JQuery has come to greatly simplify JavaScript programming, and can be considered as being the backbone of web development due to its expedient and concise JavaScript Library which simplifies HTML document traversing, event handling, animating, and Ajax interaction toward rapid web development.
JQuery Plugins can enable developers and adept users with the required set of tools in creating enriched web applications by making them multi-functional and visually stunning. There have been stellar strides within JavaScript adoption by developers and browser vendors when it comes to JQuery, and they’ve gone on to produce a multitude of JQuery Plugins which have improved web development.
This is just part of the reason as to why jQuery has become one of the most preferred and utilized JavaScript libraries available. New JQquery Plugins are introduced nearly every day by skilled Developers all across the web, which offer a plethora of functions by which to create user friendly and visually creative sites and applications.
In this article I have amassed 20 jQuery Plugins that are useful and able to accomplish your development related tasks. I hope you will find the list handy and store these jquery plugins in your collection. Enjoy!
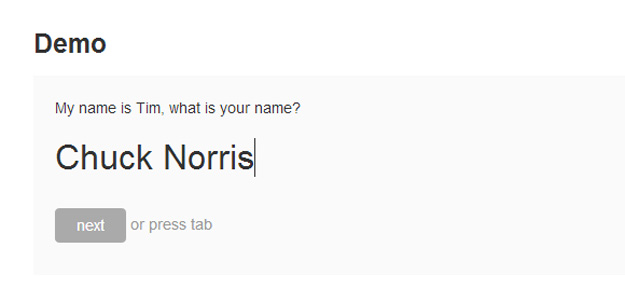
1. Promin : Break Forms into Smaller Chunks

Promin is a jQuery plugin that allows you to break forms into smaller chunks. It looks very nice and it consumes less space. Your form requires little modification, so even if JavaScript is turned off or Promin fails to deliver, your form won’t break. It has been tested on several browsers on desktops, tablets and phones. So far, everything seems to work like a charm.
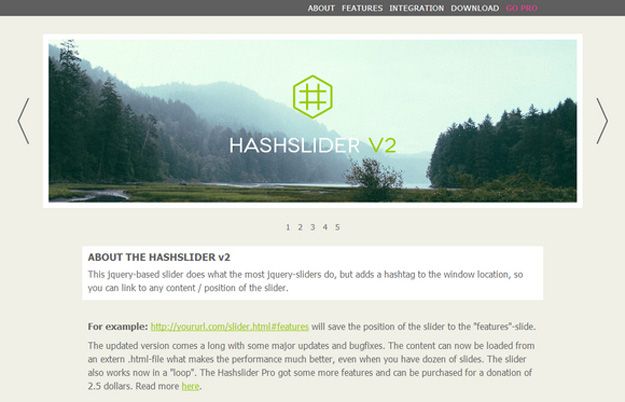
2. Hashslider V2 : With Hashtag

Hashslider v2 is a jquery-based slider that does what the most jquery-sliders do, but adds a hashtag to the window location, so you can link to any content / position of the slider. The content can now be loaded from an extern .html-file what makes the performance much better, even when you have dozen of slides. The slider also works now in a “loop”. The hashslider v2 is released under the DBAD public license.
3. S Gallery : Responsive jQuery Plugin with CSS3 Animations

S Gallery is a Responsive jQuery Gallery Plugin with CSS3 Animations. It makes use of HTML5′s FullScreen API, and relies heavily on CSS3 animations goodness and CSS3 transforms, so it will work only in browsers that support these features.
It has a neat feature: exiting the slideshow mode back to the grid view mode, the last image which was active in the slideshow mode “returns back” to its position in the grid view, thus the user knows where they have stopped and what images are left in the gallery that they haven’t maybe browsed. This is a neat feature which serves as a brain cue and thus is a nice and positive UX-aware touch.
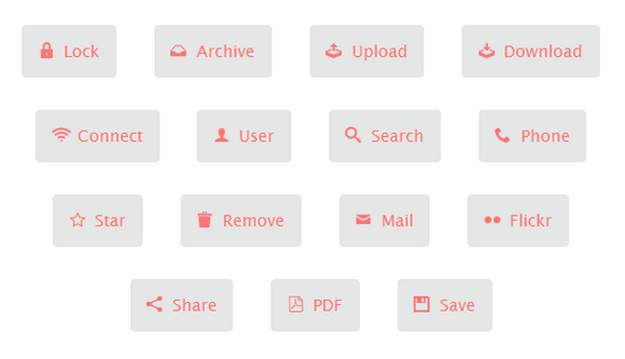
4. Loda Button : Animates Buttons When Loading

