jQuery is one of the most popular javascript Libraries on the web, and almost every developer and designer are familiar with jquery’s functionality and features. jQuery resolves almost every issue and fits to your website requirements to make your website creative and innovative.
Nowadays most of the clients demand to integrate map plugin into their web applications. Most of the times, such plugins are only needed to integrate in to the contact page of a website, but these map plugins are useful for other functions as well that clients need such as gps tracker, navigation, etc.
To handle and resolve such situations, we are featuring 15 Best Free jQuery Google Maps Plugins, which are not only easy to implement into your websites but also offer a great deal of map functionality for site admins as well as for the end user interacting with them.
1. Gmaps.js : Google Maps API

GMaps.js is a feature-rich jQuery plugin, helps consuming Google Maps much easier. Besides adding a standard map of a specific location, we can define the zoom level, add markers, get the location of a user (HTML5 geolocation), define routes, draw polylines and more with only few lines of code.
2. Europe : CSS & jQuery Clickable Map

Free interactive map of forty-seven countries of the European continent. It’s a better way to convert a list of regions into a stylish clickable map without a Flash Player or any external plug-ins ..just a well known CSS sprites which works in all modern browsers even on the mobile devices as iPhone or iPad.
3. JQVMap : jQuery Vector Maps

JQVMap is a jQuery plugin for rendering vector maps by using SVG for modern browsers and VML for the rest. It is a heavily modified version of another plugin, jVectorMap, and comes withready-to-use maps of “world, USA, Europe and Germany”. There are several customization options for beautifying the maps including colors, borders or their opacities.
4. jHEre : Maps Made Easy

With jHERE, you can easily add interactive maps to your website. In only 5KB (2KB Gzipped), you get a powerful map API, highly customizable markers, event handling and info bubbles. Bonus features are KML support and data visualization via heatmaps.
5. Kartograph

Kartograph is a simple and lightweight framework for building interactive map applications without Google Maps or any other mapping service. It was created with the needs of designers and data journalists in mind. Actually, Kartograph is two libraries. One generates beautiful & compact SVG maps; the other helps you to create interactive maps that run across all major browsers.
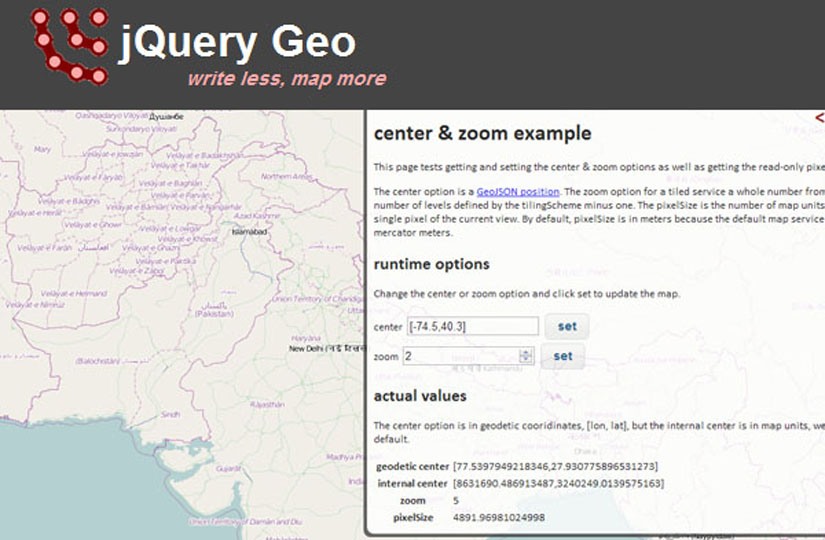
6. jQuery Geo : A JavaScript Mapping API

jQuery Geo is a plugin for the popular framework that provides an easy-to-use API for map/geolocation related actions. The plugin uses the open source map servers like Open Street Map, WMS and Esri ArcGIS (Open Street Map by default) for pulling the map data and can : show mapping data and handle direct user interaction with the map, use geospatial functions like calculating bounding boxes, measuring the distance between geometries, etc.
7. Gmap 3 : Google Maps with jQuery

GMap3 is the ultimate plugin to create and manage Google Maps to jQuery. Based on an advanced managment system, GMap3 allows you to finely manipulate yours markers and others objects, to associate custom data usable in each event.
8. CraftMap

