I have compiled a list of 30 Best CSS3 Generators for developers that will play a vital role in developing and designing applications. With the following generators you will be able to quickly generate css3 code for almost everything. The following list of CSS3 Generators will assist and simplify your work and make it easy to create the exact CSS effects you need with the help of graphical interfaces.
If you like the article you might be interested in our other article on Must Have CSS Tools for Designers and 18 Best CSS Frameworks for Accelerated Development
Enjoy!!
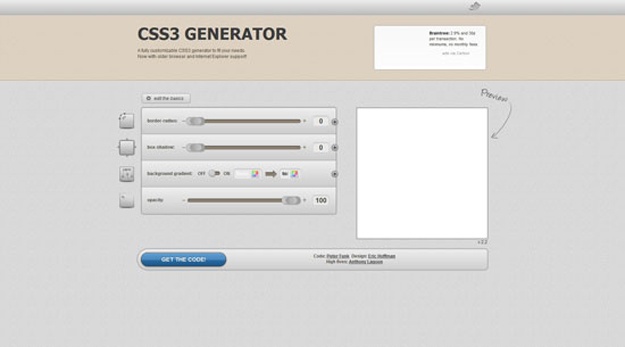
1. CSS3 Generators

Source
2. Create CSS3

Source
3. CSS3Pie

Source
4. CSS 3.0 Maker

Source
5. CSS3.Me

Source
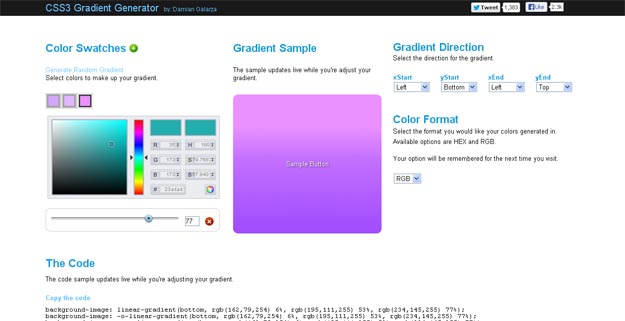
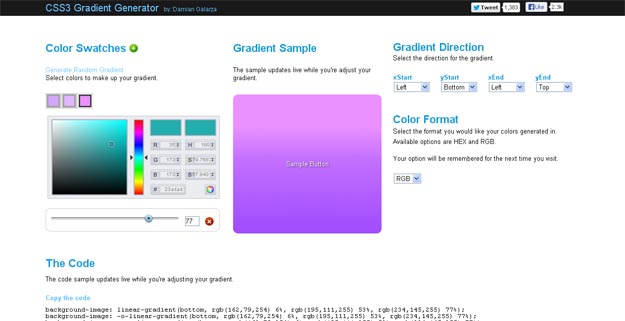
6. CSS3 Gradient Generator

Source
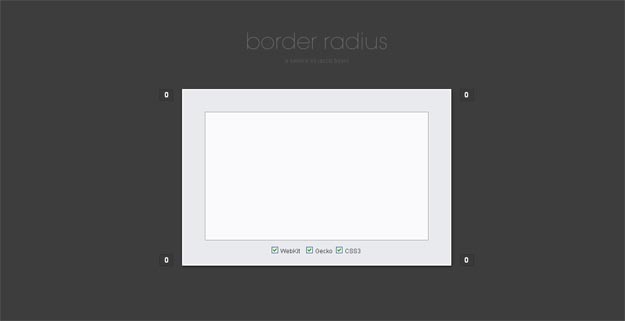
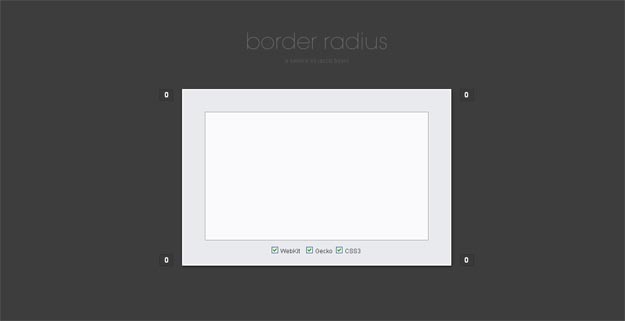
7. CSS Border Radius Generator

