During the past few years the client demand regarding Data Info-graphics has increased in volume and demand as well as in : clarity. The range of technologies available by which to collect and examine data is constantly on the rise- both in web and desktop applications, which provide several great interfaces.
From a technological aspect , such tools ( or technologies ) have created efficiency based models which have gone onto disrupting existing paradigms of the past. These vary and range from data synthesis to data visualization encompassing every type of data.
Within this scope, such new tools are continually emerging whose main purpose is to- simplify the process within being able to harness data in lending impact and insight generation. For the greater part, most of these tools don’t require the end user to possess any particular coding knowledge nor significant training- due to the fact that these tools are point-and-click and thus, end up doing most of the hard work for you.
There are many popular online resources for Data Visualization which provide the end user with the ability to view all types of data and to better understand this data provided within a visually defined manner – and this is the definitive purpose of what visualization tools stand for.
Technologies such as the ones profiled below are helping to reshape the insights function through making data exploration more accessible to users who lack the knowledge and are not trained as data scientists.
Enjoy the list !
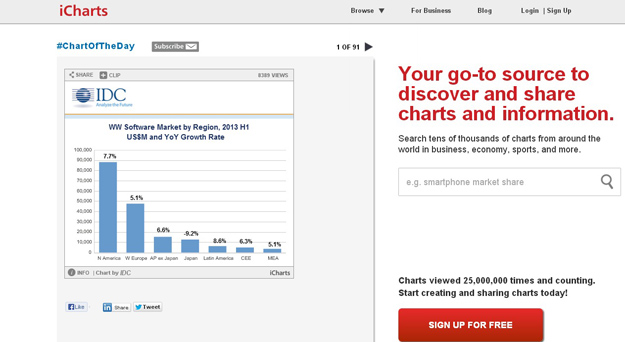
1. iCharts

iCharts is a platform that connects the publishers of market research, economic and industry data with professional consumers. iCharts hosts tens of thousands of charts in business, economy, sports, and other categories. iChart makes it simple for people to discover and follow the world’s latest data insights. iCharts provides cloud-based and patented charting tool that enable companies and individuals to brand, market, and share their data as chart content to millions of viewers across the web. Icharts provides free accounts to the users which let you create basic interactive charts, while you can buy the premium version as well with tons of features. Charts can have interactive elements, and can pull data from Google Docs, Excel spreadsheets and other sources.
2. Fusion Charts Suit XT

FusionCharts Suite XT is a professional and premium JavaScript chart library that enables us to create any type of charts. It uses SVG and has support for 90+ chart types, including 3D, gantt, funnel, various gauges and even maps of world/continents/countries/states. Also, most of the charts have both 2D and 3D versions. Charts are completely customizable. The labels, fonts, colors, borders, etc. can all be changed. And, they are heavily interactive with tooltips, clickable legend keys, drill-down, zooming/scrolling and one-click chart export or print.
3. Modest Maps

Modest Maps is a small, extensible, and free library for designers and developers who want to use interactive maps in their own projects. It provides a core set of features in a tight, clean package with plenty of hooks for additional functionality.
4. Pizza Pie Charts

Pizza Pie Charts is a responsive Pie chart based on the Snap SVG framework from Adobe. It focuses on easy integration via HTML markup and CSS instead of JavaScript objects, although you can pass JavaScript objects to Pizza as well.
You can deliver pie charts to any device with Pizza. Your pie will be steaming hot with SVG so that it looks good on retina devices and HiDPI devices. And the pie will fit the width of your box — um, container — or can be given a max-width or max-height.
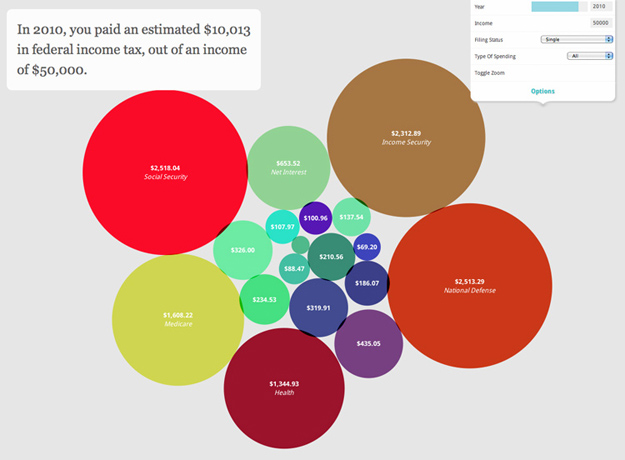
5. Raw