CraftMap (previous MobilyMap) is a lightweight (6KB only), fully configurable jQuery plugin that converts a simple image into a functional map by overlaying dynamic elements on it such as markers. Like Google Maps, you can place your own marker icons and add location information to specific markers with a draggable image interface.
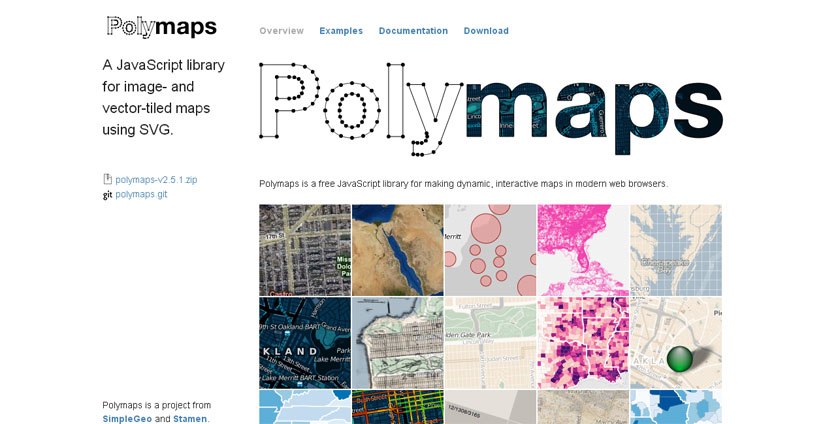
9. Polymaps

Polymaps is a free JavaScript library for making dynamic, interactive maps in modern web browsers. Polymaps provides speedy display of multi-zoom datasets over maps, and supports a variety of visual presentations for tiled vector data, in addition to the usual cartography from OpenStreetMap, CloudMade, Bing, and other providers of image-based web maps.
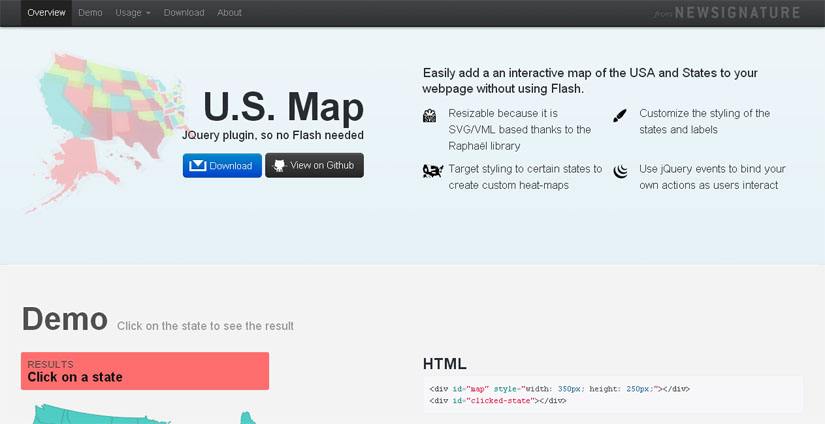
10. US Map

Easily add a an interactive map of the USA and States to your webpage without using Flash.
11. Subway Map

Subway Map Visualization jQuery Plugin lets you create a beautiful, interactive subway map visualization for their website using HTML markup. The map size, line width and colors can all be customizable. The markup used to create the map is search engine friendly too.
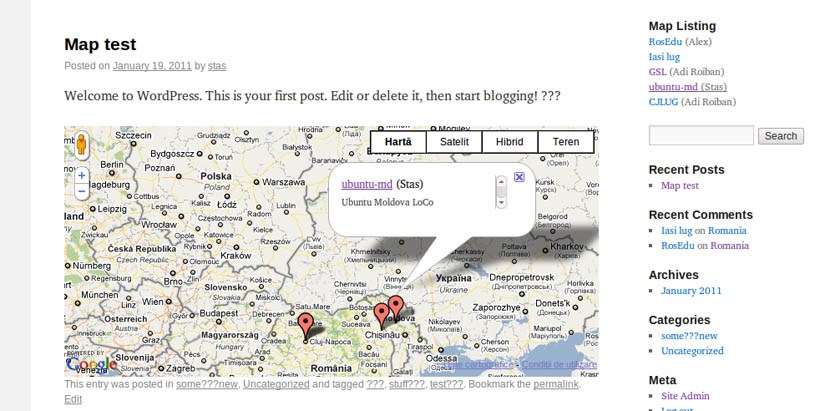
12. bMap jQuery Plugin