Source
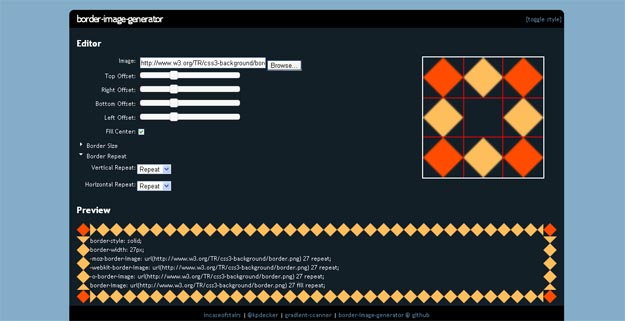
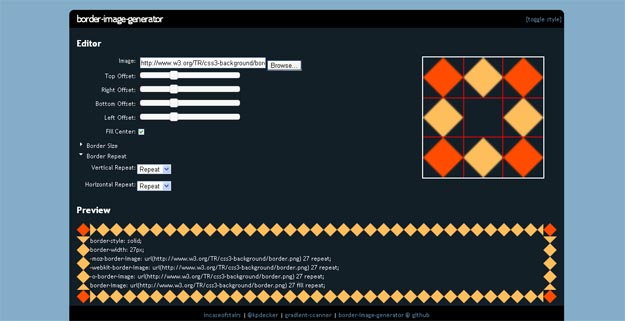
8. Border Image Generator

Source
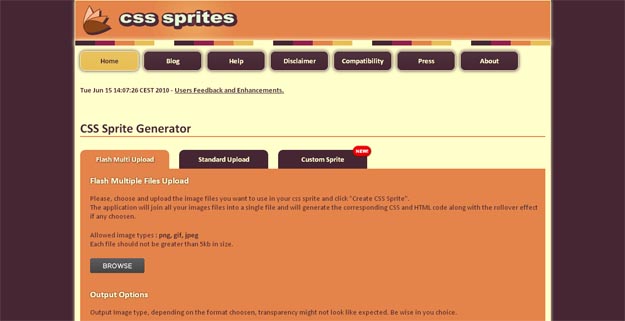
9. CSS Sprites

Source
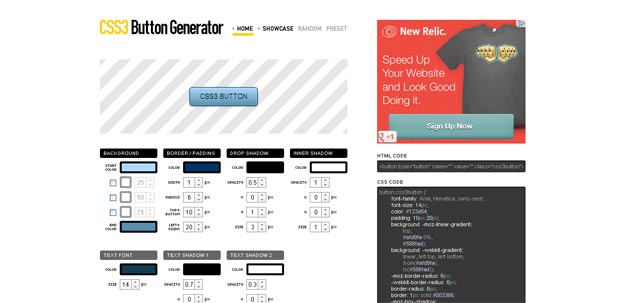
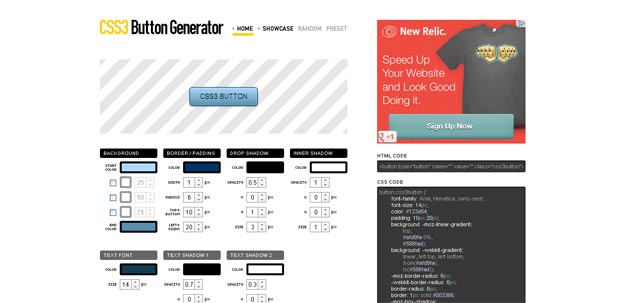
10. CSS3 Button

