The days of rendering special image effects which were achieved with Flash belong to a bygone era- jQuery has dramatically changed the way websites behave and the effects which are now being achieved through the use of jQuery have come to rival the effects which were once produced with Flash.
jQuery is light-weight, easily customizable and possesses unlimited possibilities,in fact – jQuery has become the new standard for displaying visual media on the web. For this roundup I have prepared 15 best, useful and simply awesome jQuery image slider plugins. This roundup contains some truly stunning gallery effects and solutions to suit nearly every need, as well as some creative image effect plugins.
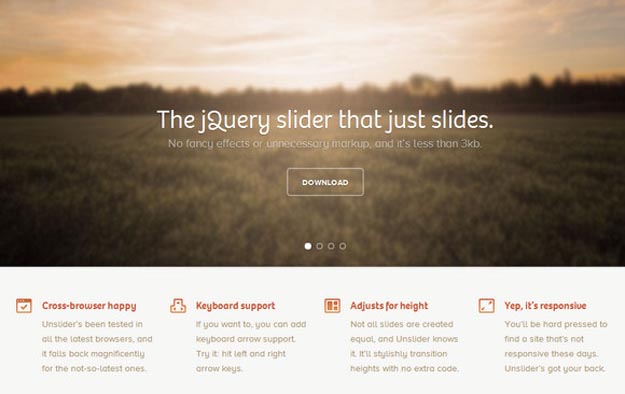
1. Unslider

Unslider is the jQuery slider that just slides. No fancy effects or unnecessary markup, and it’s less than 3kb. It’s fluid, flexible, fantastically minimal. Unslider’s been tested in all the latest browsers, and it falls back magnificently for the not-so-latest ones. If you want to, you can add keyboard arrow support. Not all slides are created equal, and Unslider knows it. It’ll stylishly transition heights with no extra code. You’ll be hard pressed to find a site that’s not responsive these days. Unslider’s got your back. It’s totally responsive.
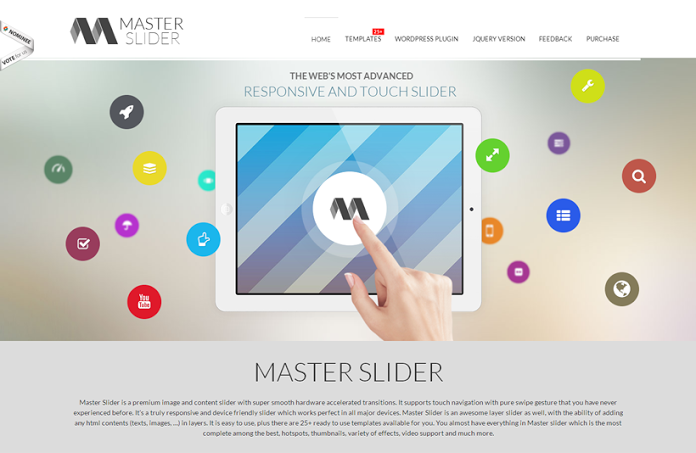
2. Master Slider
Master Slider is a premium image and content slider with super smooth hardware accelerated transitions. It supports touch navigation with pure swipe gesture that you have never experienced before. It’s a truly responsive and device friendly slider which works perfect in all major devices.
Master Slider is an awesome layer slider as well, with the ability of adding any html contents (texts, images, …) in layers. It is easy to use, plus there are 25+ ready to use templates available for you. You almost have everything in Master slider which is the most complete among the best, hotspots, thumbnails, variety of effects, video support and much more.
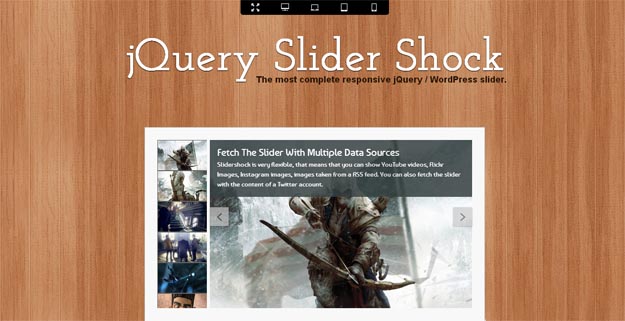
3. jQuery Slider Shock

jQuery Slider Shock is a very impressive (probably the most-customizable and feature-rich) jQuery slider plugin (with WordPress support). The plugin is capable of presenting both images and videos that are hosted locally or from external sources like RSS, YouTube, Hulu, Vimeo, Flickr, Twitter and Instagram. It has 30+ transition effects which include very original, creative ones and they can be customized as well (like the number of slices, delay or speed).
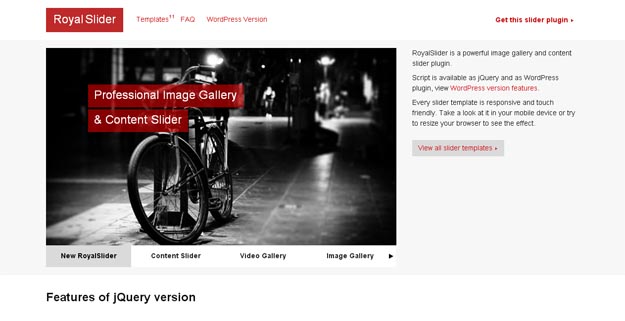
4. Royal Slider