Loda Button is a simple jQuery plugin animates the button’s icon as the data are being fetched from the server. The classes loda-btn and loda-icon are used by the plugin to style the button. The styling is quite simple and done in loda-button.css. The animation is created using CSS3′s animation, transitions and transforms, which are supported by Chrome, Firefox, Opera, and IE10.
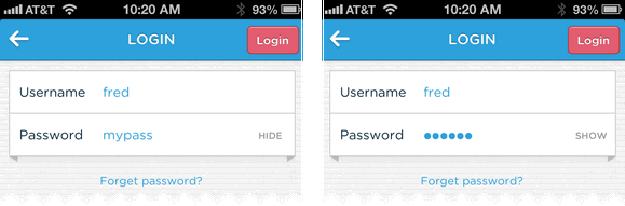
5. Hide/Show Password Plugin

Hide/show Password plugin lets you easily hide and reveal the contents of a password input field. The coolest part about this plugin is the “innerToggle” option. When true, it will create a nifty hide/show control you can style as you like. It even maintains the input focus when tapped in a touch browser.
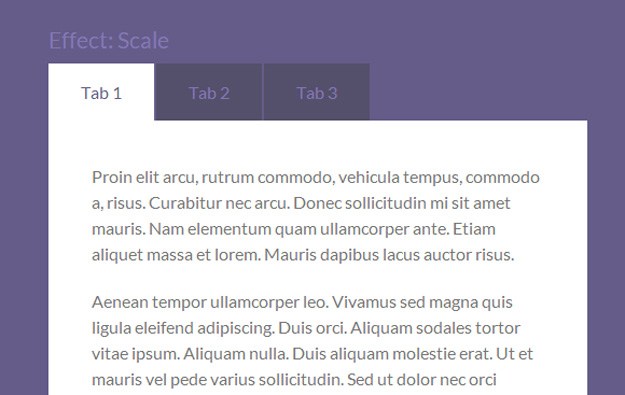
6. Tabulous.js

Tabulous.js is a jQuery tabs module for todays web. Tabulous.js can be used with any contents you choose in the tabs and it couldn’t be more simpler to use.
Simply include jQuery and the tabulous.css and tabulous.js files before section. Once you have created your tabs you can initiate the plugin with $(‘#tabs’).tabulous(). You can customize the effects with options like scale, slideLeft, scaleUp and flip.
7. Minimit Anima

Minimit Anima is a jQuery plugin to animate with transforms and transitions. It’s hardware accelerated css3 animations which is built to have fast animation execution, and it has an api similar to jquery animate, with animations queuing.
By default the anima method do automatic fallback animation on browsers not supporting transitions or transform3d. It also does scale, rotate and skew animations on browsers without transitions from jquery.transform.js already included in the plugin.
8. MasonJS

MasonJS jQuery Plugin was created to solve a problem with most grid system currently available. Gaps. When using Masonry, Isotope or any of the other grid plugins out there sometimes your grid will contain gaps or ragged edges. Mason was made to fill those gaps in.
MasonJS looks at your grid and finds all of the elements that compose the grid. It creates a matrix of a perfect grid based on the sizes of those elements, and determines where the gaps are by looping over each block in the grid. it then fills in those gaps with filler elements, that you can define or it will duplicate elements in your grid.
8. Tipue Search

Tipue Search is an easy way to create a full site search for any website. It has options to compare the keyword either with a JSON data or dynamically from the content of any number of given URLs. Once setup, there the page for the “search results” is ready too.
9. Transit