Raw is a free and open source web application for visualizing data flexibly and as easy as possible. It actually defines itself as “the missing link between spreadsheet applications and vector graphics editors”. The application works by loading a dataset by copy-posting or drag ‘n’ dropping and allows us to customize the view/hierarchy. Raw is based on the popular D3.js and supports lots of different chart types like bubble, treemap, circle packing and more. Installing Raw is pretty straightforward as everything works client-side
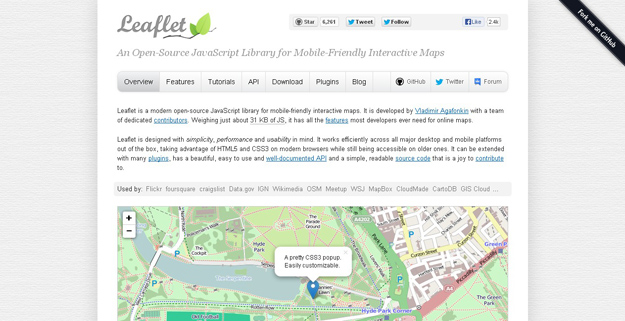
6. Leaflet

Leaflet is a modern open-source JavaScript library for mobile-friendly interactive maps. It is developed by Vladimir Agafonkin with a team of dedicated contributors. Weighing just about 31 KB of JS, it has all the features most developers ever need for online maps. Leaflet is designed with simplicity, performance and usability in mind. It works efficiently across all major desktop and mobile platforms out of the box, taking advantage of HTML5 and CSS3 on modern browsers while still being accessible on older ones.
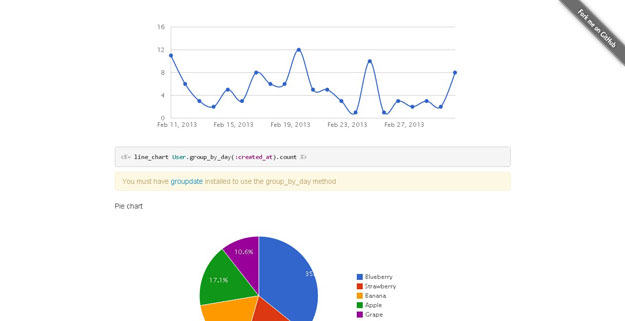
7. Chartkick

Chartkick is a Ruby gem (also has a JavaScript API which doesn’t require Ruby) for creating good-looking charts very easily and quickly. It integrates with 2 charting libraries: Highcharts and Google Charts where it is possible to use the same functions for generating charts with each library. There is support for multiple chart types and multiple series in a single chart. And, like mentioned there is also Chartkick.js which brings the same functionality to the client-side, without Ruby.
8. Ember Charts

Ember Charts is a charting library built with the Ember.js and d3.js frameworks. It includes time series, bar, pie, and scatter charts which are easy to extend and modify. The out-of-the-box behavior these chart components represents their thoughts on best practices in chart interactivity and presentation.
9. Springy

Springy is a force directed graph layout algorithm. It means that springy uses some real world physics to try and figure out how to show a network graph in a way that looks good.
Springy.js is designed to be small and simple. It provides an abstraction for graph manipulation and for calculating the layout and not too much else. The details of drawing and interaction are mostly up to you. This means you can use canvas, SVG, WebGL, or even just plain old positioned HTML element.
10. Bonsai

