scroll to top” feature that will work with any website, with ease. To create a visible line to help determine an ideal scroll distance from the top, assign a valid CSS color to the activeOverlay setting.
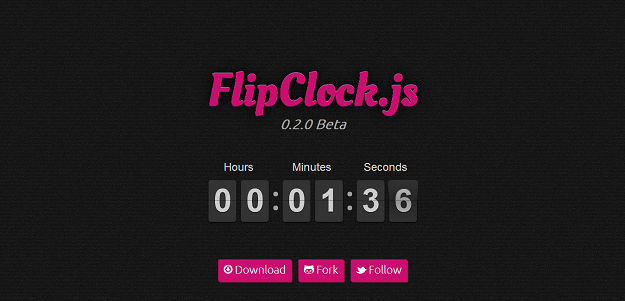
19. FlipClock.js

FlipClock.js is a jQuery plugin which replicates an effect by which to present anything related to time. It has support for working as a clock, countdown or timer and can be customized completely with CSS. There is an option for auto-start, multiple methods exist for controlling it (start, stop, getTime, setTime..) with their callbacks. Also, it has a full-featured API for extending the functionality further.
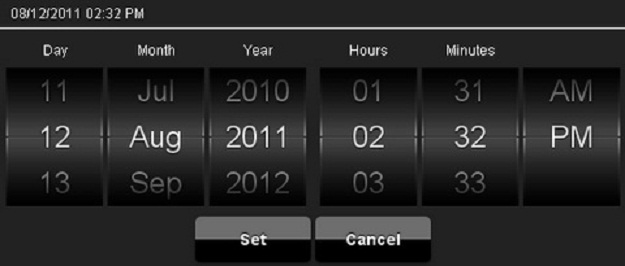
20. Mobiscroll

Mobiscroll is a wheel scroller/Date and Time picker jQuery plugin for touch devices (Android phones, iPhone, iPad, Galaxy Tab). The control can easily be customized to support any custom values and can even be used as an intuitive alternative to the native select control (dropdown list). The control is themable. You can easily change the appearance of if in CSS. It also comes with pre-defined, nice looking color schemes. It has been tested on iOS4, Android 2.2, Android 2.3, Chrome, Safari, Firefox, IE9.
21. Minimit Gallery

Minimit Gallery is a highly customizable, library agnostic plugin that does galleries, slideshows, carousels, slides, practically everything that has multiple states in less than 10kb Using Minimit Gallery you have more time to focus on the ideation and the dynamics of your interface, all the logic functionality instead is managed by the plugin. It’s designed for advanced JavaScript/Jquery programmers because you need to code all the animations and the css of the gallery. It has been tested on IE7+, Firefox, Safari and Chrome.
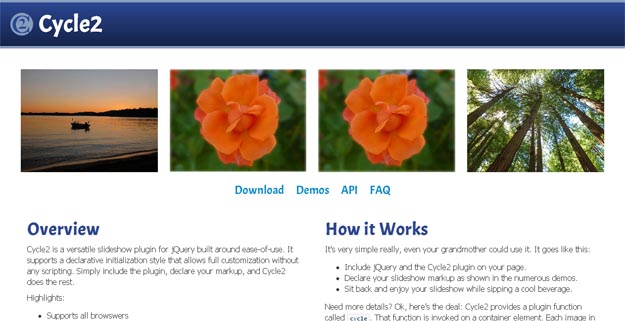
22. Cycle 2