The bMap jQuery plugin allows you to quickly and easily add mapping to your website. It has been designed from the beginning to handle lots of markers, lots of layers, and custom marker icons. The plugin can manage a sidebar for you, one with a list of markers, one with a list of layers. The sidebars can be styled with CSS. The internal Google object is exposed, so you can continue to use all of the power of the Google Maps API. You can also access the internals of the bMap object.
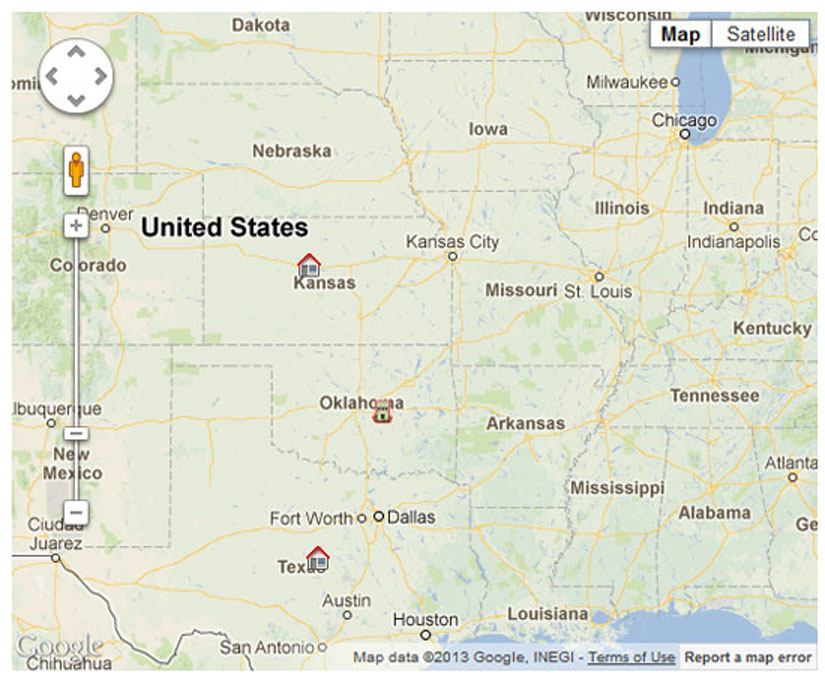
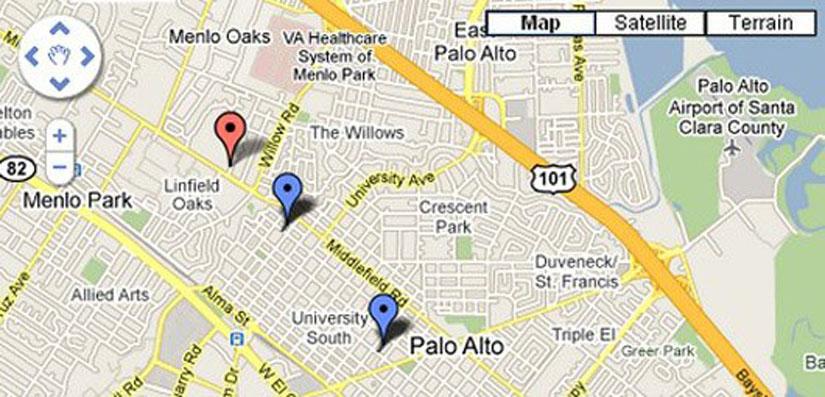
13. jQuery Map Marker

This plugin makes it easy to put multiple markers on Map using Google Map API V3. Map Marker is very useful when you have a list of data & you want to show all of them on Map too.
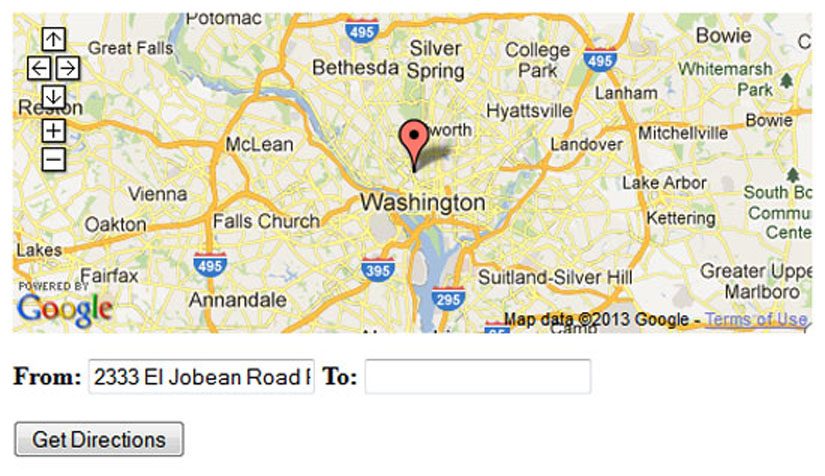
14. jQuery GPS

jQuery GPS is a jQuery plugin for people that want to add Google maps to their website, but don’t want their website to be bogged down with features they don’t need.
Jquery GPS is a lightweight and simple solution to all your Google Map needs. Add inputs for addresses by simply adding default or custom ID’s. You can use any element to trigger the event! So it doesn’t need to be embedded inside a form.
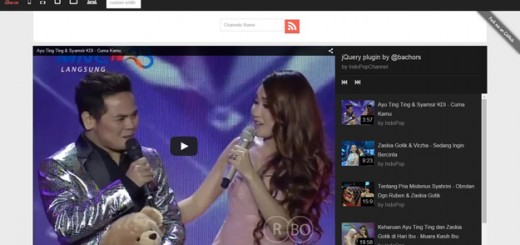
15. jQuery Plugin for Zoomable Interactive Maps

NMC has written a jQuery plugin for Zoomable, Interactive Maps. Each location on the map would be represented by a bullet. Clicking the bullet would bring up more information on the location. Since the locations of the bullets might be highly clustered, zooming into select subregions is possible too.
16. Google Maps jQuery

The Google Maps jQuery Plugin lets you simply embed Google Maps using The Google Maps JavaScript API in your web pages. While you can use the original Google Maps JavaScript API to do what you need. This plugin attempts to simplify the process to adding maps to a page. To use The Google Maps JavaScript API, you need to first sign up for an API key.