Bonsai is an open source JavaScript library for creating graphics and animations. The library renders the outputs using SVG and comes with an intuitive, feature-rich API. There is support for creating simple shapes (rectangle, circle, ellipse, etc.) with specific functions and a path() function exists for drawing any custom shapes. It is possible to apply colors, gradients and filters (grayscale, blur, opacity and more) to these shapes. Many mouse (or touch) and keyboard events are already built-in to the library and they can be managed easily.
11. Google Charts

Google Charts provides a perfect way to visualize data on your website. From simple line charts to complex hierarchical tree maps, the chart gallery provides a large number of ready-to-use chart types. . It’s an especially useful tool for specialist visualizations such as geocharts and gauges, and it also includes built-in animation and user interaction controls.
12. jsDraw2DX

jsDraw2DX is a standalone JavaScript library for creating any type of interactive graphics with SVG (and VML for old IE browsers). Besides the ability to generate all basic shapes like line, rectangle, polygon, circle, ellipse, arc, etc., the library can draw curves, beziers (any degree), function plots, images and decorated text.
13. Cube

Cube is an open-source system for visualizing time series data, built on MongoDB, Node and D3. If you send Cube timestamped events (with optional structured data), you can easily build realtime visualizations of aggregate metrics for internal dashboards. For example, you might use Cube to monitor traffic to your website, counting the number of requests in 5-minute intervals.
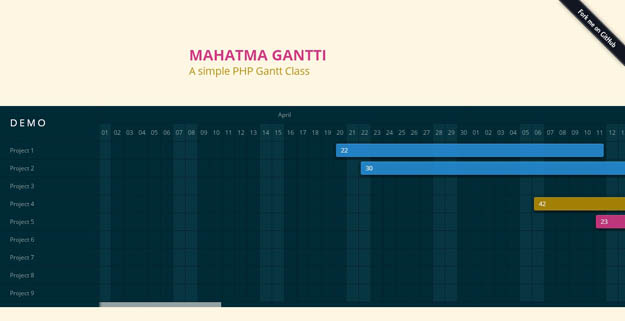
14. Gantti

Gantti is an open source PHP class for generating Gantt charts on-the-fly. The charts created are pure HTML5-CSS3 with no JavaScript involved. The output looks very nice by default but can be customized with ease (with SASS stylesheet). It simply works by defining an array of start/end dates and calling a single function. Also, charts are cross browser (IE7+).
15. Smoothie Charts

Smoothie Charts is a really small charting library designed for live streaming data. Joe Walnes wanted to show real time streaming data pushed over a WebSocket. Although many of the charting libraries allow you to dynamically update data, none have really been optimized for a constant stream of data. Smoothie Charts only works on Chrome and Safari. And it doesn’t support legends. Or pie-charts. In fact, it’s inferior in virtually every way to a library like Flot. But, it’s very good at displaying streaming data.
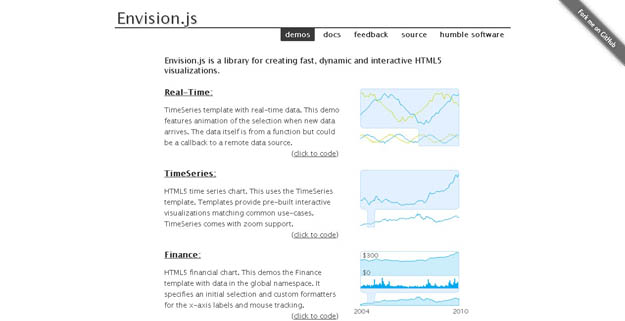
16. Envision.js

Envision.js is a JavaScript library to simplify creating fast and interactive HTML5 visualizations. It comes with 2 chart types; TimeSeries + Finance and with an API for developers to build custom charts. The library is built on top of Flotr2 and the HTML5 Canvas. It is framework agnostic and depends on few micro libraries.
17. BirdEye

