A JavaScript library is a library of pre-written JavaScript which allows for easier development of JavaScript-based applications, especially for AJAX and other web-centric technologies. The primary use of JavaScript is to write functions that are embedded in or included from HTML pages and interact with the Document Object Model (DOM) of the page.
Some JavaScript libraries allow for easier integration of JavaScript with other web development technologies, such as CSS, PHP, Ruby, and Java. Many libraries include code to detect differences between runtime environments, and remove the need for applications to allow for such inconsistencies.
In this article we have collected 20 JavaScript libraries that will sort out your development related problems and keep your site step ahead in competition. We hope you will find the list of JavaScript libraries handy and useful for your development tasks. Enjoy !
1. Tracking.js
![]()
Tracking.js is a standalone JavaScript library for tracking data received from cameras in real-time. The data tracked can be either colors or humans which means we can trigger JavaScript events when a specific color is detected or a human/face body appears and moves. It has a very easy-to-use API with few methods and events (which is more than enough).
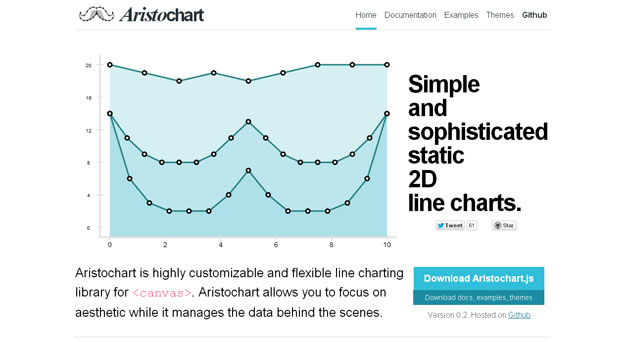
2. Aristochart

Aristochart is a JavaScript library with no dependencies. It is only capable of creating 2D line charts which are static (uses canvas). The library focuses on customization and provides lots of options for changing the design, labels and almost any other stuff.
3. Hitch

Hitch is a lightweight JavaScript library that adds expressive capabilities to CSS files. It has some of the powers of CSS preprocessors like prefixing or variables but also some other stuff. The library comes with multiple ready-to-use selectors like “anyof, allof, has..” and allows us to define any new ones (called hitches).
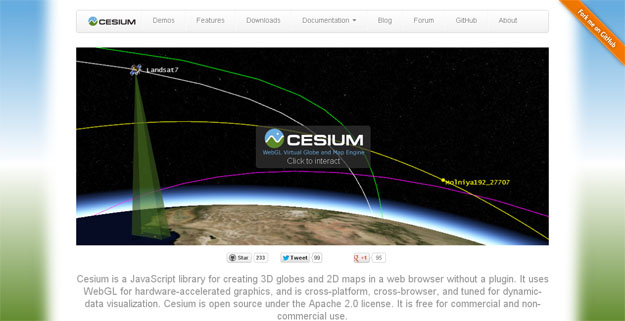
4. Cesium

Cesium, a WebGL-powered JavaScript mapping library, offers just that by being provider-agnostic. It has support for 3 different views: 3D globe, 2D map, and 2.5D Columbus View where transitioning from one to another is just a line of code. Drawing any type of shapes, highlighting specific regions and interacting with the map using mouse or touch is pretty easy. Cesium comes as a single JS file and work in all major browsers including mobile.
5. Two.js

Two.js is an exciting JavaScript library that provides a 2-dimensional and single drawing API for SVG, Canvas And WebGL. The library has only (currently) support for shapes (no text or images) and allows importing SVG data. It can group multiple elements which is useful when transforming them together. There is a built-in animation loop, methods to draw well-known shapes and lots of options to customize them.
6. Squel.js

Squel.js, a lightweight JavaScript library, helps building SQL query strings very easily through an object oriented API. It works both on the browser (not advised as the queries will be visible to all) + with nodejs and supports all standard SQL queries (can be customized to support non-standard queries).
7. Draggabilly

Draggabilly facilitates the “Draggable” and “Droppable” interactions of jQuery UI. It is standalone and lightweight JavaScript library, the element to be dragged can be limited to have that feature in a container and there are callbacks on each event (start, move, end) which can also return the position/location of the item.
8. Zebra

Zebra is a JavaScript library that comes with a bunch of rich user interface components for creating desktop-like layouts. The UI elements are built with HTML5 canvas, colored with CSS and expected to be rendered the same on all modern browsers. There are 30+ UI components including grid, tabs, menu, form elements, menu and much more.
9. Formula.js