Cycle, a pretty old yet very popular jQuery slideshow plugin now has a new, improved version: Cycle2. The plugin is perfect for anyone looking to create a completely customized slideshow as it does not declare any markup or style. And, its functionality is flexible too. Cycle2 supports responsive layouts, has options for everything (global and per slide) and can be extended easily using a full-featured API.
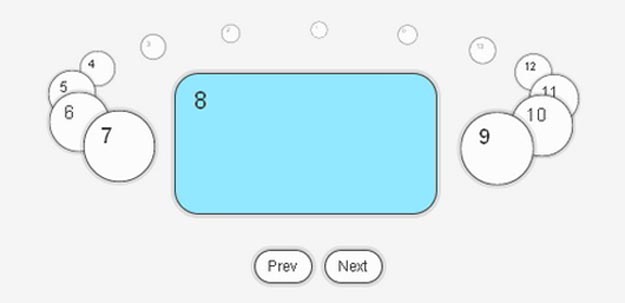
23. Circular Content Carousel

This plugin uses slider which holds the content along with their brief description, when users click on content a small box expands next to the content slider, where users can read and see the detail information related to the topic and slider yet navigates.
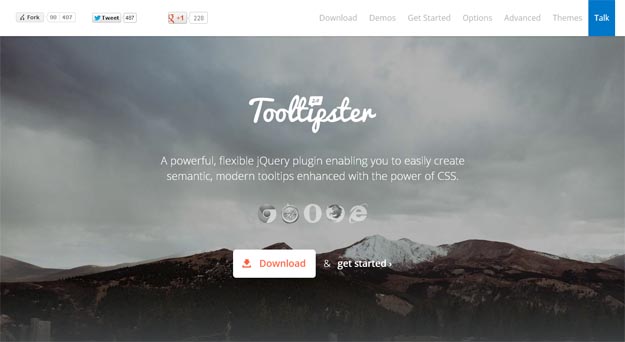
24. Tooltipster

Tooltipster is a jQuery plugin for quickly creating HTML5-validated and flexible tooltips. The plugin is small-in-size (4.8kb minified), works fast and can be customized with ease. Its look can be changed with CSS (theme support) and the position of the arrow, following the mouse, delay/period of the appearance can all be defined.
25. Colortip

It converts the title attributes of elements within your page, into a series of colorful tooltips. Six color themes are available, so you can easily match it with the rest of your design. You can also easily create your own tooltip designs by just including three additional style classes to your stylesheet and adding an element to the supported colors array in colortip-1.0-jquery.js.
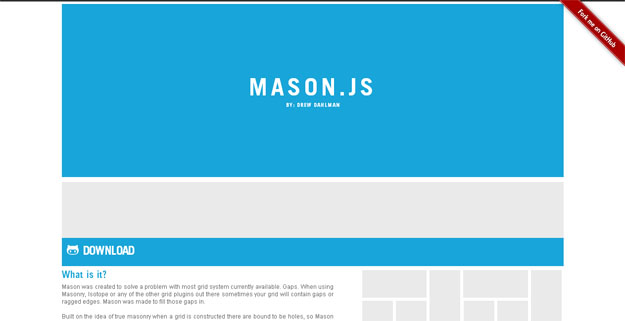
26. MasonJS

MasonJS jQuery Plugin was created to solve a problem with most grid system currently available. Gaps. When using Masonry, Isotope or any of the other grid plugins out there sometimes your grid will contain gaps or ragged edges. Mason was made to fill those gaps in.
MasonJS looks at your grid and finds all of the elements that compose the grid. It creates a matrix of a perfect grid based on the sizes of those elements, and determines where the gaps are by looping over each block in the grid. it then fills in those gaps with filler elements, that you can define or it will duplicate elements in your grid.
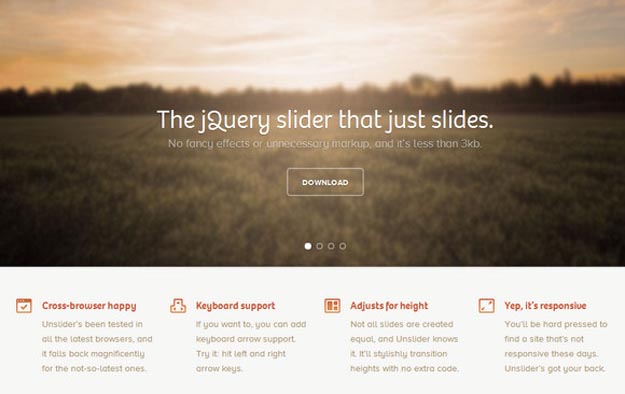
27. Unslider

