Being able to serve up quick information to your users effortlessly is an advantage for your website. jQuery Modal dialogue pop boxes or windows are widely used for displaying : alerts, warnings, errors and static content, media files, webpages , messages, forms etc in a nice looking overlay.
These jQuery popup (modal) plugins can easily be integrated into your website to create cool and visually appealing modal windows. Dialogue Windows are a very common scenario in web development, especially where a parent-child type of UI is set-up. Most times these Pop Modals tend to contain mostly static content and the dynamic elements in it will be a few text changes.
There are use-cases where a jQuery dialog window should open up dynamic content (including elements rendered) based on certain criteria selected in the parent page. Modal Windows have become solutions for displaying your content inside the browser without having to reload the entire page, and are being used being used on most sites.
In this post, we would like to introduce you to 10 of the most widely used JQuery Popup (Modal) plugins which can be easily integrated into your websites by which to create cool and visually appealing modal windows!
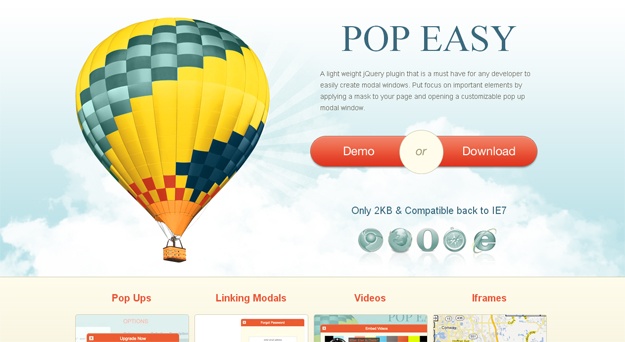
1. Pop Easy

PopEasy is a light weight jQuery plugin that is a must have for any developer to easily create modal windows. Put focus on important elements by applying a mask to your page and opening a customizable pop up modal window.
To use multiple modals on one page, you must sync the href attribute of the trigger to the id of the div you wish to open. This works the same with transitioning from one open modal to another. Just place a link in the modal you wish to leave with an href attribute matching the id of the next modal.
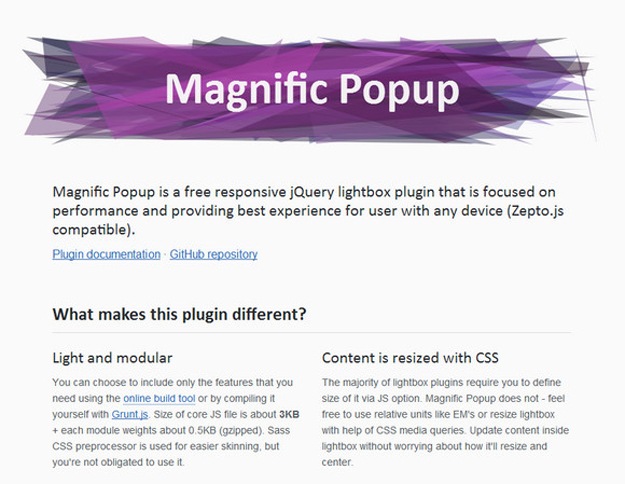
2. Magnific Popup

Magnific Popup is a free responsive jQuery lightbox plugin that is focused on performance and providing best experience for user with any device. The majority of lightbox plugins require you to define size of it via JS option. Magnific Popup does not – you can use relative units like EM’s or resize lightbox with help of CSS media queries. Update content inside lightbox without worrying about how it’ll resize and center.
Plugin has an option to automatically switch to alternative mobile-friendly source on small screen size. Default controls are made with pure CSS, without external graphics. For the main image there is a built in way to provide appropriate source for different pixel density displays. Magnific Popup displays images before they’re completely loaded to take full advantage of progressive loading. For in and out transitions CSS3 is used instead of slow JavaScript animation.
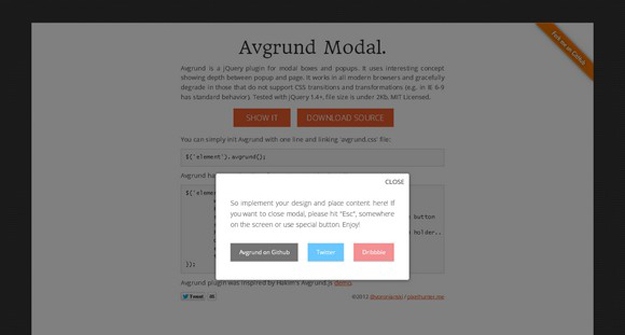
3. Avgrund.js

Avgrund.js is a jQuery plugin for modal boxes and popups. It uses interesting concept showing depth between popup and page. It works in all modern browsers and gracefully degrade in those that do not support CSS transitions and transformations (e.g. in IE 6-9 has standard behavior). It has been tested with jQuery 1.4+. And it is lightweight; file size is under 2Kb. It is licensed under MIT License.
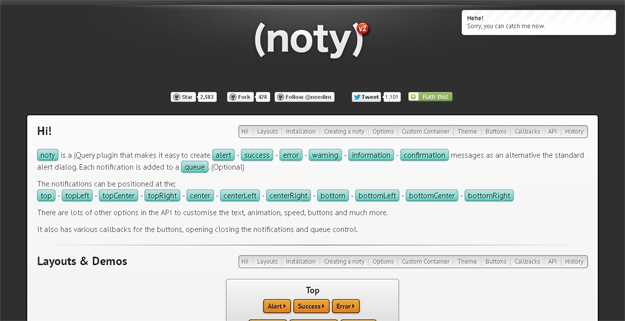
4. Noty