BirdEye is the Declarative Visual Analytics Library. It is a community project to advance the design and development of a comprehensive open source information visualization and visual analytics library for Adobe Flex. The action script-based library enables users to create multi-dimensional data visualization interfaces for the analysis and presentation of information.
18. Arbor.js
Arbor.js is a graph visualization library built with web workers and jQuery. It provides an efficient, force-directed layout algorithm, abstractions for graph organization and screen refresh handling. The library doesn’t force a specific method for screen-drawing and you can use it with canvas, SVG, or even positioned HTML elements; the best one that fits your project. Arbor.js simply helps you focus on the graph data and its style rather than spending time on the physics math that makes the layouts possible
19. Gephi

Gephi is an interactive visualization and exploration platform for all kinds of networks and complex systems, dynamic and hierarchical graphs. Gephi, a graph-based visualiser and data explorer, can not only crunch large data sets and produce beautiful visualizations, but also allows you to clean and sort the data.
20. HighChartjs

Highcharts JS is a charting library written in pure JavaScript, offering an easy way of adding interactive charts to your web site or web application. Highcharts JS currently supports line, spline, area, areaspline, column, bar, pie and scatter chart types.
It works in all modern browsers including the iPhone and Internet Explorer from version 6. Setting the Highcharts configuration options requires no special programming skills. The options are given in a JavaScript object notation structure, which is basically a set of keys and values connected by colons, separated by commas and grouped by curly brackets.
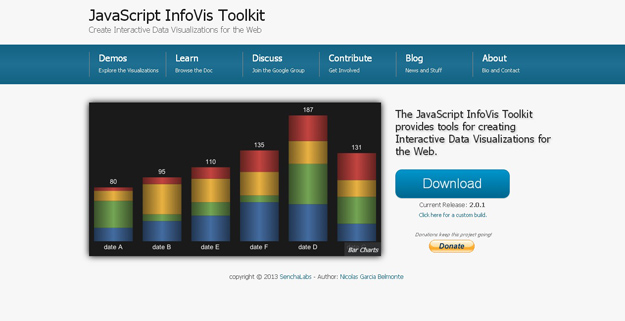
21. Javascript InfoVIS Tool

The JavaScript InfoVis Toolkit provides tools for creating Interactive Data Visualizations for the Web. This library has a number of unique styles and swish animation effects, and is free to use.
22. Axiis

Axiis is an open source data visualization framework designed for beginner and expert developers alike. Axiis gives developers the ability to expressively define their data visualizations through concise and intuitive markup.
Axiis provides both pre-built visualization components as well as abstract layout patterns and rendering classes that allow you to create your own unique visualizations. Axiis was designed to be a granular framework, allowing developers to mix and match components and build complex output by compositing together basic building blocks.
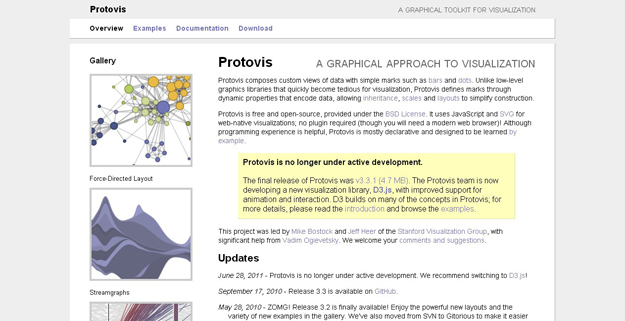
23. Protvis