Unslider is the jQuery slider that just slides. No fancy effects or unnecessary markup, and it’s less than 3kb. It’s fluid, flexible, fantastically minimal. Unslider’s been tested in all the latest browsers, and it falls back magnificently for the not-so-latest ones. If you want to, you can add keyboard arrow support. Not all slides are created equal, and Unslider knows it. It’ll stylishly transition heights with no extra code. You’ll be hard pressed to find a site that’s not responsive these days. Unslider’s got your back. It’s totally responsive.
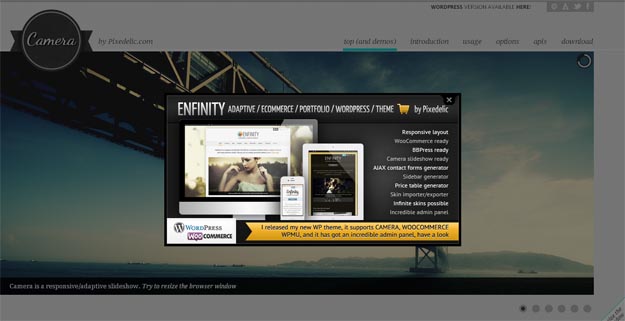
28. Camera : jQuery Slideshow Plugin with Touch Support

The developer of Diapo has created a fresh plugin named Camera which has more features and works very well with responsive layouts. Slides can be created with any HTML elements (images, text, videos, etc.) and Camera displays them with a good looking interface + a set of transitions.
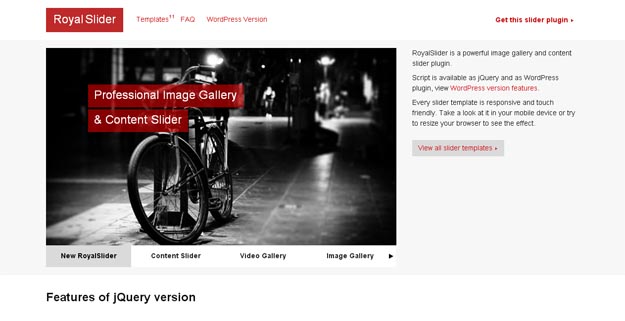
29. Royal Slider

Royal Slider is a jQuery plugin for displaying any HTML content (images, videos, text..) inside a slider interface and comes with awesome features. The slider is very customizable with 50+ options, 4 skins with PSD files, 9 pre-built templates (and more coming) and full CSS styling. It works in all major browsers, the output is responsive down to mobile (touch friendly) and works fast, thanks to CSS3 animations (with JS fallback). The slider also loads fast independently from the number of slides as there is lazy-loading (only next few items are loaded).
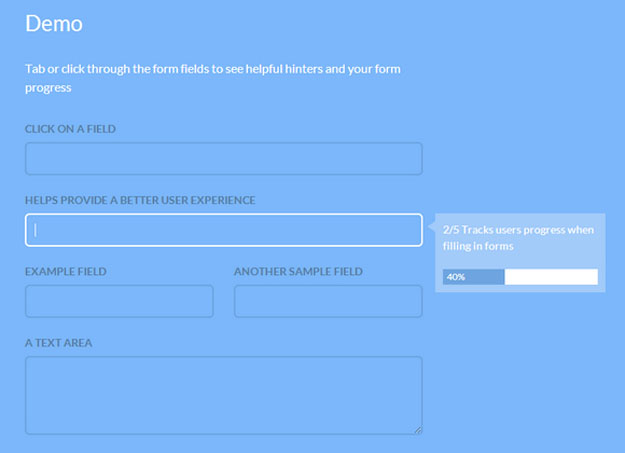
30. Progression.js