Formula.js is a JavaScript library that brings most of these formulas to web developers. The formulas are listed under multiple categories like date/time, text, logical, financial and much more. Also, besides client-side it works with nodejs (to be released soon) as well.
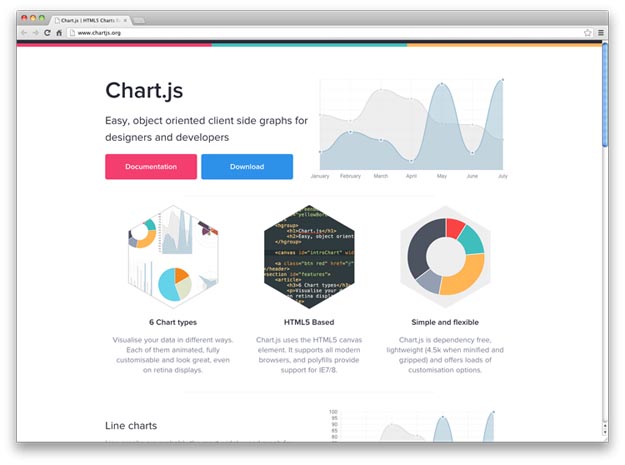
10. Chart.js

Chart.js is an impressive JavaScript charting library that is built on top of HTML5 canvas. It currently supports 6 chart types (line, bar, radar, pie, column and polar area) and all this comes in a standalone, less than 5kb package. Colors, fonts, borders and their sizes can all be customized. Also, optionally, charts can be loaded with an animation.
11. Flippant.js

Flippant.js is a mini JavaScript and CSS library that lets you flip things over. It has zero dependencies, is easily customized, and exports a single function: flip.
12. React

React is a JavaScript library for building user interfaces. It’s efficient and flexible enough to work with the libraries and frameworks that you already use.
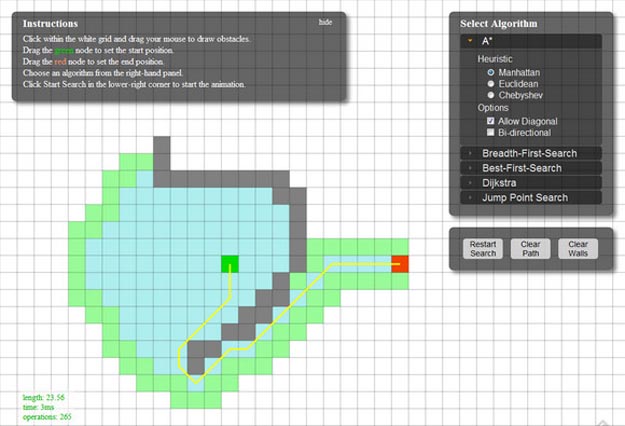
13. PathFinding.js

PathFinding.js is a comprehensive path-finding library in javascript. The aim of this project is to provide a path-finding library that can be easily incorporated into web games. It may run on Node.js or the browser. It comes along with an online demo to show how the algorithms execute. When instantiating path-finders, you may pass in additional parameters to indicate which specific strategies to use.
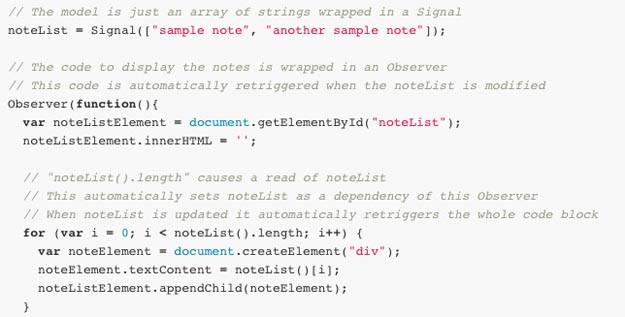
14. Reactor.js