Transit offers smooth transitions and transforms for jQuery, using CSS. It has the same syntax as jQuery’s animate property.
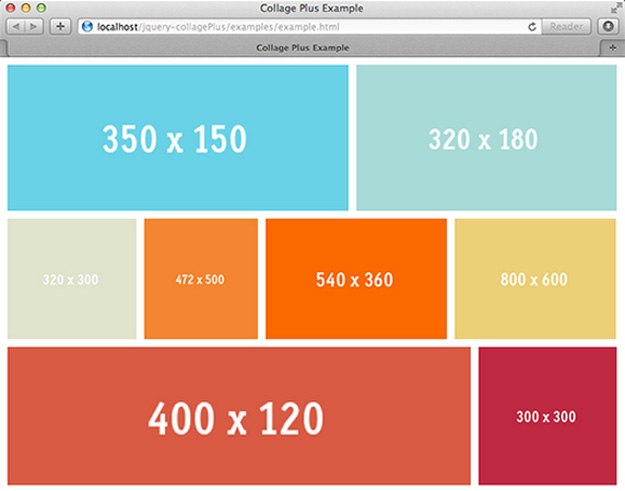
10. CollagePlus

CollagePlus is a plugin for jQuery that will arrange your images to fit exactly within a container. You can define the padding between images, give the images css borders and define a target row height.
CollagePlus relies on all images being loaded before it can calculate the layout. It does not run off image sizes specified in the DOM. If you have image sizes available in the DOM then you’re probably better off calculating the layout server-side (assuming that’s where you got the image sizes from) and writing the result directly to the HTML template you’re generating.
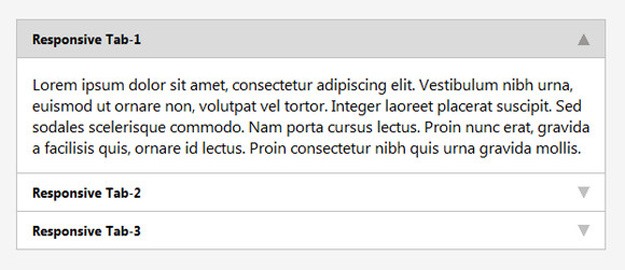
11. Easy Responsive Tabs

Easy responsive tabs is a lightweight jQuery plugin which optimizes normal horizontal or vertical tabs to accordion on multi devices like: web, tablets, Mobile (IPad & IPhone). This plugin adapts the screen size and changes its form accordingly.
It supports Horizontal / Vertical Tabs to Accordion. Tabs and accordion are created entirely with jQuery. It supports multiple sets of tabs on same page. It has been tested on IE7+, Chrome, Firefox, Safari and Opera.
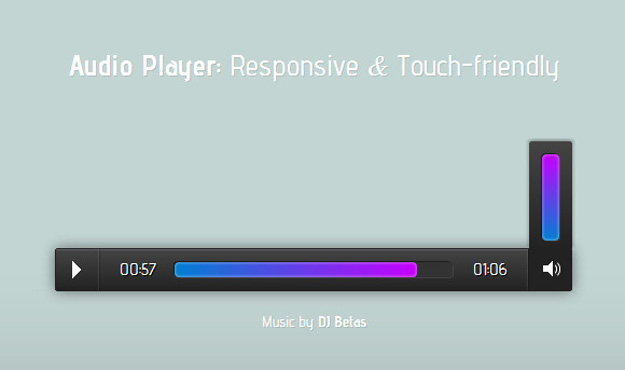
12. Responsive Audio Player jQuery

Osvaldas Valutis has built a jQuery plugin that replaces “audio” element with a little of custom HTML code. By adding some CSS you get a whole new player which looks the way you want and has the same functionality as the default player. There is no direct way to style the element. But the HTML5 DOM has methods, properties, and events for the element and thus makes it quite easily customizable.
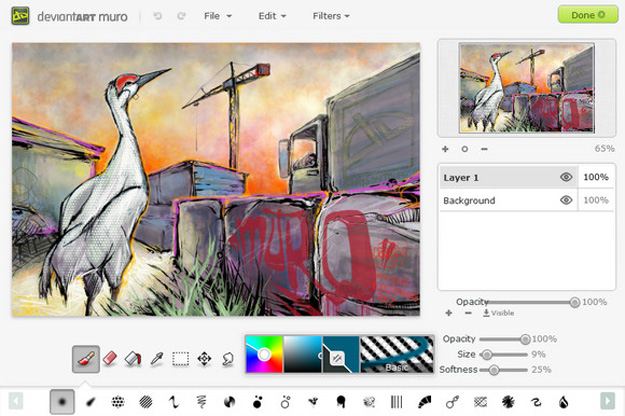
13. jQuery. Deviantart Muro