Source
11. CSS Arrow Please

Source
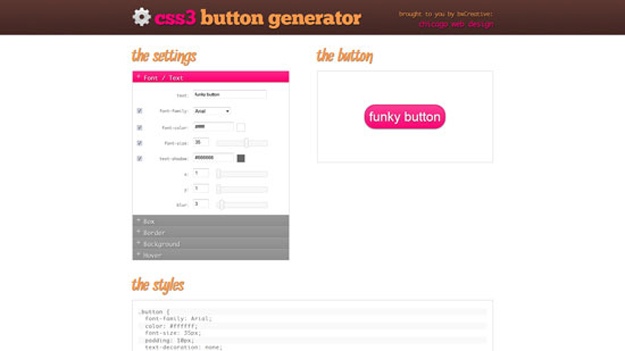
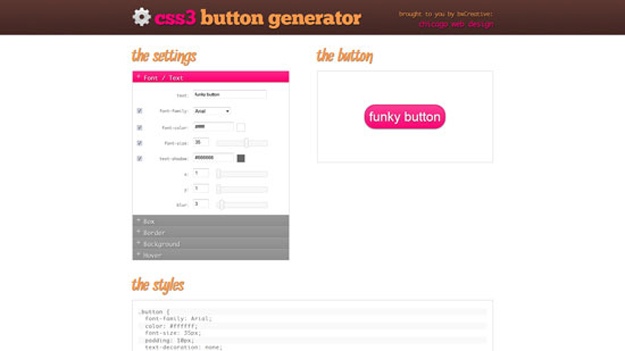
12. CSS3 Button Generator

Source
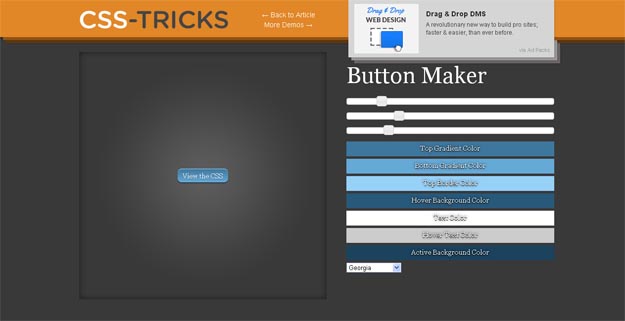
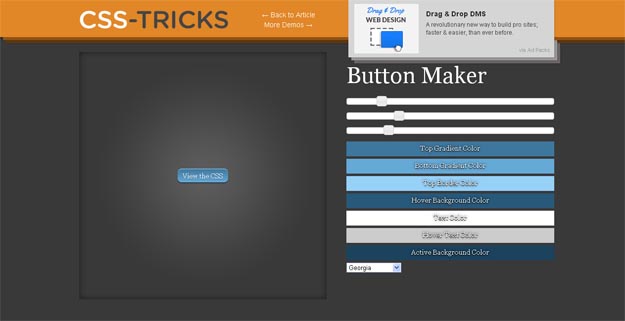
13. CSS3 Tricks Button Maker

Source
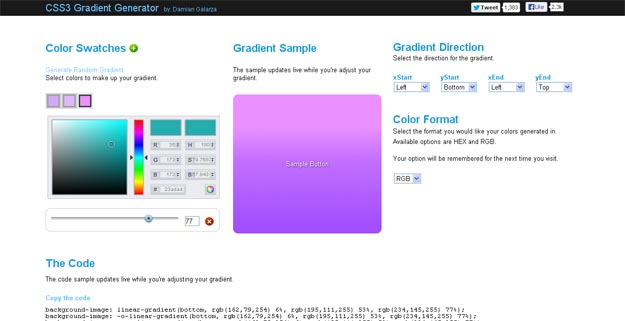
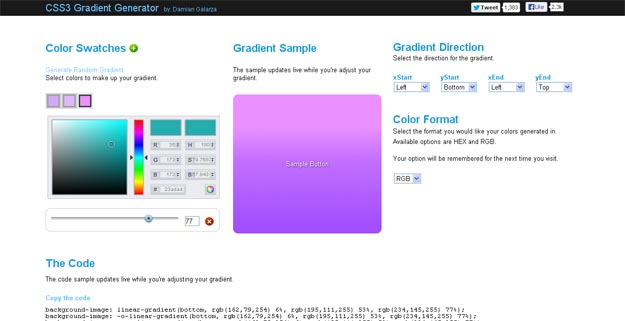
14. CSS3 Gradient Generator