Royal Slider is a jQuery plugin for displaying any HTML content (images, videos, text..) inside a slider interface and comes with awesome features. The slider is very customizable with 50+ options, 4 skins with PSD files, 9 pre-built templates (and more coming) and full CSS styling. It works in all major browsers, the output is responsive down to mobile (touch friendly) and works fast, thanks to CSS3 animations (with JS fallback). The slider also loads fast independently from the number of slides as there is lazy-loading (only next few items are loaded).
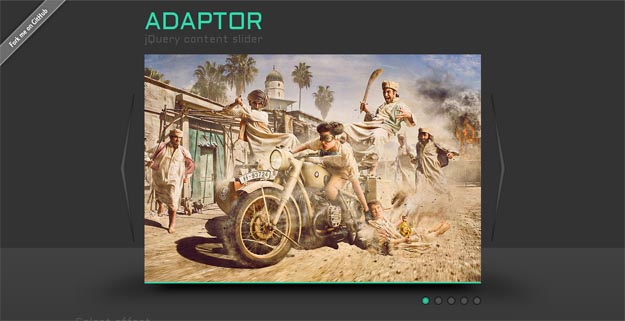
5. Adaptor

The plugin’s 3D effect are supported by WebKit + Mozilla browsers and it falls back to standard fading transitions for the rest. It is lightweight and has multiple options for customization including: speed of the transitions, delay between each item auto-slideshow being on/off, pauseOnHover and more.
Adaptor can also be controlled with custom events like switching to a desired item, showing the prev-next slide, playing and pausing it.
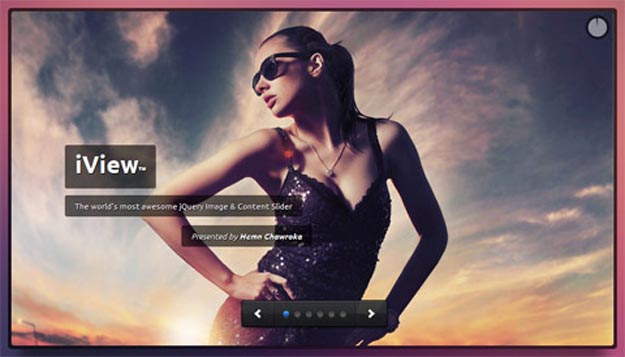
6. iView Slider

iView Slider is a jQuery slider plugin for featuring any type of content (images, HTML, video). The plugin has support for responsive layouts down to mobile and it works well with touch interfaces. It has 35 built-in transition effects where it is possible to define different ones on each slide item.
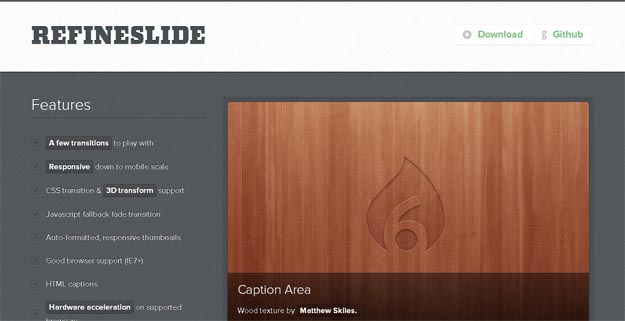
7. Refineslide

RefineSlide is a lightweight (4kb gzipped) jQuery plugin for quickly integrating a responsive, image-based slider into our websites. The slider uses CSS3 transitions + 3D transforms (has JS fallback) and has a bunch of attractive transitions.
8. Rhinoslider

Rhinoslider is a very flexible jQuery slider plugin that can present any HTML element (text, images, videos, etc.). The plugin comes with lots of transition effects and new effects or styles can be added with ease -thanks to its extensible architecture-. It has options for every possible variable from the customization of the effects to auto-play, play direction, random display and navigation.
9. Camera : jQuery Slideshow Plugin with Touch Support

The developer of Diapo has created a fresh plugin named Camera which has more features and works very well with responsive layouts. Slides can be created with any HTML elements (images, text, videos, etc.) and Camera displays them with a good looking interface + a set of transitions.
10. Sequence : jQuery Slider Plugin with Modern Effects