jQuery.deviantartmuro is a jQuery plugin to provide a convenient wrapper around the embedding API for the deviantART muro HTML5 drawing application, allowing you to provide image drawing and editing within third-party sites.
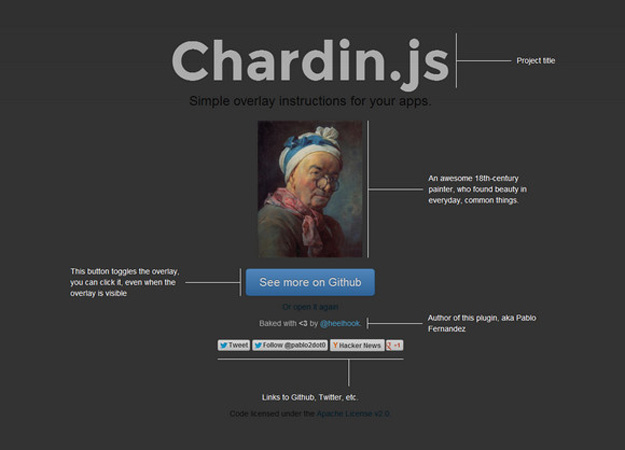
14. Chardin.js

Chardin.js is a jQuery plugin that creates a simple overlay to display instructions on existent elements. It is inspired by the recent Gmail new composer tour. It is licensed under the Apache License, Version 2.0.
15. Scroll Up

ScrollUp is a lightweight jQuery plugin to create a customizable “Scroll to top” feature that will work with any website, with ease. To create a visible line to help determine an ideal scroll distance from the top, assign a valid CSS color to the activeOverlay setting.
16. Swipebox

Swipebox is a jQuery lightbox plugin that’s been optimized for both mobile and desktop devices. It supports swipe gestures for navigation (with keyboard navigation for desktop), CSS transitions with jQuery fallback, retina support, and more. It’s compatible with modern desktop and mobile browsers, including IE8+, IOS4+, Android, Windows Phone, and more.
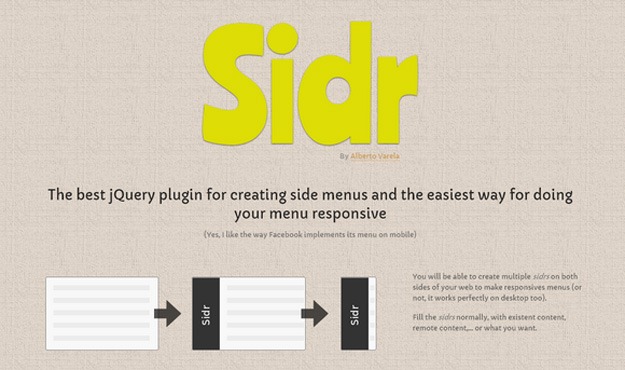
17. Sidr : Create Responsive Side Menu

Sidr is a handy jQuery plugin for creating side menus and the easiest way for doing your menu responsive. You will be able to create multiple sidrs on both sides of your web to make responsive menus or not, it works perfectly on desktop too.
18. PowerTip : Create Hover Tooltips

PowerTip is a jQuery tooltip plugin with a flexible design that’s easy to customize. Implementation is straightforward and is easy to customize, has smooth fade-ins and fade-outs, and even gives you a number of different ways you can use those tooltips (including complex content).
19. Spoiler Alert

Spoiler Alert is a happy little jQuery plugin to hide spoilers on your site. Don’t spoil it! Hide anything with a bit of blur. Hint on mouseover. Reveal on click. To make your site spoiler free, simply include spoiler.js, then, add this somewhere: $(‘spoiler, .spoiler’).spoilerAlert(). To control the maximum and partial blurs, you can pass arguments to the function. Spoiler Alert has been tested in Chrome, Firefox, Safari and Mobile Safari.
20. jPanemenu

jPanelMenu is a jQuery plugin that creates a paneled-style menu like the type seen in the mobile versions of Facebook and Google, as well as in many native iPhone applications. Animation is handled by CSS transitions, for browsers with support. CSS transitions are hardware-accelerated on supporting devices, so the animations are silky smooth. For browsers that do not support CSS transitions, the jQuery animation engine is used as a fallback.