The massive growth of mobile computation presents software developers with some pretty amazing opportunities, but also significant challenges. The massive explosion of mobile platforms and devices has created an unprecedented level of fragmentation, and it’s going to get worse before it gets better.
Producing some cracking smart phone apps isn’t easy task as it demands dedication and decent endeavors, therefore we have collected some of the best mobile applications and development tools which will make developers work easy and help them to create some effective smart phones applications.
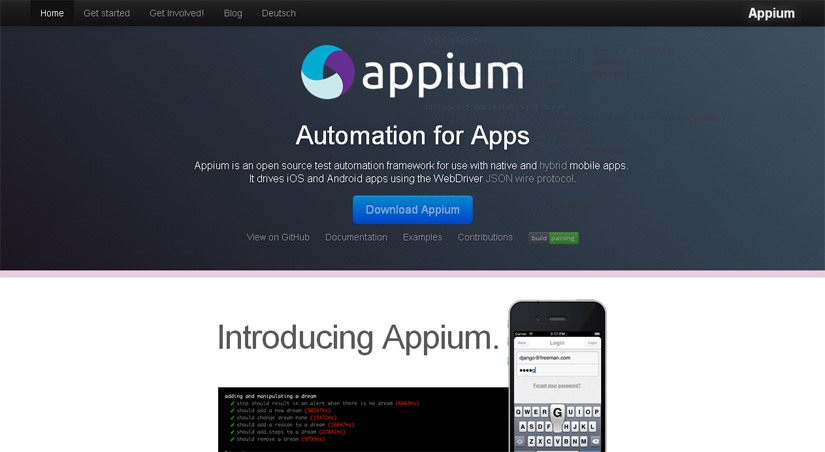
Appium : Test Automation Framework

Appium is an open source framework which helps automating mobile app testing from any language and any test framework, with full access to back-end APIs and DBs from test code. It works for both iOS + Android apps and tests can be written with Java, Objective-C, JavaScript, PHP, Python, Ruby, C#, Clojure, or Perl. The framework is Mac OS X only and requires Nodejs to run.
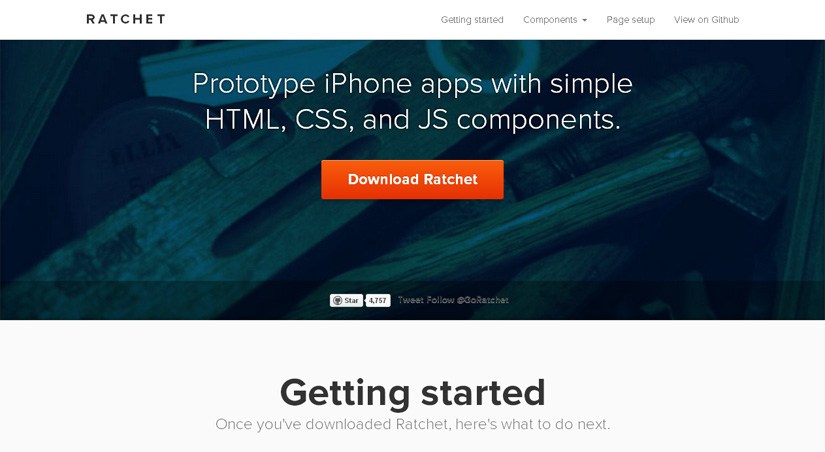
Ratchet : iPhone App Prototyping with HTML-CSS-JS