Source
15. CSS3 Gen

Source
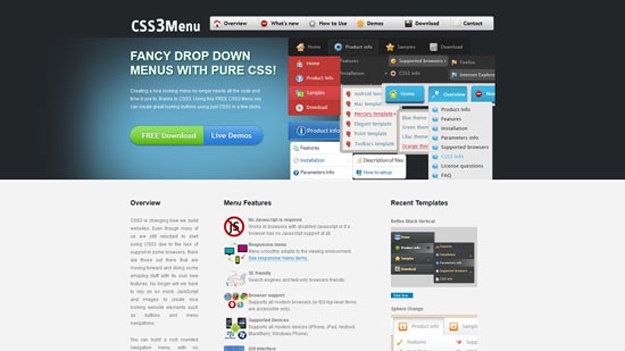
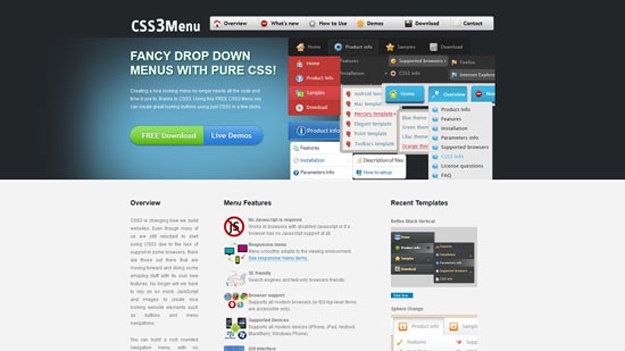
16. CSS3 Menu

Source
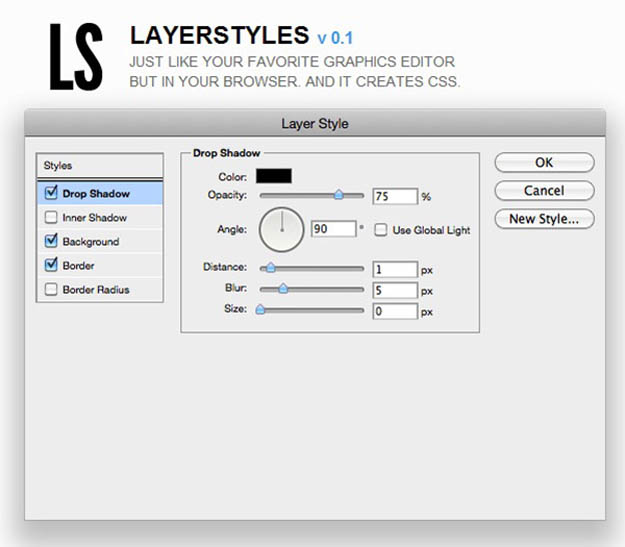
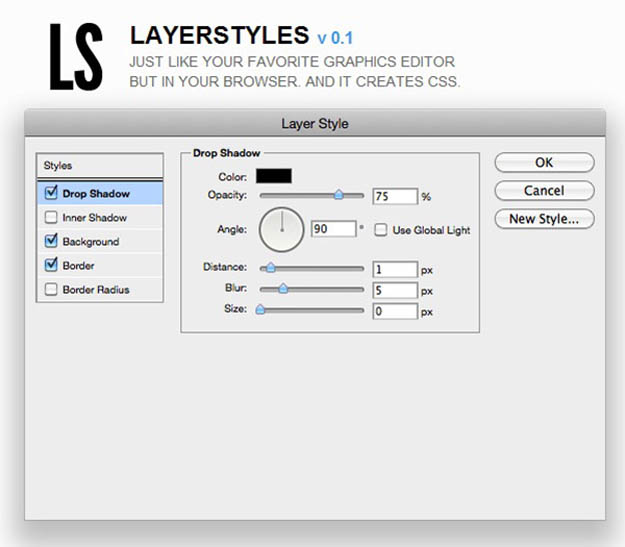
17. Layer Styles