Sequence is the jQuery slider plugin with infinite style. It provides the complete functionality for a website slider without forcing you to use a set theme. In fact, Sequence has no in-built theme, leaving you complete creative control to build a unique slider using only CSS3.
11. Flow Slider

Flow Slider is a jQuery image slider plugin which reminds us the once-popular Flash sliders that respond to mouse interactions. It works by converting an unordered list into a slider and can be browsed by hovering to the right or left side of it. The plugin can be completely customized in means of design and functionality. There are options for transition type and speed, acceleration, starting position and much more.
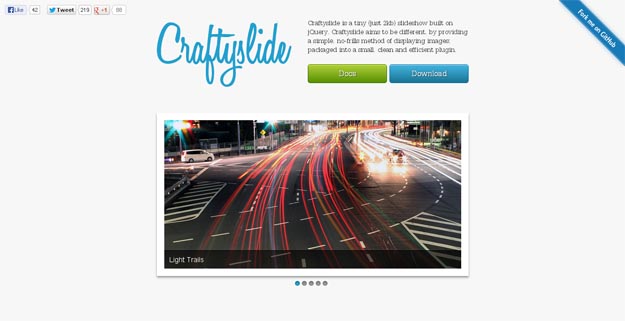
12. Craftyslide

Craftyslide is a jQuery image slider plugin for anyone looking to create a slider with only the standard and most-used features. It accepts unordered lists, can display captions, has a bullet navigation besides prev-next ones and uses fade animation for transitions. Such a limited yet (usually) enough functionality only weights 2kb and works on all major browsers.
13. Mighty Slider

MightySlider is responsive, It can adapt itself to any screen sizes for achieving best viewing case. Plus auto-scale feature to scale height based on width and auto-resize to resize the slider size based on active slide size. MightySlider also gives you an option for set any specific cover image for any device resolution, orientation, pixel-ratio, etc.
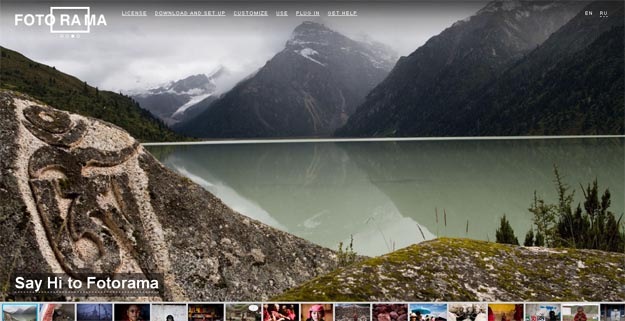
14. Fotorama

Fotorama is a highly flexible image gallery plugin for jQuery that works in both desktop and mobile browsers. It offers multiple options for browsing through the images including thumbnails, prev-next buttons, swiping, slideshow or bullet navigation. The thumbnails can either be prepared or defined manually for maximum quality or the plugin will display a stretched version of the original images.
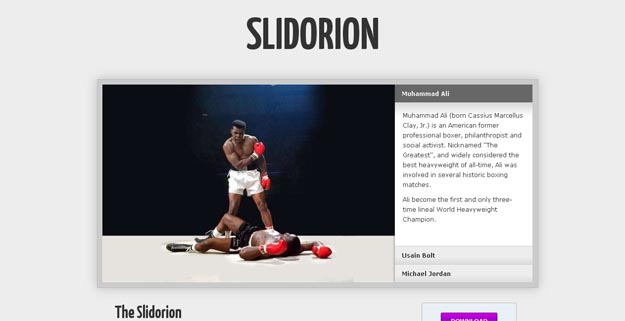
15. Slidorion

Slidorion is a jQuery image slider plugin that functions in parallel with an accordion displaying the related contents for each slide. There are multiple built-in effects (‘fade, slideLeft, overRight, overDown an more..) to be used for transitions. The slide to be displayed on initial load can be defined and it can be set to autoplay (hover-on-pause exists) or only manual browsing by clicking each accordion tab.
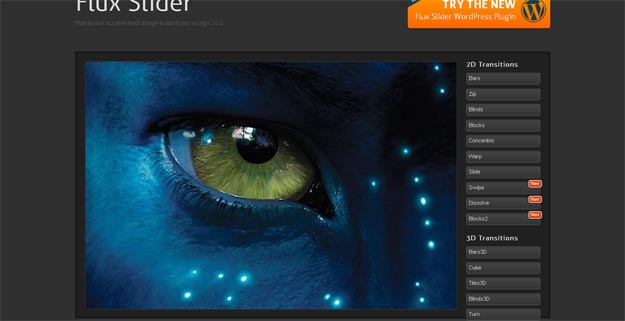
16. Flux Slider

Flux Slider is an image slider using CSS3 animations for creating good looking 2D or 3D transitions. It requires jQuery or Zepto.js, inspired from the transitions of Nivo Slider jQuery plugin and mimics them without using traditional JavaScript-timer-based animations.