Noty is a jQuery plugin that makes it easy to create alert, success, error and confirmation messages as an alternative the standard alert dialog. Each notification is added to a queue. The notifications can be positioned at the top, bottom, center, top left or top right.
There are lots of other options in the API to customize the text, animation, speed, buttons and much more. It also has various callbacks for the buttons, opening closing the notifications and queue control.
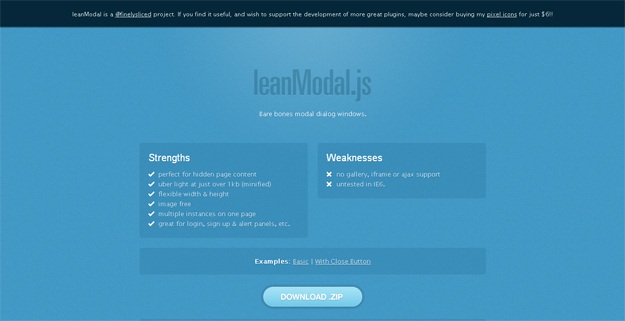
5. LeanModal

LeanModal is a simple JQuery plugin for modal windows. It is built for all the short dialogs, alerts, panels and such associated with an app, that you may want to handle in a modal window. Designed to handle hidden content, and doesn’t apply any styles to the target element, other than for displaying and positioning.
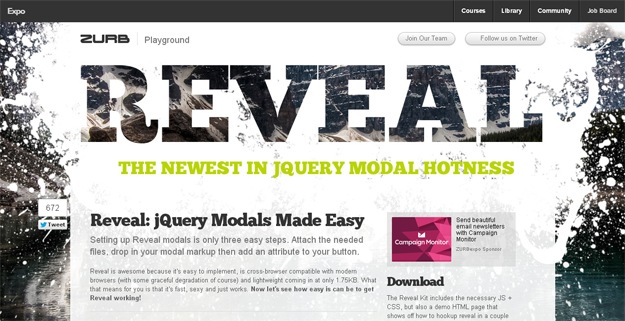
6. Reveal

Reveal is awesome because it’s easy to implement, is cross-browser compatible with modern browsers (with some graceful degradation of course) and lightweight coming in at only 1.75KB. Setting up Reveal modals is only three easy steps. Attach the needed files, drop in your modal markup then add an attribute to your button. Reveal is licensed to use and abuse under the MIT license.
7. jConfirmAction

jConfirmAction is a jQuery plugin that aims to replace a plain confirmation box with a cute one. This plugin will help you to create a flying bubble confirmation box upside your link. Basically this plugin will create a DIV element that contains confirmation box after your clicked element, then it will appear with fading in and disappear with fading out.
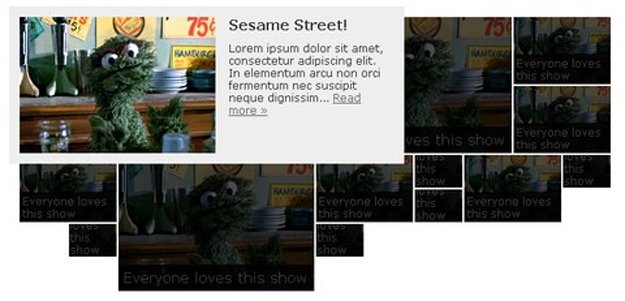
8. jSquares

jSquares is a jQuery plugin that pops up an image and a description in an overlay on hover. There are some parameters can be added when you call jSquares, e.g. caption size, opacity of the images, shuffle speed and etc. It works like a charm in IE6+, FF 3+, Safari 3+ and Opera 10.
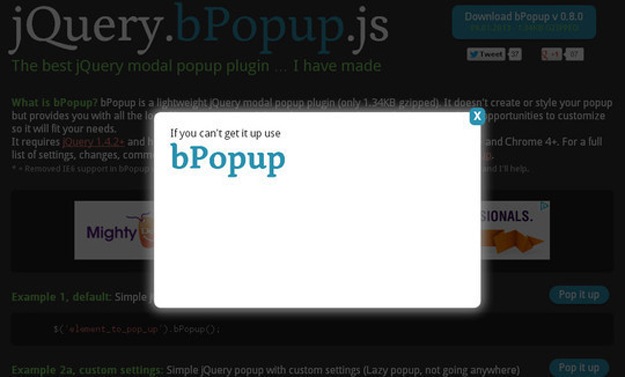
9. jQuery.bPopup.js

bPopup is a lightweight jQuery modal popup plugin (only 1.34KB gzipped). It doesn’t create or style your popup but provides you with all the logic like centering, modal overlay, events and more. It gives you a lot of opportunities to customize so it will fit your needs.
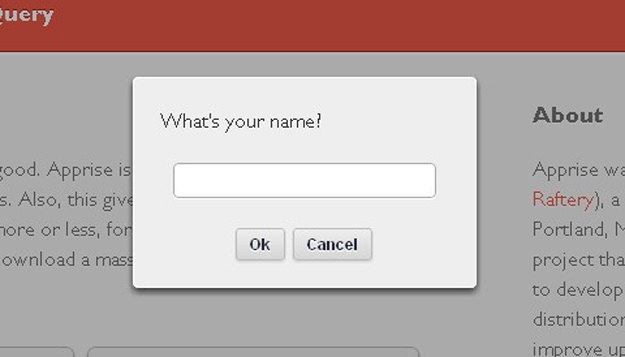
10. Apprise

Apprise is an alert alternative for jQuery that looks good. Apprise is a very simple, fast, attractive, and unobtrusive way to communicate with your users. Also, this gives you complete control over style, content, position, and functionality.