Ratchet is an open source toolkit for easily prototyping iPhone apps using web technologies (HTML, CSS and JavaScript). It has lots of iOS-looking components like buttons, forms, bars, lists, toggles, sliders, etc. that can be inserted to the prototypes with few lines of code. The download package is just the template files and the components library. Creating layouts is very easy and their look can be customized with CSS.
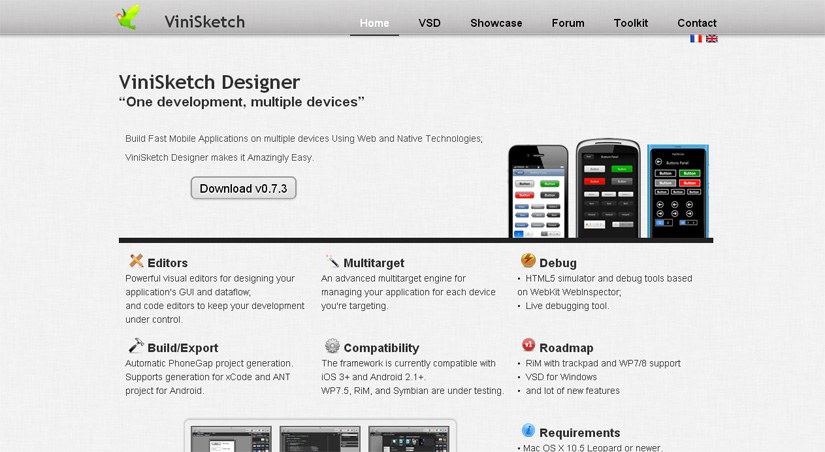
ViniSketch Designer

ViniSketch Designer is a free software for visually creating mobile applications using web and native technologies. It only works with Mac OS X and provides visual editors for designing the GUI + dataflow besides a code editor to customize the stuff in detail. There is a built-in simulator and debugger which is based on the WebKit’s WebInspector. The apps created are compatible with iOS + Android and other platforms are under development.
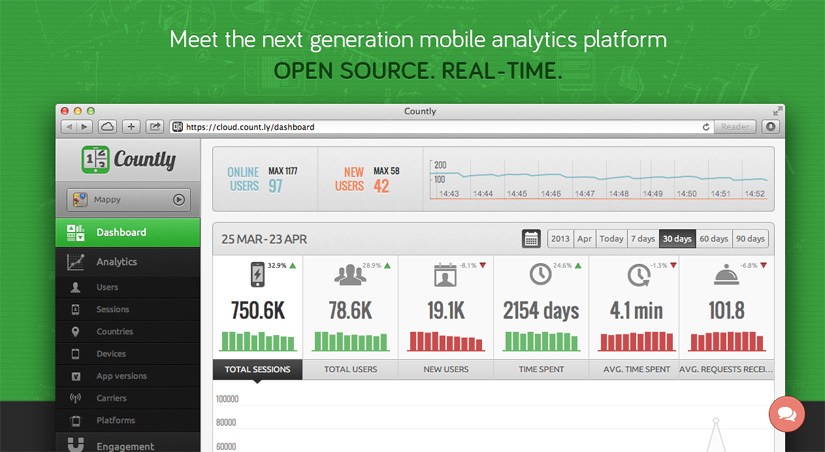
Countly : Open Source Mobile Analytics App

Countly is a modern, real-time and open source mobile analytics application which can collect data from mobile phones and visualize that info for analyzing mobile app usage + end-user behavior. It is formed of 3 parts: the Countly server + frontend, iOS SDK and Android SDK.
With an event-driven system, almost every action can be tracked including in-app purchases, when a user closes the app, ad-click behavior, etc. All these details are displayed in the slick interface of Countly. And, you are not limited to racking a single app. The same interface enables adding any number of apps
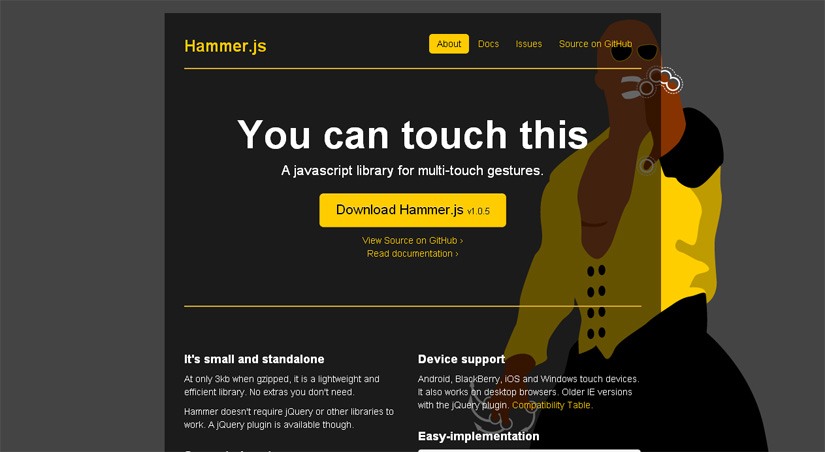
Hammer.js : Touch Gestures with JavaScript