Protovis is a visualization toolkit for JavaScript using the canvas element. It takes a graphical approach to data visualization, composing custom views of data with simple graphical primitives like bars and dots. These primitives are called marks, and each mark encodes data visually through dynamic properties such as color and position. Although marks are simple by themselves, you can combine them in interesting ways to make rich, interactive visualizations.
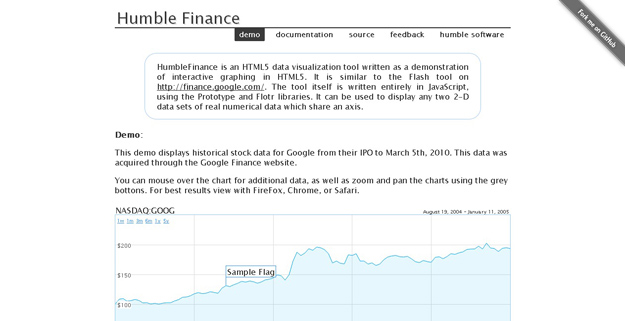
24. HumbleFinance

HumbleFinance is an HTML5 data visualization tool that looks and functions similar to the Flash chart in Google Finance. It makes use of the Prototype and Flotr libraries and is not limited to displaying financial data but any two 2d data sets which share an axis. The data needs to be stored in JavaScript variables and requires 3 parameters to be set before running the function to create the chart. It is possible to manually select a part of the data (with a slider-like interface) and zoom to that part. This is a very useful function when working with large datasets,
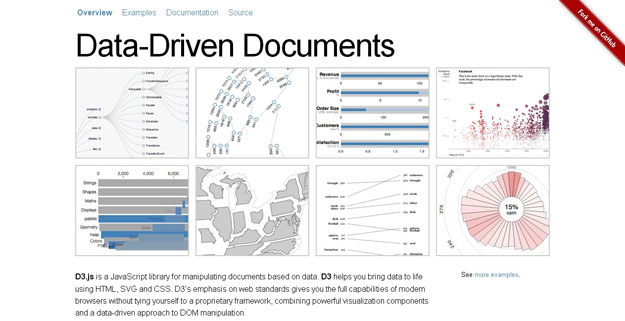
25. D3.js

D3 is a small, free JavaScript library for manipulating HTML documents based on data. D3 can help you quickly visualize your data as HTML or SVG, handle interactivity, and incorporate smooth transitions and staged animations into your pages.
D3 is not a traditional visualization framework. Rather than provide a monolithic system with all the features anyone may ever need, D3 solves only the crux of the problem: efficient manipulation of documents based on data. This gives D3 extraordinary flexibility, exposing the full capabilities of underlying technologies such as CSS3, HTML5 and SVG. It avoids learning a new intermediate proprietary representation.
26. Dipity

Dipity lets you create a free digital timeline. It allows creating, sharing, embedding and collaborating on an interactive and visually attractive timelines has the ability of integrating video, audio, images, text, links, social media, location and timestamps etc.
27. Kartograph

Kartograph is a framework for creating interactive maps without any mapping provider (like Google Maps). It consists of 2 libraries: a Python library that renders vector maps from shape files or Post GIS and converts them to SVG and a JavaScript library for turning these SVG data into interactive maps. If you already have the SVG data (for ex: any drawing can be converted to SVG with Adobe Illustrator), only the JavaScript library can help too.
28. Timeflow

TimeFlow Analytical Timeline is a visualization tool for temporal data. his tool is currently in alpha version so there is a chance of finding glitches. It provides five different displays: timeline view, calendar view, bar chart view, and table view.
29. Paper.js

Paper.js is an open source vector graphics scripting framework that runs on top of the HTML5 Canvas. It offers a clean Scene Graph / Document Object Model and a lot of powerful functionality to create and work with vector graphics and bezier curves, all neatly wrapped up in a well designed, consistent and clean programming interface.
Paper.js is easy to learn for beginners and has lots to master for intermediate and advanced users. Paper.js is developed by Jürg Lehni & Jonathan Puckey, and distributed under the permissive MIT License.
30. Visulize Free

Visualize Free is a free visual analysis tool based on the advanced commercial dashboard and visualization software developed by InetSoft, an innovator in business intelligence software since 1996. Visualization is the perfect technique for sifting through multi-dimensional data to spot trends and aberrations or slice and dice data with simple point-and-click methods. If you are looking for a way to visually explore and present data that standard office charting software cannot handle, Visualize Free is for you.