Source
18. CSS3 Patterns

Source
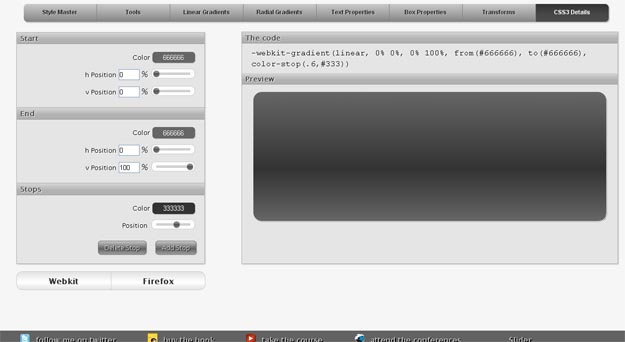
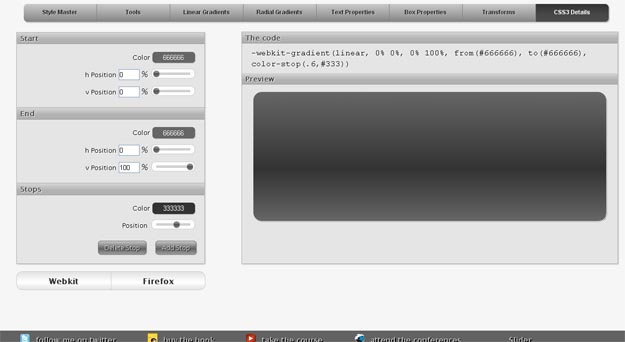
19. Gradients

Source
20. CSS3 Color Names

Source
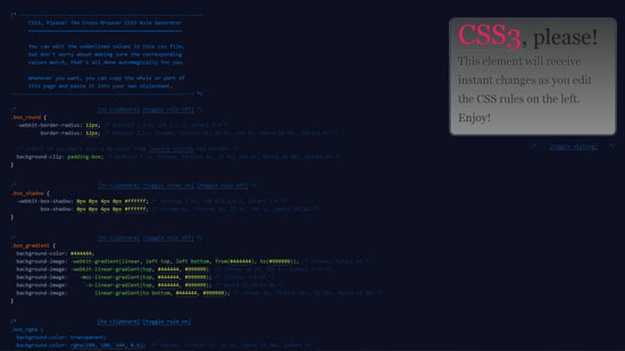
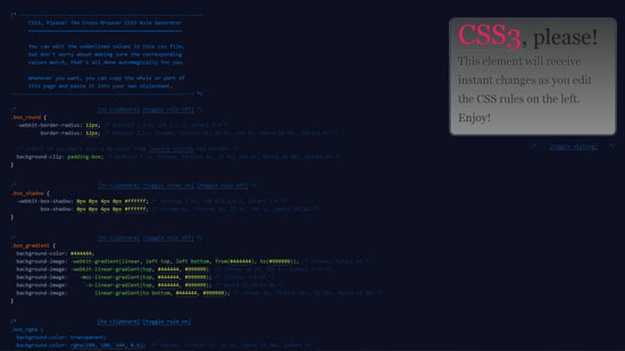
21. CSS3 Please

Source
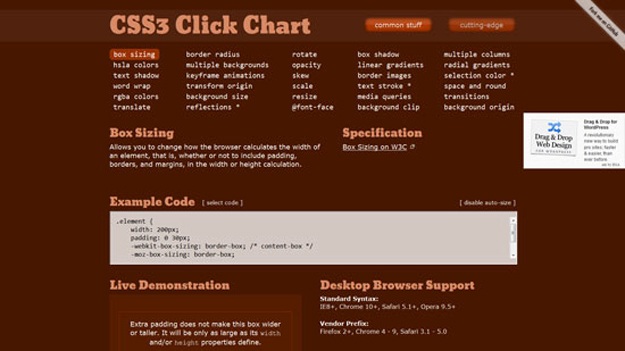
22. CSS3 Click Chart

Source
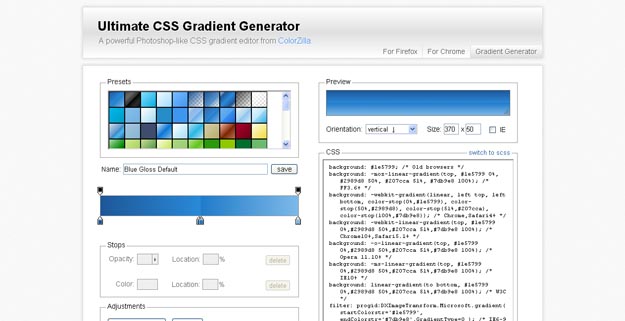
23. Ultimate CSS Gradient Generator