Hammer.js is a JavaScript library for adding touch gestures support to any website so that users can interact with them easier on touch devices. It requires jQuery, only 2kb sized and supports tap, double tap, hold, drag and transform. For drag gestures, it can also return extra info like the angle, direction and distance. Hammer.js works -almost- on all modern browsers and, to sum up, “you can touch this” : ).
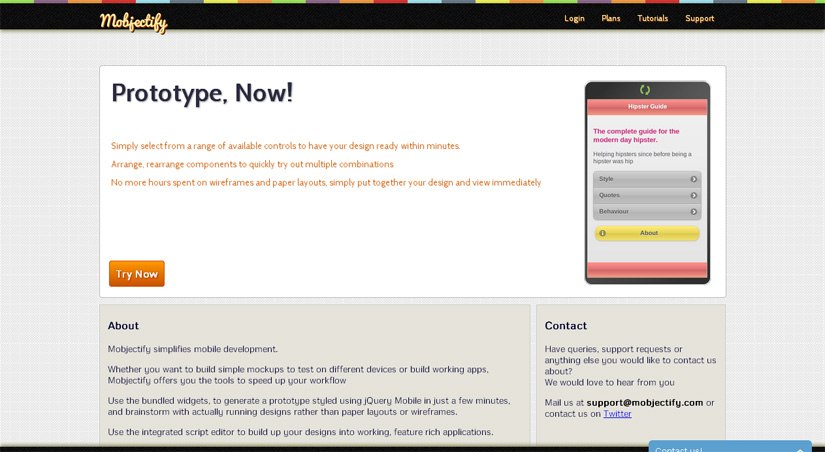
Mobjectify : Quickly Build Mobile Web Mockups

Mobjectify is a free web application which makes it so much simpler by offering an awesome web-based mockup builder. The application enables us to create pages and add various web elements(like forms, buttons, content areas, footers, etc.) with few clicks. It also offers multiple themes to choose from or you can create new themes. There is a live preview and results can be exported as a single HTML file anytime. Mobjectify powers the mobile web pages with jQuery Mobile + its theme engine and only leaves the custom coding to you.
iWebInspector : Web Debugging Tool for iOS Simulator

iWebInspector is a free tool for debugging, profiling and inspecting web applications that run on iOS Simulator (iPhone or iPad). The tool simply attaches the Web Inspector to any tab opened in Safari for iOS, to a chrome-less web app (full screen) or to a PhoneGap application.
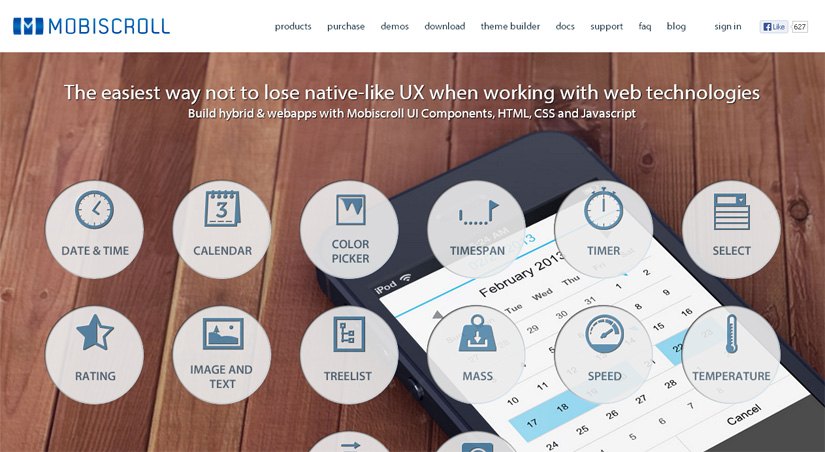
Mobiscroll