Progression.js is a jQuery plugin that gives users real time hints & progress updates as they complete forms. All you have to do is to give your form a unique ID. You then need to add a data attribute of data-progression to each element that needs to be a step in the form progression. Once you have created your form you will need to initiate the plugin.
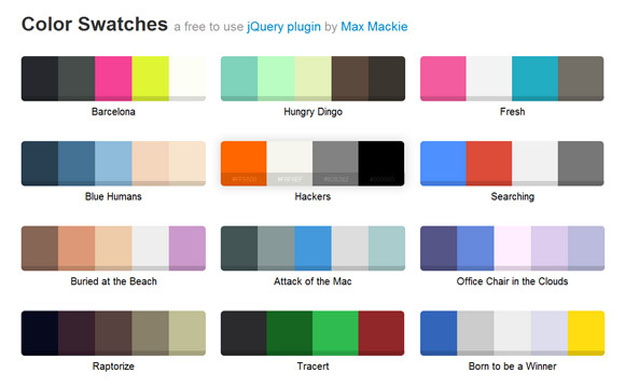
31. jQuery Swatches

jQuery.swatches is a free to use that turns a one-line div into a sweet color swatch. You can customize the class as you want. Using different classes would allow you to render groups of swatches at individual times by calling swatchify() on a different selector.
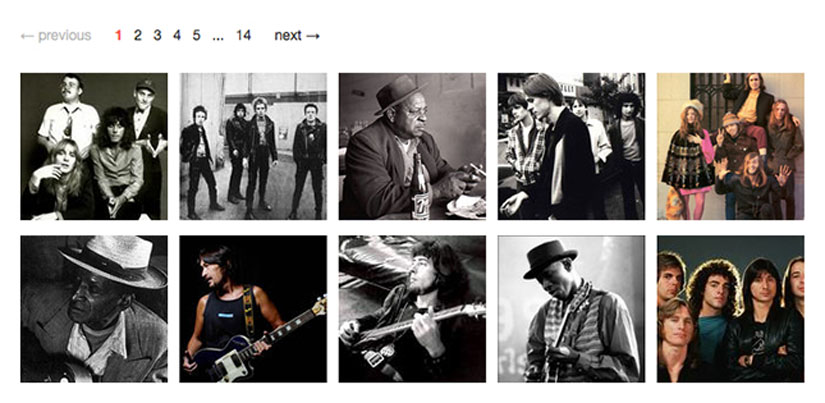
32. jPages : JavaScript Powered Pagination

jPages is a client-side pagination script (a jQuery plugin) with features like keyboard + scroll navigation, auto page turn, delayed display and a customizable navigation panel. Any number of pagination elements can be inserted into the same page and they can be positioned with ease.
33. FitText

FitText is a simple yet very functional jQuery plugin for making sure a text fits into a defined element. It auto-updates the font-size in accordance with the width of an element wrapping it and guarantees a non-broken layout (because of the font size) even if the page is displayed from a mobile or desktop browser. And, there are some options provided for a fine-tune including the ability to set “level of scaling” and mentioning min-max sizes
34. FitVids.js

FitVids.js is a lightweight, easy to use jQuery plugin for fluid width video embeds. FitVids automatically sets the intrinsic ratio Method to achieve fluid width videos in your responsive web design.
35. Swipebox

Swipebox is a jQuery lightbox plugin that has support for touch events and works well in responsive layouts. It can display a single item or a group of items (gallery) where they can be browsed with swipe gestures or keyboard too. The plugin mostly uses CSS transitions and has jQuery fallback for unsupported browsers.
36. Turn.js