Source
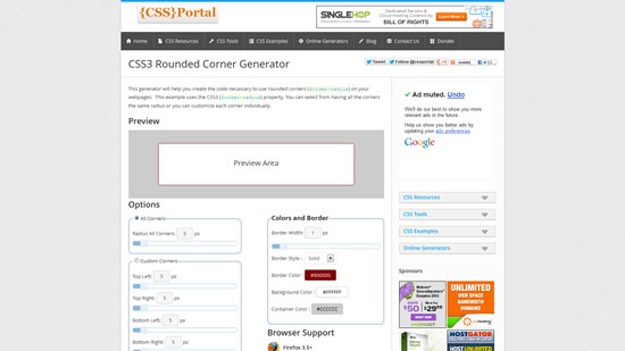
24. CSS3 Rounded Corner Generator

Source
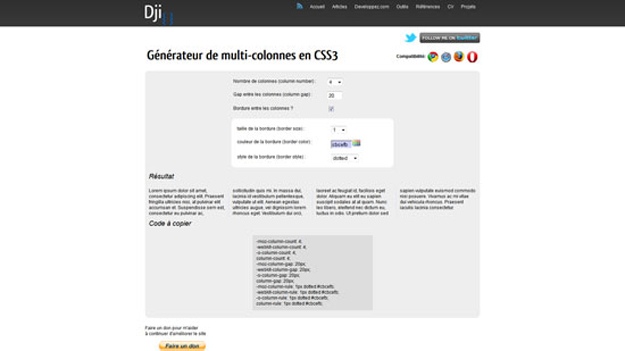
25. CSS3 Multi Column Generator

Source
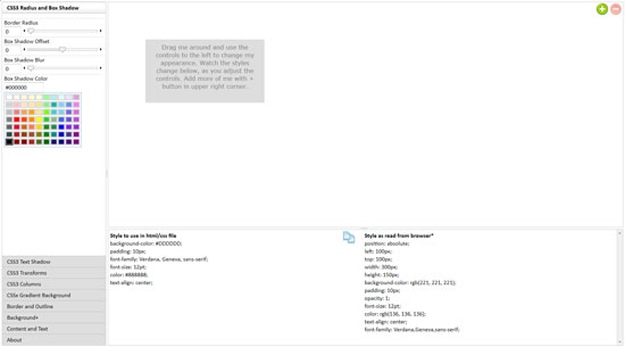
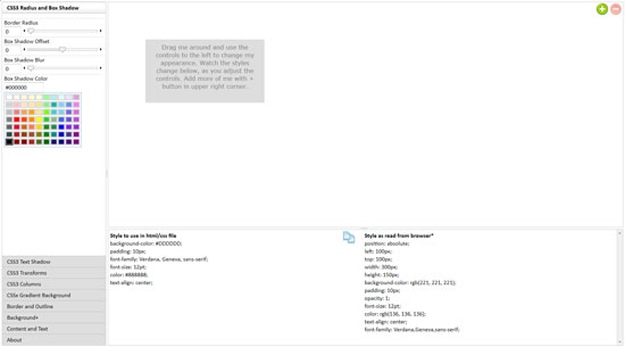
26. CSS3 Radius and Box Shadow

Source
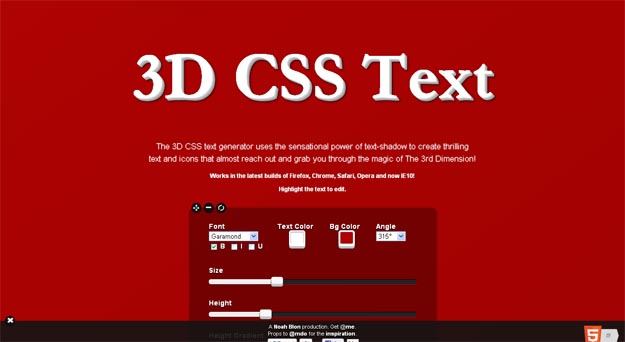
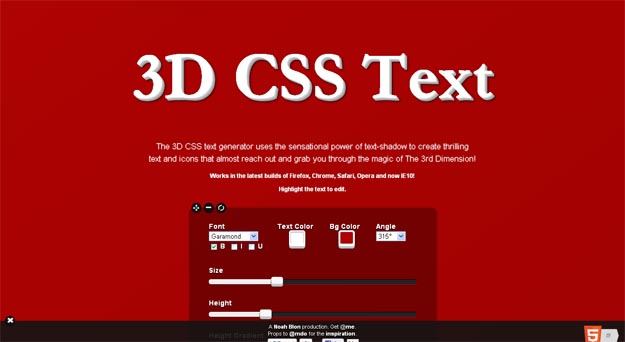
27. 3D CSS Text Generator