Reactor is a lightweight library for reactive programming. It provides reactive variables which automatically update themselves when the things they depend on change. This is similar to how a spreadsheet works, where cells can automatically change their own values in reaction to changes in other cells.
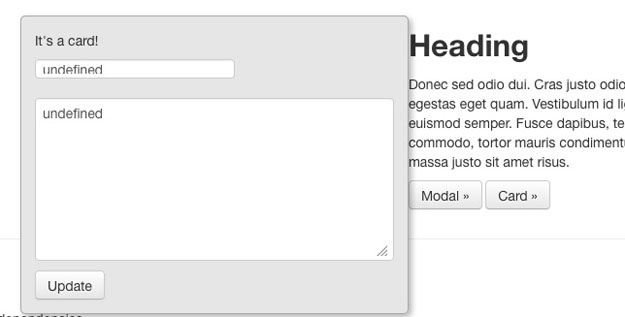
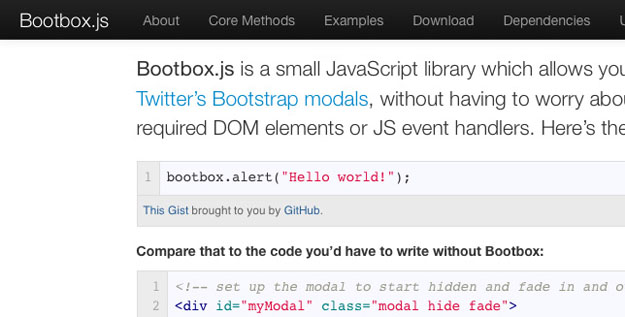
15. Bootbox.js

Bootbox.js is a small JavaScript library which allows you to create programmatic dialog boxes using Twitter’s Bootstrap modals, without having to worry about creating, managing or removing any of the required DOM elements or JS event handlers.
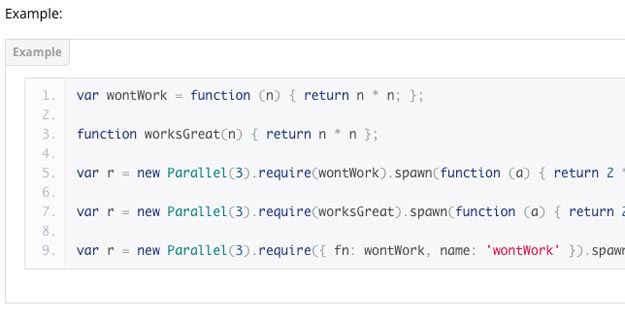
16. Parallel.js

Parallel.js is a tiny library for multi-core processing in JavaScript. It was created to take full advantages of the ever maturing web-workers API. Javascript is fast, no doubt but lacks the parallel computing capabilities of its peer languages due to its single-threaded computing model.
17. SVG.js

SVG.js is a JavaScript library for working (manipulating and animating) with SVG without any complexity. The library is standalone, very lightweight in size (5kb gzipped) and has lots of features. There are built-in methods for creating shapes (rectangle, circle, polygon, etc.) or defining images.
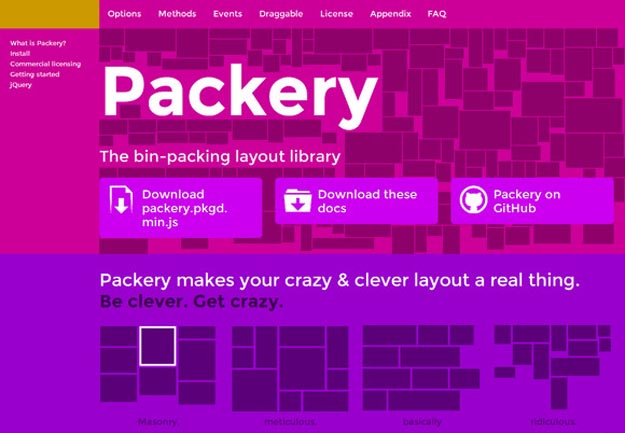
18. Packery

Packery is a JavaScript layout library that uses a bin-packing algorithm. This is a fancy way of saying “it fills empty gaps.” Packery layouts can be intelligently ordered or organically wild. Elements can be stamped in place, fit in an ideal spot, or dragged around.
19. FPS Meter

FPSMeter is a simple JavaScript library for sexy, fast, and themable FPS meter. It can measure frames per second, number of milliseconds between frames, and number of milliseconds it takes to render one frame when using the .tickStart() method.
20. Howler.js

Howler.js is a JavaScript library that works with Web Audio API by default and falls back to HTML5 Audio when not supported. It accepts multiple file formats for cross-browser compatibility, has caching and can play many sounds at the same time (it is also mute/un-mute them one-by-one or globally). The sounds can be looped, a fadeIn/fadeOut effect exists and standard media controls are just a part of the library.




