In this article I have gathered 10 new useful development frameworks which will assist you within your coding and inspire you to design and develop cross browser dynamic websites and web applications. We hope these frameworks will serve your code purpose and projects.
If you like the article you might be interested in our other article on 8 New Frameworks for Developers
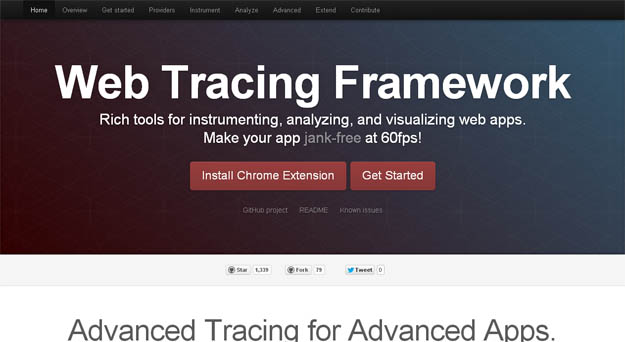
1. Web Tracing Framework

Web Tracing Framework, by Google, is a set of tools and scripts for analyzing the performance of any JavaScript-related code. It is mostly ideal for JavaScript-heavy apps and may not be necessary for standard web pages where JavaScript is only used for simple interactions. There is a manual embedding option and a Chrome extension for getting internal browser data and command line tools (or Nodejs support) for processing this data. The framework allows us to choose which methods/events to track and visualizes them in a friendly interface. A “heap tracking” feature helps finding “how the memory is used by every function” to optimize when necessary.
2. UIKit

UIkit is a lightweight and modular front-end framework for developing fast and powerful web interfaces. UIkit gives you a comprehensive collection of HTML, CSS, and JS components which is simple to use, easy to customize and extendable. UIkit is developed in LESS to write well-structured, extendable code which is easy to maintain.
There is a collection of small, responsive components using consistent and conflict-free naming conventions. UIkit’s very basic style can be extended with themes and is easy to customize to create your own look. UIkit is open source and MIT licensed. It is absolutely free of charge and you can use, copy, merge, publish and distribute the framework without any limitations.
3. Phalcon PHP

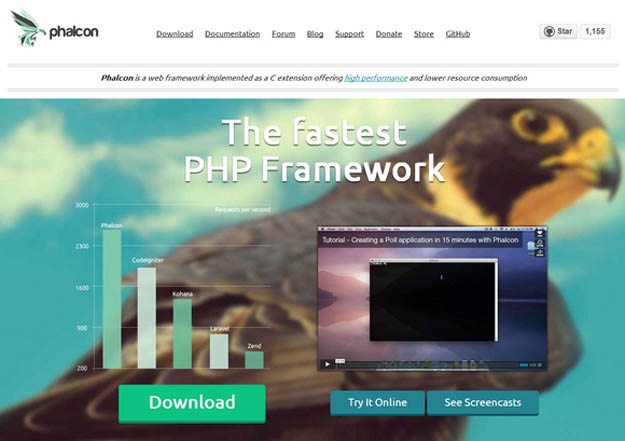
Phalcon PHP is a web framework delivered as a C extension providing high performance and lower resource consumption. Phalcon PHP is written in C with platform independence in mind. As a result, Phalcon PHP is available on Microsoft Windows, GNU/Linux, Mac OS X, You can either download a binary package for the system of your choice or build it from sources.
4. SkelJS

skelJS is a lightweight frontend framework for building responsive sites and apps. Consisting of only a single JS file (weighing in at just 18kb as of this version), it gives designers and developers access to four powerful components: CSS Grid System, Responsive Handler, CSS Shortcuts and Plugin System.
A sophisticated 12 column CSS grid system with a concise, uncluttered syntax, adjustable gutters, unlimited nesting support and many more cool features. A streamlined replacement for CSS media queries designed to handle all of your responsive needs. Simple to configure, built to handle any number of breakpoints, and capable of doing much more than simply shuffle stylesheets.
5. Cardinal

Cardinal is a small, “mobile first” CSS framework with some useful default styles, scalable typography, reusable modules, and a simple responsive grid system.
Cardinal provides a new approach to scaling web typography and layout across multiple devices. It places little emphasis on pixel-precision, but does not restrict its usage. Instead, Cardinal leverages modular scale, unit-less line heights, and the power of the REM unit to make it simpler to resize the typography and layout of your entire application for different devices.
6. Pedestal

Pedestal is a web application framework written in Clojure that aims to bring both the language and its principles (Simplicity, Power and Focus) to client and server-side development.
Pedestal is a collection of interacting libraries that together create a pathway for developing a specific kind of application. It empowers developers to use Clojure to build internet applications requiring real-time collaboration and targeting multiple platforms.
7. Furatto

Furatto is a front-end framework, that uses Bootstrap and Foundation as a base, for developing websites quickly. The framework makes use of the popular flat UI trend and built with responsive layouts in mind. Besides the typography + grid, it has styles for all the major elements like buttons, tables or forms and various JavaScript components like modal or tooltips. The colors and styles used in Furatto can be changes easily as it uses Sass and it is a must-bookmark framework specially for flat UI fans.
8. Revel

Revel is a high-productivity web framework for the Go language that compiles your code and templates for you. It provides parameter parsing, validation, routing, templating, caching, and more.
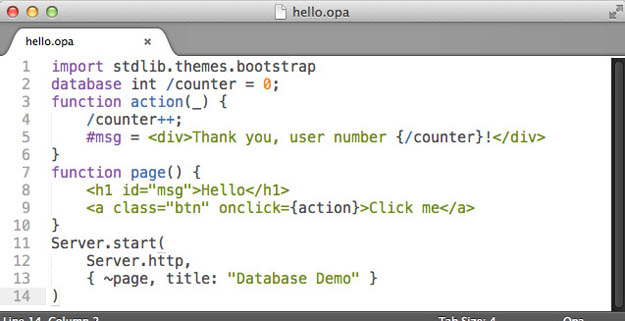
9. The OPA Framework

The Opa Framework for JavaScript lets you simultaneously write front-end and back-end code all in the same language. It’s fully compatible with tons of existing JavaScript libraries, including jQuery, and it offers HTML5 native support. Opa can also handle your database queries, though it currently only supports the NoSQL databases MongoDB and CouchDB.
10. Gridism

Gridism is a simple responsive grid that’s easy to use. On screens smaller than 568px wide, grid units are stacked, while on larger screens grids can have a maximum width of either 978px or 1140px.