Turn.js is a jQuery plugin that has lovely and smooth page flip transitions. The first page acts as the cover and the rest can be browsed by simply turning the pages from any desired corner. Turn.js is only 15kb, works on mobile & tablet browsers as well and makes use hardware acceleration.
37. imBookFlip

imBookFlip plugin can display the book-like content in an iframe or directly on the page. Its pages can be set to turn when manually clicked or as an auto play, sadly, no support for dragging a page. Also, its API allows directly pointing to a desired page.
38. Booklet

Booklet is probably the plugin with most options in this list as it allows configuring each variable. The JavaScript turning page effect is not that strong as it keeps things within corners (no overflows from the book itself) but works solid. Pages can be turned manually, via keyboard, prev-next links or automatically (autoplay). Each page also has a unique URL (using hashtags). It has support chapters, ca show page numbers and callbacks exist for further interaction.
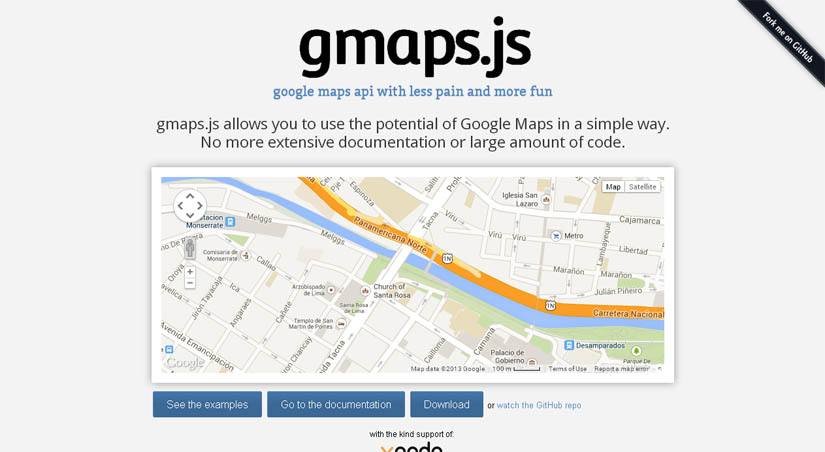
39. Gmaps.js

GMaps.js is a feature-rich jQuery plugin, helps consuming Google Maps much easier. Besides adding a standard map of a specific location, we can define the zoom level, add markers, get the location of a user (HTML5 geolocation), define routes, draw polylines and more with only few lines of code.
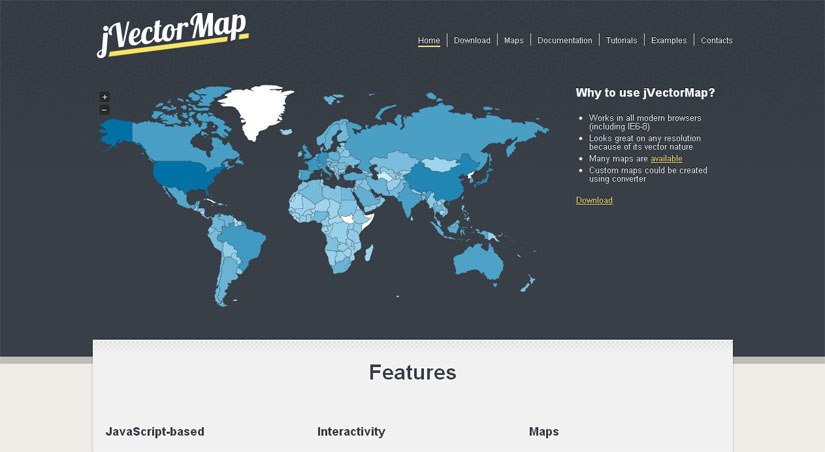
40. JQVMap

JQVMap is a jQuery plugin for rendering vector maps by using SVG for modern browsers and VML for the rest. It is a heavily modified version of another plugin, jVectorMap, and comes with ready-to-use maps of “world, USA, Europe and Germany”. There are several customization options for beautifying the maps including colors, borders or their opacities.