Source
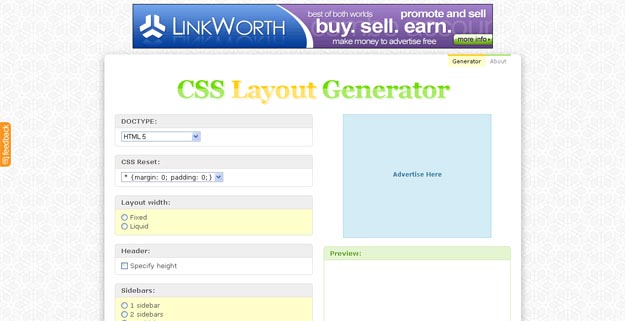
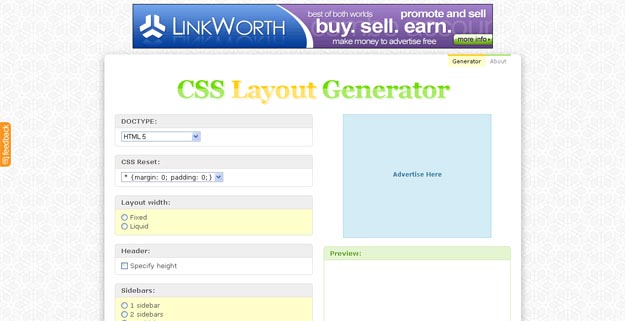
28. CSS Layout Generator

Source
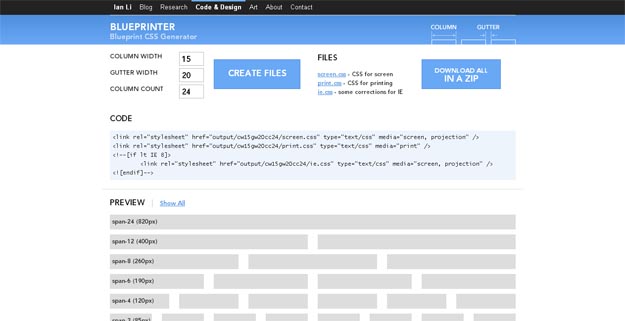
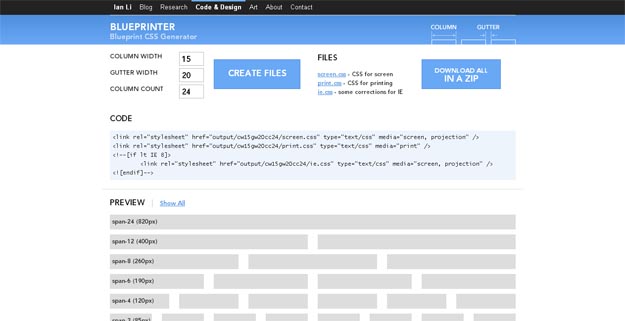
29. Blue Printer

Source
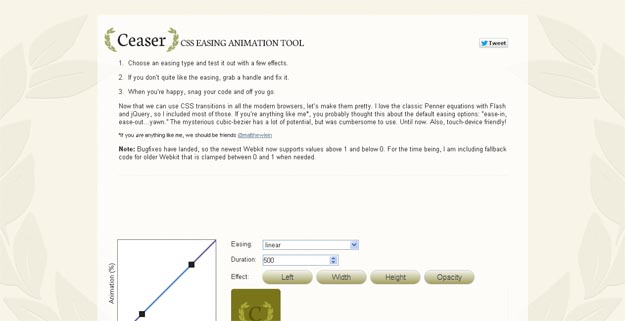
30. Ceaser

Source
— Gavin
A Web addicted Geek stuck inside Tron.