Mobiscroll is a “wheel scroller user control” optimized for touchscreens to easily enter date and/or time which comes as a jQuery plugin. It is highly customizable where values can be anything (including images) and can even be used as an alternative to the default select control (dropdown list). The plugin’s look can be changed easily with theming support and has ready-to-use good-looking skins (default, Android, Sense UI and iOS).
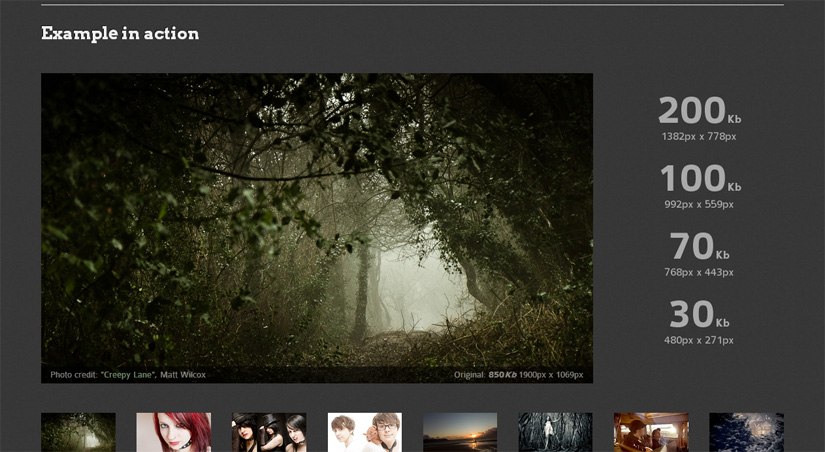
Adaptive Images
Adaptive Images is a solution for delivering browser-size-specific images for any device.. automatically. It is JavaScript-PHP-powered where a lightweight JS file detects the browser size and the PHP file resizes the images on the web page. And, all this happens with the help of a .htaccess rule which redirects any requests for .JPG, .GIF or .PNG files to the PHP image processor file.
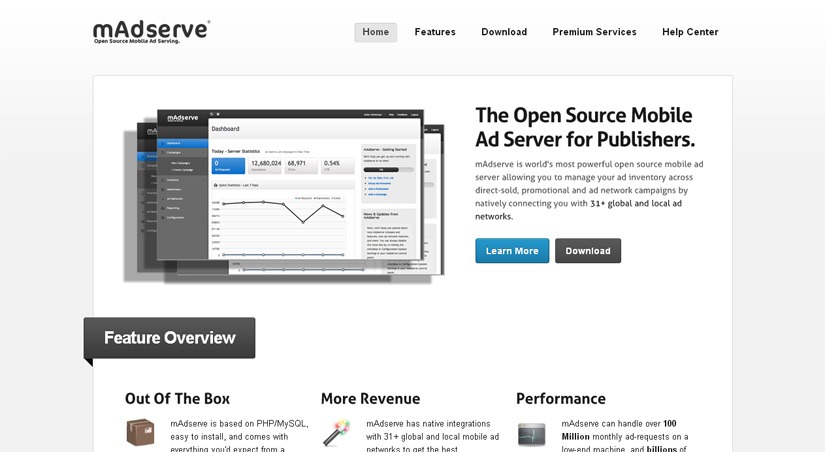
mAdserve : Open Source Ad Server for Mobile

mAdserve is an open source and PHP-MySQL-powered ad server application for managing + tracking mobile ads easily. It helps controlling directly-sold, cross-promotional and ad-network ads(many of the networks are supported by default) from a single interface. There is no need to deal with SDKs of each ad network and, if you are selling the ads directly, it automates the process by enabling the customers to sign-up and purchase ads themselves (with PayPal or credit cards).